클래식 기술: 단일 스레딩 및 비동기 JavaScript
이 기사는 JavaScript의 단일 스레딩 및 비동기성에 대한 관련 지식을 제공하는 데 도움이 되기를 바랍니다.

이 글을 쓰면서 저도 많은 글을 읽었지만 대부분이 매우 단순하고 개념적인 내용이 매우 모호해서 몇 가지 강좌를 찾아보고 듣고 메모해 두었습니다. 향후 검토를 위해 간략하게 요약하겠습니다~
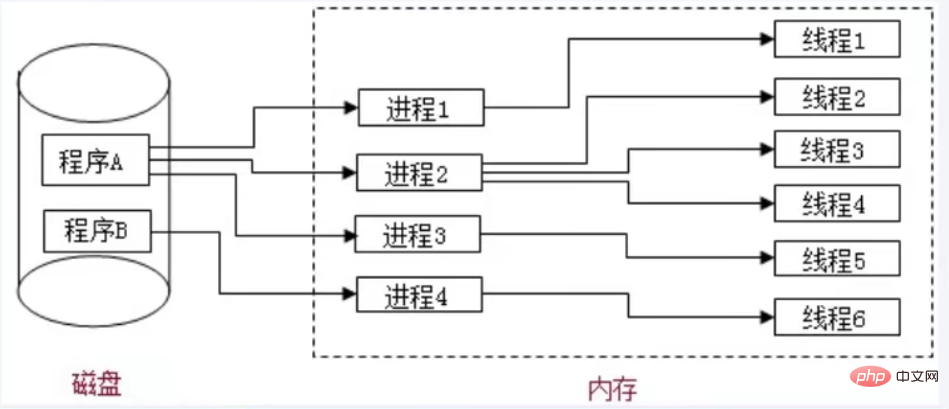
프로세스 및 스레드
1. 프로세스: 프로그램을 한 번 실행하면 고유한 메모리 공간을 차지합니다. ---- 창을 통해 액세스할 수 있습니다. 프로세스 보기

2. Thread: 프로세스 내에서 독립적인 실행 단위입니다.

3. 프로세스와 스레드 간의 관계:
* 일반적으로 프로세스에는 실행 중인 스레드가 하나 이상 있습니다. 메인 스레드 - 프로세스가 시작된 후 자동으로 생성됩니다.
* 여러 스레드가 동시에 실행될 수도 있습니다. 프로그램은 멀티 스레드입니다.
* 프로세스 내의 데이터는 여러 스레드에서 직접 공유할 수 있습니다.
* 여러 프로세스 간 데이터는 직접 공유할 수 없습니다.
4. 아니면 다중 프로세스인가요?
* 일부는 단일 프로세스입니다
* firefox
* 일부는 다중 프로세스입니다
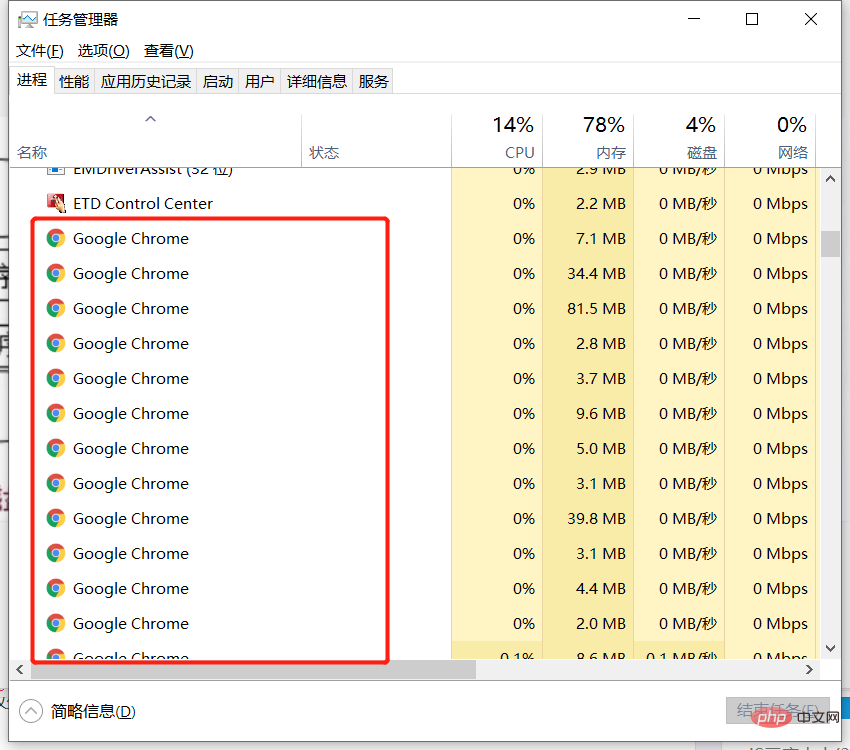
* chrome
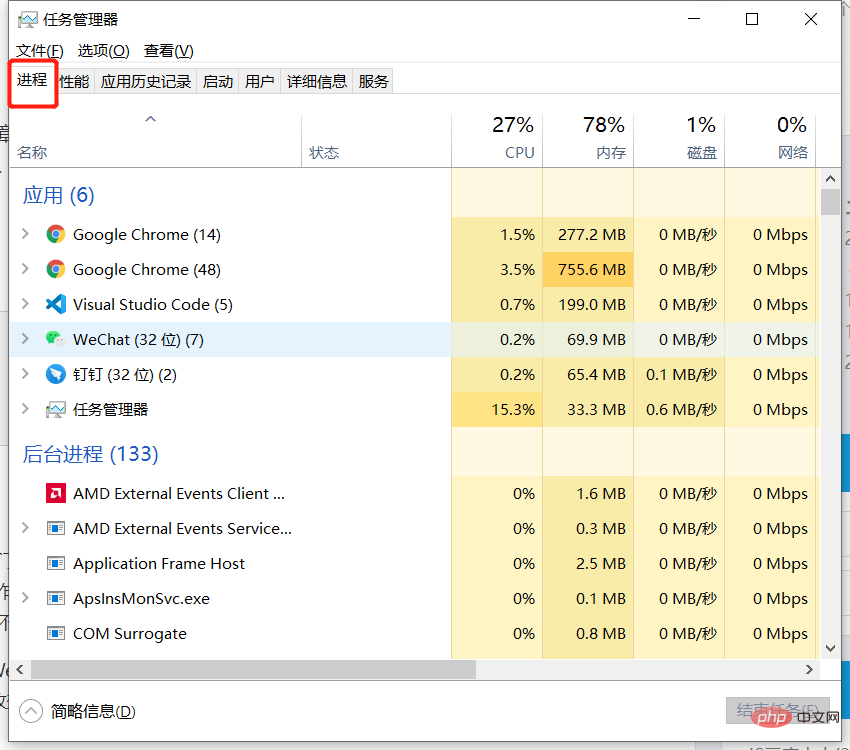
5. 브라우저가 다중 프로세스에서 실행되고 있는지 확인하는 방법은 무엇입니까?
* 작업 관리자 = => 프로세스

6. 브라우저가 싱글스레드인가요, 멀티스레드인가요?
* 모두 멀티스레드입니다
싱글스레드
1.
JavaScript 언어의 주요 특징은 단일 스레드라는 것입니다. 즉, 한 번에 한 가지 작업만 수행할 수 있다는 의미입니다.
//栗子 console.log(1) console.log(2) console.log(3) //输出顺序 1 2 3
2. JavaScript가 단일 스레드인 이유
- 우선, JavaScript 언어가 만들어졌을 때 다중 프로세스 및 다중 스레드 아키텍처가 대중적이지 않았고 하드웨어 지원도 좋지 않았던 이유입니다.
- 둘째, 멀티스레딩의 복잡성으로 인해 멀티스레딩 작업에는 잠금이 필요하며 코딩의 복잡성이 증가합니다.
- 마지막은 브라우저 스크립팅 언어로서 JavaScript의 주요 목적은 사용자와 상호 작용하고 DOM을 멀티 스레딩 없이 동시에 작동하는 것입니다. 예측할 수 없는 DOM 렌더링 결과로 이어집니다.
멀티 코어 CPU의 컴퓨팅 성능을 활용하기 위해 HTML5는 JavaScript 스크립트가 여러 스레드를 생성할 수 있도록 허용하지만 하위 스레드는 메인 스레드에 의해 완전히 제어되며 스레드를 작동해서는 안 되는 Web Worker 표준을 제안합니다. DOM. 따라서 이 새로운 표준은 JavaScript의 단일 스레드 특성을 변경하지 않습니다.
동기 및 비동기
1. JS의 동기 작업/비동기 작업
동기 작업: 메인 스레드 에서 실행 대기 중인 작업은 이전 작업이 실행된 후에만 실행될 수 있습니다. 작업; 步 모든 동기 작업은 실행 컨텍스트 스택을 형성하기 위해 메인 스레드에서 수행됩니다.
비동기 작업: 메인 스레드 외부에서 실행되는 작업; 또한 메인 스레드 외부에 "
작업 대기열"(작업 대기열)이 있습니다. 작업 대기열에서 대기 중인 콜백 함수. 메인 스레드가 유휴 상태일 때, 메인 스레드는 이벤트 대기열로 이동하여 대기 중인 콜백 함수를 꺼내 실행을 위해 메인 스레드에 넣습니다. 이 프로세스는 반복적으로 실행되어 js의 이벤트 루프 메커니즘(이벤트 루프)을 형성합니다. //栗子
// 同步
console.log(1)
// 异步
setTimeout(()=>{
console.log(2)
},100)
// 同步
console.log(3)
//输出顺序 1 3 2
3. JavaScript에서 비동기를 구현하는 방법
1) 실행 스택 및 작업 대기열 사실 위에서 JS가
이벤트 루프를 통해 비동기를 구현한다고 언급했습니다.
먼저 몇 가지 개념을 이해해 보겠습니다.
- JS任务 分为同步任务(synchronous)和异步任务(asynchronous)
- 同步任务都在 JS引擎线程(主线程) 上执行,形成一个执行栈(call stack)
- 事件触发线程 管理一个 任务队列(Task Queue)
- 异步任务 触发条件达成,将 回调事件 放到任务队列(Task Queue)中
-
执行栈中所有同步任务执行完毕,此时JS引擎线程空闲,系统会读取任务队列,将可运行的异步任务回调事件添加到执行栈中,开始执行
当一个JS文件第一次执行的时候,js引擎会 解析这段代码,并将其中的同步代码 按照执行顺序加入执行栈中,然后从头开始执行。如果当前执行的是一个方法,那么js会向执行栈中添加这个方法的执行环境,然后进入这个执行环境继续执行其中的代码。当这个执行环境中的代码 执行完毕并返回结果后,js会退出这个执行环境并把这个执行环境销毁,回到上一个方法的执行环境。这个过程反复进行,直到执行栈中的代码全部执行完毕。
栗子
//(1)
console.log(1)
//(2)
setTimeout(()=>{
console.log(2)
},100)
//(3)
console.log(3)- 先解析整段代码,按照顺序加入到执行栈中,从头开始执行
- 先执行(1),是同步的,所以直接打印 1
- 执行(2),发现是 setTimeout,于是调用浏览器的方法(webApi)执行,在 100ms后将 console.log(2) 加入到任务队列
- 执行(3),同步的,直接打印 3
- 执行栈已经清空了,现在检查任务队列,(执行太快的话可能此时任务队列还是空的,没到100ms,还没有将(2)的打印加到任务队列,于是不停的检测,直到队列中有任务),发现有 console.log(2),于是添加到执行栈,执行console.log(2),同步代码,直接打印 2 (如果这里是异步任务,同样会再走一遍循环:-->任务队列->执行栈)
所以结果是 1 3 2;
注意:setTimeout/Promise等我们称之为任务源。而进入任务队列的是他们指定的回调;
2)宏任务(macro task)与微任务(micro task)
上面的循环只是一个宏观的表述,实际上异步任务之间也是有不同的,分为 宏任务(macro task) 与 微任务(micro task),最新的标准中,他们被称为 task与 jobs
- 宏任务有哪些:script(整体代码), setTimeout, setInterval, setImmediate, I/O, UI rendering(渲染)
- 微任务有哪些:process.nextTick, Promise, Object.observe(已废弃), MutationObserver(html5新特性)
下面我们再详细讲解一下执行过程:
执行栈在执行的时候,会把宏任务放在一个宏任务的任务队列,把微任务放在一个微任务的任务队列,在当前执行栈为空的时候,主线程会 查看微任务队列是否有事件存在。如果微任务队列不存在,那么会去宏任务队列中 取出一个任务 加入当前执行栈;如果微任务队列存在,则会依次执行微任务队列中的所有任务,直到微任务队列为空(同样,是吧队列中的事件加到执行栈执行),然后去宏任务队列中取出最前面的一个事件加入当前执行栈...如此反复,进入循环。
注意:
- 宏任务和微任务的任务队列都可以有多个
- 当前执行栈执行完毕时会立刻先处理所有微任务队列中的事件,然后再去宏任务队列中取出一个事件。同一次事件循环中,微任务永远在宏任务之前执行。
- 不同的运行环境 循环策略可能有不同,这里探讨chrome、node环境
栗子
//(1)
setTimeout(()=>{
console.log(1) // 宏任务
},100)
//(2)
setTimeout(()=>{
console.log(2) // 宏任务
},100)
//(3)
new Promise(function(resolve,reject){
//(4)
console.log(3) // 直接打印
resolve(4)
}).then(function(val){
//(5)
console.log(val); // 微任务
})
//(6)
new Promise(function(resolve,reject){
//(7)
console.log(5) // 直接打印
resolve(6)
}).then(function(val){
//(8)
console.log(val); // 微任务
})
//(9)
console.log(7) // 直接打印
//(10)
setTimeout(()=>{
console.log(8) // 宏任务,单比(1)(2)宏任务早
},50)上面的代码在node和chrome环境的正确打印顺序是 3 5 7 4 6 8 1 2
下面分析一下执行过程:
- 모든 코드는 구문 분석 후 실행 스택에 추가됩니다
- Execute(1), 매크로 작업, webapi setTimeout 호출, 이 메서드는 100ms
- Execute(2) 후에 콜백 함수를 매크로 작업의 작업 대기열에 넣습니다. (1) )과 동일하지만 (1)
- Execute (3)보다 조금 늦게 실행되고, new Promise를 동기식으로 실행한 다음 (4)를 실행하고, 3을 직접 인쇄한 다음, 해결(4), 그 다음 . then(), put (5) 마이크로태스크
- 의 작업 대기열에 들어가서 (6)을 실행합니다. 위와 같이 먼저 5를 인쇄한 다음, 해결(6)을 실행하면 .then() (8)의 내용은 다음과 같습니다. 마이크로 태스크
- Execute (9) 의 작업 대기열에 추가하고, 코드를 동기화하고, 7
- Execute (10)을 직접 인쇄합니다. (1) 및 (2)와 동일하지만 시간이 더 짧습니다. 즉, 콜백 콘솔입니다. log(8)은 50ms 이후에 매크로 태스크의 태스크 큐에 추가됩니다
- Execute now 스택이 지워지고 마이크로 태스크 큐를 확인한 결과 (5)가 실행을 위해 실행 스택에 추가된 것을 알 수 있습니다. 동기 코드이며 4가 직접 인쇄됩니다. 작업 대기열이 다시 실행되었으며 마이크로 작업 대기열을 다시 확인하여 (8)이 발견되고 6 이 인쇄되었습니다.
- 작업 대기열이 다시 실행되었습니다. 마이크로태스크 대기열을 확인하세요. 그런 다음 매크로태스크 대기열을 확인하세요. 이때 50ms를 초과하면 console.log(8)가 매크로태스크 대기열에 있음을 알 수 있으므로 8
- 을 순차적으로 인쇄하십시오. 2
- 참고: 렌더링도 매크로 작업이므로 실행 스택이 실행된 후에 렌더링을 실행해야 합니다. 따라서 실행 스택에서 동일한 스타일을 동기적으로 변경하는 코드가 여러 개 있는 경우 마지막 코드만 렌더링합니다. .
관련 권장 사항:
javascript 학습 튜토리얼위 내용은 클래식 기술: 단일 스레딩 및 비동기 JavaScript의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7698
7698
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




