이 글에서는 node의 Nest.js 프레임워크를 소개하고, Nest를 선택하는 이유, 프로젝트를 만들고 실행하는 방법, 다양한 방법으로 요청을 받는 방법에 대해 이야기해 보도록 하겠습니다.

최근에는 친구들과 함께 나만의 용도로 할 일 목록 플랫폼을 만드는 것을 고려 중입니다. 오래 전에 express를 배웠는데, 시대에 발맞추어 살펴보고 싶습니다. 최근에 더 인기 있는 프레임워크 중 일부에서는 그렇습니다. 몇번의 비교 끝에 nest를 선택하고 나중에 참고할 수 있도록 초기 사용 후 기록해 두었습니다. express ,想着与时俱进一下,看看近期热度较高的几个框架是怎样的。在几个对比下选择了 nest 在初步使用后记录一下,方便日后查阅。
贴出中文文档以便大家进一步学习 Nest
43.7k Star 是近期比较热门的企业级框架。确保电脑安装了 Node.js (>= 10.13.0)
这里我使用的 node 版本为 v14.16.1 包用的是 yarn 管理的 版本为 1.22.17
Nest는 효율적이고 확장 가능한 Node.js 서버 측 애플리케이션을 위한 프레임워크입니다. 프로그레시브 JavaScript를 사용하며 TypeScript를 내장하고 완벽하게 지원합니다. (하지만 여전히 개발자가 순수 JavaScript로 코드를 작성할 수 있음) OOP(객체 지향 프로그래밍), FP(함수 프로그래밍) 및 FRP(함수 반응형 프로그래밍) 요소를 결합합니다.
Nest 프레임워크의 기본 HTTP 플랫폼은 기본적으로 Express를 기반으로 구현되므로 타사 라이브러리가 부족하다고 걱정할 필요가 없습니다. Nest는 플랫폼에 구애받지 않는 프레임워크를 목표로 합니다. 이 플랫폼을 사용하면 개발자가 다양한 유형의 애플리케이션에서 활용할 수 있는 재사용 가능한 논리적 구성 요소를 생성할 수 있습니다. Nest에는 현재 프로젝트에 직접 도입할 수 있는 express와 fastify라는 기본 지원을 제공하는 두 가지 HTTP 플랫폼이 있습니다.| Midway는 OOP와 함수형 프로그래밍 패러다임을 결합한 진보적인 개념을 기반으로 Alibaba 팀이 개발한 Node.js 프레임워크입니다. egg를 기본 프레임워크로 하고 우수한 TypeScript 정의 지원과 같은 많은 새로운 기능을 갖춘 Midway가 출시되었습니다. 관심 있는 친구는 공식 문서로 이동하여 이에 대해 알아볼 수 있습니다. | Nest.js Nest, Express 기반의 모든 기능을 갖춘 프레임워크 .js .js는 TypeScript의 특성을 최대한 활용하여 Express.js에 패키징되어 있는데, Nest.js의 장점은 커뮤니티가 활발하고 성장세도 만족스러운 수준입니다. ="https://github.com/nestjs /nest" target="_blank" rel="nofollow noopener noreferrer" ref="nofollow noopener noreferrer">GitHub |
|---|---|
프로젝트 만들기 |
Node.js가 컴퓨터에 설치되어 있는지 확인하세요(>= 10.13.0) |
| 저는 노드 버전입니다 여기서 사용하는 것은 | |
| 프로젝트 만들기 | |
$ npm i -g @nestjs/cli $ nest new project-name 로그인 후 복사 | 생성 후 확인하세요 프로젝트 프로젝트 디렉토리를 살펴보세요. 핵심 파일에 대한 간략한 설명은 다음과 같습니다. |
/* main.ts */
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule); // 使用核心类 NestFactory 返回一个 接口对象
await app.listen(3000); // 这里是默认设置的端口号
}
bootstrap();运行项目
$ npm run start:watch // 启动项目并监听代码变动 这里可以在package.json 中进行配置指令
我们可以看到服务已经启动,输入本机地址并带上端口号3000,发送一次 get 请求 则会返回 `Hello World`。 这里是因为在 app.controll.ts 文件中 @Get()HTTP请求装饰器告诉Nest为HTTP请求的特定端点创建处理程序。
在开始写代码之前我们先简单看一下nest中的基础路由配置是怎样的,就目前而言我的理解为nest的路由是由 全局路由 路由前缀(局部路由) 方法装饰器 组成路由映射提供给前端使用。
/* main.ts */
main文件中我们可以在项目监听前配置一个全局的api前缀
async function bootstrap() {
const app = await NestFactory.create(AppModule);
//设置全局前缀
app.setGlobalPrefix('api');
await app.listen(3000);
}
/* app.controller.ts */
@Controller('user') // 控制器设置路由前缀 我理解为局部路由
export class AppController {
constructor(private readonly appService: AppService) {}
@Get('find') // 方法装饰器设置路由路径 这里我理解为设置api子路由
getHello(): string {
return this.appService.getHello();
}
}以上方法在api中映射成完整的路由为GET api/user/find 。
其中 @Get()HTTP请求装饰器告诉Nest为HTTP请求的特定端点创建处理程序。
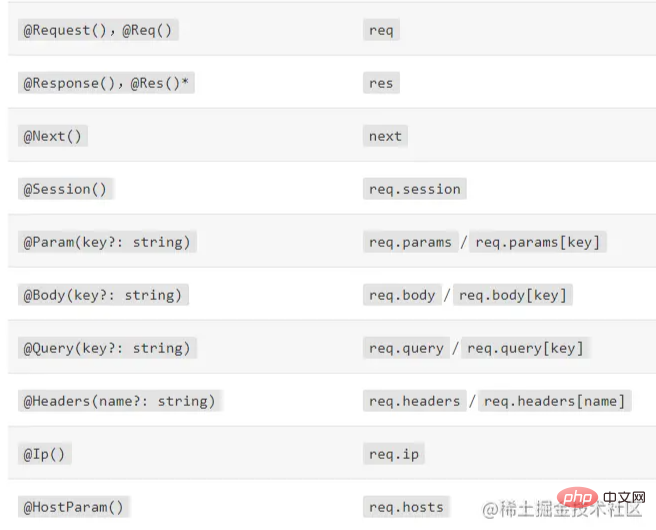
get 接收请求及路由以可以使用,下面我们看一下 nest 中如何接收 post 等其他请求方式这里用到的 Nest 提供的请求装饰器知识点Request 对象代表 HTTP 请求,并具有查询字符串,请求参数参数,HTTP 标头(HTTP header) 和 正文(HTTP body)的属性(在这里阅读更多)。在多数情况下,不必手动获取它们。 我们可以使用专用的装饰器,比如开箱即用的 @Body() 或 @Query() 。 下面是 Nest 提供的装饰器及其代表的底层平台特定对象的对照列表。

下面我们看一下 nest 中如何接收 get post put delete 发起的请求,用几个可用的装饰器来创建基本控制器。 该控制器暴露了几个访问和操作内部数据的方法。
Get
我们先创建一个 user 服务/控制器/moudle
/ * user.service.ts */ 先创建一个 user service服务文件
import { Injectable } from '@nestjs/common';
@Injectable() //
// 这里
export class UserService {
findUser(sid: string): string {
console.log(sid);
if (sid === '123456') {
return 'kid is here';
}
return 'No one here';
}
}该服务将负责数据存储和检索,其由 UserController 使用,我们用 @Injectable() 来装饰这个类
/ * user.controller.ts */ 创建一个 user 控制器文件
import { Controller, Get, Query } from '@nestjs/common';
import { UserService } from './user.service';
@Controller('user')
export class UserController {
constructor(private readonly userService: UserService) {}
@Get('findOne') //这里暴露出的路由为 user/find
findUser(@Query() query: any) {
return this.userService.findUser(query.sid);
}控制器的目的是接收应用的特定请求。路由机制控制哪个控制器接收哪些请求。通常,每个控制器有多个路由,不同的路由可以执行不同的操作。
为了创建一个基本的控制器,我们使用类和装饰器。装饰器将类与所需的元数据相关联,并使 Nest 能够创建路由映射(将请求绑定到相应的控制器)。
/ * user.module.ts */ 创建一个 user mod
import { Module } from '@nestjs/common';
import { UserController } from './user.controller';
import { UserService } from './user.service';
@Module({
controllers: [UserController],
providers: [UserService],
})
export class UserModule {}
/* app.module.ts */ 最后在app.module中引入我们自己写的module
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { UserModule } from './user/user.module';
@Module({
imports: [UserModule],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}控制器已经准备就绪,可以使用,但是 Nest 依然不知道 UserController 是否存在,所以它不会创建这个类的一个实例。
控制器总是属于模块,这就是为什么我们在 @Module() 装饰器中包含 controllers 数组的原因。 由于除了根模块 AppModule之外,我们还没有定义其他模块,所以我们将使用它来介绍 UserController
使用 postman 看下效果
post put delete 发送请求,看nest是如何接受并处理的Post
user.service 文件
/ * user.service.ts */ 先创建一个 user service服务文件
import { Injectable } from '@nestjs/common';
@Injectable() //
// 这里
setUser(sid: string, body: any): any {
if (sid === '123456') {
return {
msg: '设置成功',
body,
};
}
}user.controller 文件
/ * user.controller.ts */ 创建一个 user 控制器文件
import { Controller, Get, Query } from '@nestjs/common';
import { UserService } from './user.service';
@Controller('user')
export class UserService {
@Post('set')
setUser(@Body() body: any, @Query() query: any) {
return this.userService.setUser(query.sid, body);
}
}使用 postman 看下效果
Put
user.service 文件
/ * user.service.ts */ 先创建一个 user service服务文件
import { Injectable } from '@nestjs/common';
@Injectable() //
// 这里
updateUser(sid: string, body: any): any {
if (sid === '123456') {
return {
msg: '设置成功',
body,
};
}
}user.controller 文件
这里用到了 Param 装饰器 @Param() 用于修饰一个方法的参数(上面示例中的 params),并在该方法内将路由参数作为被修饰的方法参数的属性。如上面的代码所示,我们可以通过引用 params.id来访问(路由路径中的) id 参数。 您还可以将特定的参数标记传递给装饰器,然后在方法主体中按参数名称直接引用路由参数。
/ * user.controller.ts */ 创建一个 user 控制器文件
import { Body, Controller, Get, Param, Post, Put, Query } from '@nestjs/common';
import { UserService } from './user.service';
@Controller('user')
export class UserService {
@Put(':sid')
updateUser(@Param('sid') sid: string, @Body() body: any) {
return this.userService.updateUser(sid, body);
}
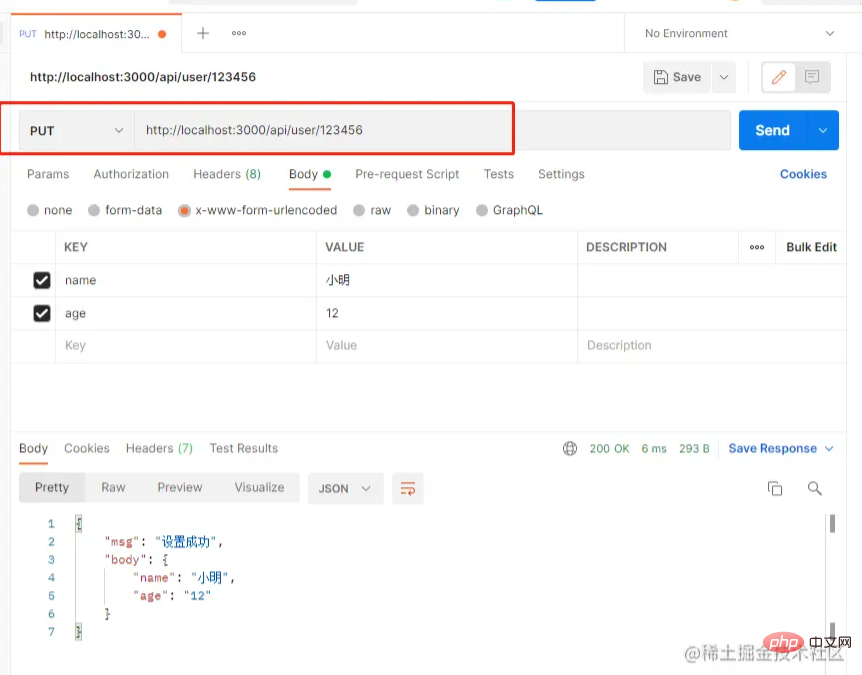
}使用 postman 看下效果

Delete
user.service 文件
/ * user.service.ts */ 先创建一个 user service服务文件
import { Injectable } from '@nestjs/common';
@Injectable() //
// 这里
deleteUser(sid: string): any {
if (sid === '123456') {
return {
msg: '删除成功',
};
}
}user.controller 文件
/ * user.controller.ts */ 创建一个 user 控制器文件
import { Body, Controller, Get, Param, Post, Put, Query } from '@nestjs/common';
import { UserService } from './user.service';
@Controller('user')
export class UserService {
@Delete(':sid')
deleteUser(@Param('sid') sid: string) {
return this.userService.deleteUser(sid);
}
}使用 postman 看下效果
可以看到发送 delete 请求 请求成攻。
Module Controller Service
TypeScrip 的个人使用还有待提高,以后还要继续学习hhh更多node相关知识,请访问:nodejs 教程!
위 내용은 노드의 Nest.js 프레임워크에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





