v-model을 사용하지 않고 Vue에서 양방향 바인딩을 구현하는 방법에 대해 이야기해 볼까요?
v-model을 사용하지 않고 Vue에서 양방향 바인딩을 구현하는 방법은 무엇입니까? 다음 글에서는 v-model을 사용하지 않고 양방향 바인딩을 구현하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.

v-model을 사용하지 않고 양방향 바인딩을 달성하는 방법은 무엇입니까?
어떤 사람들은 이렇게 초보적인 질문을 할 용기가 있다고 말하나요?
말하지 마세요, 제가 Vue를 처음 배웠을 때 저는 이 문제들로 인해 괴로워했고 공식 웹사이트 문서 데모에 따라 글을 써야 했습니다. 일상적인 개발에서 v-model과 관련된 버그. 나중에 신중하게 연구하기로 마음먹은 후에, 아직 할 수 있는 방법이 많다는 것을 알게 되었습니다. [관련 추천사항: vue.js 영상 튜토리얼]
답을 먼저 살펴보겠습니다:
<template>
<div class="test-v-model">
<p>使用v-model</p>
<input v-model="msg" placeholder="edit me" />
<p>{{ msg }}</p>
<p>不使用v-model</p>
<input :value="msg1" @input="handleInput" placeholder="edit me" />
<p>{{ msg1 }}</p>
</div>
</template>
<script>
export default {
name: 'test-v-model',
data() {
return {
msg: '',
msg1: ''
}
},
methods: {
handleInput(e) {
this.msg1 = e.target.value
}
}
}
</script>v-model을 사용하지 않는 경우 value 속성을 통해 값을 바인딩하고 변경해야 합니다. 양방향 바인딩을 달성하기 위해 입력 이벤트를 통한 바인딩 값.
즉, v-model은 단지 약식 형식일 뿐입니다
사실 v-model의 핵심은 사용자 입력 이벤트를 수신하여 데이터를 업데이트하고 일부 특수 처리를 수행하는 역할을 담당합니다. 극단적인 시나리오. -- 공식 문서
v-model은 내부적으로 다양한 속성을 사용하고 다양한 입력 요소에 대해 다양한 이벤트를 발생시킵니다.
- text 및 textarea 요소는
value속성과input을 사용합니다. 이벤트;valueproperty 和input事件;- checkbox 和 radio 使用
checkedproperty 和change事件;- select 字段将
value作为 prop 并将change作为事件。
与本题相关联的知识延伸
- 双向绑定
- 单向数据绑定
- vue 组件之间交互的单向数据流
问:什么是双向绑定?
双向绑定就是当数据变化之后,视图同步更新,当视图变化之后,数据也会更新。
问:什么是单向数据绑定?
单向数据绑定就是当数据变化之后,视图同步更新,当视图变化之后,数据不会更新。
在vue中是通过指令 v-model 来实现双向绑定,通过 v-bind체크박스와 라디오는 checked 속성을 사용하고 change 이벤트는
value</li> code>가 됩니다. 소품으로, <code>change를 이벤트로 사용하세요. 이 질문과 관련된 지식 확장
 양방향 바인딩
양방향 바인딩
vue 구성 요소 간 상호 작용을 위한 단방향 데이터 흐름
Q: 양방향 바인딩이란 무엇입니까?양방향 바인딩은 데이터가 변경되면 뷰가 동기적으로 업데이트되고, 뷰가 변경되면 데이터도 업데이트된다는 의미입니다.
단방향 데이터 바인딩은 데이터가 변경될 때 뷰가 동기적으로 업데이트되지 않음을 의미합니다.Q: 단방향 데이터 바인딩이란 무엇입니까?
다음 코드와 이 코드 실행에 대한 gif 데모를 읽고 나면 차이점을 이해할 수 있을 것입니다.vue에서는 v-model은 양방향 바인딩을 구현하고
v-bind는 단방향 바인딩을 구현합니다. 데이터 바인딩
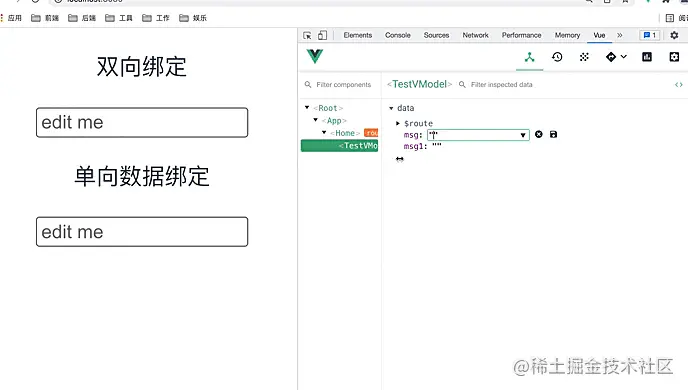
<template> <div> <p>双向绑定</p> <input v-model="msg" placeholder="edit me" /> <p>{{ msg }}</p> <p>单向数据绑定</p> <input v-bind:value="msg1" placeholder="edit me" /> <p>{{ msg1 }}</p> </div> </template> <script> export default { name: 'test-v-model', data() { return { msg: '', msg1: '' } } } </script>로그인 후 복사gif에서 볼 수 있듯이 v-model을 사용하면 데이터가 변경되면 뷰가 동기적으로 업데이트됩니다. 이는 양방향 바인딩입니다.
v-bind를 사용하면 데이터가 변경될 때 뷰가 동기적으로 업데이트됩니다. 이는 단방향 데이터 바인딩입니다.
Q: Vue 단방향 데이터 흐름이란 무엇인가요?
 하위 구성 요소는 상위 구성 요소가 전달한 prop 속성을 변경할 수 없습니다. 권장되는 접근 방식은 이벤트를 발생시키고 상위 구성 요소에 바인딩된 값을 자체적으로 변경하도록 알리는 것입니다.
하위 구성 요소는 상위 구성 요소가 전달한 prop 속성을 변경할 수 없습니다. 권장되는 접근 방식은 이벤트를 발생시키고 상위 구성 요소에 바인딩된 값을 자체적으로 변경하도록 알리는 것입니다.

<template>
<child-component :value="fatherValue" />
</template>
<script>
import ChildComponent from './child.vue'
export default {
name: 'father-component',
components: {
ChildComponent
},
data() {
return {
fatherValue: ''
}
}
}
</script><template>
<div class="child-component">
<input v-model="value" placeholder="edit me" />
<p>{{ value }}</p>
</div>
</template>
<script>
export default {
name: 'child-component',
props: {
value: {
type: String,
default: ''
}
}
}
</script>
可以看到,childComponent中的 prop 值可以实现双向绑定,但是 FatherComponent 中的 data 值并未发生改变,而且控制台抛出了警告:
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "value"
翻译一下:避免直接改变 prop 值,因为每当父组件重新渲染时,该值将被覆盖。相反,使用基于 prop 值的 data 或 computed。
很显然,直接改变子组件的 prop 值的这种行为被 vue 禁止了。
如何操作传入子组件的 prop 值
但是很多时候,我们确实要操作传入子组件的 prop 值,该怎么办呢?
正如上面的警告所说,有两种办法:
- 这个 prop 用来传递一个初始值,定义一个本地的 data property 并将这个 prop 用作其初始值
props: {
initialCounter: {
type: Number,
default: 0
},
},
data() {
return {
counter: this.initialCounter
}
}- 这个 prop 以一种原始的值传入且需要进行转换,用这个 prop 的值来定义一个计算属性
props: {
size: {
type: String,
default: ''
}
},
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}这样不管怎么操作数据都是操作的子组件数据了,不会影响到父组件数据。
所以,我们想用 prop 传入的数据实现双向绑定,可以这么写:
父组件代码不变
子组件里用 innerValue 来接收传入的 value :
<template>
<div class="child-component">
<input v-model="innerValue" placeholder="edit me" />
<p>{{ innerValue }}</p>
</div>
</template>
<script>
export default {
name: 'child-component',
props: {
value: {
type: String,
default: ''
}
},
data() {
return {
innerValue: this.value
}
}
}
</script>这里要注意一个问题
在 JavaScript 中对象和数组是通过引用传入的,所以对于一个数组或对象类型的 prop 来说,在子组件中改变变更这个对象或数组本身将会影响到父组件的状态。
还是上面的例子,我们将传入的值改为对象:
父组件代码:
<template>
<child-component :obj="fatherObj" />
</template>
<script>
import ChildComponent from './child.vue'
export default {
name: 'father-component',
components: {
ChildComponent
},
data() {
return {
fatherObj: {
name: 'lin'
}
}
}
}
</script>子组件代码:
<template>
<div class="child-component">
<input v-model="innerObj.name" placeholder="edit me" />
<p>{{ innerObj.name }}</p>
</div>
</template>
<script>
export default {
name: 'child-component',
props: {
obj: {
type: Object,
default: () => {}
}
},
data() {
return {
innerObj: this.obj
}
}
}
</script>

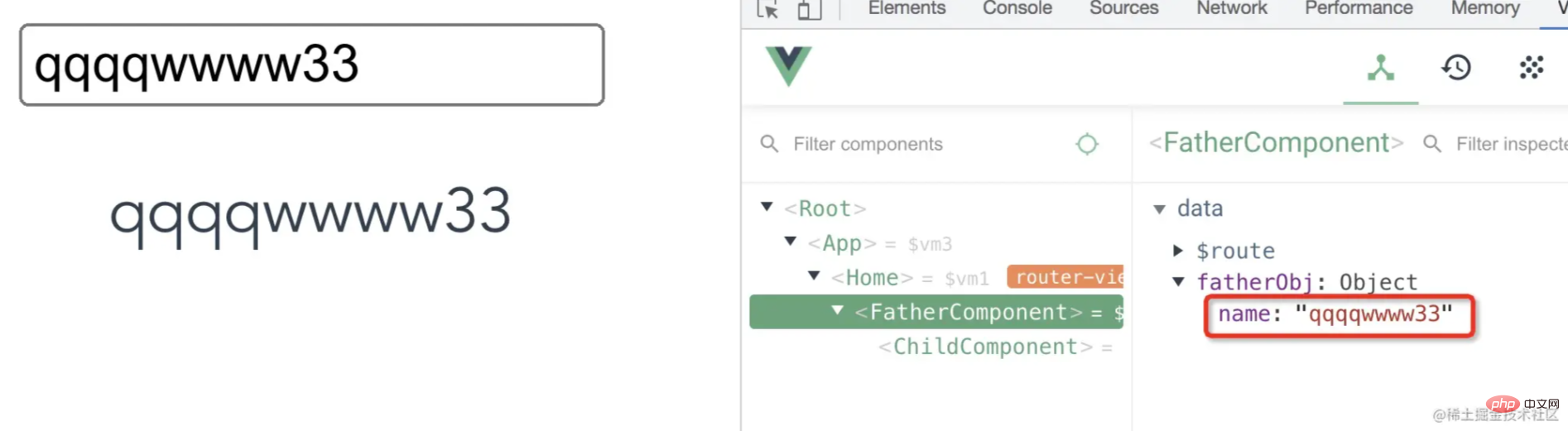
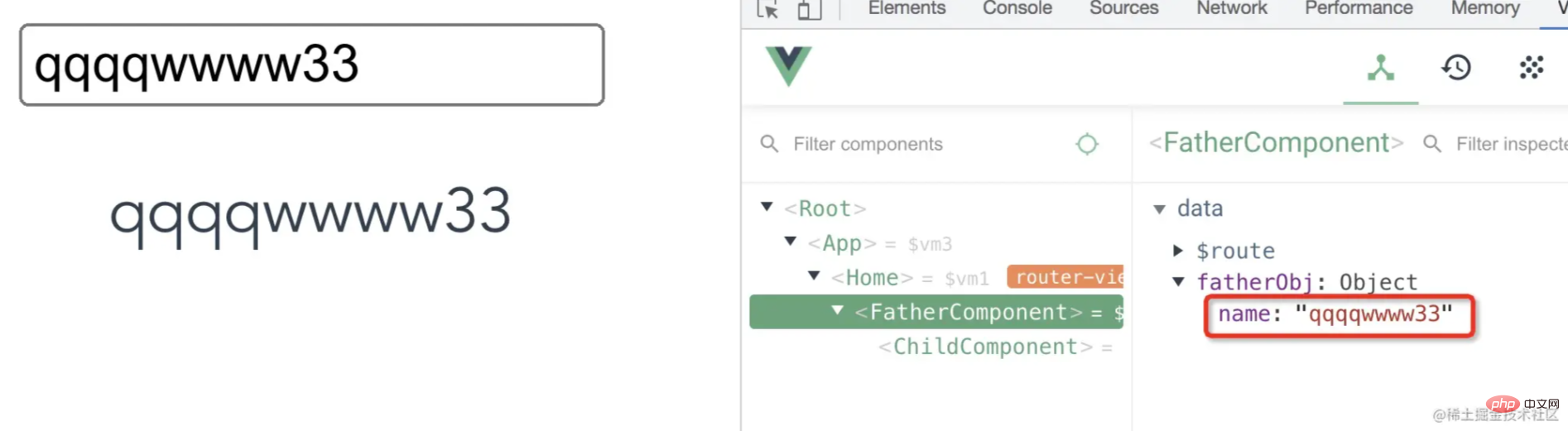
这里的 this.obj 是引用类型,赋值给了 innerObj,所以 innerObj 实际上还是指向了父组件的数据,对 innerObj.name 的修改依然会影响到父组件
所以,处理这种引用类型数据的时候,需要深拷贝一下
import { clone } from 'xe-utils'
export default {
name: 'child-component',
props: {
obj: {
type: Object,
default: () => {}
}
},
data() {
return {
innerObj: clone(this.obj, true)
}
}
}
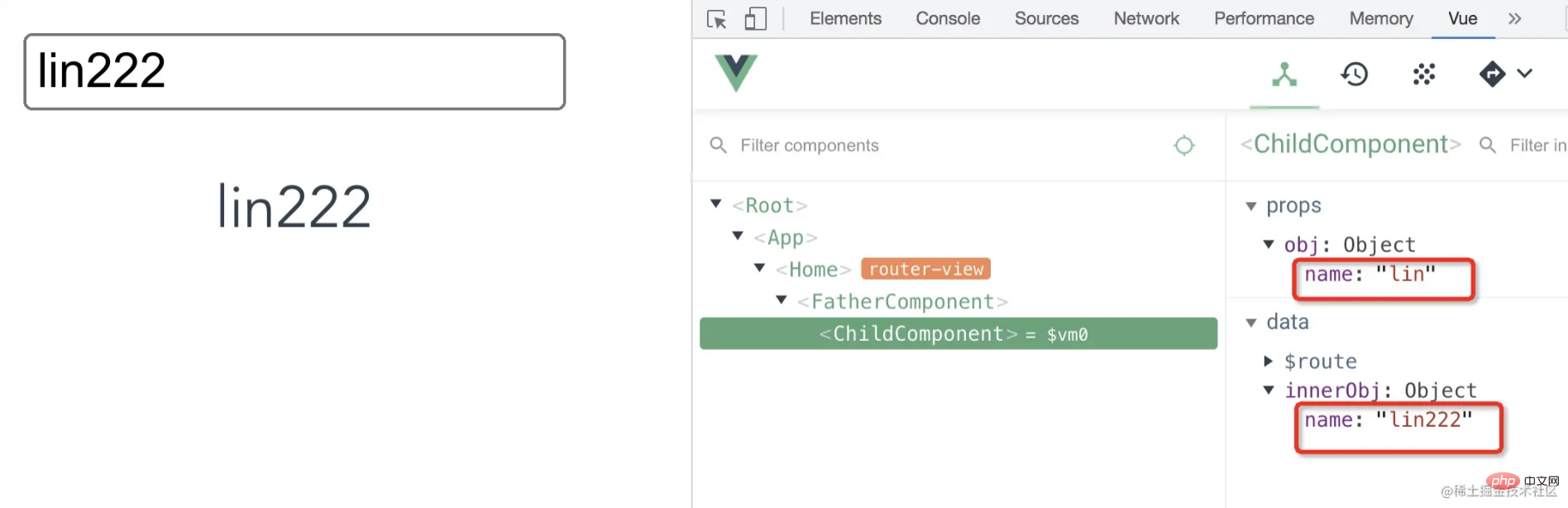
如上图所示,这样子组件和父组件之间的数据就不会互相影响了。
总结
至此,终于把双向绑定和单向数据流讲清楚了,真的没想到,平时开发时都懂的概念,想讲清楚居然花了这么多篇幅,确实不容易,不过,这也是对自己的一种锻炼吧。
问:v-model是双向绑定吗?
是,但只是语法糖
问:v-model是单向数据流吗?
是,数据向下,事件向上
本题还有一些其他问法,比如:
- vue 的双向绑定和单向数据流有什么区别?
- 为什么说 vue 的双向绑定和单向数据流不冲突?
看完本篇文章,相信不管怎么问,你都能对这两个概念理解透彻了。
更多编程相关知识,请访问:编程入门!!
위 내용은 v-model을 사용하지 않고 Vue에서 양방향 바인딩을 구현하는 방법에 대해 이야기해 볼까요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7711
7711
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.




