uni-app 빠른 시작: 첫 번째 Android 앱 개발 및 패키징
이 글은 uni-app 크로스 플랫폼 프레임워크를 소개하고, uni-app을 선택하는 이유를 소개하며, uni-app을 사용하여 첫 번째 Android 애플리케이션을 빠르게 개발하는 데 도움이 되기를 바랍니다.

우선 오늘은 주로 다중 플랫폼 프런트엔드 프레임워크 uni-app을 소개합니다. 인터넷에는 Taro, React Native, Flutter와 같은 다중 플랫폼 프런트엔드 프레임워크를 위한 성숙한 솔루션이 많이 있습니다. 등. 이것들은 매우 훌륭한 것들입니다. 프런트 엔드 크로스 플랫폼 프레임워크(자세히 알고 싶다면 온라인에서 다양한 프레임워크의 장단점을 확인할 수 있습니다. 주의 사항: 최고의 프레임워크는 없습니다. 가장 좋은 프레임워크는 다음과 같습니다. 귀하 또는 귀하의 팀에 적합한 것을 선택하십시오).
유니앱을 선택하는 이유는 무엇인가요?
우선 uni-app은 Vue.js를 사용하여 모든 프런트엔드 애플리케이션을 개발하는 프레임워크입니다. 개발자는 iOS, Android, 웹(반응형) 및 다양한 소규모 프로그램에 게시할 수 있는 코드 세트를 작성합니다. (WeChat/Alipay/ Baidu/Toutiao/QQ/Kuaishou/DingTalk/Taobao), Kuai App 및 기타 플랫폼.
요즘 Vue는 주류 프론트엔드 프레임워크 중 하나인 신속한 개발 프레임워크가 되었습니다. 인재 확보 및 프로젝트 개발 효율성 향상이라는 관점에서 우리는 크로스 플랫폼 프레임워크 uni-app을 사용하기로 결정했습니다. 그리고 uni-app은 이제 11개의 플랫폼을 지원합니다. 즉, uni-app을 사용하여 애플리케이션을 작성하면 11개의 플랫폼용으로 컴파일하고 생성할 수 있습니다. 이는 다양한 제품이나 고객 요구에 적합합니다.

그리고 유니앱은 개발자 수, 사례, 크로스엔드 범위, 확장 유연성, 성능 경험, 주변 생태계, 학습 비용, 개발 비용 등 8가지 주요 지표에서 더 강력한 장점을 가지고 있습니다.

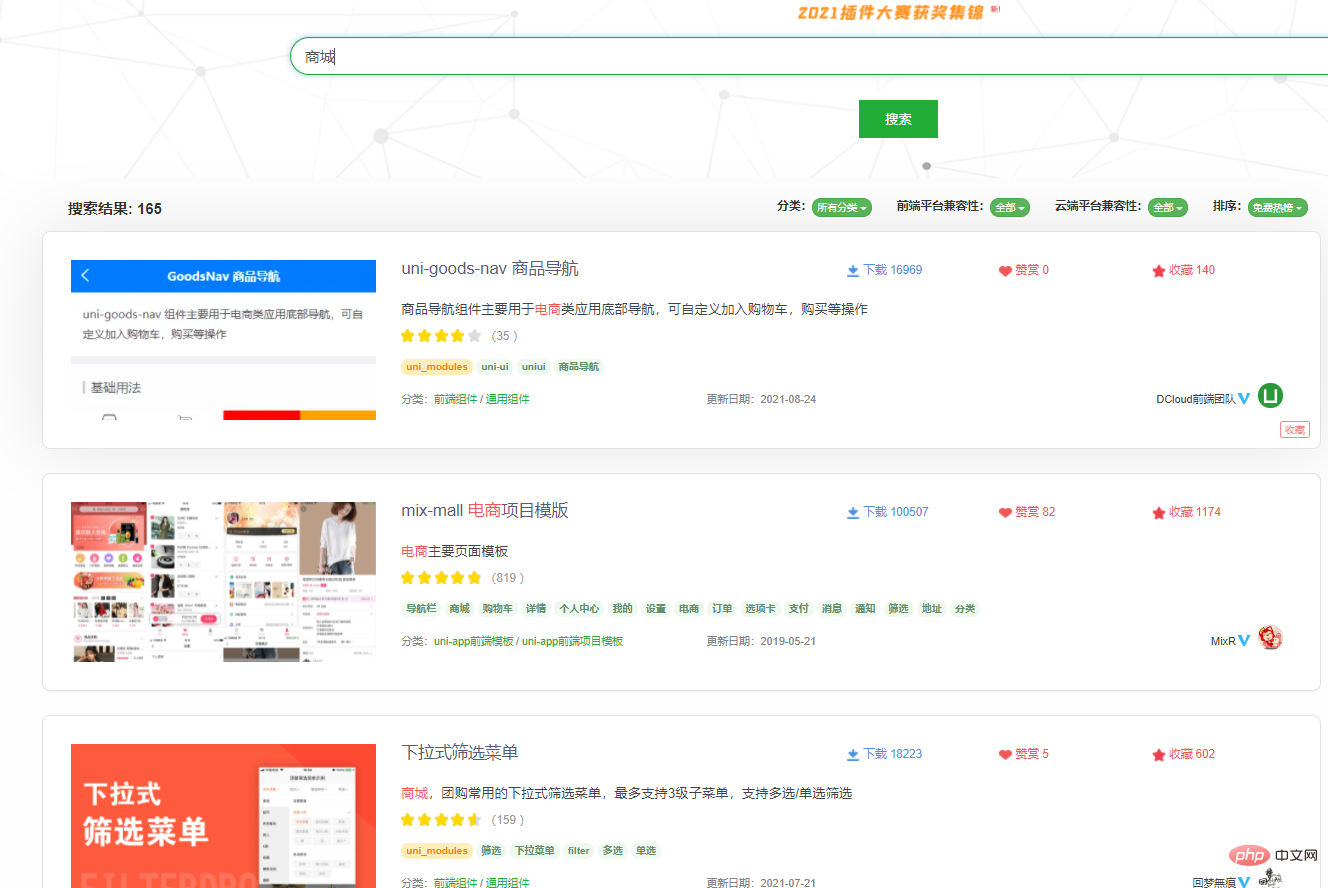
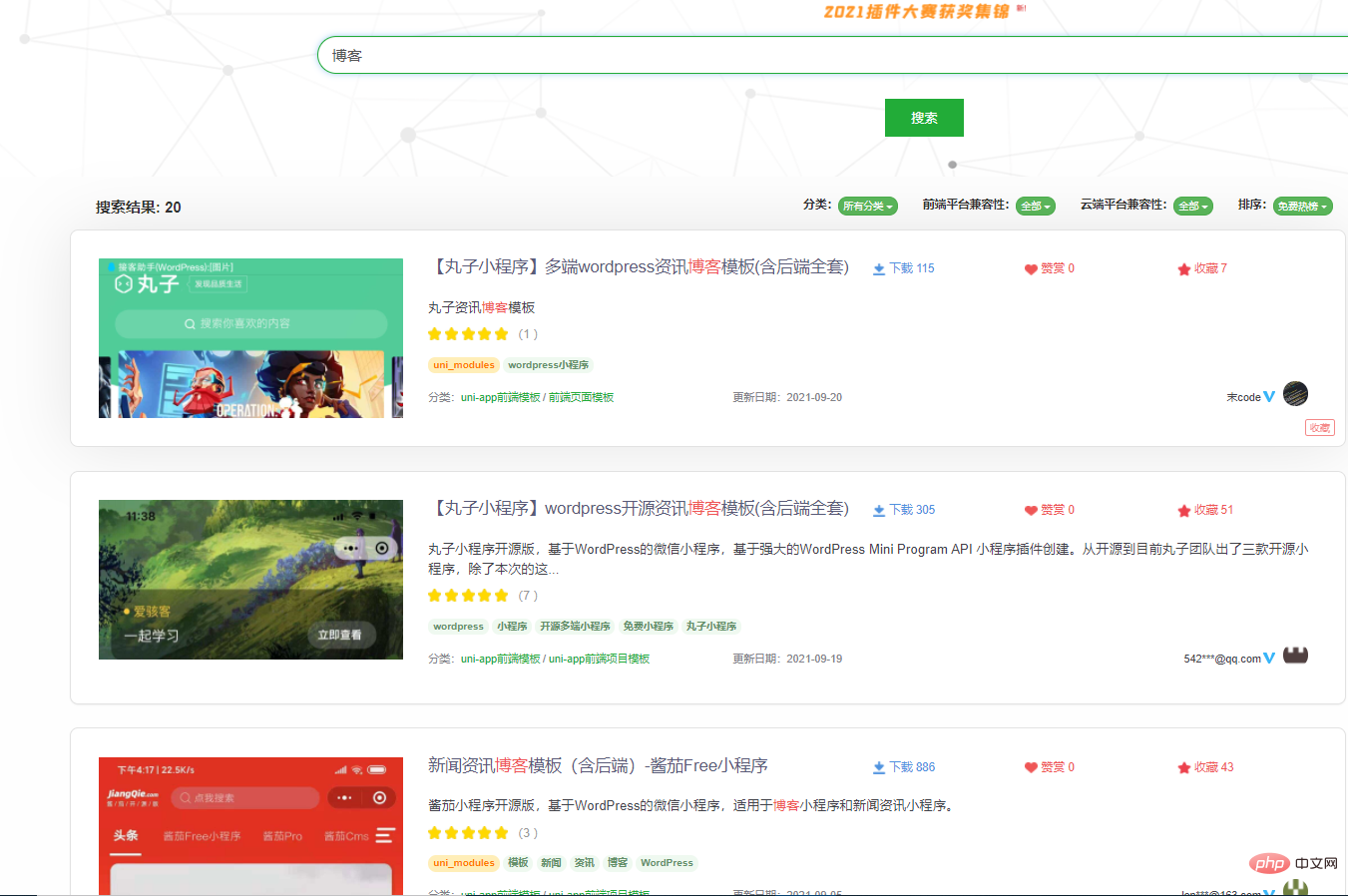
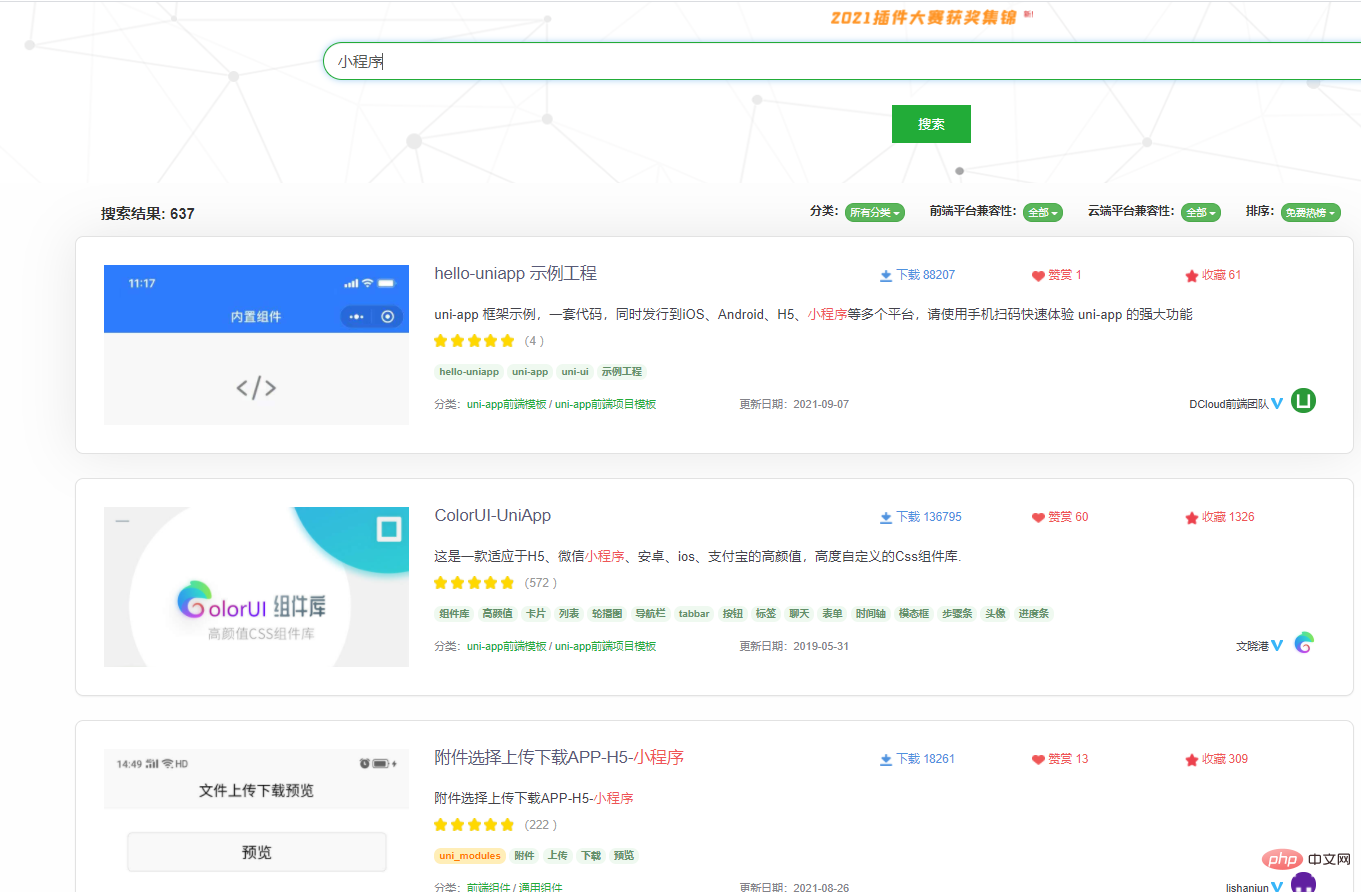
프론트엔드가 서툴거나 프론트엔드가 부족한 개인이나 기업이라면 유니앱이 최고의 선택입니다. 유니앱을 둘러싼 생태계가 매우 풍부하고, 기본적으로 검색도 가능하기 때문입니다. 대부분의 사람들이 필요로 하는 플러그인 시장의 주요 소프트웨어에 대한 것입니다. 쇼핑몰, 블로그, 소규모 프로그램 등



어떻게 하면 초보자가 빨리 시작할 수 있나요?
프론트엔드 경험이 없는 개발자라면 먼저 Vue 관련 지식 포인트(Vue의 기본 구문, 양방향 바인딩이 무엇인지, 조건부 판단, 어떻게 작동하는지 등)에 대한 전반적인 이해를 갖는 것이 좋습니다. 데이터 요청 등을 바인딩하는 방법)을 수행한 다음 uni-app 애플리케이션을 개발할 때 uni-app의 관련 api 문서에 대해 알아봅니다. (물론 개발하는 동안 프로그래밍 관련 구문을 수행할 수도 있으므로 익숙해질 것입니다. 그것으로 더 빠르게).
uni-app api 문서: https://uniapp.dcloud.io/api/README
개발 전에 uni-app의 공식 비디오 튜토리얼을 살펴볼 수 있습니다:
"uni-app 공식 튜토리얼》
https://ke.qq.com/course/3169971
빠르게 시작하기를 통해 uni-app을 직접 경험해 보세요. 시작하기 전에 개발자는 다음 도구를 다운로드하고 설치해야 합니다.
시각적 방식 HBuilderX에는 관련 환경이 내장되어 있어 nodejs를 구성하지 않고도 바로 사용할 수 있습니다.
- HBuilderX: 공식 IDE 다운로드 주소

첫 번째 Android 애플리케이션을 빠르게 개발하세요
1. HBuilderX=>파일=>새 프로젝트=>uni-app 프로젝트 유형 열기
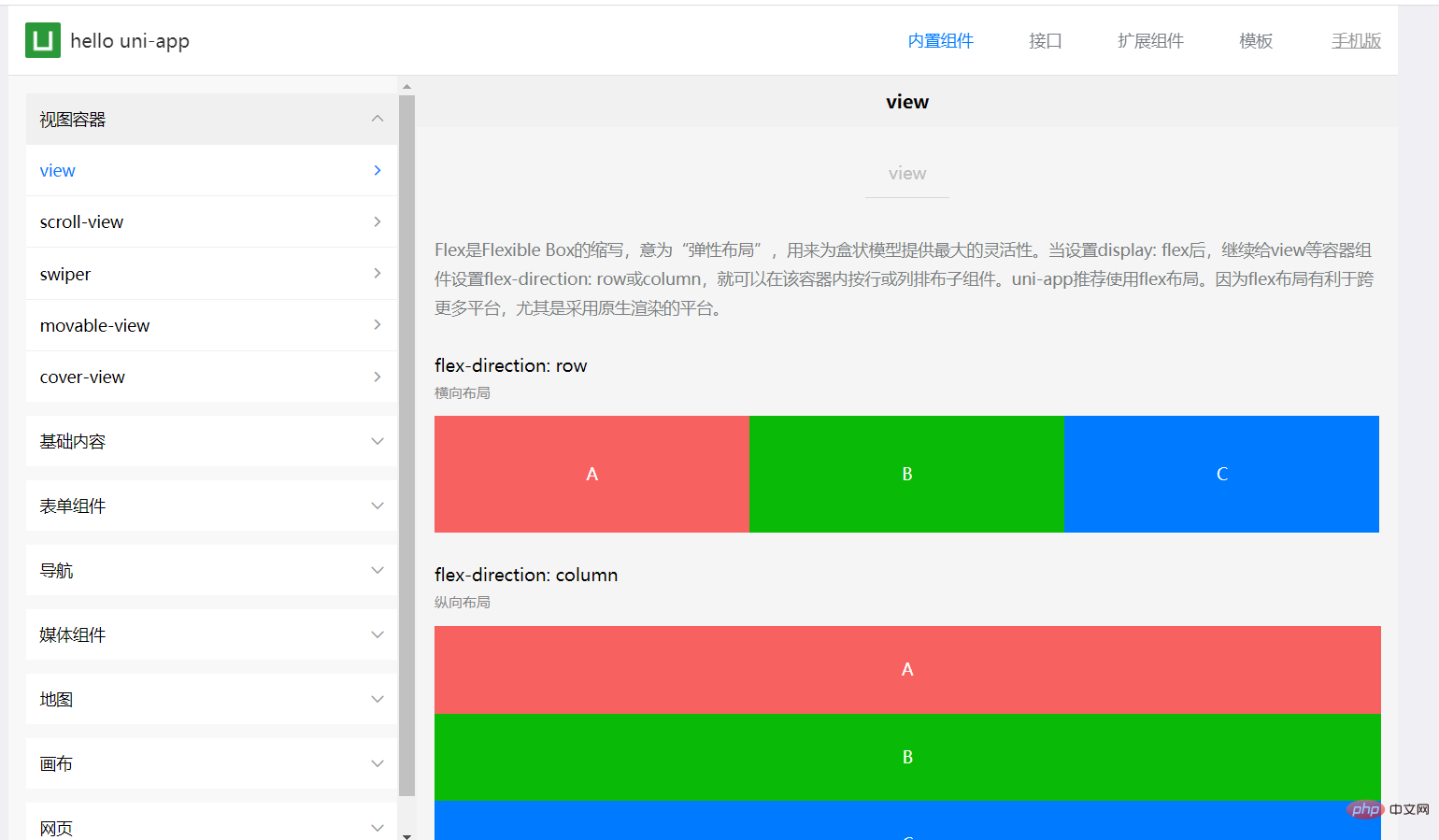
여기서는 주로 생성된 Android 애플리케이션 효과를 보여주기 위해 uni-app 데모용 프레임워크 구성 요소를 사용하고 있습니다.

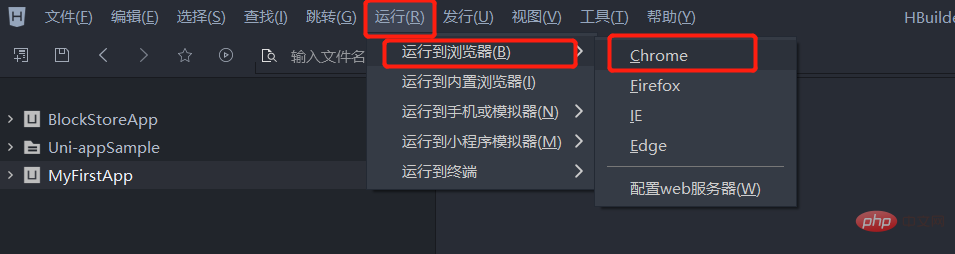
2. 새 프로젝트 MyFirstApp의 웹페이지 효과를 보려면 브라우저에서 실행하세요.
툴바를 클릭하여 실행 => 브라우저로 실행 => 브라우저 선택


3. 네이티브 앱 게시(클라우드 패키징)
툴바에서 게시 클릭 => 네이티브 앱(클라우드 패키징)

Dcloud의 백엔드 로그인 이메일과 비밀번호를 입력하세요(없으면 먼저 등록해야 합니다)

manifest.json에서 애플리케이션 ID(AppId) 가져오기

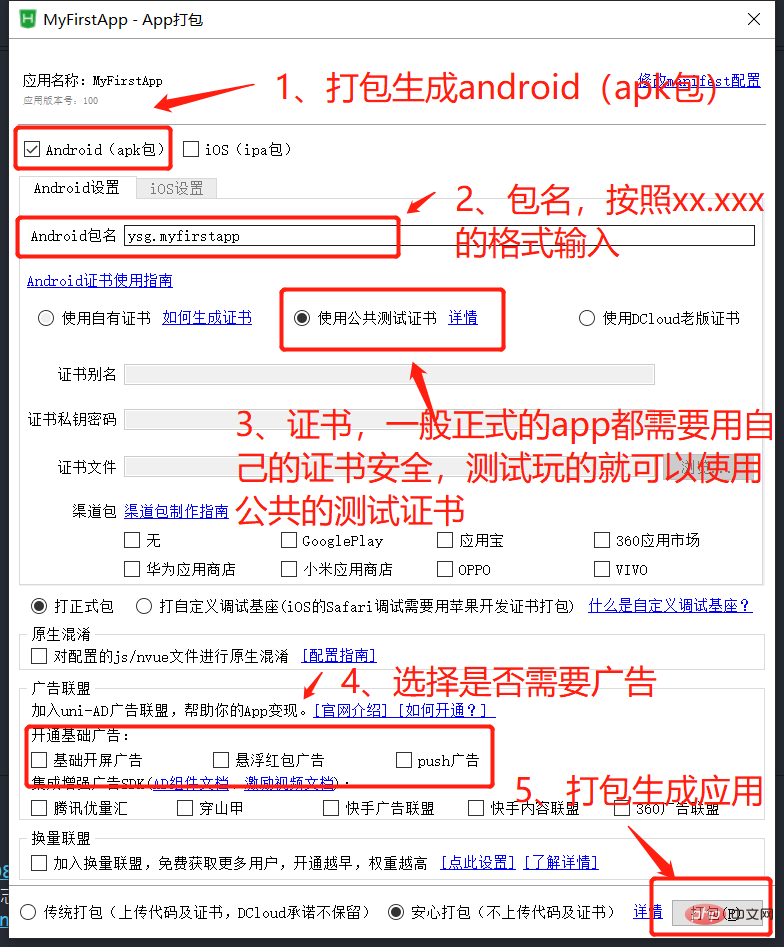
앱 패키징 사무실 구성 필수 관련 정보

컴파일 및 패키징을 기다리는 중입니다(조금 시간이 걸릴 수 있으니 기다려주세요)


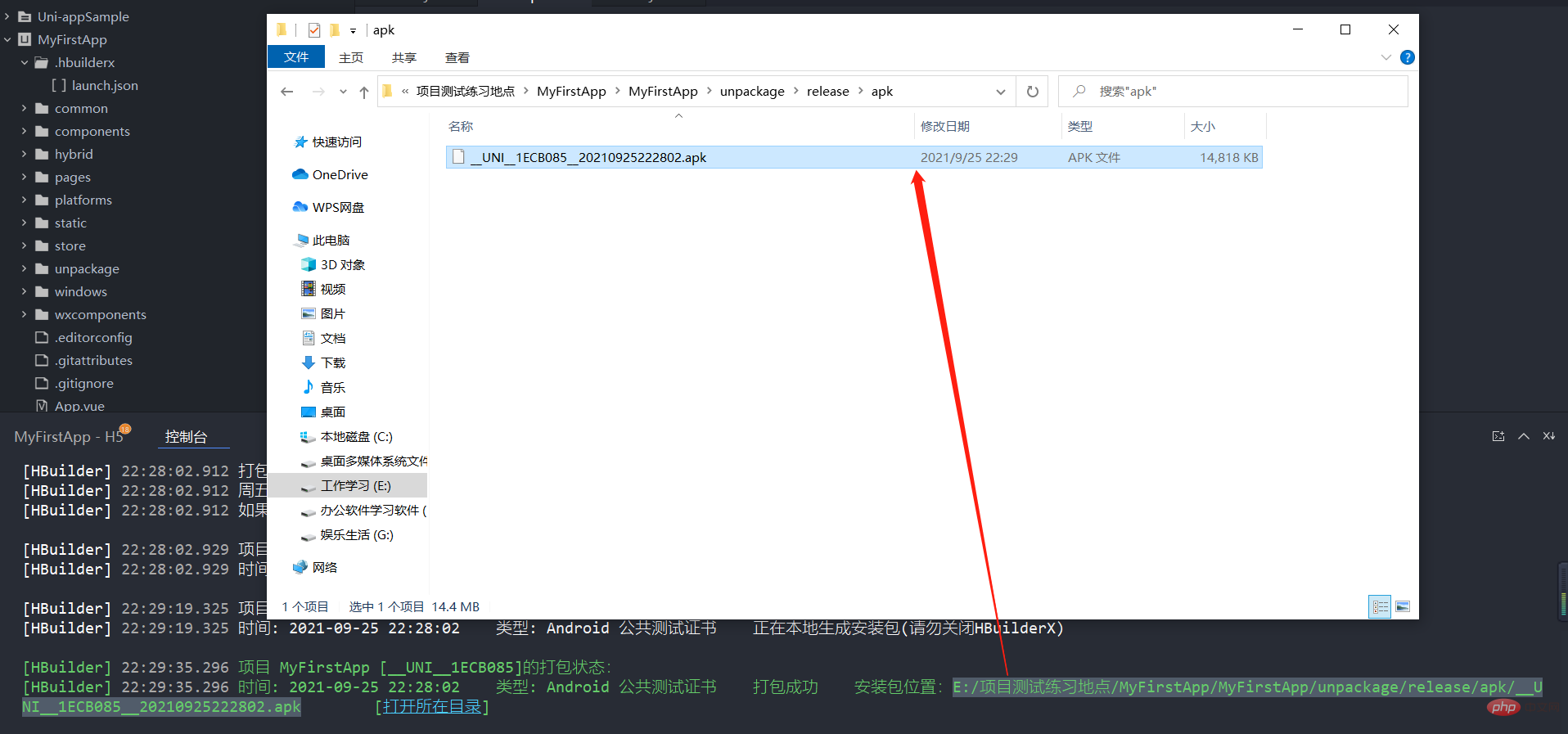
패키징이 완료된 후, 생성된 APK의 디렉토리를 열어 Android 휴대폰에 보고 설치하세요.

에 대한 효과 보기 권장: "uniapp tutorial"
위 내용은 uni-app 빠른 시작: 첫 번째 Android 앱 개발 및 패키징의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 VSCode에서 uni-app을 개발하는 방법은 무엇입니까? (튜토리얼 공유)
May 13, 2022 pm 08:11 PM
VSCode에서 uni-app을 개발하는 방법은 무엇입니까? (튜토리얼 공유)
May 13, 2022 pm 08:11 PM
VSCode에서 uni-app을 개발하는 방법은 무엇입니까? 다음 기사에서는 VSCode에서 uni-app을 개발하는 방법에 대한 튜토리얼을 공유할 것입니다. 이것은 아마도 가장 훌륭하고 자세한 튜토리얼일 것입니다. 와서 살펴보세요!
 uniapp을 사용하여 간단한 지도 탐색 개발
Jun 09, 2022 pm 07:46 PM
uniapp을 사용하여 간단한 지도 탐색 개발
Jun 09, 2022 pm 07:46 PM
uniapp을 사용하여 간단한 지도 탐색을 개발하는 방법은 무엇입니까? 이 기사는 간단한 지도를 만드는 데 도움이 되기를 바랍니다.
 uniapp을 활용하여 스네이크 게임을 개발하는 방법에 대해 이야기해보겠습니다!
May 20, 2022 pm 07:56 PM
uniapp을 활용하여 스네이크 게임을 개발하는 방법에 대해 이야기해보겠습니다!
May 20, 2022 pm 07:56 PM
uniapp을 사용하여 스네이크 게임을 개발하는 방법은 무엇입니까? 다음 기사는 uniapp에서 Snake 게임을 구현하는 방법을 단계별로 설명합니다. 도움이 되기를 바랍니다.
 uni-app vue3 인터페이스 요청을 캡슐화하는 방법
May 11, 2023 pm 07:28 PM
uni-app vue3 인터페이스 요청을 캡슐화하는 방법
May 11, 2023 pm 07:28 PM
uni-app 인터페이스, 전역 메서드 캡슐화 1. 루트 디렉터리에 api 파일을 생성하고 api 폴더에 api.js, baseUrl.js 및 http.js 파일을 생성합니다. 2.baseUrl.js 파일 코드 importdefault"https://XXXX .test03.qcw800.com/api/"3.http.js 파일 코드 내보내기 기능https(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 uniapp이 다중 선택 상자의 전체 선택 기능을 구현하는 방법을 설명하는 예
Jun 22, 2022 am 11:57 AM
uniapp이 다중 선택 상자의 전체 선택 기능을 구현하는 방법을 설명하는 예
Jun 22, 2022 am 11:57 AM
이번 글에서는 다중 선택박스의 전체 선택 기능 구현과 관련된 이슈를 주로 정리한 uniapp 관련 지식을 소개합니다. 전체 선택 기능을 구현할 수 없는 이유는 체크박스의 체크된 필드가 동적으로 수정하면 인터페이스의 상태가 실시간으로 변경될 수 있지만 checkbox-group의 변경 이벤트는 트리거될 수 없습니다. 모두에게 도움이 되기를 바랍니다.
 uni-app 캘린더 플러그인을 개발하고 게시하는 방법을 단계별로 안내합니다.
Jun 30, 2022 pm 08:13 PM
uni-app 캘린더 플러그인을 개발하고 게시하는 방법을 단계별로 안내합니다.
Jun 30, 2022 pm 08:13 PM
이 글은 유니앱 캘린더 플러그인 개발 과정을 단계별로 안내하고, 다음 캘린더 플러그인 개발부터 출시까지 어떻게 진행되는지 소개하는 글이 여러분께 도움이 되길 바랍니다!
 Android 애플리케이션의 빌드 버전 번호를 얻는 방법은 무엇입니까?
Sep 18, 2023 pm 07:05 PM
Android 애플리케이션의 빌드 버전 번호를 얻는 방법은 무엇입니까?
Sep 18, 2023 pm 07:05 PM
Android 애플리케이션의 빌드 번호를 얻는 것은 간단합니다. 이를 수행하려면 사용자는 먼저 Android 장치 또는 에뮬레이터에서 애플리케이션을 시작한 다음 해당 설정 또는 옵션 메뉴로 이동해야 합니다. 다음으로, 일반적으로 빌드 번호가 있는 "정보" 또는 "정보" 섹션을 찾아야 합니다. 찾은 후 클릭하면 "1.2.3" 또는 "v1.0.0"과 같은 숫자 및/또는 문자 조합을 포함하여 필요한 세부 정보가 표시됩니다. 개발자와 사용자 모두 다양한 버전과 업데이트를 식별하기 위해 이 정보가 필요하므로 빌드 버전 번호를 얻는 것은 Android 애플리케이션을 효과적으로 관리하는 데 중요합니다. 빌드 버전 Android의 빌드 버전 번호는 다양한 버전의 애플리케이션이나 운영 체제를 구별하기 위한 것입니다.
 uniapp의 스크롤뷰 드롭다운 로딩에 대해 이야기해보겠습니다.
Jul 14, 2022 pm 09:07 PM
uniapp의 스크롤뷰 드롭다운 로딩에 대해 이야기해보겠습니다.
Jul 14, 2022 pm 09:07 PM
uniapp은 스크롤 보기 드롭다운 로딩을 어떻게 구현합니까? 다음 기사에서는 uniapp WeChat 애플릿 스크롤 보기의 드롭다운 로딩에 대해 설명합니다. 모든 사람에게 도움이 되기를 바랍니다.




