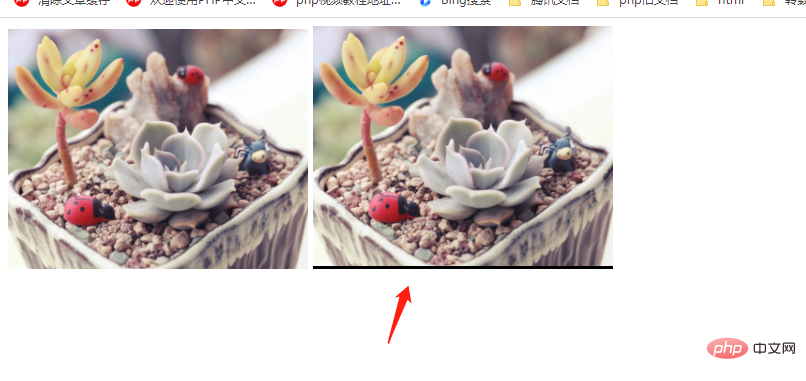
HTML에서는 border-bottom 속성을 사용하여 그림 아래에 수평선을 추가할 수 있습니다. 이 속성은 그림 요소의 아래쪽 테두리 스타일을 설정하여 "그림 요소" 구문을 추가하는 효과를 얻을 수 있습니다. {border-bottom:" 가로선 두께 실선 가로선 색상;}".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
HTML에서는 border-bottom 속성을 사용하여 이미지 아래에 수평선을 추가할 수 있습니다.
border-bottom 속성은 요소에 아래쪽 테두리를 추가하고 아래쪽 테두리의 크기, 스타일 및 색상을 설정할 수 있습니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.img{
border-bottom: 3px solid black;
}
</style>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" / alt="HTML에서 이미지 아래에 수평선을 추가하는 방법" >
<img class="img lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" style="max-width:90%" / alt="HTML에서 이미지 아래에 수평선을 추가하는 방법" >
</body>
</html>
관련 추천: "html 비디오 튜토리얼"
위 내용은 HTML에서 이미지 아래에 수평선을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




