이 글은 주황색 고양이의 기분 변화를 표현하는 창의적인 애니메이션을 완성하기 위해 vite+scss를 사용하는 관련 작업을 소개합니다.

이번 호에서는 vite+scss를 사용하여 주황색 고양이의 기분 변화에 대한 창의적인 애니메이션을 완성합니다. 여기서는 논리에 js 코드를 사용하지 않고 CSS에만 의존하여 완성합니다. 이번 호의 애니메이션에서는 CSS 애니메이션과 그리기 기술을 배울 수 있습니다.

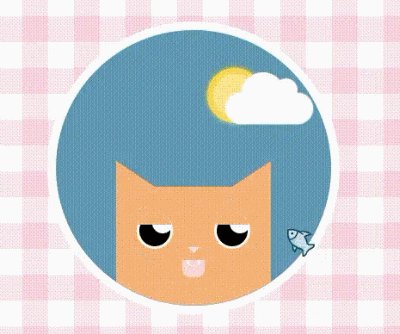
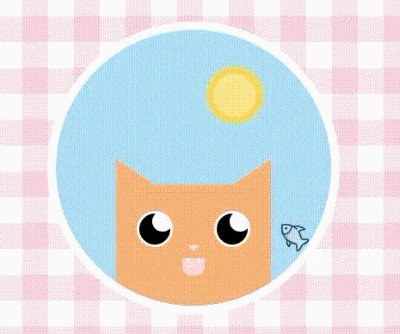
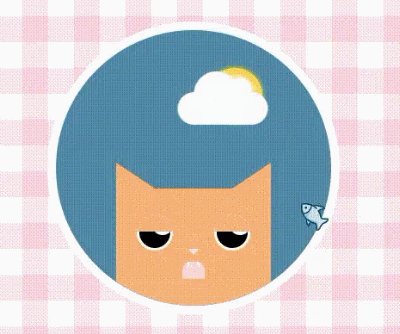
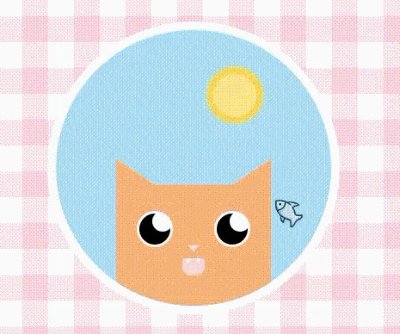
좀 귀엽네요. 쥐(물고기)가 들어오고 나가면 오렌지색이 흐릿하고 무기력해집니다. 그런데 쥐(물고기)가 들어오자 오렌지는 자신이 가장 좋아하는 물고기를 보면 바로 기뻐하고, 심지어 날씨도 좋아집니다. 네, 이 오렌지는 욕심이 많아서 살찐 오렌지로 변한 데에는 이유가 있습니다.
자, 이제 본문에 들어가겠습니다. 태양, 구름, 고양이의 기본 구성, 드로잉 및 애니메이션부터 이 애니메이션을 만드는 과정을 이해하겠습니다.
yarn add vite sass sass-loader
프로젝트 구성과 스타일 작성을 완료하기 위해 vite와 sass를 사용하므로 먼저 설치합니다.
<div id="app">
<div class="warrper">
<div class="sun"></div>
<div class="cloud"></div>
<div class="cat">
<div class="eye left"><div class="eye-hide"></div></div>
<div class="eye right"><div class="eye-hide"></div></div>
<div class="nose"></div>
<div class="mouth"></div>
</div>
</div>
</div>html에서는 먼저 구조를 작성합니다. div#app은 화면을 채우는 메인 인터페이스 역할을 하고, div.warrper는 메인 콘텐츠인 원의 표시 영역 역할을 합니다. 그런 다음 원 안에 태양 div.sun, 구름 div.cloud 및 고양이 div.cat를 넣습니다. 물론 고양이도 눈, 코, 입이 있습니다. 삼각형을 만드는 의사 클래스.
$cat:rgb(252, 180, 125);
:root{
--bgColor:rgb(81, 136, 168);
--eyeHideTop:0px;
--cloudLeft:45%;
--mouthRadius:10px 10px 0 0;
}
#app{
width: 100%;
height: 100vh;
position: relative;
display: flex;
justify-content: center;
align-items: center;
background-image: repeating-linear-gradient(0deg, hsla(340,87%,75%,0.2) 0px, hsla(340,87%,75%,0.2) 30px,transparent 30px, transparent 60px),repeating-linear-gradient(90deg, hsla(340,87%,75%,0.2) 0px, hsla(340,87%,75%,0.2) 30px,transparent 30px, transparent 60px),linear-gradient(90deg, rgb(255,255,255),rgb(255,255,255));
}
.warrper{
width: 320px;
height: 320px;
border-radius: 50%;
border: 10px solid white;
position: relative;
overflow: hidden;
background-color: var(--bgColor);
transition: background-color 1s linear;
cursor:url("./assets/fish.png"),default;
&:hover{
--bgColor:rgb(178, 222, 247);
--eyeHideTop:-20px;
--cloudLeft:100%;
--mouthRadius:0 0 10px 10px;
}
}먼저 고양이의 기본 색상을 정의하고, 특정 애니메이션을 구현하기 위해 CSS3를 통해 이러한 속성을 변경해야 하기 때문에 변경해야 하는 일부 색상과 거리를 정의합니다.
우리가 기대하는 것은 마우스가 원 안으로 움직일 때 하늘이 맑아지고 구름이 흩어지며 고양이가 행복하고 에너지가 넘친다는 것입니다. 따라서 bgColor: 하늘색, eyeHideTop 고양이 눈꺼풀 y축 거리, cloudLeft 구름 X축 오프셋 거리, MouthRadius cat 입의 필렛 값입니다. 현재 이 값은 마우스가 div.warrper로 이동하면 변경됩니다. 또한 마우스 아이콘을 커스터마이즈하여 원 안으로 이동하여 물고기 모양으로 만들었습니다(예: 커서:url(사진 주소)). 여기에 마우스를 올린 후의 값은 제가 미리 계산한 것입니다. 다른 애니메이션을 다시 개발하면 진행하면서 계산할 수 있습니다.

.sun{
width: 50px;
height: 50px;
position: absolute;
background-color: rgb(255, 229, 142);
border:7px solid rgb(253, 215, 91);
border-radius: 50%;
left: 55%;
top: 14%;
box-shadow: 0 0 6px rgb(255, 241, 48);
}태양의 경우 원을 그려 위치를 결정한 다음 상자 그림자 투영을 사용하여 약간 빛나는 효과를 얻습니다.

그럼 구름 그리기를 시작하겠습니다~
.cloud{
width: 100px;
height: 36px;
background-color: white;
position: absolute;
transition: left .6s linear;
left: var(--cloudLeft);
top: 23%;
border-radius: 36px;
animation: bouncy 2s ease-in-out infinite;
&::before{
content: '';
width: 50px;
height: 50px;
background-color: white;
border-radius: 50%;
position: absolute;
top: -23px;
left: 18px;
}
&::after{
content: '';
width: 26px;
height: 26px;
background-color: white;
border-radius: 50%;
position: absolute;
top: -16px;
left: 56px;
}
}
@keyframes bouncy {
0% {
transform: scale(1);
}
50% {
transform: scale(1.05);
}
100% {
transform: scale(1);
}
}구름은 아주 간단합니다. 둥근 사각형을 그린 다음 두 개의 의사 클래스를 사용하여 서로 쌓이면 됩니다. 또한, 애니메이션을 추가하여 커지거나 줄어들어 움직이는 느낌을 줍니다.

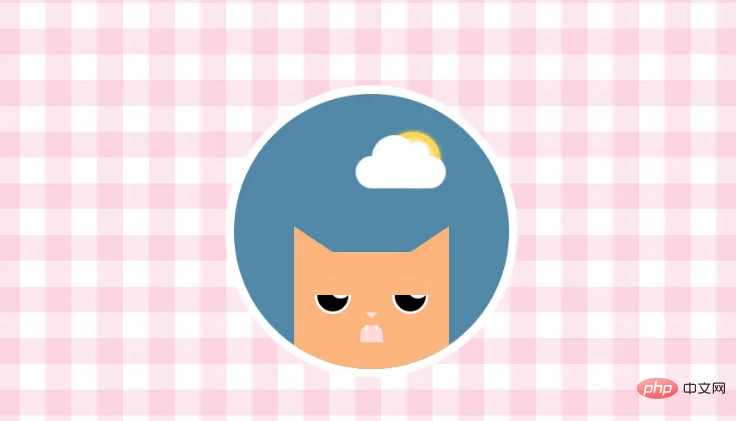
4. 주황색 고양이와 애니메이션
.cat{
width: 180px;
height: 160px;
background-color: $cat;
position: absolute;
bottom: -20px;
left: 50%;
margin-left: -90px;
animation: wait 2s ease-in-out infinite;
&::after,
&::before{
content: '';
display: block;
border-style: solid;
border-width: 20px 30px;
position: absolute;
top: -30px;
}
&::after{
right: 0;
border-color: transparent $cat $cat transparent;
}
&::before{
left: 0;
border-color: transparent transparent $cat $cat;
}
.eye{
width: 42px;
height: 42px;
border-radius: 50%;
position: absolute;
top: 30px;
background:white;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
.eye-hide{
height: 20px;
position: absolute;
top: var(--eyeHideTop);
left: -2px;
right:-2px;
background-color: $cat;
transition: top .5s ease-in-out;
z-index: 2;
}
&::before{
content: "";
height: 36px;
width: 36px;
background-color:black;
border-radius: 50%;
}
&::after{
content: "";
width: 24px;
height: 24px;
background-color: white;
border-radius: 50%;
position: absolute;
right: 0px;
top: 0px;
}
&.left{
left: 24px;
}
&.right{
right: 24px;
}
}
.nose{
width: 0;
height: 0;
border-top: 7px solid rgb(248, 226, 226);
border-left: 7px solid transparent;
border-right: 7px solid transparent;
position: absolute;
left: 50%;
margin-left: -7px;
top: 70px;
}
.mouth{
width: 26px;
height: 20px;
background-color: rgb(255, 217, 217);
position: absolute;
top: 85px;
left: 50%;
margin-left: -13px;
border-radius: var(--mouthRadius);
transition: border-radius .2s linear;
overflow: hidden;
&::after,
&::before{
content: "";
position: absolute;
display: block;
top: 0;
border-top: 7px solid white;
border-left: 2px solid transparent;
border-right: 2px solid transparent;
}
&::after{
right: 5px;
}
&::before{
left: 5px;
}
}
}
@keyframes wait{
0% {
bottom: -20px;
}
50% {
bottom: -25px;
}
100% {
bottom: -20px;
}
}귀(유사급) + 눈 한 쌍 + 코 + 입(송곳니 2개 포함) = 고양이로 분해할 수 있습니다.
위 코드를 보면 주로 절대 위치 지정을 이용해 안면 기관을 배치하는 것을 보면 어렵지 않습니다. 대부분은 기본 CSS 코드를 사용하여 구현됩니다. 눈에 띄는 것은 귀의 삼각형 뿐입니다. 우리는 이를 의사 클래스(pseudo-class)를 통해 구현합니다. 너비와 높이를 설정하지 않고 주로 border-width+boder-color 기법을 사용하여 삼각형을 그립니다. 약간의 CSS 트릭입니다. 뒤쪽의 코와 입의 송곳니가 모두 이 작은 트릭으로 구현됩니다.
그리고 눈 쌍에 대해 이야기하고 싶습니다. 먼저 흰색 배경을 채운 다음 의사 클래스를 사용하여 검정색 배경 원과 내부의 흰색 작은 원을 구현합니다. 흰색 원형 프레임을 구현하기 위해 테두리 검정색 배경 원을 완성하기 위해 의사 클래스를 낭비할 필요가 없나요? Overflow:hidden을 사용했기 때문에 중복된 숨겨진 콘텐츠는 테두리 아래의 요소이고 테두리 테두리는 손실이 없을 수 있으므로 해당 의사 클래스는 테두리를 덮을 수 없습니다. 이런 식으로 눈꺼풀이 처지는 원은 여전히 매우 큽니다. 그래서 우리는 바깥쪽 원이 테두리를 사용하지 않도록 검은색 바닥을 구현하기 위해 또 다른 의사 클래스를 만들었습니다.
남은 것은 지속적인 호흡 효과를 얻기 위해 고양이가 위아래로 움직일 때까지 기다리는 애니메이션을 만드는 것뿐입니다.

이렇게 하면 무기력한 주황색 고양이가 완성됩니다. 첫 번째 부분에서 이미 이동 후 변경될 변수를 계산했기 때문입니다. 이제 마우스를 안으로 이동하면 효과가 나타납니다~
결론
이 시점에서 애니메이션이 완성되었습니다. 팻오렌지라고 불릴만한 음식을 보고 너무 신났다고 하더라구요!
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 Fat Orange의 즐거움을 구현하기 위해 CSS를 사용한 예(예제 공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




