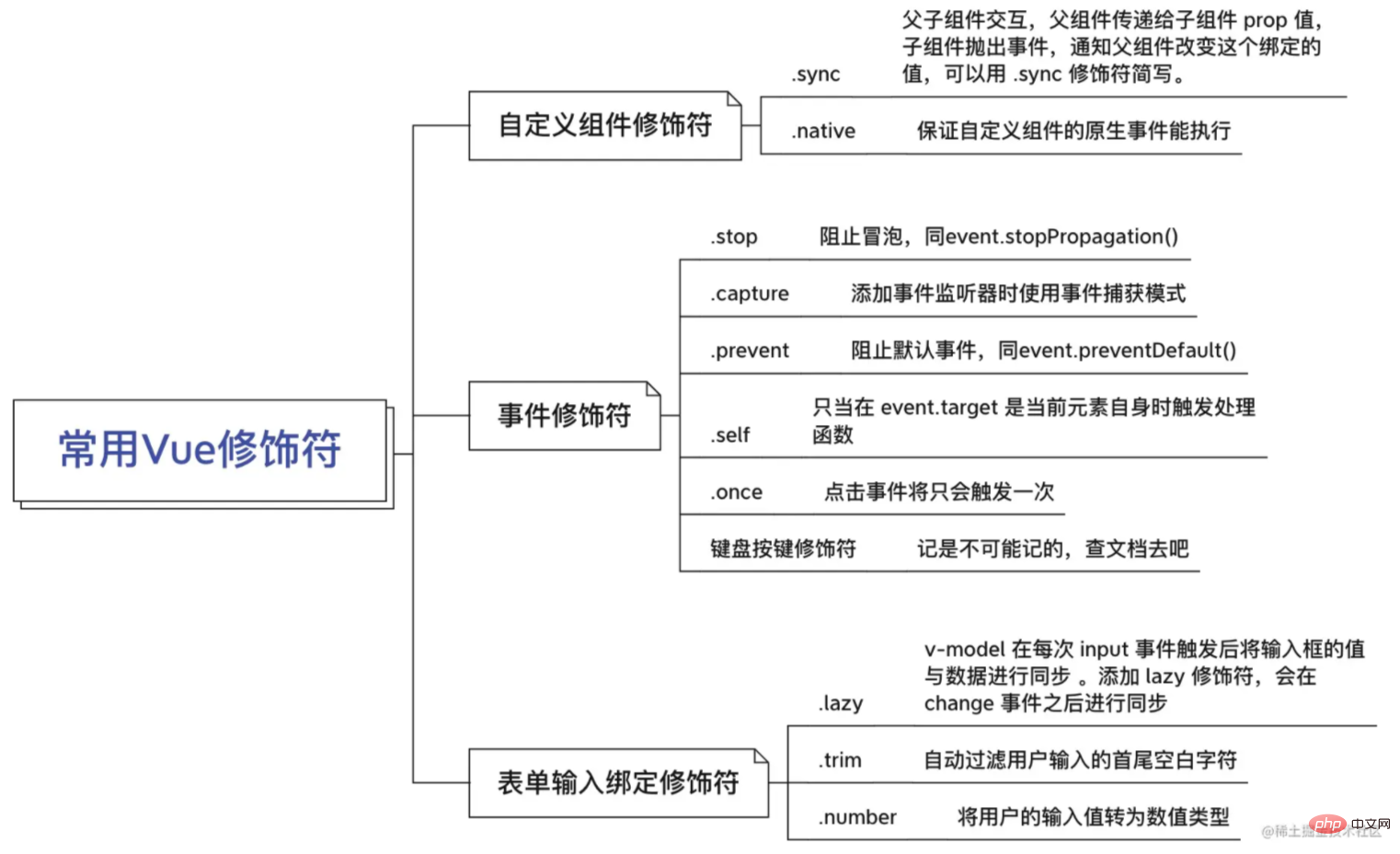
일반적으로 사용되는 Vue 수정자에 대해 이야기해 보겠습니다.
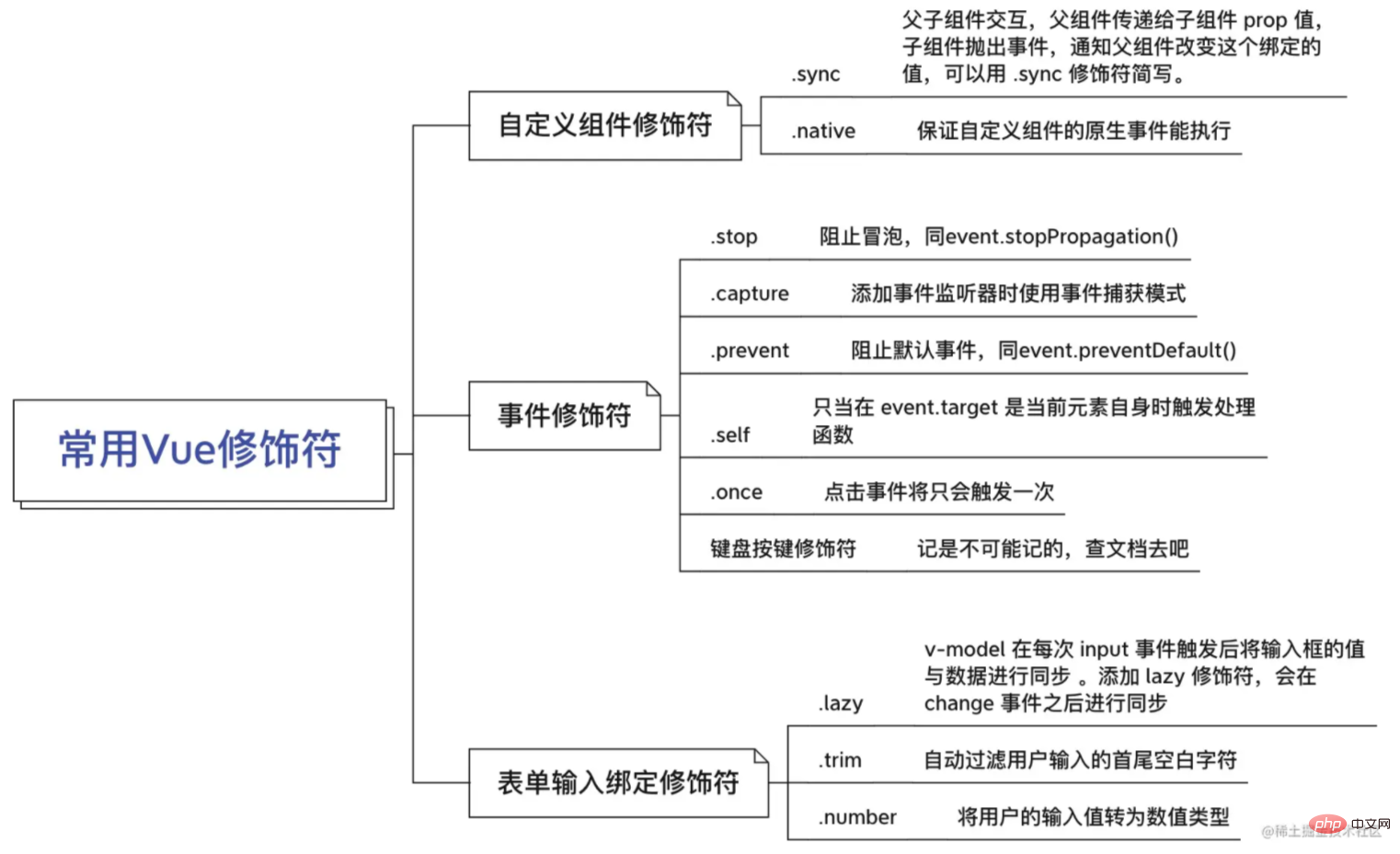
이 기사에서는 일반적으로 사용되는 Vue 수정자에 대해 이야기하고 사용자 정의 구성 요소 수정자, 이벤트 수정자 및 양식 입력 바인딩 수정자를 소개합니다. 모든 사람에게 도움이 되기를 바랍니다.

인터뷰어: 평소 사용하는 Vue 수정자
에 대해 알려주세요. 후보자: 또 다른 질문이 있나요? 이런 것들을 기억할 시간이 없는 사람이 누가 정말 필요할 때 문서를 확인해야 하는지 모르나요? [관련 추천: vue.js 동영상 튜토리얼]Vue修饰符候选人:又卷?谁平时没事记这些啊,真正要用的时候我不知道去查文档吗?【相关推荐:vue.js视频教程】
面试官:嗯?
候选人:好吧,我说。

面试官:这才对嘛,虽然考这些八股文看起来是没啥意义,但其实我考察的是你对 vue 的熟悉程度,真正用 vue 开发过几个大型项目的人,是不可能答不出 5 个以上的。
候选人:您说的都对。
...
解答及延伸:
在上一篇文章 《自定义组件中如何用v-model?聊聊.sync修饰符的使用场景》 中,我们介绍了 .sync 修饰符。由此引出了这篇文章的问题,说一下你平时用过的 vue 修饰符。
修饰符用得好,那开发效率杠杠滴,即使不是应对面试,我们也应该掌握常用的修饰符。
自定义组件修饰符
.sync
父子组件交互,父组件传递给子组件 prop 值,子组件抛出事件,通知父组件改变这个绑定的值,可以用 .sync 修饰符简写。
父组件里 <children :value="fatherValue" @update:value="val => fatherValue = val"></children> 子组件里 this.$emit('update:value', newValue)
等价于
父组件里 <children :value.sync="fatherValue"></children> 子组件里 this.$emit('update:value', newValue)
.nativue
.native 修饰符是加在自定义组件的事件上,保证自定义组件的原生事件能执行
执行不了 <my-button @click="handleClick"></my-button> 可以执行 <my-button @click.native="handleClick"></my-button>
如果不写 .native 修饰符,那上面的 @click 就是自定义事件 click,而非原生事件 click,除非在 my-button 组件内部 emit 了自定义事件 click,否则 handleClick 方法不会执行。
事件修饰符
.stop
.stop 修饰符,用于阻止冒泡,同 event.stopPropagation()
<div @click="handleDivClick"> <button @click.stop="handleBtnClick">click</button> </div>

一个 div 里面包了一个 button。
button 上的事件不加 .stop 修饰符,点击 button ,先执行 handleBtnClick ,再执行 handleDivClick 。
button 上的事件加了 .stop 修饰符,点击 button ,只执行 handleBtnClick。
了解事件冒泡和捕获,请 点击这里,面试几乎必考。
.capture
.capture 修饰符,用于添加事件监听器时使用事件捕获模式
<div @click.capture="handleDivClick"> <button @click="handleBtnClick">click</button> </div>

div 上的事件不加 .capture 修饰符,点击 button ,先执行 handleBtnClick ,再执行 handleDivClick ,其实就是默认使用冒泡模式。
div 上的事件加了 .capture 修饰符,点击 button ,先执行 handleDivClick ,再执行 handleBtnClick 。
.self
.self 修饰符,只当在 event.target 是当前元素自身时触发处理函数
<div @click.self="handleDivClick"> <button @click="handleBtnClick">click</button> </div>

div 上的事件不加 .self 修饰符,点击 button ,先执行 handleBtnClick ,再执行 handleDivClick ,其实就是默认使用冒泡模式。
div 上的事件加了 .self 修饰符,点击 button ,只执行 handleBtnClick ,点击 div,才执行 handleDivClick 。
.once
.once
 🎜🎜인터뷰 공식: 맞습니다. 8부작으로 구성된 에세이를 작성하는 것이 무의미해 보이지만 실제로 제가 테스트하는 것은 Vue를 사용하여 여러 대규모 프로젝트를 개발해 본 사람들은 대답할 수 없을 것입니다. 질문입니다. 🎜🎜후보: 당신 말이 맞아요. 🎜🎜...🎜🎜🎜답변 및 확장:🎜🎜이전 글에서 " 사용자 정의 구성 요소에서 v-model을 사용하는 방법은 무엇입니까? ".sync 수정자의 사용 시나리오에 대해 이야기합시다"에서 .sync 수정자를 소개했습니다. 이는 이 기사의 질문으로 이어집니다. 일반적으로 사용하는 vue 수정자에 대해 이야기해 보겠습니다. 🎜🎜수식어를 잘 사용하면 개발 효율성이 크게 향상됩니다. 인터뷰를 다루지 않더라도 자주 사용하는 수식어도 마스터해야 합니다. 🎜
🎜🎜인터뷰 공식: 맞습니다. 8부작으로 구성된 에세이를 작성하는 것이 무의미해 보이지만 실제로 제가 테스트하는 것은 Vue를 사용하여 여러 대규모 프로젝트를 개발해 본 사람들은 대답할 수 없을 것입니다. 질문입니다. 🎜🎜후보: 당신 말이 맞아요. 🎜🎜...🎜🎜🎜답변 및 확장:🎜🎜이전 글에서 " 사용자 정의 구성 요소에서 v-model을 사용하는 방법은 무엇입니까? ".sync 수정자의 사용 시나리오에 대해 이야기합시다"에서 .sync 수정자를 소개했습니다. 이는 이 기사의 질문으로 이어집니다. 일반적으로 사용하는 vue 수정자에 대해 이야기해 보겠습니다. 🎜🎜수식어를 잘 사용하면 개발 효율성이 크게 향상됩니다. 인터뷰를 다루지 않더라도 자주 사용하는 수식어도 마스터해야 합니다. 🎜맞춤 구성요소 수정자
🎜🎜.sync🎜🎜아버지와 아들 구성 요소 상호 작용, 상위 구성 요소는 prop 값을 하위 구성 요소에 전달하고 하위 구성 요소는 바인딩된 값을 변경하도록 상위 구성 요소에 알리는 이벤트를 발생시킵니다..sync 수정자 약어를 사용할 수 있습니다. 🎜<button @click.once="handleBtnClick">button</button>
阻止a标签的跳转行为
<a href="#" @click.prevent="handleClick">点击跳转</a>
阻止复选框被勾选
<input type="checkbox" @click.prevent />
阻止 form 表单提交刷新页面问题
<el-form :model="form" @submit.native.prevent>
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
</el-form>.native와 동일합니다. 정의된 컴포넌트의 이벤트에서 커스텀 컴포넌트의 네이티브 이벤트가 실행될 수 있는지 확인하세요🎜<input v-model.lazy="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ....native 수식자를 쓰지 않으면 위의 @click</ code>는 🎜기본 이벤트 </strong> 클릭이 아니라 맞춤 이벤트🎜 </strong> 클릭입니다. 맞춤 이벤트 클릭이 <code>my-button 내부에서 emit되지 않는 한 구성 요소에서는 handlerClick 메서드가 구현되지 않습니다. 🎜이벤트 수정자
🎜🎜.stop🎜🎜 . stop 수정자, 버블링을 방지하는 데 사용되며 event.stopPropagation()🎜<input v-model.trim="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ... 🎜🎜버튼이 div에 싸여 있습니다. 🎜🎜버튼의 이벤트는
🎜🎜버튼이 div에 싸여 있습니다. 🎜🎜버튼의 이벤트는 .stop 수정자를 추가하지 않습니다. 버튼을 클릭하고 handleBtnClick을 먼저 실행한 다음 handleDivClick을 실행하세요. 🎜🎜버튼에 대한 이벤트는 .stop 수식어로 추가됩니다. 버튼을 클릭하면 handleBtnClick만 실행됩니다. 🎜🎜이벤트 버블링 및 캡처에 대해 자세히 알아보세요. 여기를 클릭하세요, 인터뷰는 거의 필수입니다. 🎜🎜.capture🎜🎜.capture 수정자, 이벤트 리스너를 추가할 때 이벤트 캡처 모드를 사용하는 데 사용됨🎜<input v-model.number="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ....capture 수정자에서 버튼을 클릭하고 먼저 handleBtnClick을 실행한 다음 handleDivClick을 실행합니다. 실제로 버블 모드가 기본으로 사용됩니다. 🎜🎜div의 이벤트는 .capture 수정자를 사용하여 추가됩니다. 버튼을 클릭하여 handleDivClick을 먼저 실행한 다음 handleBtnClick을 실행합니다. 🎜🎜🎜.self🎜🎜.self 수정자, event.target이 현재 요소 자체인 경우에만 🎜rrreee🎜 🎜🎜div의 이벤트는
🎜🎜div의 이벤트는 .self 수정자를 추가하지 않습니다. 버튼을 클릭하면 handleBtnClick이 먼저 실행된 다음 handleDivClick< /code>가 실행됩니다. 실제로는 기본 버블 사용 모드입니다. 🎜🎜div의 이벤트는 <code>.self 수식어로 추가됩니다. 버튼을 클릭하면 handleBtnClick만 실행됩니다. handlerDivClick이 실행됩니다. 🎜🎜🎜.once🎜🎜.once 수정자, 클릭 이벤트는 한 번만 트리거됩니다🎜<button @click.once="handleBtnClick">button</button>
button 上的事件加了 .once 修饰符,点击 button ,只执行一次 handleBtnClick 事件 ,之后再次点击,handleBtnClick 事件不会执行。
.prevent
.prevent 阻止默认事件,同event.preventDefault()
阻止a标签的跳转行为
<a href="#" @click.prevent="handleClick">点击跳转</a>
阻止复选框被勾选
<input type="checkbox" @click.prevent />
阻止 form 表单提交刷新页面问题
<el-form :model="form" @submit.native.prevent>
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
</el-form>键盘按键修饰符
需要用到的时候再去查 vue文档 吧,太多了,不用记住。
表单输入绑定修饰符
.lazy
v-model 在每次 input 事件触发后将输入框的值与数据进行同步 。添加 .lazy 修饰符,会在 change 事件之后进行同步
<input v-model.lazy="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ...
.trim
使用 .trim 修饰符,会自动过滤用户输入的首尾空白字符
<input v-model.trim="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ...
.number
使用 .number 修饰符,会将用户的输入值转为数值类型
<input v-model.number="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ...
系统修饰符
这一部分平时开发很少用,像这种知识点知道怎么查阅就行,用到的时候再说,vue文档
总结
合理使用 vue 修饰符,能使我们的代码更简洁,提高我们的开发效率。
本文列出的修饰符平时开发中几乎都可以用到,如果你开发过 vue 项目,却没有使用过这些修饰符,要么是你开发的业务不够复杂,要么就是你的代码写得不够简洁,如果正巧你的简历写了熟练使用 vue,那么在面试官眼中就非常减分了。
vue 和 react 有一点很不同的地方,就是 vue 提供了很多语法糖和指令,能够让我们更快捷地去开发,要想熟练使用 vue,就要把这些语法糖和指令用熟。
更多编程相关知识,请访问:编程入门!!
위 내용은 일반적으로 사용되는 Vue 수정자에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7814
7814
 15
15
 1646
1646
 14
14
 1402
1402
 52
52
 1300
1300
 25
25
 1236
1236
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.




