CSS3에서 상자를 가로 중앙에 배치하는 방법
CSS3에서 상자를 수평으로 중앙에 배치하는 방법: 1. 여백 속성을 사용하고 상자 요소에 "margin: 0 auto;" 스타일을 추가하여 수평으로 중앙에 배치합니다. 2. 수평 중앙에 배치하기 위해 Flex Elastic 레이아웃을 사용합니다. 위치 및 변환 사용 속성은 가로 중앙에 배치됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 상자를 수평으로 중앙에 배치하는 방법은 매우 일반적인 인터뷰 질문입니다. 상자의 중앙 배치는 상위 요소를 기준으로 하기 때문에 상자를 중앙에 배치할 때 상위 상자가 하위 상자를 중첩하도록 중첩을 사용하는 경우가 많습니다. .
부모 상자와 자식 상자가 중첩되어 있을 때 자식 상자를 중앙에 배치하는 방법:
첫 번째 방법: 여백: 0 자동, 테두리 사용, 여백 사용은 다른 상자 사용에 영향을 미치므로 그렇지 않습니다. 권장됩니다.
두 번째 방법: 위치, 위치 지정 사용, 자식은 부모와 동일해야 하며 왼쪽: 50%, 여백-왼쪽: 음수 상자 너비의 절반, 가장 일반적으로 사용되는 방법입니다.
세 번째 방법: Flex, 유연한 레이아웃, 하위 상자를 중앙에 배치하지만 스타일은 상위 상자에 작성해야 합니다. display:flex, just-content:center;
네 번째 방법: 위치 기반, margin-left를 CSS3의 변환으로 변경합니다:translate(-50px);- 다섯 번째 방법: 위치를 기준으로 자식과 부모만 유지한 다음 margin:auto, left:0, right를 추가합니다. 하위 상자 :0;
-
보충: 다섯 번째 방법에서 상단:0, 하단:0을 추가하면 수직 및 수평 센터링을 얻을 수 있습니다
<div id="father"> <div id="son"></div> </div>로그인 후 복사<style> #father{ width: 400px; height: 200px; border: 3px solid pink; } #son{ width: 100px; height: 100px; border: 2px solid red; } </style>로그인 후 복사
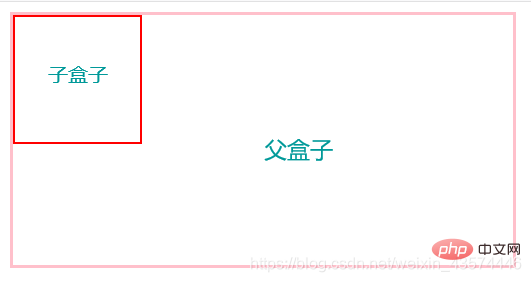
 여백을 사용하여 수평 센터링을 달성합니다.
여백을 사용하여 수평 센터링을 달성합니다.
<style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 30px auto; /* 让父元素相对于body居中 */
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
margin: 0 auto;/* 让子元素相对于father居中 */
}
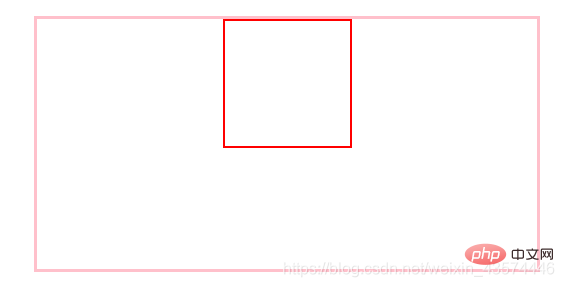
</style>위치 지정 사용 , 자식은 부모와 동일해야 하며 왼쪽: 50%, 여백-왼쪽: 음수 상자 너비의 절반:
<style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 0 auto;
position: relative;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
position: absolute;
left: 50%;
margin-left: -50px;
}
</style>플렉스, 유연한 레이아웃, 자식 상자를 중앙에 배치하지만 스타일은
부모 상자: <style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 0 auto;
display: flex;
justify-content: center;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
}
</style>
<style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 0 auto;
position: relative;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
position: absolute;
margin: auto;
left: 0;
right: 0;
}
</style>위의 방법을 사용하면 가로 가운데 맞춤을 달성할 수 있습니다. 다른 우수한(이상하고) 화려한(파이) 방법이 있는 경우 교환을 환영합니다!
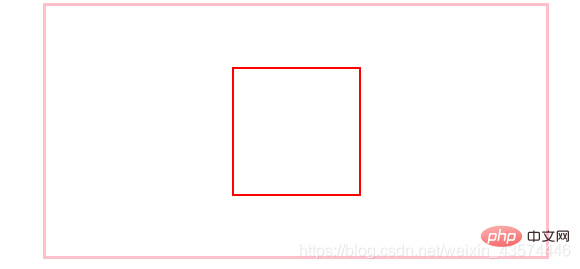
 다섯 번째 방법이 추가되었습니다. top:0, Bottom:0을 추가하면 가로 및 세로 중심 맞춤이 가능합니다.
다섯 번째 방법이 추가되었습니다. top:0, Bottom:0을 추가하면 가로 및 세로 중심 맞춤이 가능합니다.
<style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 0 auto;
position: relative;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
position: absolute;
margin: auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
</style> (동영상 공유 학습:
(동영상 공유 학습:
위 내용은 CSS3에서 상자를 가로 중앙에 배치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





