개발 효율성을 향상시키는 데 도움이 되는 2022년 6가지 실용적인 CSS 도구!
이 글은 프로젝트 개발 시 개발 효율성을 높이는 데 도움이 되는 6가지 실용적인 CSS 도구를 요약하고 공유합니다. 와서 모아서 모두에게 도움이 되기를 바랍니다.

1.PurgeCSS - 쓸모없는 CSS 코드 제거
PurgeCSS는 CSS에서 사용하지 않는 코드를 제거할 수 있습니다. 이 도구는 특히 CSS 프레임워크를 사용할 때 매우 유용합니다. 대부분의 프레임워크에는 실제로 필요하지 않은 많은 코드가 포함되어 있기 때문입니다.
개발 작업 흐름의 일부일 수 있습니다. 웹 사이트를 구축할 때 TailwindCSS, Bootstrap, MaterializeCSS, Foundation 등과 같은 CSS 프레임워크를 사용하기로 결정할 수 있습니다. 그러나 우리는 프레임워크의 작은 부분만 사용할 것이며 사용되지 않은 많은 CSS 스타일을 포함할 것입니다.
여기서 PurgeCSS가 사용됩니다. PurgeCSS는 콘텐츠와 CSS 파일을 분석합니다. 그런 다음 파일에 사용된 선택기를 콘텐츠 파일의 선택기와 일치시킵니다. CSS에서 사용되지 않는 선택기를 제거하여 CSS 파일을 더 작게 만듭니다.

2.Neumorphism - Minimal Type Design Capability
Neumorphism 디자인은 현재 인기가 매우 높으며, 미니멀한 디자인이기 때문에 많은 사용자들이 좋아합니다.
이것은 소프트 UI CSS 코드를 디자인하고 생성할 수 있는 훌륭한 도구입니다. 이는 뉴모피즘 디자인을 만드는 데 유용합니다. 색상, 편집 크기, 반경, 거리 등을 선택할 수 있습니다. 한번 시도해 보면 마음에 들 것입니다.

3. CSS 클립 경로 메이커 —— 마케팅 그래픽 디자인 역량 강화
이 도구는 다음을 수행할 수 있는 CSS 속성 클립 경로를 기반으로 합니다. 복잡한 모양(다각형, 원, 타원형 등)을 만듭니다. 이 CSS 속성에 익숙하지 않더라도 클리핑 경로 작성기가 바로 여기에 있으므로 별 문제가 되지 않습니다.

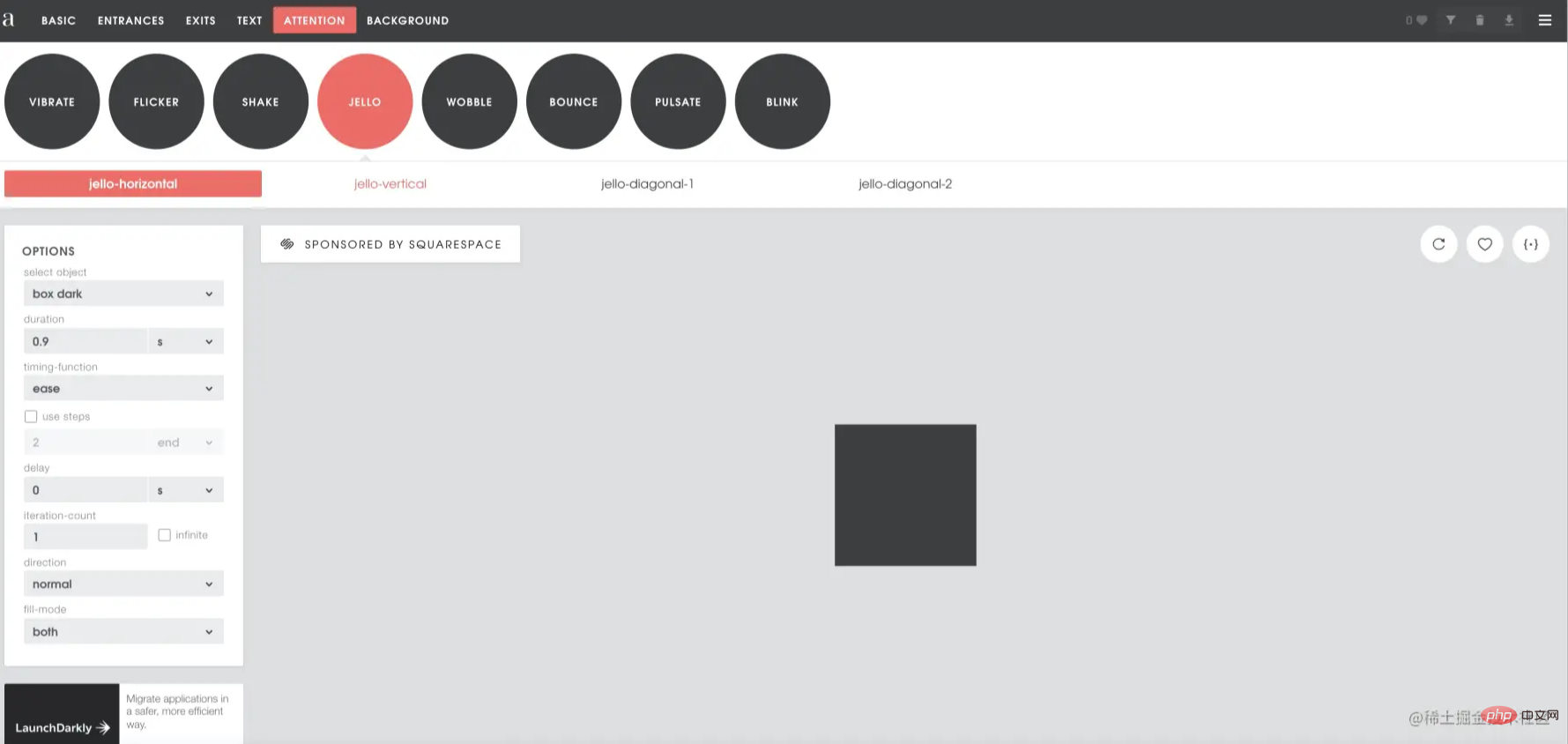
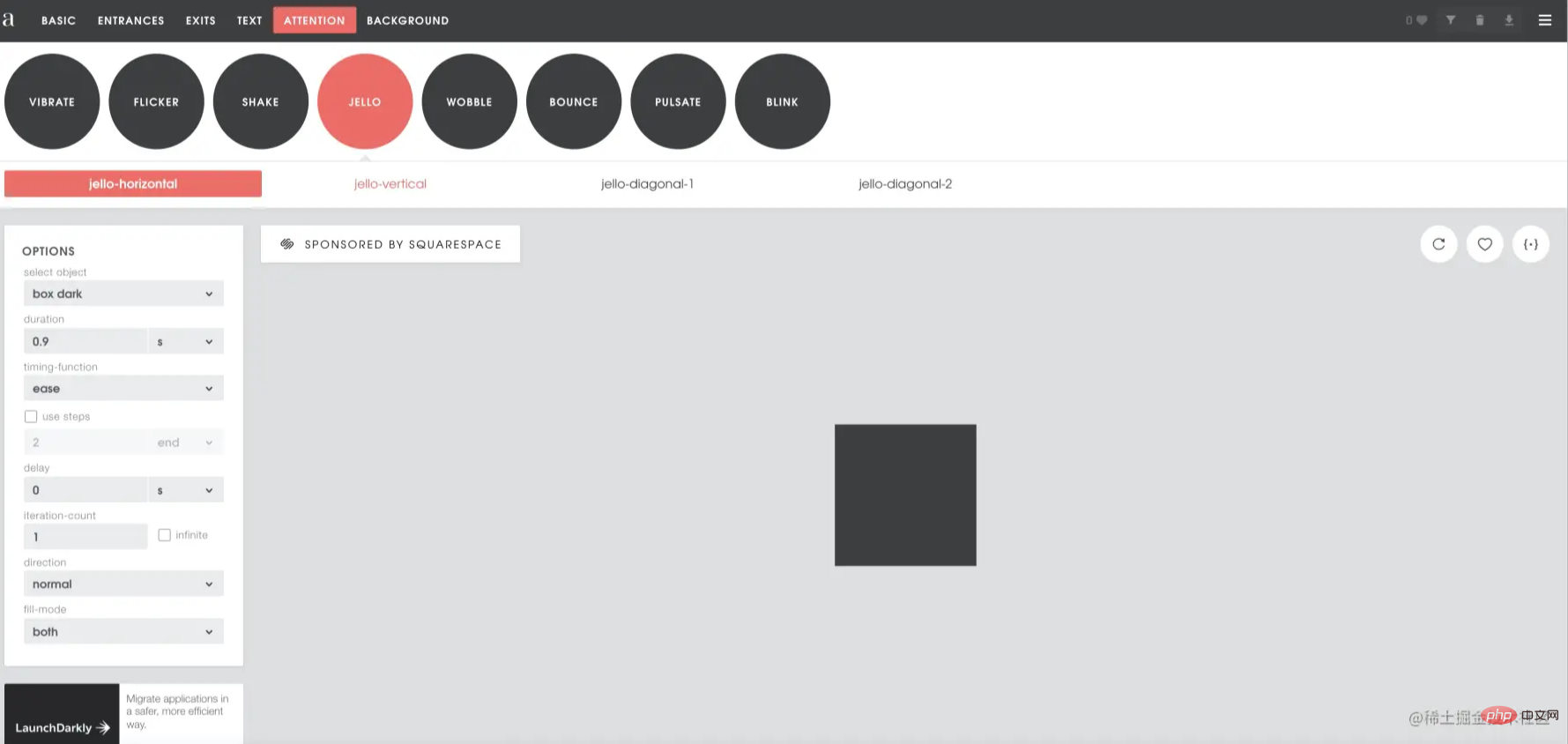
4. Animista – 시각적 애니메이션 제작
Animista은 애니메이션에 사용할 수 있는 최고의 CSS 도구 중 하나입니다. CSS에서 사용할 수 있는 미리 만들어진 애니메이션 세트를 제공합니다. 원하는 애니메이션 유형을 선택하고 필요에 따라 편집할 수 있습니다. 완료되면 애니메이션용 CSS 코드를 생성하고 프로젝트 코드에서 사용할 수 있습니다.

5.Shadow Brumm – 시각적 그림자 만들기
이것은 CSS와 부드러운 그림자. 몇 가지 섀도우 옵션을 정의하면 자동으로 코드가 생성됩니다. 짧은 시간에 그림자를 만들고 싶다면 이 도구를 사용하세요.
6.Get Waves – Wave Maker
이것은 CSS를 사용하여 프로젝트에 대한 SVG 웨이브를 만들 수 있는 또 다른 놀라운 도구입니다. 옵션을 선택하기만 하면 도구가 웨이브 디자인에 적합한 CSS 코드를 생성하므로 더 쉬워집니다.
원하는 경우 생성한 SVG 파형을 다운로드할 수도 있습니다.
(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 개발 효율성을 향상시키는 데 도움이 되는 2022년 6가지 실용적인 CSS 도구!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7546
7546
 15
15
 1381
1381
 52
52
 83
83
 11
11
 57
57
 19
19
 21
21
 89
89
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.







