CSS를 사용하여 3D 셔틀 효과를 얻는 방법에 대한 자세한 예
이 기사는 성간 3D 여행 효과를 달성하기 위해 CSS를 사용하는 방법에 대한 문제를 제공합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.

CSS 3D를 사용하여 성간 3D 셔틀 효과 얻기
이 기술은 CSS 3D 애니메이션을 사용하고 있습니다 | CSS만 사용하여 얼마나 놀라운 애니메이션을 만들 수 있습니까? 언급도 되어 있으니 관심 있으신 분들은 한번 가보셔도 좋을 것 같습니다.
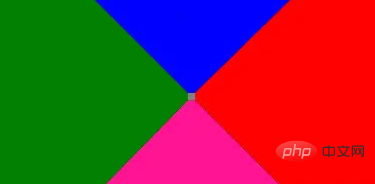
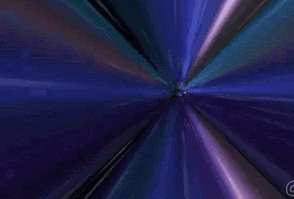
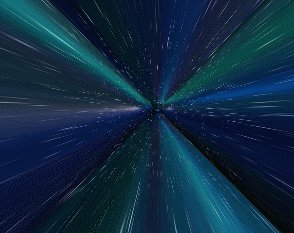
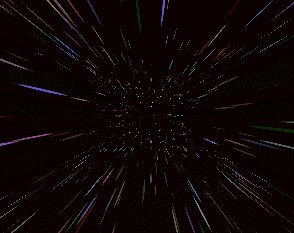
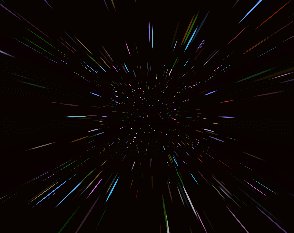
다음과 같은 그래프가 있다고 가정해 보겠습니다.

나중에 사용할 수 있도록 이 사진을 저장하세요. 이 그림을 사용하기 전에 먼저 다음과 같은 그래프를 그려보겠습니다.
<div class="g-container">
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
</div>body {
background: #000;
}
.g-container {
position: relative;
}
.g-group {
position: absolute;
width: 100px;
height: 100px;
left: -50px;
top: -50px;
transform-style: preserve-3d;
}
.item {
position: absolute;
width: 100%;
height: 100%;
background: rgba(255, 255, 255, .5);
}
.item-right {
background: red;
transform: rotateY(90deg) translateZ(50px);
}
.item-left {
background: green;
transform: rotateY(-90deg) translateZ(50px);
}
.item-top {
background: blue;
transform: rotateX(90deg) translateZ(50px);
}
.item-bottom {
background: deeppink;
transform: rotateX(-90deg) translateZ(50px);
}
.item-middle {
background: rgba(255, 255, 255, 0.5);
transform: rotateX(180deg) translateZ(50px);
}총 5개의 하위 요소가 설정되어 있는데, CSS 코드를 잘 보면 하위 요소 중 4개가 회전X/Y(90deg)로 설정되어 있습니다. /-90deg), 즉 X축 또는 Y축을 중심으로 90° 회전한 경우 시각적으로 화면에 수직인 평면이므로 시각적으로 볼 수 없으며 plane.item-middle만 볼 수 있습니다.
5개의 하위 항목에 대해 서로 다른 배경색을 설정해 본 결과는 다음과 같습니다.

이제 평범해 보이는데, 정말 그렇습니다.
그러나 이제 기적을 목격할 때가 왔습니다. 이때 상위 요소인 .g-container에 대해 아주 작은 관점을 설정했습니다. 예를 들어 관점을 4px로 설정하면
.g-container {
position: relative;
+ perspective: 4px;
}
// ...其余样式保持不变이렇게 됩니다. 시간이 지나면 그림 스타일이 갑자기 바뀌고 전체 효과는 다음과 같습니다.

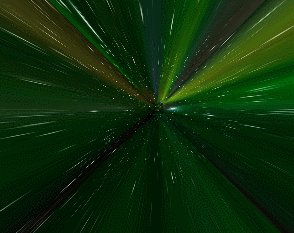
원근 효과로 인해 원래의 평면 효과가 3D 효과가 됩니다. 다음으로 위에서 준비한 별이 빛나는 하늘 이미지를 사용하고 위의 배경색을 교체하고 모든 것을 동일한 이미지로 교체합니다. 마법 같은 일이 일어납니다:

원근 설정이 매우 낮고 각 항목이 변환됩니다. (50px) 설정은 상대적으로 크기 때문에 이미지가 시각적으로 많이 늘어납니다. 하지만 모든 것이 화면 전체를 가득 채웁니다.
다음으로 원근감을 움직이게 하고, 상위 요소에 애니메이션을 추가하고, 상위 요소의translateZ()를 제어하여 변경하면 됩니다.
.g-container{
position: relative;
perspective: 4px;
perspective-origin: 50% 50%;
}
.g-group{
position: absolute;
// ... 一些定位高宽代码
transform-style: preserve-3d;
+ animation: move 8s infinite linear;
}
@keyframes move {
0%{
transform: translateZ(-50px) rotate(0deg);
}
100%{
transform: translateZ(50px) rotate(0deg);
}
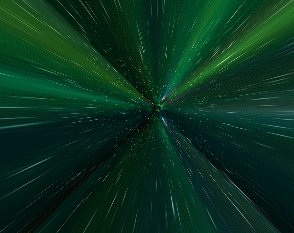
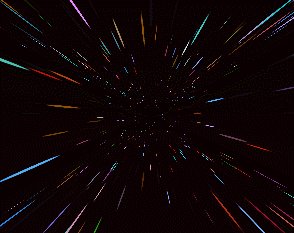
}보세요, 마술적이고 멋진 별이 빛나는 하늘 왕복선 효과가 나올 것입니다. 신기함:

유일한 단점은 애니메이션이 무한히 연결되지 않고 시작과 끝 부분에 큰 문제가 있다는 점입니다.
물론 이것은 우리에게 문제가 되지 않습니다.
동일한 효과의 두 세트를 겹쳐서 한 세트가 네거티브 애니메이션 지연을 통해 다른 세트보다 먼저 진행되어 두 세트의 애니메이션이 연결됩니다. (한 세트가 끝나면 다른 그룹은 여전히 행진 중입니다)
그러면 투명도 변경을 통해 아이템 중간이 얼굴을 향해 날아가는 갑작스러운 느낌이 숨겨집니다
마지막으로 사진의 색상 변화를 색조로 제어할 수 있습니다- 회전, 상위 요소의 필터
HTML 구조를 다음과 같이 수정해 봅니다.
<div class="g-container">
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
<!-- 增加一组动画 -->
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
</div>수정된 핵심 CSS는 다음과 같습니다.
.g-container{
perspective: 4px;
position: relative;
// hue-rotate 变化动画,可以让图片颜色一直变换
animation: hueRotate 21s infinite linear;
}
.g-group{
transform-style: preserve-3d;
animation: move 12s infinite linear;
}
// 设置负的 animation-delay,让第二组动画提前进行
.g-group:nth-child(2){
animation: move 12s infinite linear;
animation-delay: -6s;
}
.item {
background: url(https://z3.ax1x.com/2021/08/20/fLwuMd.jpg);
background-size: cover;
opacity: 1;
// 子元素的透明度变化,减少动画衔接时候的突兀感
animation: fade 12s infinite linear;
animation-delay: 0;
}
.g-group:nth-child(2) .item {
animation-delay: -6s;
}
@keyframes move {
0%{
transform: translateZ(-500px) rotate(0deg);
}
100%{
transform: translateZ(500px) rotate(0deg);
}
}
@keyframes fade {
0%{
opacity: 0;
}
25%,
60%{
opacity: 1;
}
100%{
opacity: 0;
}
}
@keyframes hueRotate {
0% {
filter: hue-rotate(0);
}
100% {
filter: hue-rotate(360deg);
}
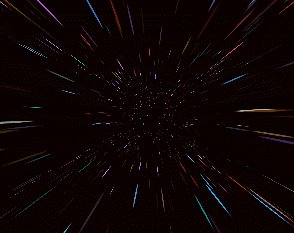
}최종 완성 효과는 다음과 같습니다. 애니메이션은 끝에서 끝까지 연결되어 있으며 거의 결함 없이 무한정 계속될 수 있습니다. 매우 칭찬합니다.

위의 전체 코드를 보려면 여기를 클릭하세요. CSS 영감--3D 우주 시간 여행 효과
이렇게 하면 , 위에 표시된 NetEase UU 가속기 홈페이지의 애니메이션 배경을 기본적으로 복원했습니다.
한걸음 더 나아가 사진 한 장도 사용하고 싶지 않아요
물론 독자분들이 여기서도 불만을 토로하실 텐데요, 여기서도 사진 리소스를 사용하지 않으셨나요? 그 별이 빛나는 하늘 지도 없이는 가능합니까? 이 사진을 찾기에는 너무 게으릅니다.
물론입니다. CSS YYDS. 여기서는 SASS 루프 함수의 도움으로 div 태그에도 구현된 실제 별이 빛나는 하늘 이미지를 대체하기 위해 box-shadow를 사용하려고 합니다.
<div></div>
@function randomNum($max, $min: 0, $u: 1) {
@return ($min + random($max)) * $u;
}
@function randomColor() {
@return rgb(randomNum(255), randomNum(255), randomNum(255));
}
@function shadowSet($maxWidth, $maxHeight, $count) {
$shadow : 0 0 0 0 randomColor();
@for $i from 0 through $count {
$x: #{random(10000) / 10000 * $maxWidth};
$y: #{random(10000) / 10000 * $maxHeight};
$shadow: $shadow, #{$x} #{$y} 0 #{random(5)}px randomColor();
}
@return $shadow;
}
body {
background: #000;
}
div {
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100vw, 100vh, 500);
}여기에서는 SASS를 사용하여 함수를 캡슐화하고 다음과 같은 이점을 활용합니다. 다중 상자 그림자의 특성상 전달된 크기의 높이와 너비 내에서 전달된 포인트 수를 생성합니다.
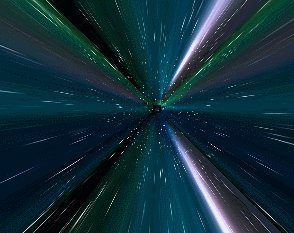
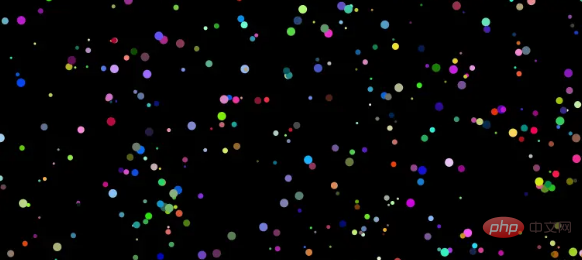
이렇게 하면 실제 별이 빛나는 하늘 차트를 대체할 사진을 얻을 수 있습니다.

위 사진을 실제 별이 빛나는 하늘 차트로 대체하겠습니다. 주로 .item 클래스를 대체하고 수정된 부분만 나열합니다. :
// 原 CSS,使用了一张星空图
.item {
position: absolute;
width: 100%;
height: 100%;
background: url(https://z3.ax1x.com/2021/08/20/fLwuMd.jpg);
background-size: cover;
animation: fade 12s infinite linear;
}
// 修改后的 CSS 代码
.item {
position: absolute;
width: 100%;
height: 100%;
background: #000;
animation: fade 12s infinite linear;
}
.item::after {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100vw, 100vh, 500);
}이런 방식으로 순수한 CSS를 사용하여 추가 리소스를 사용하지 않고도 위의 효과를 얻을 수 있습니다.

각 요소 그룹의 애니메이션 시간, 원근 값 및 TranslateZ() 변경 거리를 조정하여 다양한 모양과 효과를 얻을 수 있습니다. 관심 있는 독자는 위에서 제공한 DEMO를 기반으로 직접 사용해 볼 수 있습니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS를 사용하여 3D 셔틀 효과를 얻는 방법에 대한 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7559
7559
 15
15
 1384
1384
 52
52
 84
84
 11
11
 59
59
 19
19
 28
28
 98
98
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





