html5의 lang은 무엇을 의미합니까?
HTML5에서 lang의 전체 이름은 "언어"를 의미하며 모든 HTML 요소에 사용할 수 있는 전역 속성입니다. lang 속성은 요소 콘텐츠의 언어를 지정하는 데 사용됩니다. 구문은 "<element lang="value">"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
HTML5에서 lang의 전체 이름은 "언어"로 "언어"를 의미합니다.
lang은 모든 HTML 요소에 사용할 수 있는 전역 속성입니다(모든 HTML 요소의 유효성을 검사하지만 반드시 유용한 것은 아닙니다).
HTML 4.01에서 lang 속성은
,,
, ,
,
lang 속성은 요소 콘텐츠의 언어를 지정합니다.
구문:
1 |
|
| value | description |
|---|---|
| value |
요소 콘텐츠의 언어 코드를 지정합니다. |

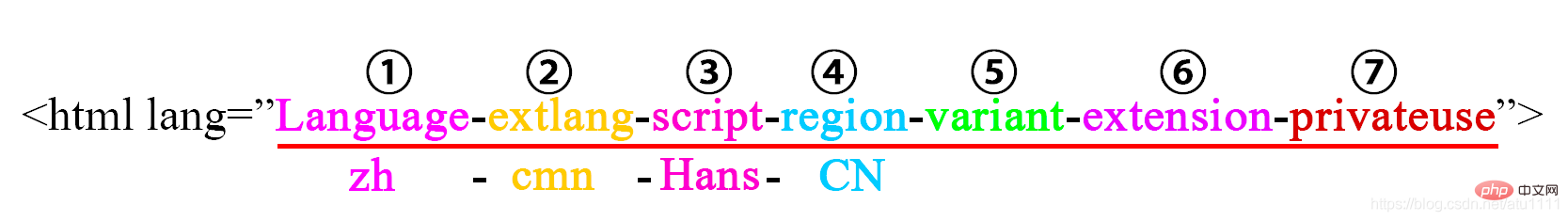
A 언어 태그는 ①부터 ⑦까지 4개의 하위 태그로 구성됩니다. 계산이 불분명한 경우 리소스 섹션에 제공된 문서를 참조하세요.
각 부분의 의미
①언어 : 주요 언어, 중국어를 나타내는 코드 "zh" 사용, 소문자. 대문자 사용에 대한 필수 요구 사항은 없는 것 같습니다. 단지 관례일 뿐입니다. 습관을 따르세요. 항상 다른 사람에게 어색해 보이는 것은 자신의 개성을 과시하는 좋은 방법이 아닙니다.
②extlang: "확장 언어"로 번역되나요? 중국어의 경우 이 부분은 표준 중국어와 방언을 나타냅니다. 예를 들어 "cmn"은 중국어를 의미하고 "yue"는 광둥어를 의미하며 "lzh"는 무엇을 의미하는지 모르겠습니다. 소문자.
3스크립트: 쓰기 형식, 중국어에는 서양 언어의 철자 변경이 없으며 "간체"와 "전통"만 있습니다. "Hans"는 중국어 간체를 의미하고 "Hant"는 중국어 번체를 의미하며 첫 글자를 대문자로 표기합니다.
④지역: 지역, 중국어와 관련된 지역은 아마도 중국 본토(CN), 대만, 중국(TW), 홍콩, 중국(HK), 마카오, 중국(MO), 싱가포르(SG)일 것입니다.
⑤⑥7: 추측해 보세요...
방언의 문제
제가 계산해 보니 중국어를 나타내는 "cmn" 외에도 다음과 같이 나열된 최소 13개의 방언 하위 태그도 승인되었습니다. cjy , cpx, czh, czo, gan, hak, hsn, lzh, mnp, nan, wuu, yue
혼란을 일으키는 이유는 이러한 태그가 방언(확장 언어?)을 나타내는 extlang 하위 태그로 사용될 수 있거나 다음과 같은 작업을 수행할 수 있다는 것입니다. 언어 위치를 주요 언어로 배치합니다. 그렇다면 이러한 태그와 전통적인 "zh" 태그 사이의 관계는 무엇입니까? IANA는 "zh"를 "매크로언어"로 정의합니다. 마이크로언어를 어떻게 번역해야 할지 모르겠습니다. 매크로 언어? 아니면 언어 계열? BCP 47의 견해는 중국어에는 여러 언어가 포함되어 있으며 중국어의 방언은 독립적인 언어로 간주될 수 있다고 믿는 것 같습니다. 따라서 여전히 "zh"를 주 언어로 사용할 수 있으며, 그 후 extlang 위치에 방언, 즉 와 같은 형식으로 표시됩니다. 동시에 방언을 직접 주요 언어로 사용하는 것, 즉 와 같은 형식도 지원합니다.
방언으로 인한 혼란을 명확히 한 후, 개인적으로 "zh"를 주 언어로 사용하는 것이 좋습니다. 나는 정치적인 토론에 참여하거나 난해한 학문적 문제를 탐구하고 싶지 않으며 "zh"를 주요 언어 하위 태그로 사용하도록 제안하는 유일한 이유는 혼란을 피하기 위한 것입니다. 오늘날 소수의(많지는 않더라도) 방언 레이블은 여전히 매우 행복한 상태입니다. 세계에는 반격 시 사투리를 비밀 언어로 사용한다는 전설이 있으며, 하얼빈, 시안, 청두는 사투리가 다를 수 있다는 점을 잊지 마세요. 앞으로 IANA 사장들이 중국어를 몇 개나 승인하고 다 외울지 누가 알겠습니까? 아니면 코드를 관리할 때 어떤 구석에서 중국어 사투리인지 외국어인지 먼저 확인하는 걸까요?
"zh"는 중국어를 의미하고 "zh-xxx"는 여전히 중국어를 의미하지만 방언 특성을 고려해야 합니다. 그러한 표현은 오해를 불러일으키지 않습니다.
짧을수록 좋습니다W3C의 권장 사항은 다음과 같습니다. "언어 태그를 만들 때의 황금률은 태그를 최대한 짧게 유지하는 것입니다." 라벨의 일부 부분은 실제로 불필요합니다. 예를 들어, 음성 합성과 같은 응용 프로그램이 포함되지 않으면 extlang 부분의 존재는 거의 의미가 없습니다. 어떤 방언이나 억양을 사용하더라도 동일한 텍스트를 작성하게 됩니다. 지역 부분은 중국어에서는 큰 의미가 없는 것 같습니다. 중국어를 사용하는 싱가포르인과 본토인의 차이점을 아는 사람이 있나요?
따라서 W3C 예제가 가장 적합한 사용법이 됩니다. - "zh-Hans" - 중국어, 간체. 그것으로 충분합니다. 아니면 개인적으로 그냥 "zh"를 사용하거나 단순화와 번체를 섞어 사용해도 괜찮다고 생각합니다.
호환 가능전통적으로 "zh-CN"이 일반적으로 사용됩니다. 모든 브라우저에서 새로운 표준을 지원합니까? 아니면 현재 "zh-Hans-CN"을 사용하고 있습니까? 더 안전해?"
면책조항내용의 정확성은 보장할 수 없습니다. 보다 신뢰할 수 있는 방법은 표준 문서를 읽는 것입니다.
방금 친구에게 관련 내용을 알려드렸기 때문에 이렇게 짧은 글을 쓰게 되었습니다. 다른 네티즌들에게 도움이 된다면 영광입니다.
4개의 자료 링크가 제공되지만 사실 이번에는 다시 읽지 않았습니다. 모두 기억하고 쓴 글입니다. 틀린 부분이 있으면 양해해 주시고 지적해 주시기 바랍니다.
관련 추천: "
html 비디오 튜토리얼위 내용은 html5의 lang은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7350
7350
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.




