작은 프로그램 프로젝트를 유니앱 프로젝트로 전환하는 방법에 대해 이야기해보겠습니다.
미니 프로그램 프로젝트를 유니앱 프로젝트로 어떻게 전환하나요? 다음 글에서는 WeChat 애플릿을 uni-app 프로젝트로 변환하는 방법을 소개하겠습니다. 도움이 되셨으면 좋겠습니다!

예전에 uni-app 프로젝트를 할 때 프론트엔드에서는 비교적 복잡한 동적 탭과 스와이퍼 전환 기능을 구현해야 했는데, 제 프론트엔드가 부족해서 글을 쓰지 않았습니다. 그런 다음 인터넷에서 내 요구 사항을 완벽하게 충족하는 WeChat 애플릿 페이지를 찾았습니다. 그래서 질문은 어떻게 WeChat 애플릿을 유니앱 프로젝트로 변환할 수 있느냐는 것입니다. 인터넷에서 관련 솔루션을 찾아보니 위챗 미니 프로그램을 유니앱으로 변환하는 프로젝트가 실제로 존재합니다. 프로젝트 이름은 [miniprogram-to-uniapp] 입니다.
miniprogram-to-uniapp 프로젝트 소개:
개요: WeChat 프로젝트를 Uni-app 프로젝트로 변환할 수 있는 오픈소스 프로젝트입니다
github 주소: https://github.com/zhangdaren/miniprogram-to-uniapp
사용 가이드: https://ask.dcloud.net.cn/article/36037
첫 번째 단계는 창에 NPM 패키지 관리 도구를 설치하는 것입니다.
이 프로젝트에서는 NPM 패키지 관리 도구를 사용해야 하기 때문에 해당 프로젝트 패키지를 설치하기 위해 NPM은 NodeJS와 함께 설치되는 패키지 관리 도구이므로 다음으로 node.js만 설치하고 구성하면 됩니다.
Node.js 설치 및 구성 세부 튜토리얼: https://www.runoob.com/nodejs/nodejs-install-setup.html
두 번째 단계, NPM 모듈 초기화:
먼저 NPM 버전을 확인하세요.

NPM 초기화 모듈 구성을 저장할 디스크에 새 빈 폴더를 생성합니다.
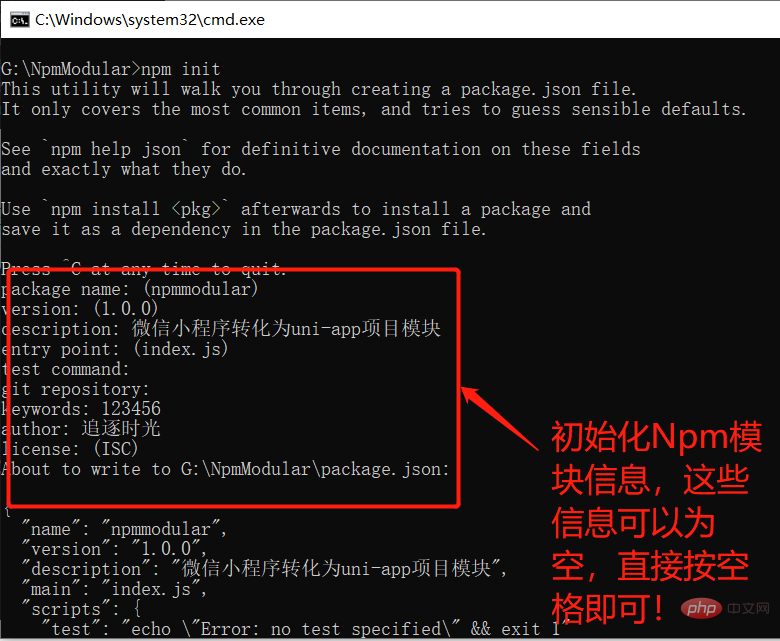
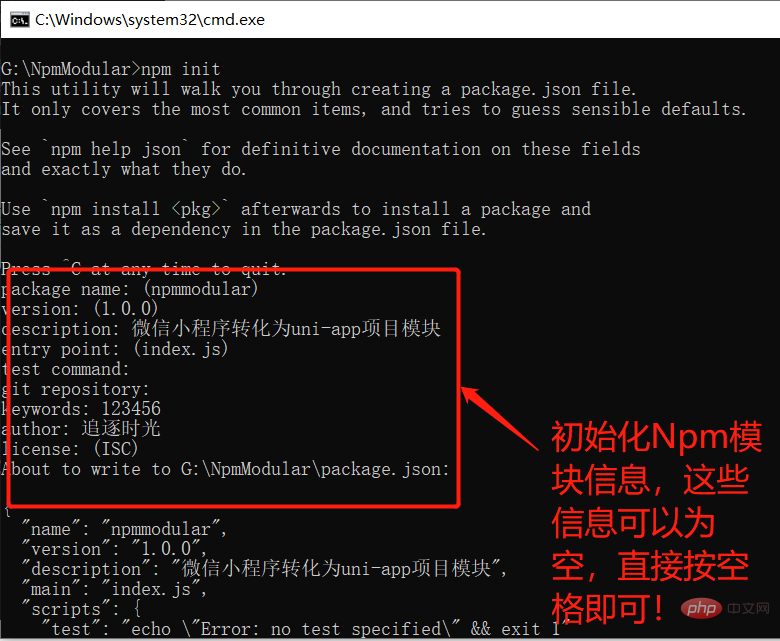
CMD를 사용하여 해당 폴더를 입력하고 다음을 입력합니다. npm init 명령은 다음과 같습니다. 예npm init命令即可

第三步、使用miniprogram-to-uniapp将微信小程序转化uni-app实例:
首先下载需要转化的微信小程序:
为了示范随便下载了一个微信小程序商城,项目地址为:https://github.com/hanxue10180/shangcheng
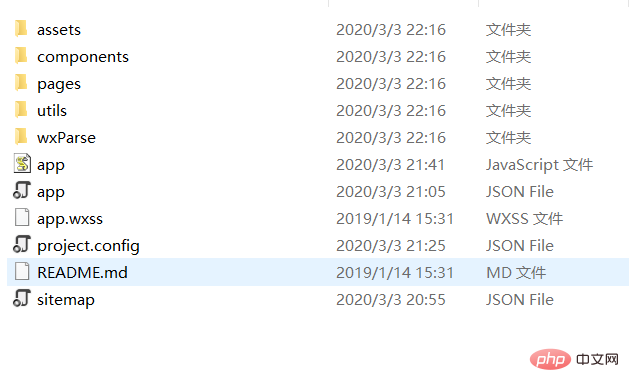
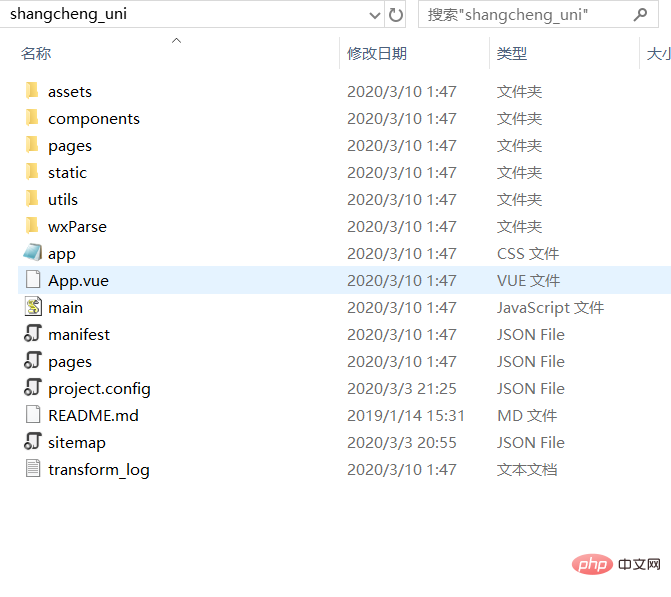
下图为微信小程序的基本结构:

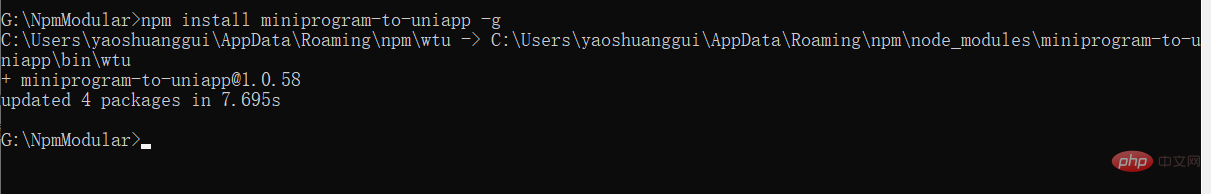
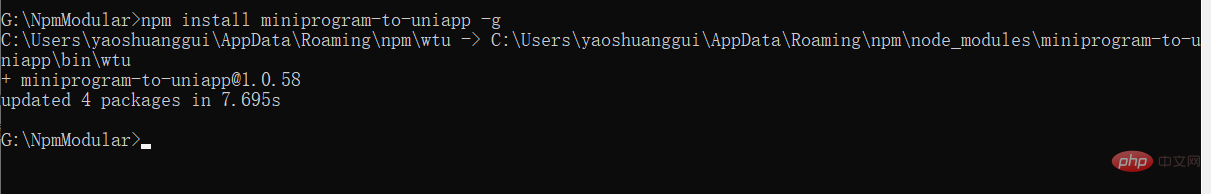
安装miniprogram-to-uniapp,并将小程序转化为uni-app项目:
因为这个包是工具,要求全局都能使用,所以需要-g进行全局安装,运行以下命令进行安装:
npm install miniprogram-to-uniapp -g

安装完成,执行以下命令查看工具版本:
(wtu -> 取自wx to uni之意,后面都用这个全局命令)
wtu -V

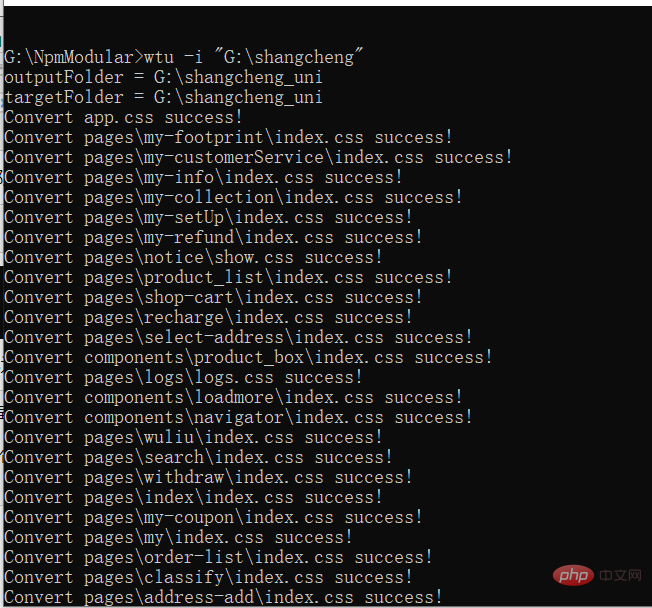
运行以下命令将微信小程序转化为uni-app项目:
在命令行里,输入【wtu -i "你的小程序项目路径"】,注意-i后面有个空格!!!如:【wtu -i "G:shangcheng"
 3단계, 미니프로그램 사용 - uniapp WeChat 애플릿을 uni-app으로 변환 예:
3단계, 미니프로그램 사용 - uniapp WeChat 애플릿을 uni-app으로 변환 예: 
먼저 변환해야 할 WeChat 애플릿을 다운로드합니다. 
데모를 위해 위챗 애플릿 몰을 캐주얼하게 다운로드했습니다. 프로젝트 주소는 https://입니다. github.com/hanxue10180/shangcheng
아래 그림은 WeChat 애플릿의 기본 구조를 보여줍니다:

miniprogram-to-uniapp을 설치하고 미니 프로그램을 uni-app 프로젝트로 변환합니다:
🎜🎜🎜🎜이 패키지는 도구이고 전역 사용이 필요하므로 - g가 필요합니다. 전역적으로 설치하려면 다음 명령을 실행하여 설치하세요. 🎜🎜rrreee🎜 🎜🎜🎜 설치가 완료된 후 다음 명령을 실행하여 도구 버전을 확인하세요. 🎜🎜🎜 (wtu ->는 wx에서 uni로 가져오며, 이 전역 명령은 나중에 사용됩니다) 🎜rrreee 🎜
🎜🎜🎜 설치가 완료된 후 다음 명령을 실행하여 도구 버전을 확인하세요. 🎜🎜🎜 (wtu ->는 wx에서 uni로 가져오며, 이 전역 명령은 나중에 사용됩니다) 🎜rrreee 🎜 🎜🎜🎜다음 명령을 실행하여 WeChat 애플릿을 변환하세요. uni-app 프로젝트에: 🎜🎜🎜명령줄에 [
🎜🎜🎜다음 명령을 실행하여 WeChat 애플릿을 변환하세요. uni-app 프로젝트에: 🎜🎜🎜명령줄에 [wtu -i "your applet project path"]를 입력합니다. -i뒤에 공백이 있다는 점에 유의하세요. >! ! ! 예: [wtu -i "G:shangcheng"]; 🎜🎜Enter를 누른 후 소스 프로젝트 및 디렉터리에 접미사 _uni가 있는 디렉터리를 얻을 수 있습니다. 즉, 변환이 성공한 것입니다. . 아래 그림과 같이: 🎜🎜🎜🎜🎜🎜🎜🎜🎜 완료되었으며 uni-app 프로젝트 구조로 성공적으로 변환되었습니다: 🎜🎜🎜🎜🎜🎜추천: "🎜uniapp tutorial🎜"🎜위 내용은 작은 프로그램 프로젝트를 유니앱 프로젝트로 전환하는 방법에 대해 이야기해보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
10월 31일 이 사이트의 소식에 따르면 올해 5월 27일 Ant Group은 '한자 선택 프로젝트'를 시작한다고 발표했으며 최근 새로운 진전을 보였습니다. Alipay는 '한자 선택 - 흔하지 않은 문자' 미니 프로그램을 출시했습니다. 희귀 캐릭터는 희귀 캐릭터 라이브러리를 보완하고 희귀 캐릭터에 대한 다양한 입력 경험을 제공하여 Alipay의 희귀 캐릭터 입력 방법을 개선하는 데 도움을 줍니다. 현재 사용자는 "한자픽업", "희귀문자" 등의 키워드를 검색하여 "특수문자" 애플릿에 진입할 수 있습니다. 미니 프로그램에서 사용자는 시스템에서 인식 및 입력되지 않은 희귀 문자의 사진을 제출할 수 있으며 확인 후 Alipay 엔지니어가 글꼴 라이브러리에 추가 항목을 작성합니다. 이 웹사이트에서는 미니 프로그램에서도 최신 문자 분할 입력 방식을 경험할 수 있다고 밝혔습니다. 이 입력 방식은 발음이 불분명한 희귀 문자를 위해 설계되었습니다. 사용자 해체
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.




