HTML5의 주요 기능 중 하나에 대한 의미론적 이해에 대해 이야기해 보겠습니다.
이 기사는 HTML의 의미론에 대한 관련 지식을 제공합니다. 소위 의미론은 HTML 자체로 인간화된 구조를 경험할 수 있다는 것을 의미합니다.

의미론이 무엇인지 이야기하기에 앞서, 의미론의 배경을 먼저 살펴보겠습니다.
이전 글에서는 HTML의 가장 중요한 기능인 태그에 대해 언급했습니다. 하지만 프로젝트 규모가 크고 레이블이 너무 많아서 이해할 수 없습니다. 몇몇 이름은 이상했고, 그것을 유지하고 싶어하는 사람들은 설득해서 떠나게 되었고, 팀워크는 팀 전투의 시작으로 이어졌습니다!
그래서 의미론이 시급합니다!
의미론이란 무엇입니까
HTML을 작성할 때 실제로는 중요하지 않습니다. 왜냐하면 사용자는 HTML 내부의 모습을 볼 수 없고 볼 필요도 없기 때문입니다.
CSS의 아름다운 옷을 갖고 있기 때문에 HTML이 엉망이더라도 CSS를 사용하면 빛을 발할 수 있습니다.
하지만 사용자는 볼 수 없지만 개발자는 볼 수 있습니다! 따라서 이 의미론 중 가장 친근한 사람은 개발자 자신입니다.
소위 시맨틱이란 HTML 자체로 인간화된 구조를 경험할 수 있다는 뜻이에요!
의미론의 장점
CSS가 없어도 페이지는 좋은 콘텐츠 구조와 코드 구조를 제시할 수 있습니다. 이런 식으로 개발자는 여러분의 의도를 한눈에 이해할 수 있고 단숨에 문제를 해결할 수 있습니다!
-
SEO 친화적입니다. 개발자에게 친화적이라면 개발자 버그에게도 친화적일 것입니다!
태그가 적절하게 적용되고 문맥상 원하는 키워드의 비중이 반영되면 검색 엔진 크롤러가 여러분 편이 됩니다. 그러면 웹사이트 트래픽이 오겠죠?
일부 특수기기(블라인드리딩, 모바일 기기), 웹페이지 번역 등을 지원할 수 있습니다.
-
가장 직관적인 점은 팀원들이 당신과 협력하고 싶어한다는 것입니다! 팀원들은 코드의 의미를 좋아합니다!
Semantic은 더 읽기 쉽고 W3C 표준을 따르는 팀은 모두 이 표준을 따르므로 차별화가 줄어들 수 있습니다. (이직과 빠른 통합?)
직장에서 의미론적으로 생각하기
순수한 스타일 태그를 사용하지 마세요. 이 CSS가 도움이 될 것입니다. 예: b, 글꼴, u 및 기타 태그.
-
강조해야 할 텍스트는 Strong 또는 em 태그에 포함될 수 있습니다. (strong의 기본 스타일은 굵게(b 사용 안 함), em은 기울임꼴(i 사용 안 함)입니다. mark 태그를 사용하여 표시된/
그러나 여전히 CSS 사용을 고려할 수 있습니다.
각 입력 라벨에 해당하는 설명 텍스트는 라벨 라벨을 사용해야 하며, 입력에 대한 id 속성을 설정하고 라벨 라벨에 for=someld를 설정해야 합니다. 텍스트는 해당 입력과 연결됩니다.
-
양식 필드는 fieldset 태그로 래핑되어야 하며, 범례 태그는 양식의 목적을 설명하는 데 사용해야 합니다. h1> -
code> 제목을 나타냅니다.
CSS로 스타일을 작성할 때 이름 지정도 의미의 본질을 반영하여 HTML 구조를 따라야 합니다. ;header>. ; 태그는 문서의 헤더를 정의합니다.
<h1> - <h6></h6> </h1>来表示标题。当用CSS写样式的时候命名也需要遵循HTML的结构,体现出语义化的本质。
语义化的标签
1、<header></header> 标签定义文档的页眉
通常包含页面的正副标题。
<header> <h1 id="他真的是美男子吗">他真的是美男子吗?</h1> <p>据现场勘查,他真的是美男子!</p> </header>
2、<footer></footer>标签定义文档或节的页脚
页脚通常包含文档的作者、版权信息、使用条款链接、联系信息等等。
可以在一个文档中使用多<footer></footer>元素。
<footer> <p>Posted by: 美男子</p></footer>
3、<main></main>标签规定文档的主要内容。
<main></main>元素中的内容对于文档来说应当是唯一的。
它不应包含在文档中重复出现的内容,比如侧栏、导航栏、版权信息、站点标志或搜索表单。
在一个文档中,不能出现多个
<main></main>元素。<main></main>元素不能是以下元素的后代:<article></article>、<aside></aside>、<footer></footer>、<header></header>或<nav></nav>。
<main> <h1 id="我的介绍">我的介绍</h1> <p>我是一个聪明的孩子</p></main>
4、<section></section> 标签定义文档中的片段。
比如章节、页眉、页脚或文档中的其他部分。
<section> <h1 id="PRC">PRC</h1> <p>The People's Republic of China was born in 1949...</p></section>
5、<article></article> 标签规定独立的自包含内容
比如文章下的评论之类的
<article> <h1 id="我为什么聪明呢">我为什么聪明呢</h1> <p>我聪明的秘诀是我爱思考</p></article>
6、<aside></aside> 标签定义其所处内容之外的内容。
用来装载非正文类的内容。例如广告,成组的链接,侧边栏等等。
<p>聪明的研究</p><aside> <h1 id="我为什么聪明呢">我为什么聪明呢</h1> <p>我聪明的秘诀是我爱思考</p></aside>
7、<nav></nav>
<nav> <ul> <li><a>百度</a></li> <li><a>归子莫</a></li> </ul> </nav>
<footer></footer> 태그는 문서의 바닥글을 정의합니다. 문서 또는 섹션 바닥글에는 일반적으로 문서 작성자, 저작권 정보, 사용 약관 링크, 연락처 정보 등이 포함됩니다. 한 문서에 여러 <footer></footer> 요소를 사용할 수 있습니다. rrreee 3.
3. <main> </main> 태그는 문서의 주요 내용을 지정합니다.
<main></main> 요소의 내용은 문서에 고유해야 합니다. 사이드바, 탐색 모음, 저작권 정보, 사이트 로고 또는 검색 양식과 같이 문서에 반복적으로 나타나는 콘텐츠를 포함해서는 안 됩니다.
rrreee여러
<main></main>요소가 포함될 수 없습니다. ; 요소는<article></article>,<aside></aside>,<footer></footer>의 하위 요소일 수 없습니다. >,또는 <nav></nav>.
4 <section></section> 태그는
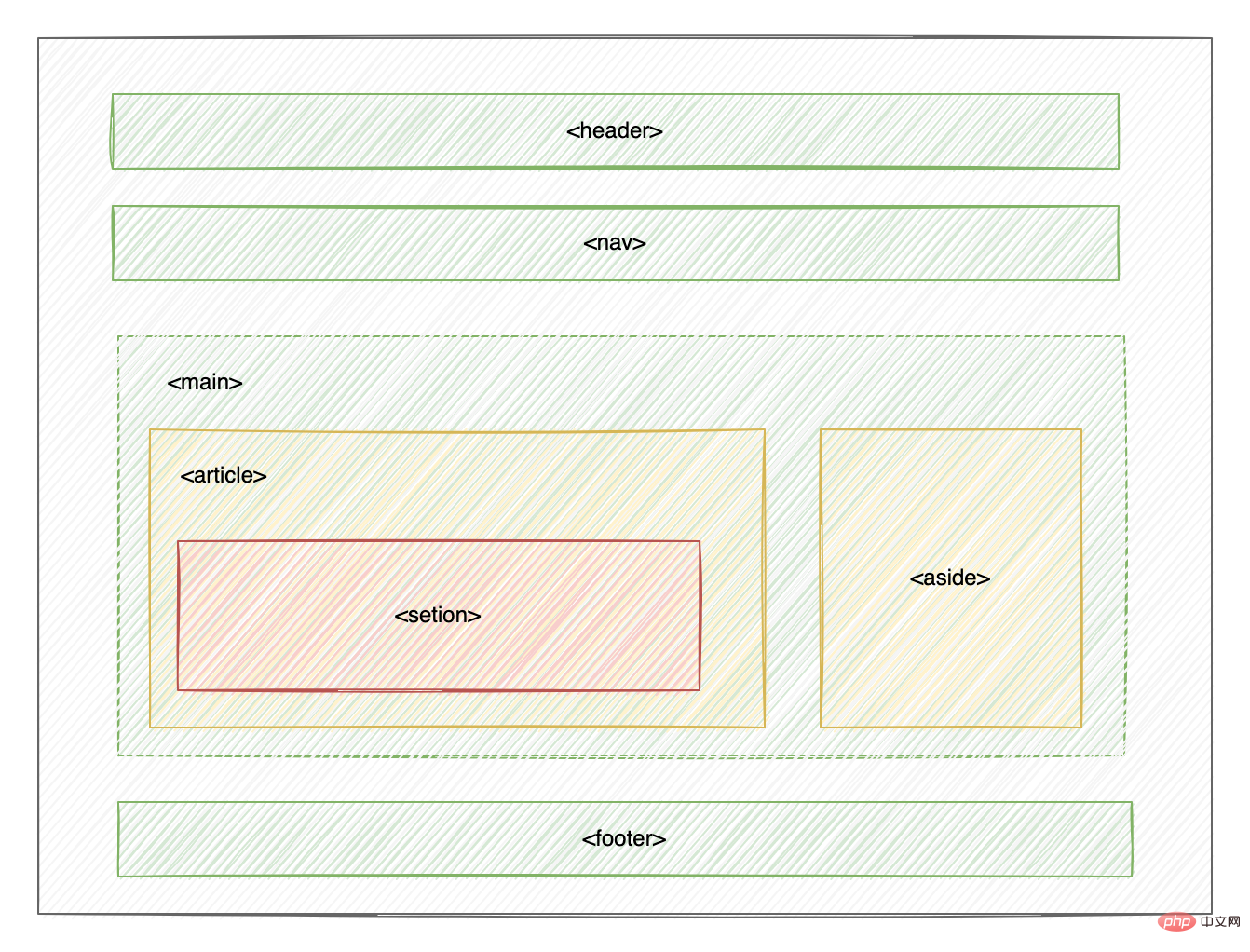
<article></article> 태그는 주석과 같은 독립적인 콘텐츠를 지정합니다. 🎜rrreee🎜6. <aside></aside> 태그는 자신이 위치한 콘텐츠 외부의 콘텐츠를 정의합니다. 🎜🎜텍스트가 아닌 콘텐츠를 로드하는 데 사용됩니다. 광고, 링크 그룹, 사이드바 등 🎜rrreee🎜7. <nav></nav> 요소는 페이지의 탐색 링크 영역을 나타냅니다. 🎜🎜페이지의 기본 탐색 부분을 정의하는 데 사용됩니다. 🎜rrreee🎜시맨틱 템플릿🎜🎜먼저 사진을 보시죠. 🎜🎜🎜🎜🎜깔끔한 HTML 구조가 아주 명쾌한 것 같습니다. 🎜🎜요약🎜🎜 어떤 친구들은 코드가 보통 프레임워크를 사용하여 작성되므로 기본적으로 이것을 사용할 필요가 없다고 묻습니다. 개인 웹사이트나 공식 웹사이트를 작성하는 것이 아니라 비즈니스 유형의 H5 또는 백엔드 관리를 작성하는 것입니다. . 🎜실제로 개인 홈페이지나 공식 홈페이지에서는 의미론이 실용적인 가치를 갖고 있습니다. 게다가 최근 인터뷰에서도 자주 나오는 질문이기도 하다. 가장 중요한 것은 의미론의 의미를 배우는 것입니다. 기능 이름 지정, 구성 요소 이름 지정, 구성 요소 비즈니스 기능 분할 등을 포함한 코드 의미 체계를 달성합니다. 항상 길 위에 있어요!
추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 HTML5의 주요 기능 중 하나에 대한 의미론적 이해에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 40
40
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




