HTML5에서 읽기 전용 및 비활성화에 대한 구문은 ""이며 읽기 전용 속성은 입력을 지정하는 데 사용됩니다. 필드는 읽기 전용입니다. 비활성화된 속성은 요소가 비활성화되어야 함을 지정합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
readonly 속성은 입력 필드가 읽기 전용임을 지정합니다.
읽기 전용 필드는 수정할 수 없습니다. 그러나 사용자는 여전히 필드를 탭하여 해당 텍스트를 선택하거나 복사할 수 있습니다.
readonly 속성은 특정 조건(예: 확인란 선택)이 충족될 때까지 사용자가 값을 수정하는 것을 방지합니다. 그런 다음 JavaScript를 사용하여 읽기 전용 값을 제거하고 입력 필드를 편집 가능한 상태로 전환해야 합니다.
readonly 속성은 또는 와 함께 사용할 수 있습니다.
Syntax
<input readonly="value">
disabled 속성은 입력 요소가 비활성화되어야 함을 지정합니다.
비활성화된 입력 요소는 사용할 수도 없고 클릭할 수도 없습니다. 비활성화된 속성은 다른 조건(예: 확인란 선택 등)이 충족될 때까지 설정될 수 있습니다. 그런 다음 JavaScript를 사용하여 비활성화된 값을 제거하고 입력 요소의 값을 사용 가능으로 전환해야 합니다.
참고: 비활성화된 속성은 과 함께 사용할 수 없습니다.
Grammar
<input disabled="value">
예제는 다음과 같습니다.
<html>
<body>
<form action="/example/html/form_action.asp" method="get">
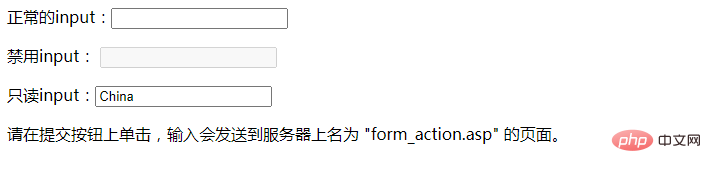
<p>正常的input:<input type="text" name="fname" /></p>
<p>禁用input: <input type="text" name="lname" disabled="disabled" /></p>
<p>只读input:<input type="text" name="country"
value="China" readonly="readonly" /></p>
</form>
<p>请在提交按钮上单击,输入会发送到服务器上名为 "form_action.asp" 的页面。</p>
</body>
</html>출력 결과:

추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 html5에서 읽기 전용 및 비활성화 구문은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



