사용자 정의 구성 요소에서 v-model을 사용하는 방법은 무엇입니까? .sync 수정자의 사용 시나리오에 대해 이야기해 보겠습니다.
맞춤형 구성요소에서 v-model을 어떻게 사용하나요? .sync 수정자는 어떤 시나리오에서 사용됩니까? 다음 문서에서는 사용자 정의 구성 요소에서 v-model을 사용하는 방법과 .sync 수정자의 사용 시나리오를 소개합니다. 도움이 되기를 바랍니다.

【관련 추천: vue.js 비디오 튜토리얼】
사용자 정의 구성 요소에서 v-model을 사용하는 방법은 무엇입니까?
답변:

코드는 다음과 같이 구현됩니다.
<input :value="value" @input="handleInput" placeholder="edit me" />
// ...
props: {
value: {
type: String,
default: ''
}
},
methods: {
handleInput(e) {
this.$emit('input', e.target.value)
}
}
// ...참조:
<v-base-model v-model="baseModelValue" />
// ...
data() {
return {
baseModelValue: ''
}
}
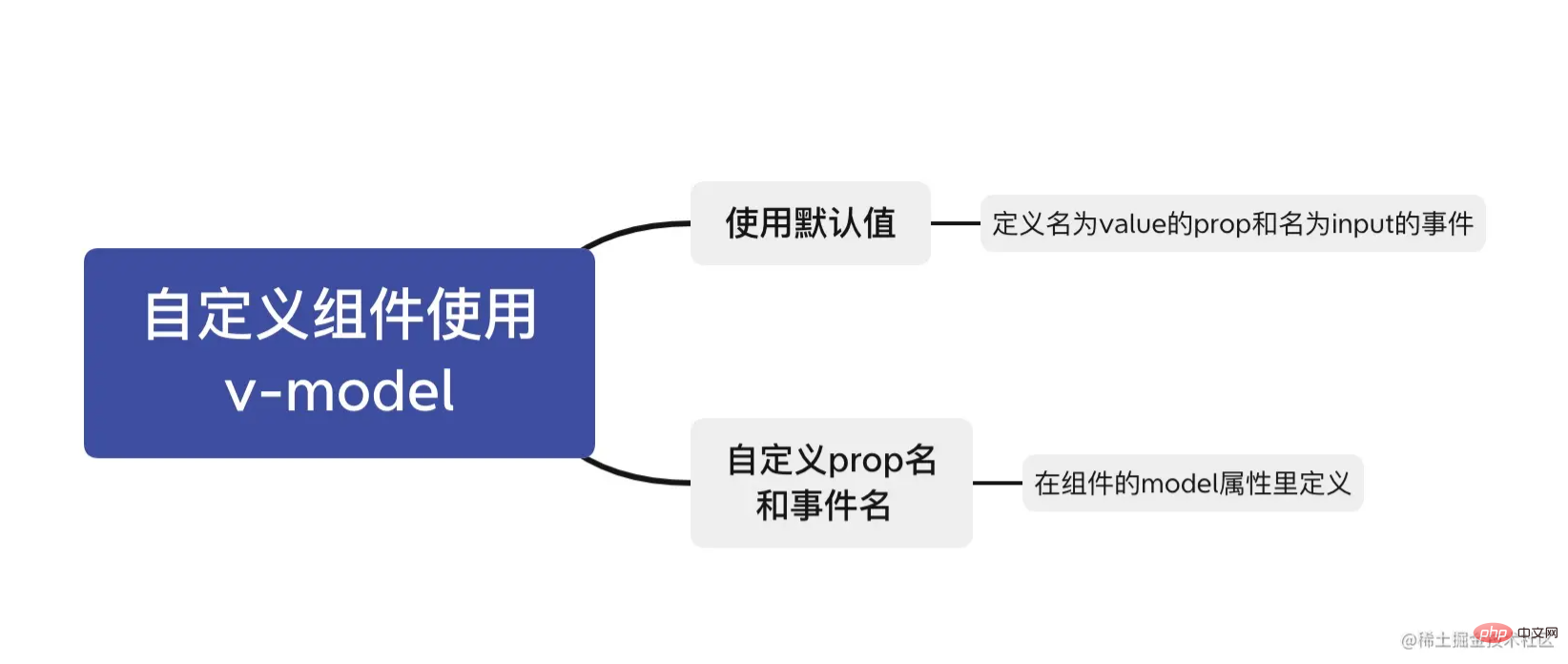
// ...보시다시피 구성 요소의 v-model은 값이라는 이름을 사용합니다. 기본적으로 code > prop 및 이벤트 이름은 input이지만 라디오 버튼, 확인란 등과 같은 입력 컨트롤은 다른 목적 value 的 prop 和名为 input 的事件,但是像单选框、复选框等类型的输入控件可能会将 value 属性用于不同的目的。
model 选项可以用来避免这样的冲突:
自定义 prop 名和事件名,代码实现如下:
<input type="checkbox" :checked="checked" @change="handleChange" />
// ...
model: {
prop: 'checked',
event: 'change'
},
props: {
checked: Boolean
},
methods: {
handleChange(e) {
this.$emit('change', e.target.checked)
}
}
// ...引用的地方:
<v-base-checkbox v-model="baseCheckboxValue" />
data() {
return {
baseCheckboxValue: false
}
}这里的 baseCheckboxValue 的值将会传入这个名为 checked 的 prop。同时当 <v-base-checkbox> 触发一个 change 事件并附带一个新的值的时候,baseCheckboxValue 的值将会被更新。
⚠️ 注意你仍然需要在组件的
props选项里声明checked这个 prop。
说实话,日常开发中,我不是很喜欢直接写 v-model,不写 v-model 可以让代码更容易被理解,因为传参值和事件都一目了然嘛,而且也符合单向数据流的特点。
但是用了 v-model 确实会让代码简洁很多,有利有弊,就看取舍了。
什么场景下会使用 .sync 修饰符?
答:父子组件交互,父组件传递给子组件 prop 值,子组件抛出事件,通知父组件改变这个绑定的值,可以用 .sync 修饰符简写。
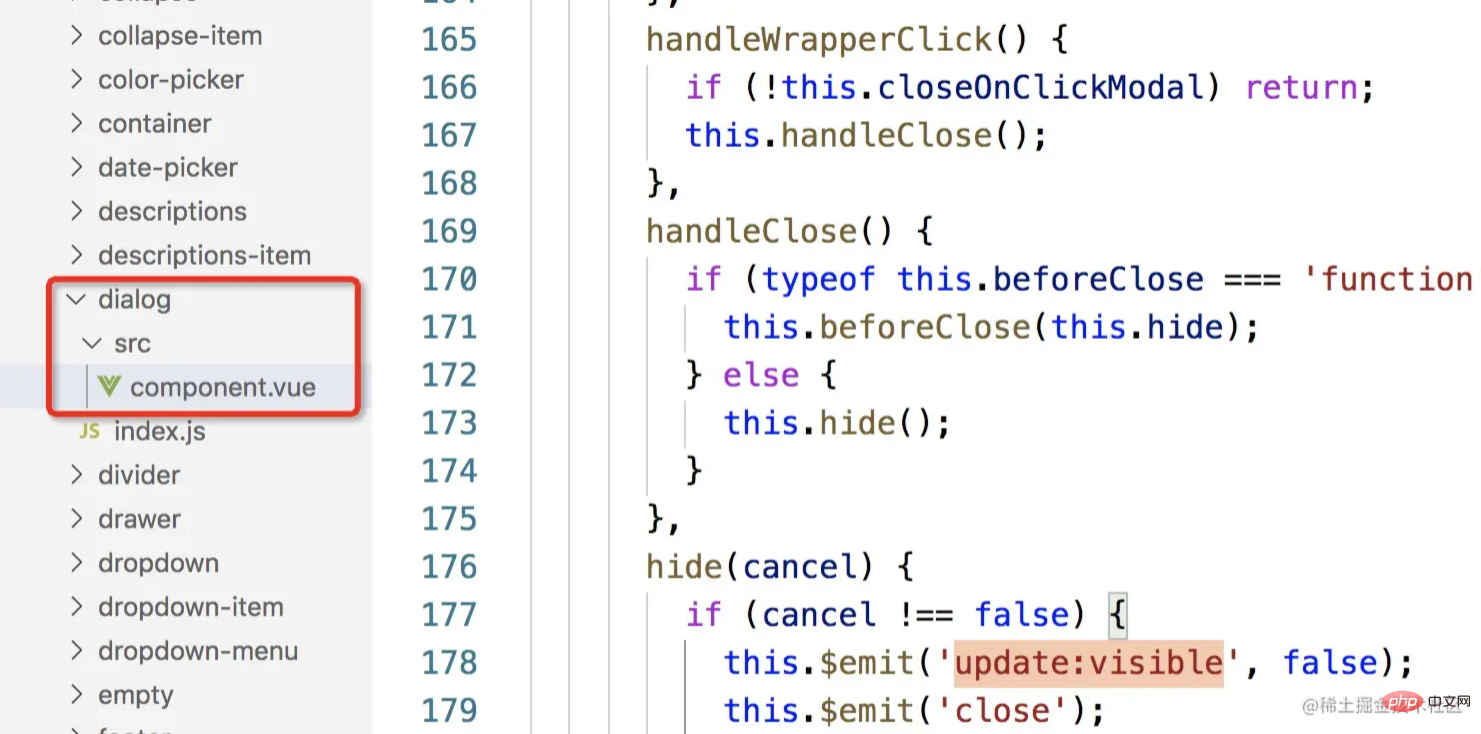
第一次接触 .sync 修饰符,是我在使用 element-ui 的 dialog 组件时,看到visible属性上有这么一个鬼东西。


我心想,还实现了异步和同步的情况下展示弹窗吗,是不是还有个 .async 写法。
然后去看了 vue 文档,才发现自己太年轻了,还好遇到不懂的都是自己先去查一查,要是直接去问同事,会很羞耻的,hhh。
那么这个 .sync 修饰符到底是怎么用的呢?别着急,要理解 .sync 修饰符的用法,还是要从 vue 单向数据流说起。
在文章 聊聊Vue中如果不通过v-model实现双向绑定?中,我们聊到了 vue 的单向数据流。
子组件不能改变父组件传递给它的 prop 属性,推荐的做法是它抛出事件,通知父组件自行改变绑定的值。
我们通过一个计数器功能来感受 vue 的单向数据流
子组件代码:
<template>
<div class="test-sync">
<button @click="add">count + 1</button>
<p>我们是ti {{ count }} 冠军</p>
</div>
</template>
<script>
export default {
name: 'test-sync',
props: {
count: {
type: Number,
default: 0
}
},
methods: {
add() {
this.$emit('update:count', this.count + 1)
}
}
}
</script>父组件代码:
<test-sync :count="count" @update:count="handleAdd" />
//...
data() {
return {
count: 8
}
}
//...
methods: {
handleAdd(val) {
this.count = val
}
}
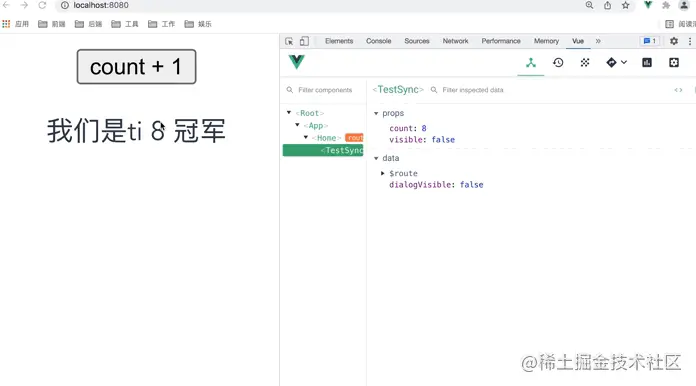
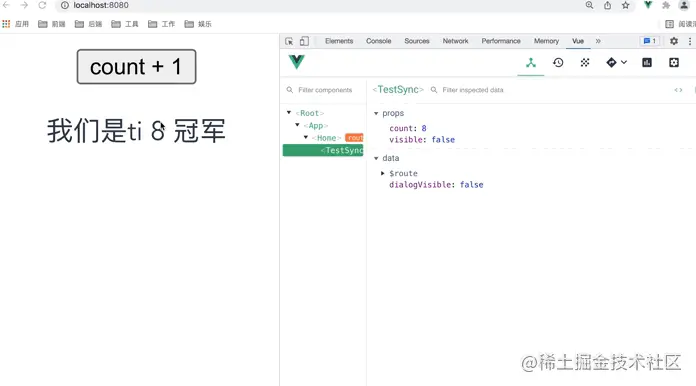
可以看到,我们通过子组件抛出事件,通知父组件改变绑定的值,实现了子组件 prop 值的变更。
整个流程如下:
这样的单向数据流的写法,是 vue 一直推荐的,vue 为了方便这种写法,在 2.3.0.
model 옵션을 사용하면 이러한 충돌을 피할 수 있습니다.
소품 이름과 이벤트 이름을 사용자 정의하세요. 코드는 다음과 같이 구현됩니다.
<test-sync :count.sync="count" />
//...
data() {
return {
count: 8
}
}
//...참조 위치:
<el-dialog :visible="dialogVisible" @close="dialogVisible = false">
여기🎜솔직히 일상적인 개발에서는 v-model을 직접 작성하는 것을 좋아하지 않습니다. v-model을 작성하지 않으면 코드를 더 쉽게 이해할 수 있습니다. 한눈에 명확하고 방향성 데이터 흐름의 단일 특성을 준수합니다. 🎜🎜그러나 v-model을 사용하면 실제로 코드가 훨씬 단순해집니다. 장단점이 있으며 모두 선택에 달려 있습니다. 🎜baseCheckboxValue </ code> 값은 <code>checked라는 prop에 전달됩니다. 동시에<v-base-checkbox>가 새 값으로change이벤트를 트리거하면baseCheckboxValue값은 다음과 같습니다. 고쳐 쓰다. 🎜⚠️ 구성 요소의props옵션에서checked소품을 선언해야 한다는 점에 유의하세요. 🎜
🎜.sync 수정자는 어떤 시나리오에서 사용되나요? 🎜
🎜🎜답변: 🎜상위 구성 요소 상호 작용, 상위 구성 요소는 prop 값을 하위 구성 요소에 전달하고 하위 구성 요소는 바인딩 값을 변경하도록 상위 구성 요소에 알리는 이벤트를 사용할 수 있습니다. .sync 수정자 약어입니다. 🎜🎜처음으로 .sync 수정자를 접한 것은 element-ui🎜의 대화 상자 구성 요소에서 visible 속성에 그런 유령 같은 것을 봤습니다. 🎜🎜 🎜🎜< img src="https://img.php.cn/upload/image/242/316/248/164282217632852사용자 정의 구성 요소에서 v-model을 사용하는 방법은 무엇입니까? .sync 수정자의 사용 시나리오에 대해 이야기해 보겠습니다." title="164282217632852사용자 정의 구성 요소에서 v-model을 사용하는 방법은 무엇입니까? .sync 수정자의 사용 시나리오에 대해 이야기해 보겠습니다." alt="사용자 정의 구성 요소에서 v-model을 사용하는 방법은 무엇입니까? .sync 수정자의 사용 시나리오에 대해 이야기해 보겠습니다."/>🎜🎜생각했어요 , 비동기 및 동기 상황에서 팝업 창을 표시하는 것도 가능합니까? .async를 작성하는 다른 방법이 있습니까? 🎜🎜그러다가 vue 문서를 보고 내가 너무 어리다는 걸 깨달았습니다. 다행히도 이해하지 못하는 문제가 발생할 때마다 동료들에게 직접 물어보는 것은 매우 부끄러운 일이었습니다. . 🎜🎜그럼 이 .sync 수정자는 어떻게 사용되나요? 걱정하지 마세요. .sync 수정자의 사용법을 이해하려면 vue의 단방향 데이터 흐름부터 시작해야 합니다. 🎜🎜기사에서 Vue를 사용하지 않고 양방향성을 달성하는 방법에 대해 이야기해 보겠습니다. v-model 바인딩? 🎜에서는 Vue의 단방향 데이터 흐름에 대해 이야기했습니다. 🎜🎜🎜하위 구성 요소는 상위 구성 요소가 전달한 prop 속성을 변경할 수 없습니다. 권장되는 접근 방식은 이벤트를 발생시키고 상위 구성 요소에 자체적으로 바인딩된 값을 변경하도록 알리는 것입니다. 🎜🎜vue의 단방향 데이터 흐름을 경험하기 위해 카운터 기능을 사용합니다🎜🎜하위 구성 요소 코드: 🎜
🎜🎜< img src="https://img.php.cn/upload/image/242/316/248/164282217632852사용자 정의 구성 요소에서 v-model을 사용하는 방법은 무엇입니까? .sync 수정자의 사용 시나리오에 대해 이야기해 보겠습니다." title="164282217632852사용자 정의 구성 요소에서 v-model을 사용하는 방법은 무엇입니까? .sync 수정자의 사용 시나리오에 대해 이야기해 보겠습니다." alt="사용자 정의 구성 요소에서 v-model을 사용하는 방법은 무엇입니까? .sync 수정자의 사용 시나리오에 대해 이야기해 보겠습니다."/>🎜🎜생각했어요 , 비동기 및 동기 상황에서 팝업 창을 표시하는 것도 가능합니까? .async를 작성하는 다른 방법이 있습니까? 🎜🎜그러다가 vue 문서를 보고 내가 너무 어리다는 걸 깨달았습니다. 다행히도 이해하지 못하는 문제가 발생할 때마다 동료들에게 직접 물어보는 것은 매우 부끄러운 일이었습니다. . 🎜🎜그럼 이 .sync 수정자는 어떻게 사용되나요? 걱정하지 마세요. .sync 수정자의 사용법을 이해하려면 vue의 단방향 데이터 흐름부터 시작해야 합니다. 🎜🎜기사에서 Vue를 사용하지 않고 양방향성을 달성하는 방법에 대해 이야기해 보겠습니다. v-model 바인딩? 🎜에서는 Vue의 단방향 데이터 흐름에 대해 이야기했습니다. 🎜🎜🎜하위 구성 요소는 상위 구성 요소가 전달한 prop 속성을 변경할 수 없습니다. 권장되는 접근 방식은 이벤트를 발생시키고 상위 구성 요소에 자체적으로 바인딩된 값을 변경하도록 알리는 것입니다. 🎜🎜vue의 단방향 데이터 흐름을 경험하기 위해 카운터 기능을 사용합니다🎜🎜하위 구성 요소 코드: 🎜<el-dialog :visible.sync="dialogVisible">
this.$emit('update:visible', false);
 🎜🎜부모 구성 요소에 알리기 위해 하위 구성 요소를 통해 이벤트를 발생시키는 것을 볼 수 있습니다. 바인딩을 변경하려면 이 값은 하위 구성 요소의 prop 값 변경을 구현합니다. 🎜🎜전체 과정은 다음과 같습니다: 🎜🎜
🎜🎜부모 구성 요소에 알리기 위해 하위 구성 요소를 통해 이벤트를 발생시키는 것을 볼 수 있습니다. 바인딩을 변경하려면 이 값은 하위 구성 요소의 prop 값 변경을 구현합니다. 🎜🎜전체 과정은 다음과 같습니다: 🎜🎜 🎜🎜 vue에서는 항상 이러한 단방향 데이터 흐름 작성 방법을 권장합니다. 이러한 작성 방법을 용이하게 하기 위해 vue는
🎜🎜 vue에서는 항상 이러한 단방향 데이터 흐름 작성 방법을 권장합니다. 이러한 작성 방법을 용이하게 하기 위해 vue는 2.3.0에 .sync 수정자의 구문 설탕을 추가했습니다. 버전. 🎜🎜.sync를 사용하여 위의 카운터 함수를 다시 작성하세요. 🎜🎜상위 구성 요소 코드: 🎜rrreee🎜훨씬 간단하지 않나요? .sync 수정자를 사용하면 더 이상 이벤트를 작성할 필요가 없습니다.🎜🎜🎜⚠️ 하위 구성 요소 내에서 이벤트를 내보낼 때 이벤트 이름은 다음과 같아야 합니다. update:count 형식으로 작성됩니다. 그렇지 않으면 .sync 기능이 적용되지 않습니다. 🎜看着名字如此高大上的功能,居然和 v-model 一样,只是一个语法糖,我了解到真相后,只能手动[捂脸哭]。
那么回到 element-ui dialog 弹窗的 visible 属性,该怎么去用 .sync 属性呢?
很显然,也只是语法糖而已,使用 .sync 修饰符的话,可以少写一点代码。
<el-dialog :visible="dialogVisible" @close="dialogVisible = false">
等价于
<el-dialog :visible.sync="dialogVisible">
⚠️ 注意,不写 .sync 修饰符的话,一定要手动地去调用 close 方法,然后把 dialogVisible 置为 false,不然即使点击关闭按钮也无法关闭弹窗。
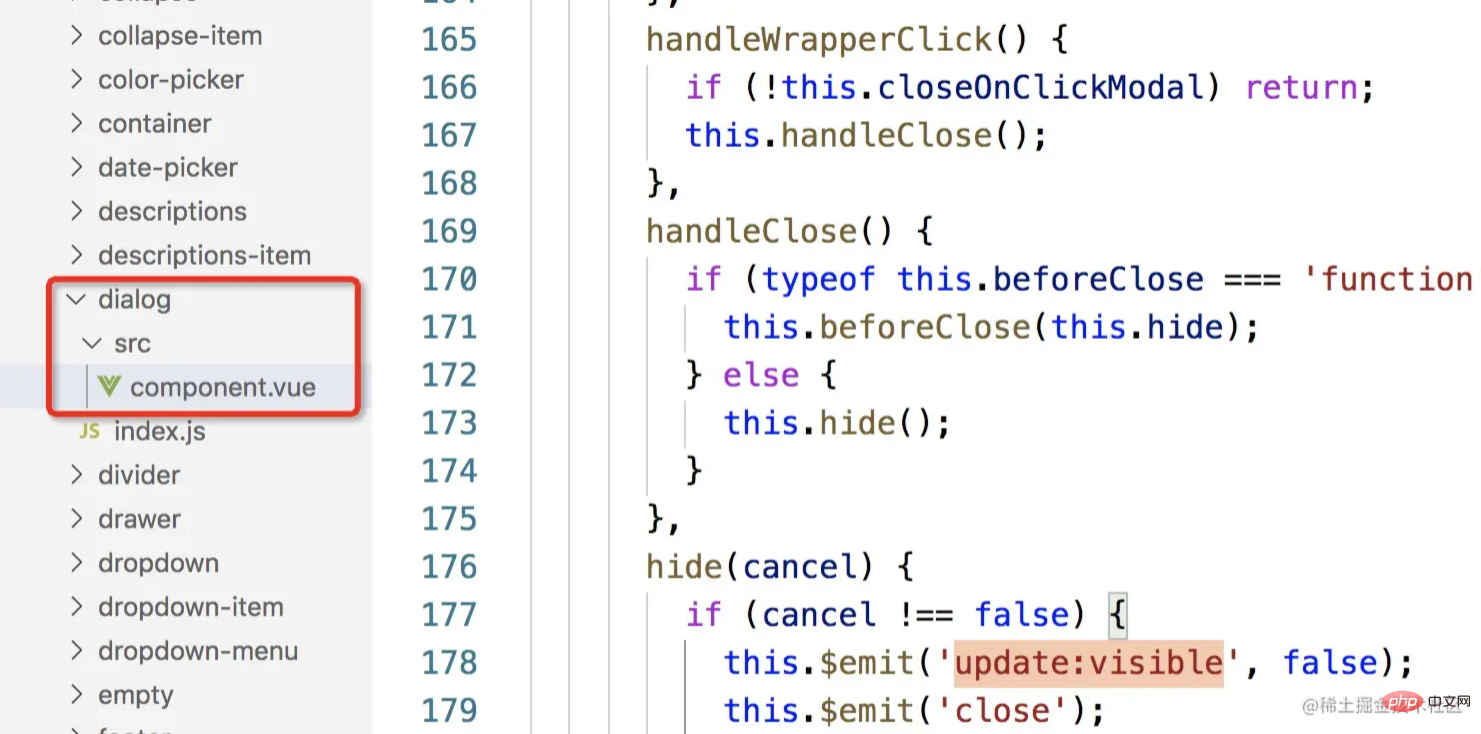
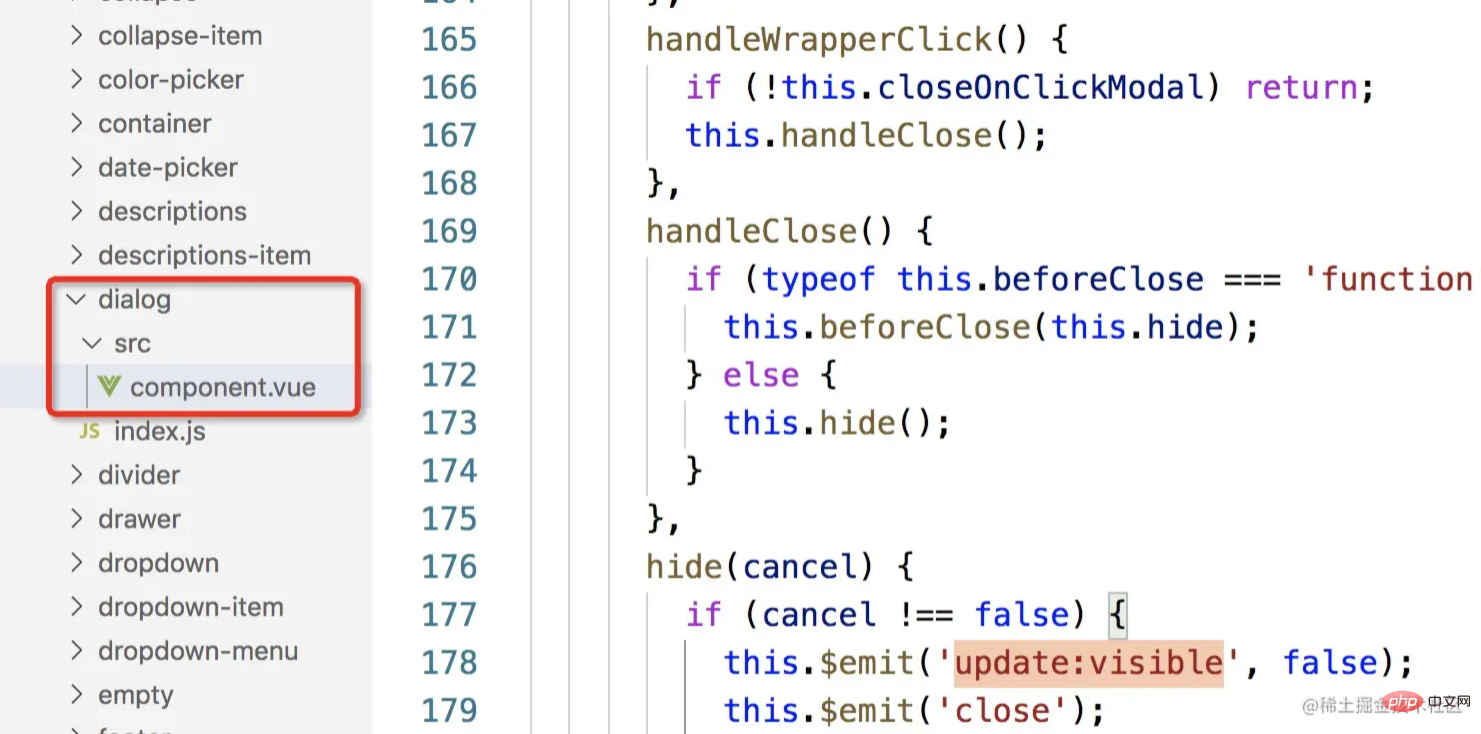
为了验证我们的想法,直接去查看 element-ui 的源码

果然在 dialog 组件源码的 178 行中发现了我们想要的代码:
this.$emit('update:visible', false);
总结
在之前的文章《聊聊Vue中如果不通过v-model实现双向绑定?》 中,我们聊到了 vue 的单向数据流。
这一讲,我们继续聊 v-model 和 .sync 修饰符,结果还是重点讲了 vue 的单向数据流
可见,vue 的单向数据流思想有多么重要,它几乎影响到了你日常开发中的所有组件的设计。
早年的我啥也不懂,直接上手写页面,导致测试的时候,各种 bug 层出不穷,究其根本,就是没有理解 vue 单向数据流的思想,设计的组件数据流转出了问题,还越陷越深,为了解 bug 写出更多 bug。
以后再有人问你 v-model 和 .sync 修饰符相关的问题,咱啥也不管,先把 vue 的单向数据流讲一遍。
希望我的 vue 系列文章能帮助到前端路上的你。
更多编程相关知识,请访问:编程入门!!
위 내용은 사용자 정의 구성 요소에서 v-model을 사용하는 방법은 무엇입니까? .sync 수정자의 사용 시나리오에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?
Apr 14, 2025 am 12:19 AM
React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkCalled "Gibbon"BuiltonReact, NotreactorVuedirectly.1) TeamExperience : 2) ProjectComplexity : vueforsimplerProjects, 3) CustomizationNeeds : reactoffersmoreflex.4)
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.







