HTML5에서 줄 간격은 "line-height"로 표시됩니다. 이 속성을 사용하여 텍스트의 줄 높이를 설정합니다. 이 속성은 블록 수준 요소를 설정할 때 줄 상자의 레이아웃에 영향을 미칩니다. 요소 사이의 최소 거리, 구문은 ""입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
line-height 속성은 줄 사이의 거리(줄 높이)를 설정합니다.
참고: 음수 값은 허용되지 않습니다.
설명
이 속성은 라인 상자의 레이아웃에 영향을 미칩니다. 블록 수준 요소에 적용하면 최대 거리가 아닌 해당 요소의 기준선 간 최소 거리를 정의합니다.
줄 높이와 글꼴 크기(CSS에서는 '줄 간격'이라고 함) 사이의 계산된 차이를 두 부분으로 나누어 텍스트 콘텐츠 줄의 위쪽과 아래쪽에 추가합니다. 이 내용을 담을 수 있는 가장 작은 상자는 라인 상자입니다.
원래 숫자 값은 배율 인수를 지정하며, 하위 요소는 계산된 값 대신 이 배율 인수를 상속합니다.
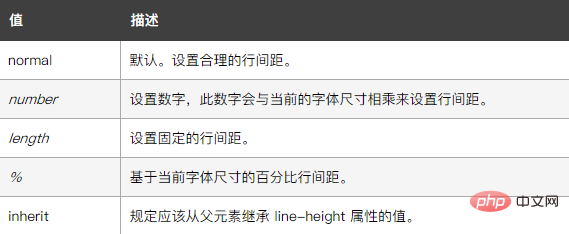
이 속성 설정에 가능한 값은 다음과 같습니다.

예는 다음과 같습니다.
<html> <head> </head> <body> <p> 这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 110% 到 120%。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 </p> <p style="line-height: 90%"> 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 </p> <p style="line-height: 200%"> 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 </p> </body> </html>
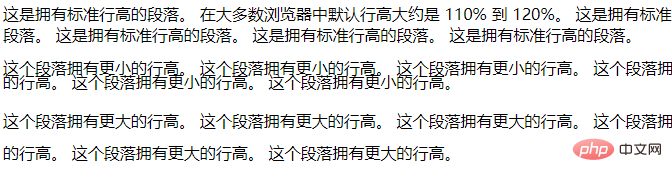
출력 결과:

추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 html5 줄 간격은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



