
H5 페이지에서 미니 프로그램으로 어떻게 이동하나요? 다음 기사에서는 H5 페이지에서 미니 프로그램으로 이동하기 위한 여러 구현 솔루션을 소개하고 함정 기록과 핵심 사항을 공유합니다. 모두에게 도움이 되기를 바랍니다.

최근 요구사항에는 H5 페이지 점프 애플릿 시나리오가 포함됩니다. 구체적인 적용 시나리오는 다음과 같습니다.
작업은 사용자에게 도달하기 위해 SMS를 통해 링크를 보냅니다. => 미니 프로그램이 지정한 페이지
현재 H5 점프 미니 프로그램의 구현 솔루션을 살펴보겠습니다~
현재 H5 점프 미니 프로그램 구현을 위한 솔루션이 많이 있으므로 원하는 대로 맞춤 설정할 수 있습니다. 실제 장면 선택에는 위에서 언급한 두 번째 시나리오가 더 적합합니다. 먼저 하나씩 살펴보겠습니다. [관련 학습 추천: Mini 프로그램 개발 튜토리얼]
외부 브라우저에서 실행하기에 적합한 H5 페이지를 사용하고, URL Scheme을 사용하여 WeChat을 끌어와 지정된 미니를 엽니다. -프로그램 프로그램.
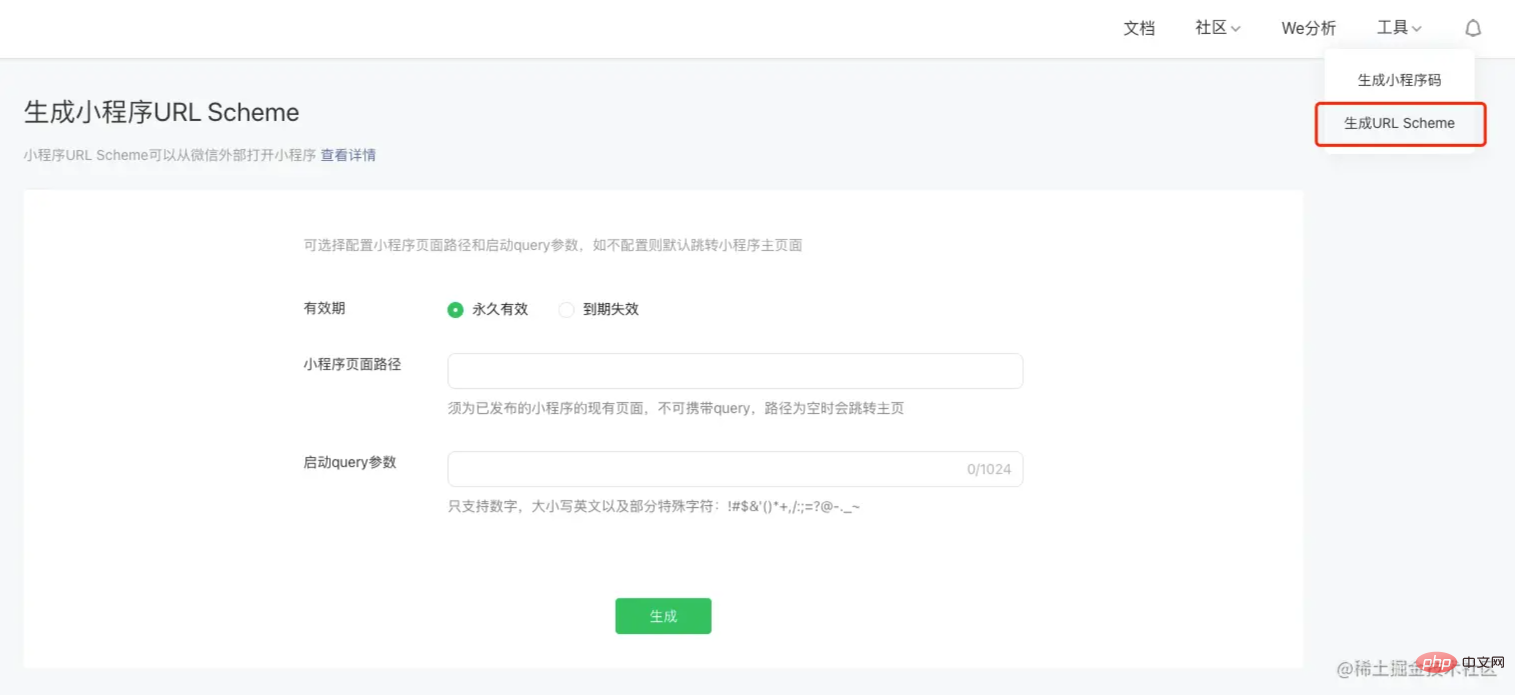
미니 프로그램의 URL Scheme
클라우드의 도움으로 개발된 경우 인증이 필요하지 않으며 직접 전화하여 얻을 수 있습니다. 관심이 있으신 분은 여기에서 자세히 설명하지 않겠습니다. 문서는 직접 확인하시면 됩니다~미니 프로그램은 어떻게 구하나요? URL Scheme은 어떻게 되나요? 미니 프로그램의 페이지를 열기 위한 URL 구성표는 서버 인터페이스 또는 미니 프로그램 관리 배경
"도구"-"URL 구성표 생성" 항목을 통해 얻을 수 있습니다. 사용예아래 그림은 [미니 프로그램 관리 백엔드 - 도구 - URL Scheme 생성] 페이지
openWeapp() {
location.href = 'weixin://dl/business/?t=xxxxxx'
}일반적으로 H5 페이지의 추가 개발 없이 링크를 직접 생성하는 데 적합합니다. 사용자는 링크를 열어 특정 미니 프로그램 페이지로 이동할 수 있습니다.링크를 열면 WeChat의 기본 H5 전송 페이지가 표시됩니다(H5 전송 페이지를 사용자 정의할 수도 있음). 현재 버전은 이미 사용자 확인 없이 기본적으로 미니 프로그램으로의 자동 점프를 지원하므로 매우 좋습니다.
URL Link 的方式通过服务端接口可以获取打开小程序任意页面的 URL Link
具体细节可参考微信官方文档。
调微信生成 URL Link 的接口中,参数 path 只认正式版,虽然有 env_version 这个环境变量,然而并没有用(也就是说设定的 path 必须是正式版已经存在的,否则会报:invalid weapp pagepath )。
生成的 URL Link,也就是 https://wxaurl.cn/pFawq35qbfd 这种短链在微信环境中打开只会跳【正式版】,即使你的 env_version를 얻는 방법 /urllink.generate.html" target="_blank" rel="nofollow noopener noreferrer" ref="nofollow noopener noreferrer">서버 인터페이스미니 프로그램의 모든 페이지를 열 수 있는 URL 링크를 얻을 수 있습니다
.

这种适用于运行在微信环境的自定义H5页面,将跳转按钮融合在自研H5应用,点击按钮后跳转指定小程序页面。
js-sdk-1.6.0 以上才支持 (https://res.wx.qq.com/open/js/jweixin-1.6.0.js)wx.config中增加openTagList(开放标签列表)wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [], // 必填,需要使用的JS接口列表
openTagList: [] // 可选,需要使用的开放标签列表,例如['wx-open-launch-app']
});openTagList(开放标签列表)目前支持配置:
<div class="module-wrap">
<div class="module-A">
...
</div>
<wx-open-launch-weapp
id="launch-btn"
username="gh_xxxxxxxx"
path="pages/home/index?user=123&action=abc"
>
<script type="text/wxtag-template">
<style>.btn { padding: 12px }</style>
<button class="btn">打开小程序</button>
</script>
</wx-open-launch-weapp>
</div>详细可参考微信官方文档。
path 属性,官方文档一般是 pages/home/index?user=123&action=abc 这种示例,但实际使用可能会报页面不存在,需要在所声明的页面路径后添加 .html 后缀,如 pages/home/index.html,有毒。好了,关于H5跳转小程序的场景就聊到这里了,希望能给大家带来帮助,大家有遇到其他啥坑点也可以留言一起交流~
更多编程相关知识,请访问:编程视频!!
위 내용은 H5 페이지에서 미니 프로그램(일반적인 함정 포함)으로 점프하기 위한 몇 가지 구현 솔루션에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!