#先安装vite最新版npm init vite@latest# 创建vue3项目npm init vite@latest my-app-vue3 --template vue
Docker에 대한 흥미로운 빠른 시작 가이드(자세한 그래픽 및 텍스트 설명)
이 기사는 일반적인 작업 명령, 이미지 작업 명령, 컨테이너 작업 명령 및 기타 관련 문제를 포함하여 docker 빠른 시작에 대한 관련 지식을 제공합니다.

프런트엔드 도커에게 10분간의 실제 빠른 시작 가이드를 제공합니다
2022년입니다. 프런트엔드에서 시간을 내어 도커를 배워봅시다. 고생하거나 속지 마세요
안되시나요? 아직 docker에 대해 배웠나요? 상관없습니다. 몇 가지 시나리오를 시뮬레이션해 보겠습니다. 2분이면 그것이 무엇인지, 언제 필요한지 파악하는 데 도움이 됩니다
그런 다음 남은 7~8분 동안 docker를 사용하여 두 vue2를 모두 배포합니다. 그리고 vue3 프로젝트를 동시에 수행할 수 있습니다. 네, 정말 빠릅니다!
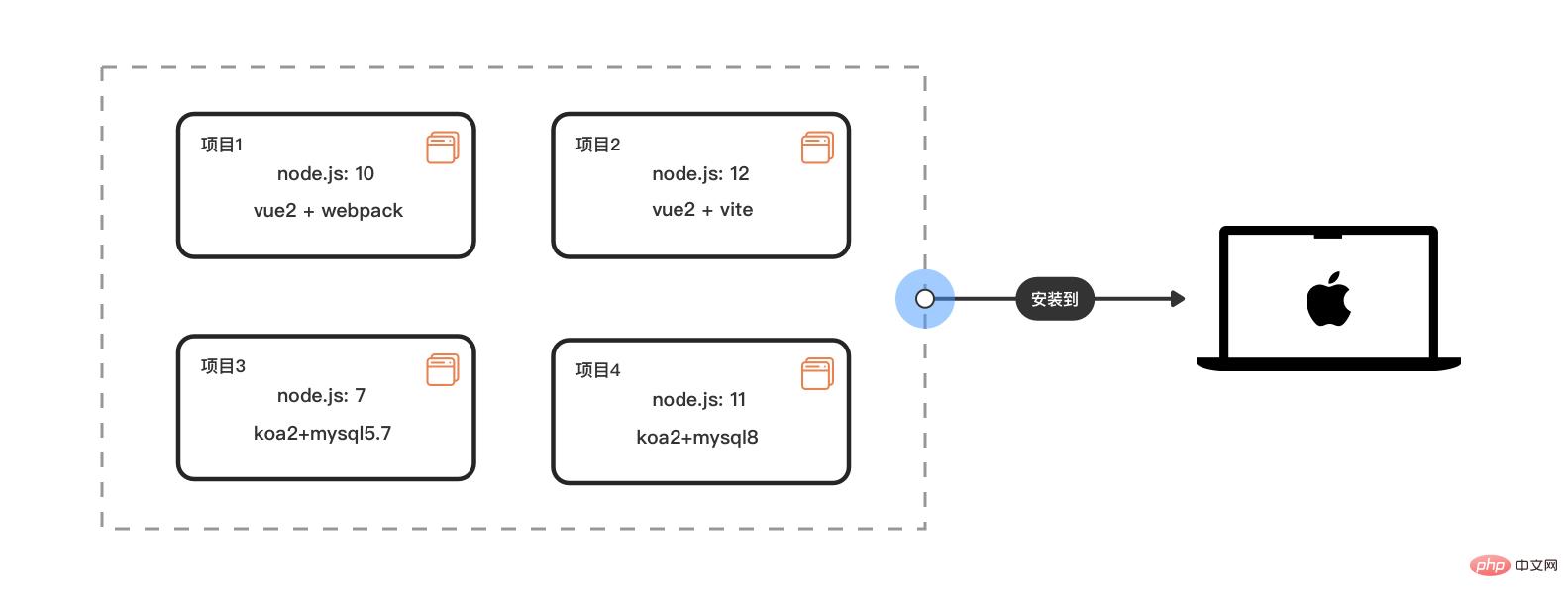
1 자신의 컴퓨터에서당신은 nodejs와 mysql의 여러 다른 버전이 있다는 것을 발견했습니다. 좋아요, 그것은 나에게는 사소한 일입니다
시나리오 시뮬레이션 2: 다중 기계
머리 중 하나가 이제 둘보다 크다
" 설치가 번거롭고 시간이 많이 걸립니다. 새로운 사람들이 프로젝트를 작업할 때 서로 다른 프로젝트에 맞는 버전으로 전환해야 합니다. 실수하기 쉽고 이는 또한 호스트 환경을 오염시킵니다. 생각하면 앞으로는 더 많을 거에요. 이렇게 해야 할 프로젝트가 너무 많은데, 누군가는 이 시간에 벌써 도망치고 싶을 수도 있겠네요."
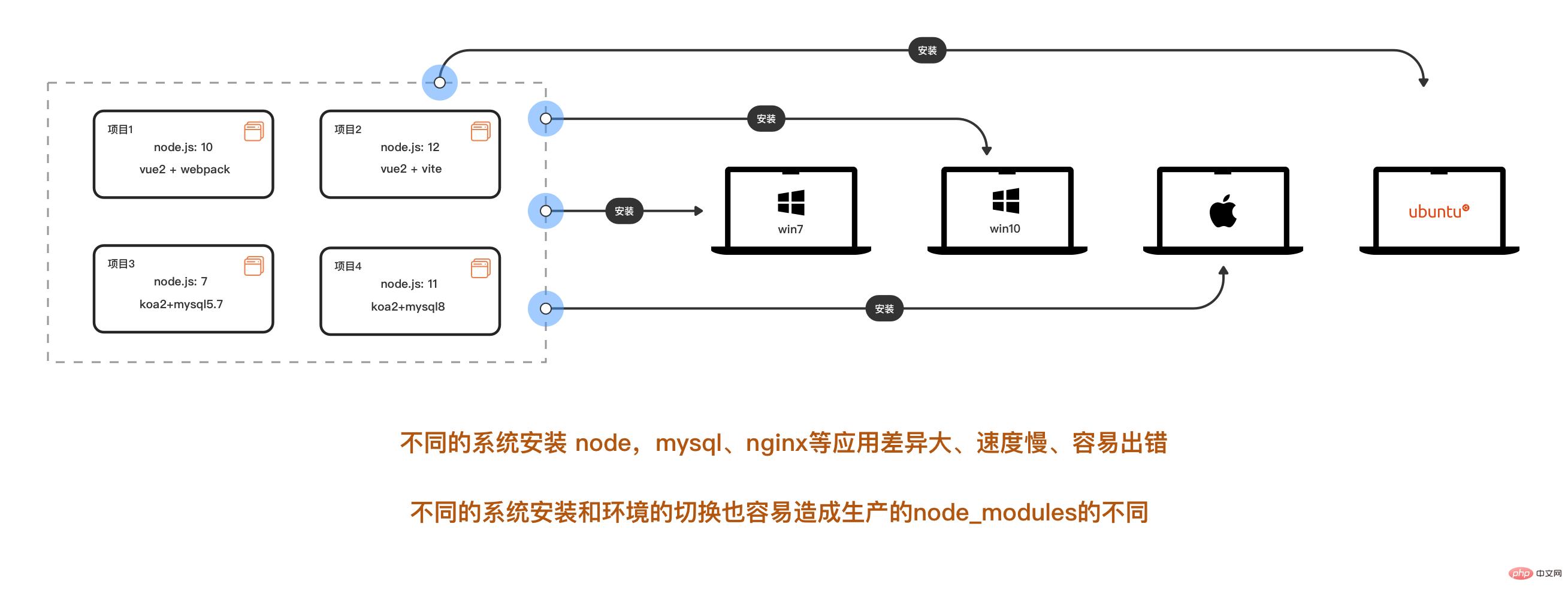
열심히 설치한 끝에 리더님이 얼마나 잘하시는지 보니까 회사 인트라넷에 있는 두 개의 작은 서버에 배포하라고 요청했습니다. 이 프로젝트는 공개 개발 및 테스트 환경입니다. 아, 이 두 서버는 Linux입니다. Baidu의 Linux에 Node 및 MySQL을 설치하는 방법을 시작할 준비가 되셨습니까? 그리고 여전히 여러 버전을 설치해야 합니다. 두 서버의 Linux 시스템이 다른 경우에는 어떻게 되나요?
이제 버킷을 옮길 차례입니다
3 docker가 나타납니다
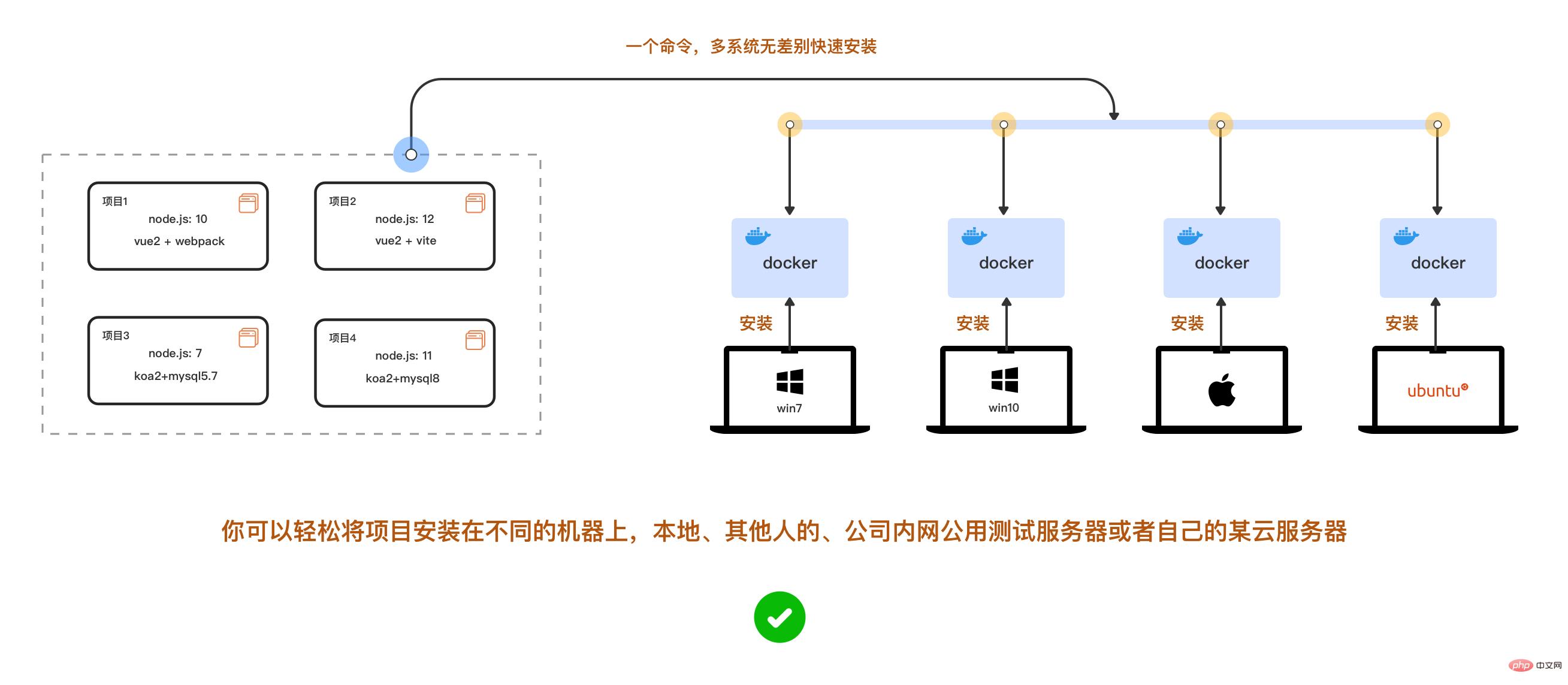
당황하지 마십시오. 이제 docker가 나타납니다. 서로 다른 시스템 간의 애플리케이션 설치 차이를 완화하는 데 도움이 될 수 있습니다등 , 그렇다면 가상 머신을 사용하는 것은 어떨까요? 가상 머신은 느리게 시작되고 많은 리소스를 소비하며 많은 리소스를 차지하기 때문에 다른 시스템에서의 마이그레이션/확장은 더 복잡합니다.
하지만 docker는 몇 초 안에 시작할 수 없습니다. 리소스를 적게 차지하고 향기가 없으며 크로스 플랫폼입니다. 플랫폼은 복사에도 편리합니다
구성을 작성한 후 동시에 컴퓨터에 nodej, msyql, nginx 등의 다른 버전을 설치할 수 있습니다. 하나의 명령으로 서로 분리되어 동시에 독립적으로 실행됩니다. 이때 수동으로 전환할 필요가 없습니다
mirror
: 설치 시 필요한 시스템 디스크나 시스템 이미지 파일과 같습니다. . 여기에는 Docker 컨테이너 생성을 담당합니다. 원격 창고에서 다운로드할 수 있는 node, mysql, monogo, nginx 등 많은 이미지가 있습니다.Container
: 이는 미니 시스템과 비교할 수 있습니다. 예를 들어 mysql5.7만 설치된 최소 Linux 시스템도 물론 원하는 경우 동일한 컨테이너에 mysql과 노드를 설치할 수도 있습니다. 컨테이너와 컨테이너, 컨테이너와 호스트는 모두 서로 격리되어 있습니다.warehouse
: 창고는 github와 같습니다. 이미지를 만든 다음 클라우드 창고로 푸시하거나 창고에서 가져와 이미지를 다운로드할 수 있습니다.3 설치Docker 설치는 매우 간단합니다. osx 그래픽 인터페이스 설치이며 Linux용 명령은 몇 줄뿐입니다. 현재 Mac m1 칩 시리즈도 이를 지원합니다. 여기서는 설치 단계를 먼저 건너뛰고 빠르게 진행하겠습니다. 먼저 읽어보세요!
ps: m1 칩의 docker에 mysql을 설치하려면 약간의 구성이 필요합니다.설치 후 아래 코드를 실행하여
docker -v
# 0 命令行进入到该文件夹的位置: cd /你的电脑具体的文件路径/my-repository # 1.现在安装vue-cli npm install -g @vue/cli # 2.查看vue-cli安装成功否 vue --version #我这里是@vue/cli 4.5.15 # 3. 用vue-cli快速创建项目,安装选项我们如下 # > ❯ Default ([Vue 2] babel, eslint) # > ❯ npm包管理 vue create my-app-vue2
ps: 일단 다른 버전의 mysql 설치는 잠시 제쳐두고 빠르게 시작하겠습니다
4.1 준비 vue2 및 vue3 프로젝트먼저 따라하세요. 나중에 설명하겠습니다이제 프로젝트를 넣을 새 파일을 만듭니다. 이름을 지정합니다:my-repository
Install vue2+webpack project
#先安装vite最新版npm init vite@latest# 创建vue3项目npm init vite@latest my-app-vue3 --template vue
로그인 후 복사로그인 후 복사
#先安装vite最新版npm init vite@latest# 创建vue3项目npm init vite@latest my-app-vue3 --template vue
Install vue3+ 바이트 프로젝트
#先安装vite最新版npm init vite@latest# 创建vue3项目npm init vite@latest my-app-vue3 --template vue
//vite需要开启网络访问//vite.config.js 开启hostexport default defineConfig({
plugins: [vue()],+ server: {+ host: '0.0.0.0',+ },});#安装完成后我们的目录是这样的my-repository ├── my-app-vue2 │ ├── public │ └── src │ ├── assets │ └── components └── my-app-vue3 ├── public └── src ├── assets └── components
4.2 创建运行docker容器
# 0 先进入我们刚才安装了vue项目的文件夹位置 cd my-repository # 1 执行pwd可以获取当前文件夹在电脑的绝对目录 pwd # /Users/eric/my-repository # 2 运行创建docker容器1:承载 vue2+webpack+nodejs10 docker run -it -d --name myvue2 --privileged -p 8081:8080 -v /Users/eric/my-repository/my-app-vue2:/app/vue node:10.16.2 /bin/bash -c "cd /app/vue && node -v && npm install && npm run serve" # 3 运行创建docker容器2:承载 vue3+vite+nodejs12 docker run -it -d --name myvue3 --privileged -p 8080:3000 -v /Users/eric/my-repository/my-app-vue3:/app/vue node:12.22.6 /bin/bash -c "cd /app/vue && node -v && npm install && npm run dev" #运行成功后 查看容器运行情况 docker ps -a
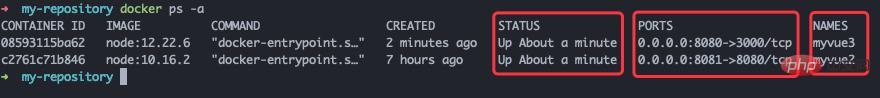
成功运行后会出现

我们可以看到容器的启动状态、端口映射、容器名字
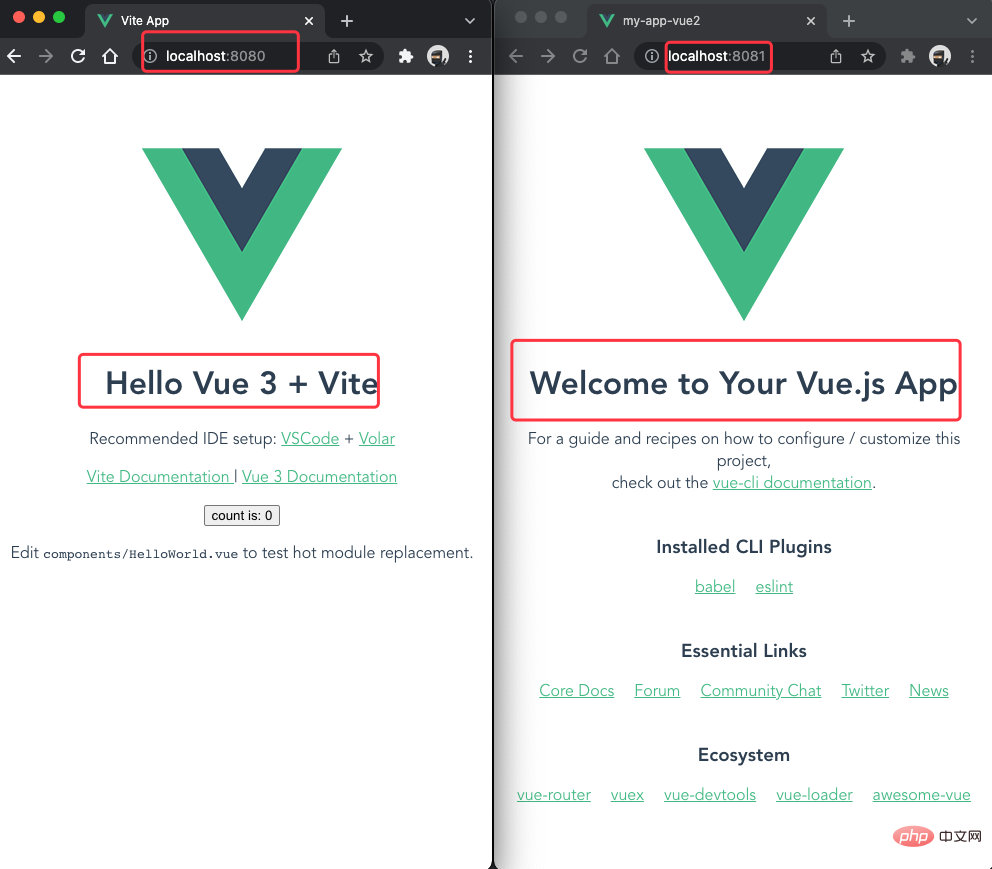
打开浏览器,我们访问localhost:8080和localhost:8081可以看到

如果出错可看下面第三点:[调试](###3 调试):运行如下命令查看原因
docker logs -f container_id/containe_name
上面那一坨docker run xxxxx 的代码到底是啥,现在我们就来捋顺
首先这个docker run 是可以用来创建同时启动运行容器
先换行来看 : shell 脚本太长的时候我们可以用 "\"把一行命令分成多行
docker run \ -it \ -d \ --name myvue2 \ --privileged \ -p 8081:8080 \ -v /Users/eric/my-repository/my-app-vue2:/app/vue \ node:10.16.2 \ /bin/bash -c "cd /app/vue2 && node -v && npm install && npm run serve"
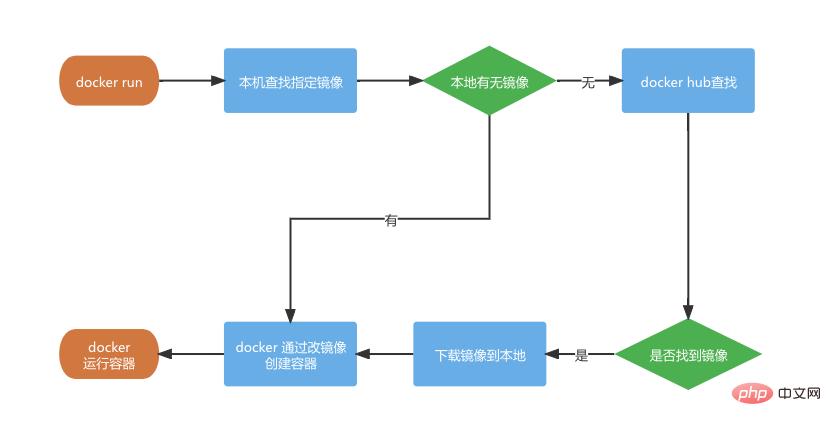
这里我们使用 docker run 命令可以下载镜像 ->通过镜像创建容器 ->启动运行容器
参数解析:
| 参数 | 描述 |
|---|---|
| -d | 以守护进程的方式让容器在后台运行,在这您之 前可能使用的是pm2来守护进程 |
| -it | 这里是 -i和 -t的缩写 -i:告诉 Docker 容器保持标准输入流对容器开放,即使容器没有终端连接 告诉 Docker 为容器分配一个虚拟终端 |
| –name myvue2 | 将容器命名为 myvue2,这样访问和操作容 器等就不需要输入一大串的容器ID |
| –privileged | 让容器的用户在容器内能获取完全root权限 |
| -p 8081:8080 |
将容器的8080端口映射到宿主机的8081端口上 这样我们访问本机的localhost:8081,就是访问到容器的8080端口 因为容器都是独立运行互相隔离的,容器与容器各自的8080端口、容器跟主机各自的8080端口都不是一个东西,主机只有在这给端口做映射才能访问到容器端口 |
| -v /Users/eric/my-repository/my-app-vue2:/app/vue |
将主机的my-app-vue2目录(命令行这里只能写绝对路径哈)下的内容挂载到容器的目录/app/vue内, 如果容器的指定目录有文件/文件夹,将被清空 挂载后,容器修改 /app/vue目录的内容,也是在修改主机目录/Users/eric/my-repository/my-app-vue2内容 |
| node:10.16.2 |
这里是指定nodejs,版本为10.16.2的镜像来创建容器 如果不指定版本,会默认下载当前镜像的最新版本 |
| /bin/bash -c “cd /app/vue2 && node -v && npm install && npm run serve” |
/bin/bash:是在让容器分配的虚拟终端以 bash 模式执行命令 -c ""cd /app/vue2 && node -v && npm install && npm run serve:只能执行一条 shell 命令,需要多个命令按需用&&、 |
docker run的运行示意图

上面代码运行成功后我们的电脑就会有两个互相隔离独立运行的docker容器

4.3 调试
常用的调试命令 1
# 运行后按ctrl + c 可退出docker logs -f contianer_name/container_id
当然容器内正在进行编译或者发生错误甚至退出的时候,我们可用此命令查看终端输出的信息
运行成功后,查看myvue 容器的npm run serve 在终端上的实时输出信息
#查看docker container的终端输出信息 docker logs -f myvue2
常用的调试命令 2
# 打印出容器的端口映射、目录挂载、网络等等docker inspect myvue2
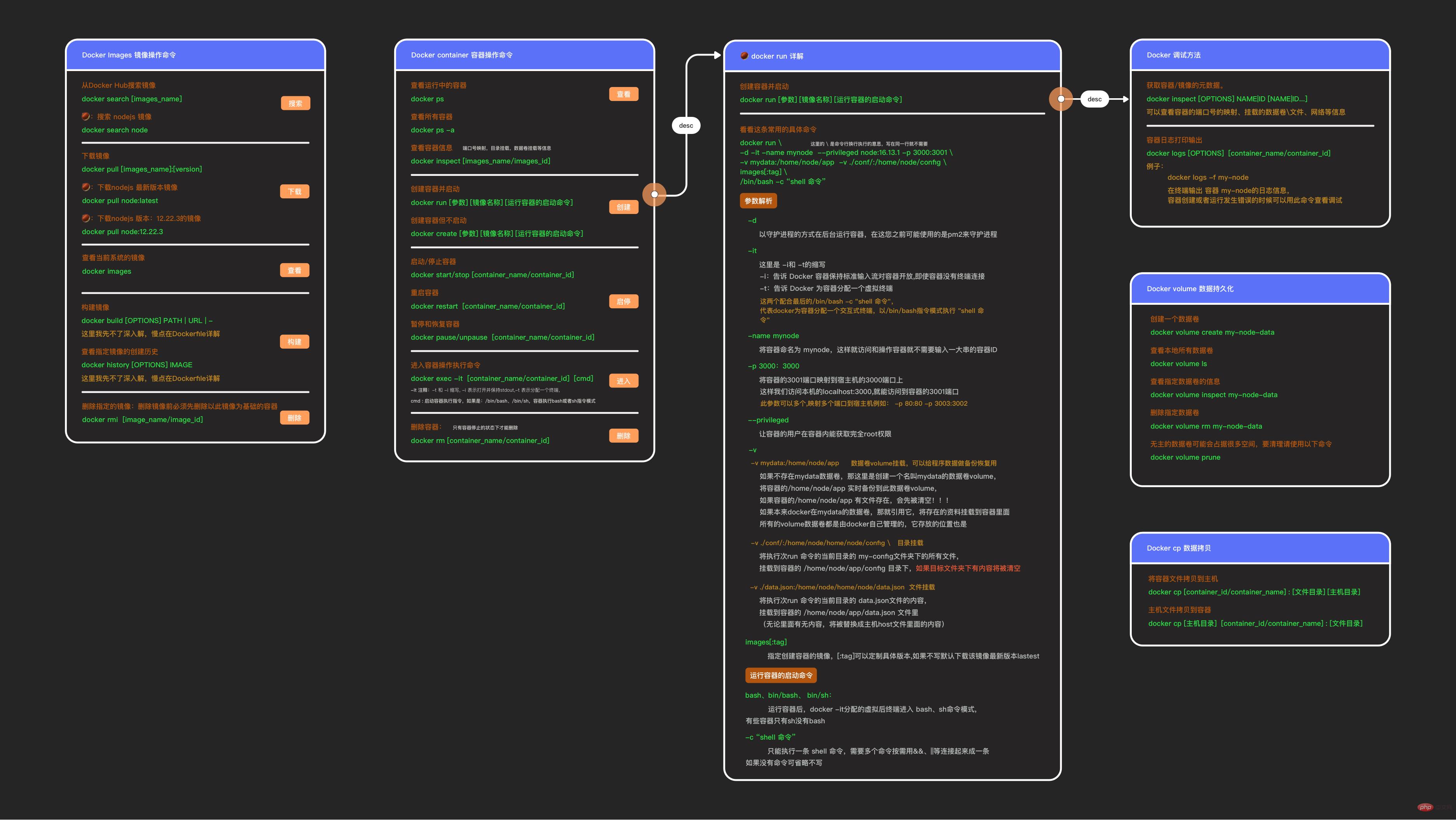
5 常用操作命令
常用的操作命令表一栏,需要先收藏

镜像操作命令:
# 搜索镜像 docker search [images_name:tag] # 下载镜像(:指定版本) docker pull [images_name:tag] # 查看本地下载的镜像 docker images # 自己构建镜像 # 根据dockerfile的路径或者url构建镜像 docker build [OPTIONS] PATH|URL|- # 查看镜像的构建历史 docker history [images_name] # 删除镜像 # 需要先删除以此镜像为基础的容器 docker rmi [images_name]
容器操作命令
# 查看运行中的容器 # 可以查看容器ID、基础镜像、容器名称、运行状态、端口映射等 docker ps # 查看所有容器:包括停止的 docker ps -a # 查看容器的信息 # 例如端口号的映射、目录挂载 docker inspect [images_name/images_id] # 启动和停止容器 docker start/stop [container_name/container_id] # 重启容器 # 使用场景实例: # 在加入新的npm包依赖需要重新编译的时候使用重启运行编译 # nginx容器的配置更新后需要重启生效 docker restart [container_name/container_id] # 进入容器 # ps:有些容器没有bash,需要改成/bin/sh,例如mysq、mongodb的 # 退出人容器输入exit 回车键 docker exec -it [container_name/container_id] /bin/bash # 删除容器 # 在容器停止的状态才能删 docker rm [container_name/container_id] # 容器主机文件拷 # 将容器文件拷贝到主机 docker cp [container_id/container_name] : [文件目录] [主机目录] # 将主机的目录拷贝到容器 docker cp [主机目录] [container_id/container_name] : [文件目录]
6 进阶
如果没有合适的镜像,我们通常用Dockerfile来构建自定义镜像
发现没,上面的docker run 只能创建启动一个docker容器,我们可以用docker-compose来一次启动多个容器,常用于单机下安装多个服务
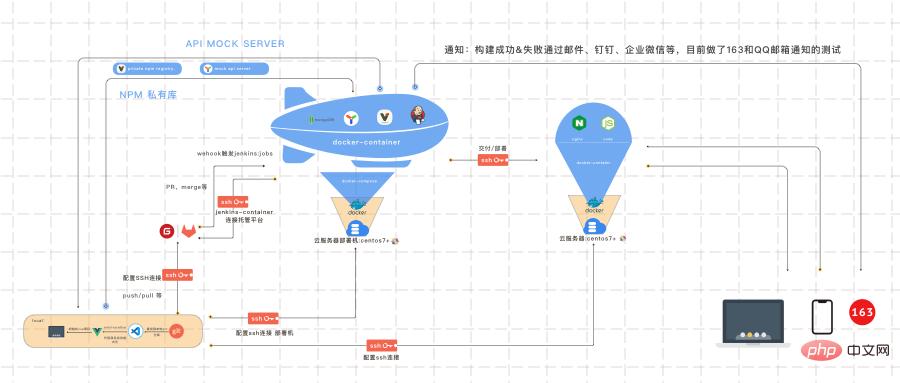
慢点再来更新,大家有兴趣也可以先看到我用docker 部署的Jenkins自动化部署 CI/CD 环境 里面也有docker-compose的使用

推荐学习:《docker视频教程》
위 내용은 Docker에 대한 흥미로운 빠른 시작 가이드(자세한 그래픽 및 텍스트 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 95
95
 Docker 버전을 읽는 방법
Apr 15, 2025 am 11:51 AM
Docker 버전을 읽는 방법
Apr 15, 2025 am 11:51 AM
Docker 버전을 얻으려면 다음 단계를 수행 할 수 있습니다. Docker 명령 "Docker -version"을 실행하여 클라이언트 및 서버 버전을 볼 수 있습니다. Mac 또는 Windows의 경우 Docker Desktop GUI의 버전 탭 또는 Aff Docker Desktop 메뉴를 통해 버전 정보를 볼 수도 있습니다.
 Docker에서 거울을 만드는 방법
Apr 15, 2025 am 11:27 AM
Docker에서 거울을 만드는 방법
Apr 15, 2025 am 11:27 AM
Docker 이미지 생성 단계 : 빌드 지침이 포함 된 Dockerfile을 작성하십시오. Docker 빌드 명령을 사용하여 터미널에 이미지를 빌드하십시오. Docker 태그 명령을 사용하여 이미지를 태그하고 이름과 태그를 지정하십시오.
 Docker Desktop을 사용하는 방법
Apr 15, 2025 am 11:45 AM
Docker Desktop을 사용하는 방법
Apr 15, 2025 am 11:45 AM
Docker Desktop을 사용하는 방법? Docker Desktop은 로컬 머신에서 Docker 컨테이너를 실행하는 도구입니다. 사용 단계는 다음과 같습니다. 1. Docker Desktop 설치; 2. Docker Desktop을 시작하십시오. 3. Docker 이미지를 만듭니다 (Dockerfile 사용); 4. Docker Image 빌드 (Docker 빌드 사용); 5. 도커 컨테이너를 실행하십시오 (Docker Run 사용).
 중국의 도커 이미지 소스를 변경하는 방법
Apr 15, 2025 am 11:30 AM
중국의 도커 이미지 소스를 변경하는 방법
Apr 15, 2025 am 11:30 AM
국내 거울 소스로 전환 할 수 있습니다. 단계는 다음과 같습니다. 1. 구성 파일 /etc/docker/daemon.json 편집 및 미러 소스 주소를 추가하십시오. 2. 저장 및 종료 후 Docker Service Sudo SystemCTL Docker를 다시 시작하여 이미지 다운로드 속도 및 안정성을 향상시킵니다.
 Docker 컨테이너의 이름을 확인하는 방법
Apr 15, 2025 pm 12:21 PM
Docker 컨테이너의 이름을 확인하는 방법
Apr 15, 2025 pm 12:21 PM
단계를 따르면 Docker 컨테이너 이름을 쿼리 할 수 있습니다. 모든 컨테이너 (Docker PS)를 나열하십시오. 컨테이너 목록을 필터링합니다 (GREP 명령 사용). 컨테이너 이름 ( "이름"열에 위치)을 가져옵니다.
 Docker에서 로그를 보는 방법
Apr 15, 2025 pm 12:24 PM
Docker에서 로그를 보는 방법
Apr 15, 2025 pm 12:24 PM
Docker Logs를 보는 방법에는 다음이 포함됩니다. Docker Logs 명령 사용 : Docker Logs Container_name Docker Exec 명령을 사용하여 RUN /BIN /SH를 사용하여 로그 파일을 봅니다. cat /var/log/container_name.log docker-compose logs docker compose의 명령 : docker-compose -f docker-com 사용
 Docker의 이미지를 업데이트하는 방법
Apr 15, 2025 pm 12:03 PM
Docker의 이미지를 업데이트하는 방법
Apr 15, 2025 pm 12:03 PM
Docker 이미지를 업데이트하는 단계는 다음과 같습니다. 최신 이미지 태그 가져 오기 새 이미지 특정 태그의 이전 이미지 삭제 (선택 사항) 컨테이너를 다시 시작하십시오 (필요한 경우)
 Docker가 컨테이너를 시작하는 방법
Apr 15, 2025 pm 12:27 PM
Docker가 컨테이너를 시작하는 방법
Apr 15, 2025 pm 12:27 PM
Docker Container Startup 단계 : 컨테이너 이미지를 당기기 : "Docker Pull [Mirror Name]"을 실행하십시오. 컨테이너 생성 : "docker"[옵션] [미러 이름] [명령 및 매개 변수]를 사용하십시오. 컨테이너를 시작하십시오 : "Docker start [컨테이너 이름 또는 ID]"를 실행하십시오. 컨테이너 상태 확인 : 컨테이너가 "Docker PS"로 실행 중인지 확인하십시오.




