이 기사에서는 JavaScript의 블록 수준 범위 구현 원칙에 대한 지식을 제공합니다. ES6 이전에는 JavaScript가 블록 수준 범위를 지원하지 않았습니다. 이 기사에서는 블록 수준 범위의 기본 구현 원칙을 설명하고 모든 사람에게 도움이 되기를 바랍니다.

많은 사람들이 범위와 실행 컨텍스트가 동일한 개념이라고 생각합니다. 이 아이디어는 완전히 잘못된 것입니다.
범위는 함수가 선언될 때 결정됩니다. 범위는 이름으로 변수를 찾는 규칙 집합으로, 현재 실행 중인 코드의 변수에 대한 액세스 권한을 결정합니다. JavaScript는 전역 범위, 함수 범위, 블록 수준 범위의 세 가지 유형의 범위를 지원합니다.
실행 컨텍스트는 해석부터 실행까지 사전 컴파일 과정에서 실행을 위해 js 엔진이 수행하는 준비 작업입니다. 이 실행 환경이 실행 컨텍스트입니다.
호출 스택은 js 코드에 다양한 실행 컨텍스트를 설치하는 데 사용됩니다. 이는 js 엔진이 함수 실행을 추적하는 메커니즘입니다.
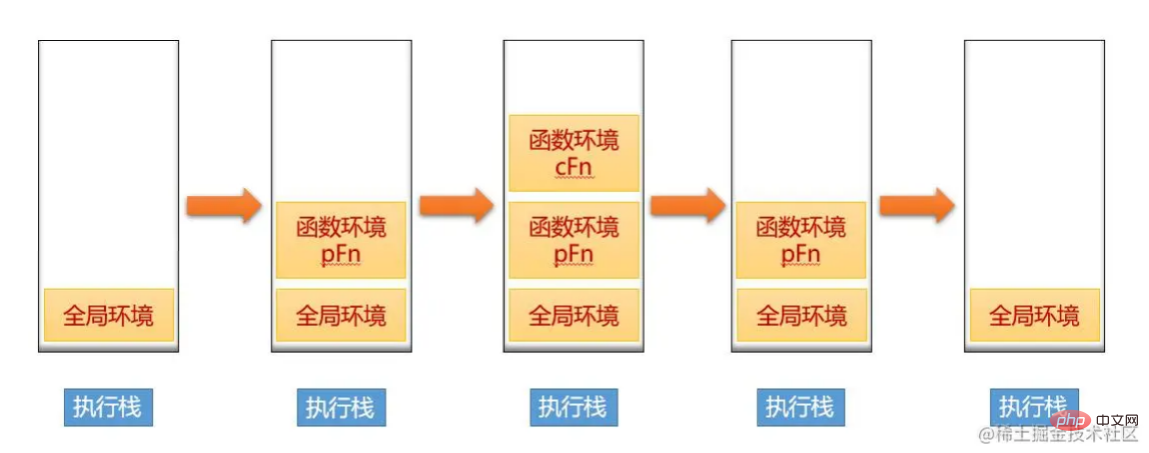
다음 코드를 예로 들어 보겠습니다.
console.log(1);
function pFn() {
console.log(2);
(function cFn() {
console.log(3);
}());
console.log(4);
}
pFn();
console.log(5);
//输出:1 2 3 4 5먼저 전역 환경에 실행 컨텍스트가 있습니다. pFn을 호출한 후 cFn 함수가 pFn에서 실행되므로 함수 환경 pFn의 실행 컨텍스트가 스택에 푸시됩니다. , cFn 함수는 실행 후 계속해서 스택에서 제거됩니다.
전역 컨텍스트는 웹 페이지를 닫거나 브라우저를 종료하는 등 애플리케이션이 종료되기 전에만 파괴됩니다.

JS에서는 비표준으로 인해 이를 알고 있습니다. 초기 디자인에서 var 키워드로 변수를 정의하면 변수 승격과 같은 일련의 문제가 발생합니다. 그러나 호환성을 유지하려면 변수를 선언하는 var 메서드에 대한 지원도 유지해야 합니다. JavaScript는 어떻게 지원합니까? 변수 승격과 블록 모두 레벨 범위는 어떻습니까?
다음 코드를 예로 들어보겠습니다.
function foo() {
var a = 1;
let b = 2;
{
let b = 3;
var c = 4;
let d = 5;
console.log(a);
console.log(b);
}
console.log(b);
console.log(c);
console.log(d);
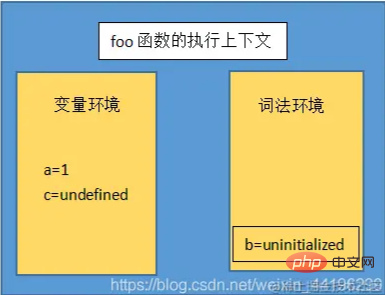
}먼저 함수 내부에서 var로 선언한 변수는 환경 변수에 저장되고, let으로 선언한 변수는 사전 컴파일 단계에서 어휘 환경에 저장됩니다. 물론 함수 본문 내에서 블록 범위에서 let으로 선언된 변수는 어휘 환경에 저장되지 않습니다.

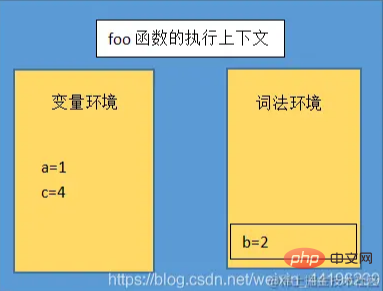
코드를 계속 실행하면 코드 블록에 실행 시 변수 환경의 a 값이 1로 설정되고, 어휘 환경의 b 값이 2로 설정됩니다. let과 d로 선언된 변수 b는 이때 underfined되지 않고 초기화되지 않았습니다

마지막으로 함수 본문의 블록 범위 실행이 끝나면 해당 내부 변수가 어휘 스택의 최상위에서 팝업됩니다. Environment

알 수 있습니다. 위 질문에 대한 답은 다음과 같습니다.
let으로 선언된 변수는 어휘 환경에 저장되며 블록 수준 범위는 어휘 환경의 스택 구조를 통해 구현됩니다. 승격은 변수 환경을 통해 이루어집니다. 두 가지의 조합은 변수 승격과 블록 수준 범위
및 변수 검색 방법을 모두 지원합니다.
어휘 환경의 범위 스택 상단에서 시작하여 아래로 검색합니다. 발견되면 값을 반환합니다. 발견되지 않으면 변수 환경으로 계속됩니다.
관련 권장사항: javascript 학습 튜토리얼
위 내용은 JavaScript 블록 수준 범위의 구현 원리(그림과 텍스트로 자세한 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!