2022년인데, 아직도 vscode의 공유 구성과 팀 협업을 활용하는 방법을 모르시나요? 공유 구성을 달성하기 위해 vscode를 구성하는 방법을 살펴보겠습니다. 모든 사람에게 도움이 되기를 바랍니다.

사람마다 습관이 다릅니다. 예를 들어 eslint와 prettier를 모두 큰따옴표로 구성하면 eslint가 정상적으로 표시됩니다. 그러나 누군가가 코드를 가져오면 작은 따옴표를 사용하는 데 익숙하므로 그의 prettier는 자동으로 작은 따옴표로 처리됩니다. 이런 식으로 eslint는 모두 빨간색으로 보고합니다. 이 문제를 어떻게 해결합니까?
VScode 공유 구성은 모든 사람의 서로 다른 코딩 스타일 습관 문제를 해결하기 위해 개발자가 코딩 스타일 등으로 인한 문제를 피하고 코딩 스타일을 통일할 수 있도록 하는 기능입니다. 개발에 더 집중하기 위해서입니다. [추천 학습: "vscode 입문 튜토리얼"]
습관을 바꾸는 것이 아닙니다. 예를 들어, 과거에 큰따옴표를 사용하는 데 익숙했다면 계속해서 큰따옴표를 사용할 수 있으며 플러그인이 자동으로 이를 작은따옴표로 변경합니다. 수동으로 습관을 바꾸지 않아도 불편해 보일 뿐입니다.
프로젝트 창립자는 프로젝트의 루트 디렉터리에 .vscode 폴더를 만들고 새 settings.json 파일을 만든 다음 로컬 vscode 구성을 복사하기만 하면 됩니다. 팀원이 이 프로젝트를 다운로드할 때 vscode의 로딩 규칙은 먼저 프로젝트의 루트 디렉터리로 이동하여 settings.json 파일이 있는지 확인하는 것입니다. 그렇다면 이 파일의 구성이 먼저 사용됩니다. 그렇지 않은 경우 로컬 구성이 로드됩니다. 이러한 방식으로 settings.json 파일은 다른 사람의 로컬 구성을 덮어쓴 다음 vscode를 로드합니다.

마찬가지로 프로젝트 창립자는 프로젝트를 생성할 때 새로운 Extensions.json을 생성하고 그 안에 추천해야 한다고 생각하는 플러그인을 작성합니다. 회원이 프로젝트를 다운로드할 때, 다운로드가 필요한 플러그인을 확인할 수 있습니다. 예를 들어 이전에 권장되었던 vetur는 vue3에 그다지 친화적이지 않습니다. 이제 공식에서는 volar 사용을 권장하므로 Extensions.json


에 작성하면 됩니다. 배열은 플러그의 ID입니다. -in은 플러그인 세부정보 페이지에서 확인할 수 있습니다.

플러그인을 사용할 때 팀원은 먼저 플러그인 다운로드 페이지로 이동하여 수동으로 다운로드해야 합니다. it

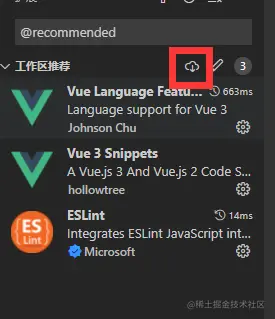
추천 플러그인을 선택하면 추천 플러그인이 표시됩니다


모든 추천 플러그인을 설치하려면 설치를 클릭하세요

VSCode에 대한 자세한 내용을 보려면 다음 사이트를 방문하세요. vscode 튜토리얼! !
위 내용은 공유 구성 기능을 구현하기 위해 vscode를 구성하는 방법에 대해 이야기하겠습니다!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!