이 기사는 CSS 아키텍처 SMACSS에 대한 관련 지식을 제공하고 smacss가 무엇인지, 그리고 이 아키텍처의 분류와 관련된 문제에 대해 설명합니다. 모든 사람에게 도움이 되기를 바랍니다.

CSS는 범위가 하나뿐이기 때문에 CSS 코드 유지 관리에 주의를 기울이지 않으면 우리가 작성한 코드를 읽고 유지 관리하기 어렵게 되기 때문에 우리는 CSS의 계층 구조를 활용하여 BEM 방법론을 추상화했습니다. 웹 페이지 자체.
BEM의 간단한 3단계 분할 방식은 중소 규모의 웹사이트를 처리하는 데에는 문제가 없지만, 복잡한 웹사이트의 스타일을 처리하는 것은 더 어려울 수 있습니다.
그래서 SMACSS가 탄생했습니다. SMACSS와 BEM의 관계는 레이아웃의 Flex 레이아웃과 Grid 레이아웃의 관계와 약간 비슷합니다.
하지만 SMACSS와 BEM은 이전에는 포함과 포함의 문제가 아니었습니다. Flex 레이아웃과 그리드 레이아웃을 적용할 때처럼 웹 사이트 구조를 레이아웃할 때 그리드를 선호하는 반면 일반적인 단순 2차원 레이아웃에서는 Flex를 사용합니다. , 적절한 시기에 올바른 방법을 사용합니다. SMACSS와 BEM은 일단 아이디어를 익히면 적용이 사소한 문제입니다.
아직 BEM을 배우지 않았다면 CSS Architecture의 BEM 기사를 참조하세요.
SMACSS는 웹 사이트의 시작 부분인 Scalable and Modular Architecture for CSS의 약어라고 생각하기 어렵지 않습니다. 이름은 분명히 모듈식, 구조화 및 확장 가능한 CSS를 작성한다는 의미입니다.

SMACSS 학습을 마치면 CSS의 확장 가능 및 모듈형 아키텍처에 대해 더 깊이 이해하게 됩니다.
SMACSS를 어떻게 발음하나요? SMACSS는 단어가 아니지만 자체 발음이 있어서 {smacks}와 동일하게 발음됩니다.
BEM의 핵심 단어를 찾으면 계층화입니다. SMACSS의 핵심 단어도 찾으면 한 단어의 차이가 있는지 살펴보겠습니다. 분류합니다.
SMACSS의 핵심은 분류이며, 이는 프로젝트 스타일을 5가지 범주로 구체적으로 나눕니다.
Base(베이스)
Layout(레이아웃)
Module(모듈)
State(상태)
Theme(테마)
다음으로 다섯 부분의 구체적인 내용을 살펴보겠습니다.
기본(Base) 규칙은 일반적으로 기본 스타일을 배치합니다. 이러한 기본 스타일은 기본적으로 요소 선택자이지만 속성 선택자, 의사 클래스 선택자, 하위 선택자 및 형제 선택자도 포함될 수 있습니다. 기본적으로 기본 스타일은 페이지의 어느 위치에서나 요소가 어떻게 보이는지 정의합니다.
예:
html {
margin: 0;
font-family: sans-serif;
}
a {
color: #000;
}
button {
color: #ababab;
border: 1px solid #f2f2f2;
}Base의 코드가 CSS 재설정과 매우 유사하다는 것을 알 수 있습니다.
일반적으로 우리는 코드의 이 부분에 대해 Normalize.css 또는 sanitize.css에서 도움을 구하며 직접 완료할 필요는 없습니다.
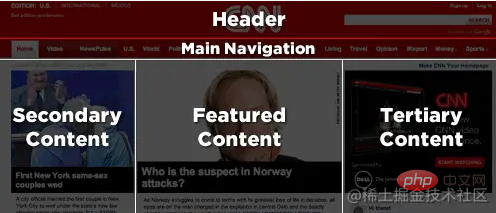
먼저 웹사이트의 어느 부분이 레이아웃에 속하고 어느 부분이 모듈에 속하는지 구분해 보겠습니다. 아래 웹사이트의 스크린샷을 살펴보세요.

먼저, 주로 head, body, tail 등은 Layout에 속합니다.
또 다른 세부 분할을 해보겠습니다. 레이아웃의 요소는 탐색 모음 등 더 세분화될 수 있습니다. 이들은 모두 구성 요소 모듈입니다.
레이아웃은 웹 사이트의 뼈대로서 HTML 태그에 매우 가깝고, 모듈은 비즈니스 표시 및 상호 작용을 담당합니다.
레이아웃과 모듈의 관계는(> 포함을 의미함):
레이아웃 > 모듈
웹사이트가 복잡할 경우 실제로는 다음과 같을 수 있습니다.
> > 모듈 ..
그래서 레이아웃(Layout) 규칙은 페이지를 여러 부분으로 나누는 것이며, 각 부분은 하나 이상의 모듈을 가질 수 있습니다.
일반적으로 레이아웃 클래스 이름은 .l-로 시작합니다.
메인 레이아웃은 ID 선택자를 사용할 수 있고 보조 레이아웃은 클래스 선택자를 사용할 수 있다고 공식적으로 언급한 점을 참고해야 합니다. 이는 모든 클래스를 사용해야 한다고 생각합니다.
예를 들어보세요:

.l-header {}
.l-primarynav {}
.l-main-content {} 실제 프로젝트 개발에서 레이아웃은
이전 섹션을 읽고 나면 모듈이 이해하기 쉽습니다.
모듈은 우리 디자인의 재사용 가능한 모듈식 부분입니다. 일러스트레이션, 사이드바, 제품 목록 등은 모두 모듈에 속합니다.
모듈 엔지니어링 관점에서는 컴포넌트라고 불러도 상관없습니다.
POST 구성 요소를 예로 들어 보겠습니다.
<div class="l-article">
<article class="post">
<header class="post-header">
<h2 class="post-title"></h2>
<span class="post-author"></span>
</header>
<section class="post-body">
<img class="post-image lazy" src="/static/imghw/default1.png" data-src="..." alt="SMACSS의 CSS 구조를 단계별로 가르쳐주세요." >
<div class="post-content">
<p class="post-paragraph"></p>
<p class="post-paragraph"></p>
</div>
</section>
<footer class="post-footer"></footer>
</article>
</div>클래스 이름은 매우 간단합니다. 앞에 모듈 이름이나 구성 요소 이름을 붙이면 됩니다.
对于 Module 甚至是 Layout,里面不可避免需要动态交互,比如按钮是不是禁用 disable,布局是不是激活 active,tab 组件是不是展开 expand 等,于是我们需要维护 state 来操作动态变化的部分,这就是第四个部分 State。
State 的类名,一般使用 .is- 来开头,例如:
.is-collapsed {}
.is-expanded {}
.is-active {}
.is-highlighted {}
.is-hidden {}
.is-shown {}
.is-successful {}大家多多少少都用过网站的换肤功能,所以 Theme 也算比较常见的了,整个网站上重复的元素,比如颜色、形状、边框、阴影等规则基本都在 Theme 的管辖下,换句话说 Theme 是定义公共类名的地方。
大多数情况下,。我们不想每次创建它们时都重新定义它们。相反,我们想要定义一个唯一的类,我们稍后才将其添加到默认元素中。
.button-large {
width: 60px;
height: 60px;
}<button class="button-large">Like</button>
不要将这些 SMACSS 主题规则与基本规则混淆,因为基本规则仅针对默认外观,并且它们往往类似于重置为默认浏览器设置,而主题单元更像是一种样式,它提供最终外观,这种特定的配色方案是独一无二的。
如果站点具有多个样式或多个用于不同状态的主题,主题规则也很有用,因此可以在页面上的某些事件期间轻松更改或交换,例如使用主题切换按钮。至少,它们将所有主题样式保存在一个地方,因此您可以轻松更改它们并保持它们井井有条。
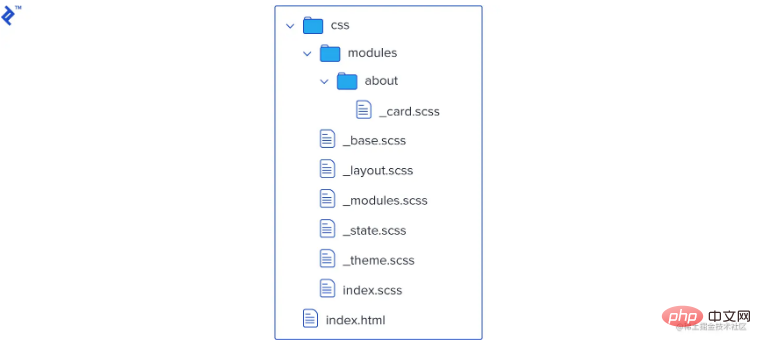
项目中使用了 SMACSS 的命名规范,目的大概就是这样的:

因为 CSS 只有一个作用域,会导致代码很混乱,很难阅读,也很难扩展,于是出现了BEM ,但是当项目更加复杂的时候,我们需要一个新的更上一个台阶的样式管理方案,这就是 SMACSS ,不用于 BEM 的分层,它把采用的办法是分类,项目中的样式文件被它分为五类,让我样式管理变得更加的方便了。
(学习视频分享:css视频教程)
위 내용은 SMACSS의 CSS 구조를 단계별로 가르쳐주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!