인라인 요소를 블록 요소로 변환하는 CSS 문은 "인라인 요소 {display: block;}"입니다. display 속성은 레이아웃을 생성할 때 해당 요소가 생성하는 표시 상자의 유형을 정의하는 데 사용됩니다. 이 속성의 값이 "block"인 경우 지정된 요소는 블록 수준 요소 유형으로 표시됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 표시 분류에 따르면 HTML 요소는 블록 요소, 인라인 요소, 인라인 블록 요소의 세 가지 유형으로 나뉩니다.
CSS에서는 인라인 요소에 display:block 스타일을 설정하기만 하면 인라인 요소를 블록 요소로 변환할 수 있습니다.
display 속성은 레이아웃을 설정할 때 요소가 생성하는 표시 상자 유형을 정의하는 데 사용됩니다. HTML과 같은 문서 유형의 경우 표시를 부주의하게 사용하면 HTML에 이미 정의된 표시 계층 구조를 위반할 수 있으므로 위험할 수 있습니다. XML의 경우 XML에는 이러한 종류의 계층 구조가 내장되어 있지 않으므로 모든 표시가 절대적으로 필요합니다.
block: 이 요소는 이 요소 앞뒤에 줄 바꿈이 있는 블록 수준 요소로 표시됩니다.
인라인: 기본값. 이 요소는 요소 앞이나 뒤에 줄 바꿈이 없는 인라인 요소로 표시됩니다.
inline-block: 인라인 블록 요소. (CSS2.1의 새로운 값)
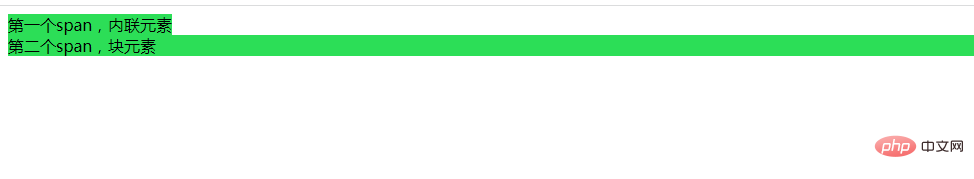
css는 인라인 스타일을 블록 요소로 설정합니다. 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
span {
background-color: #2cde57;
}
.span1 {
display: block;
width: 1000px;
}
</style>
</head>
<body>
<span>第一个span,内联元素</span>
<span>第二个span,块元素</span>
</body>
</html>
(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 인라인 요소를 블록 요소로 변환하는 CSS 문은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




