추가 방법: 1. 선택 태그에 id 또는 class 속성을 추가하고 속성 값을 설정합니다. 2. 헤드 태그 쌍에 스타일 태그 쌍을 삽입합니다. 3. 스타일 태그 쌍에서 "#id value {css"를 사용합니다. attribute: value ;}" 또는 ".class value {css attribute: value;}" 문을 사용하여 CSS 스타일을 추가합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
html에서 선택할 CSS 스타일 추가
select 태그에 id 또는 class 속성을 추가하고 속성 값을 설정하세요
스타일 태그 쌍에서 id 또는 class 선택기를 사용하여 select 요소를 선택하세요. 그리고 스타일을 설정하세요
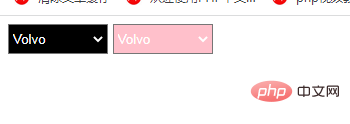
구현 코드:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
#select{
background-color: #000000;
color: white;
width: 100px;
height: 30px;
}
.select{
background-color: pink;
color: white;
width: 100px;
height: 30px;
}
</style>
</head>
<body>
<select id="select">
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
<select class="select">
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
</body>
</html>
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS 스타일을 추가하여 선택하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



