TypeScript를 시작하는 데 도움이 되는 기사(요약)
이 기사는 TypeScript 시작에 대한 관련 지식을 제공합니다. 도움이 되기를 바랍니다.

머리말
ts? ts는 실제로 JavaScript가 js로 축약되는 것처럼 TypeScript의 약어입니다. 공식적인 설명은 ts가 js의 상위 집합이라는 것입니다. 실제로 js 코드는 본질적으로 ts에 의해 컴파일됩니다. ), 위의 프롬프트는 그림과 같이 ts입니다.

시스템이 ts 코드를 작성하므로 ts는 js에 확장 기능을 추가하는 언어인 js의 상위 집합입니다. 하지만 이 언어는 더 이상 사용할 수 없습니다. 실제로는 플래시 언어입니다. 그런데 개발할 때 js를 개선해야 한다면 그런 게 있어야 하는데, 그래서 마이크로소프트는 as 구문으로 ts라는 언어를 개발했는데, 이는 ts가 마이크로소프트에서 개발했다는 점만 빼면 as와 ts의 구문이 기본적으로 동일하다는 뜻입니다. , 그리고 프로모션은 좋았습니다. 이제 우리 프로그래밍이 점점 더 대중화되면서 일자리를 찾을 때를 포함하여 ts가 점점 더 많이 사용됩니다. 오늘날의 프로그래밍에서는 js에 확장 기능을 추가할 수 있기 때문에 많은 경우에 ts를 사용합니다. 예를 들어 앞서 언급한 es6의 모듈 사양인 CMD 및 AMD와 같은 다양한 모듈 개발을 수행할 수 있습니다. 지금 클라이언트 측에서 개발하고 있다고 가정하면 AMD, CMD, CommonJS 또는 es6을 사용할 수 있는 개발 시나리오가 있습니까? 대답은 '아니오'입니다. 왜냐하면 CommonJS는 nodejs에서만 사용할 수 있고, es6의 모듈식 개발만 가능하기 때문입니다. 서버에서 사용되며 모두 고유한 제한 사항이 있습니다.
하지만 TS에서는 원하는 것은 무엇이든 사용할 수 있으며 모든 시나리오를 지원합니다. ts는 백엔드에 더 가깝고 구문은 Java와 가장 유사합니다. 이것의 이점은 무엇입니까? 예를 들어, 변수가 먼저 숫자 유형으로 정의된 다음 문자열 유형으로 다시 할당되면 이러한 유형의 약한 유형 개발에는 특정 보안이 적용됩니다. 예,
예를 들어 이 변수를 다른 작업에 사용하면 다른 유형의 데이터가 될 수 있으므로 개발에 대한 보안 위험이 있으므로 js 개발을 표준화하고 제거하려면 TS가 필요합니다. 이것이 바로 java, #c 등의 TS 백엔드 언어에서 변수를 정의할 때 이러한 변수의 유형을 먼저 선언해야 하는 이유입니다. 이러한 규제 제약 조건이 충족되면 나중에 유형을 수정할 수 없습니다.
이제 ts는 매우 광범위한 시나리오에서 사용됩니다. js 프롬프트(편집기에는 표준화된 구문이 포함된 ts가 내장되어 있음), 주류 프레임워크 vue 및 React도 하단에 프레임워크를 작성할 때 ts를 사용합니다.
그럼 TypeScript인 ts를 직접 소개하겠습니다.
TypeScript
Introduction
ts는 js에 기능을 추가하는 확장 언어입니다.
TypeScript는 Microsoft에서 개발한 오픈 소스 프로그래밍 언어입니다. TypeScript는 JavaScript의 상위 집합이며 최신 es6 및 es5 사양을 따릅니다. TypeScript는 JavaScript의 구문을 확장합니다.- TypeScript는 js가 대규모 엔터프라이즈 프로젝트를 개발할 수 있게 해주는 백엔드 Java 및 C#과 같은 객체 지향 언어에 더 가깝습니다.
- Google은 TypeScript의 홍보도 강력하게 지원합니다. Google의 angle2.x+는 TypeScript 구문을 기반으로 합니다.
- 최신 vue와 React는 TypeScript도 통합할 수 있습니다.
- NodeJs는 TypeScript 구문을 사용하여 Nestjs와 미드웨이를 빌드합니다.
- js에 추가할 수 있는 기능에는
- 유형 삭제
- 인터페이스
- 열거
- Mixin
- 일반 프로그래밍 이 포함됩니다.
- 네임스페이스
- 튜플
- Await
- Class
- Module
- lambda 함수 화살표 구문
- 선택적 매개변수 및 기본 매개변수
- js는 약한 유형의 언어이지만 ts는 강력한 유형의 언어이고 구문은 매우 유사하지만 ts라고 간주할 수 있습니다. 확장된 js 구문으로 ts는 유형 주석을 통해 js를 컴파일할 때 정적 유형 검사를 제공합니다.
컴파일
ts는 직접 실행할 수 없으므로 js로 컴파일하여 실행만 가능합니다. sass와 유사하게 CSS를 컴파일하는 데 사용되며 직접 실행할 수 없습니다. 컴파일 도구 - typescript
전역 위치에서 먼저 ts가 설치되었는지 확인하세요tsc --version
npm install -g typescript

tsc -v
 ts 파일의 접미사는 ts입니다. 컴파일 명령 :
ts 파일의 접미사는 ts입니다. 컴파일 명령 :tsc 被编译的文件
컴파일된 파일과 같은 디렉터리에 같은 이름의 js 파일이 생성됩니다.
사용자 정의 이름 경로로 파일 생성:
tsc 被编译的文件 --outFile 编译后的文件路径
초기화 명령:
tsc --init
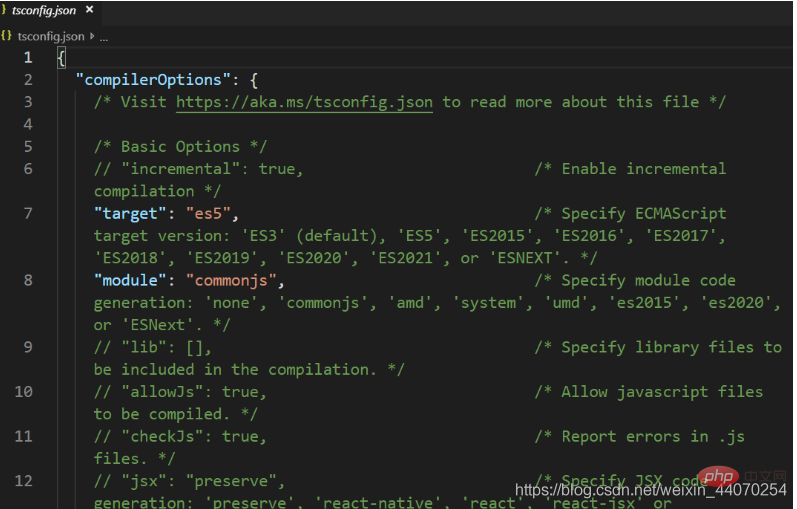
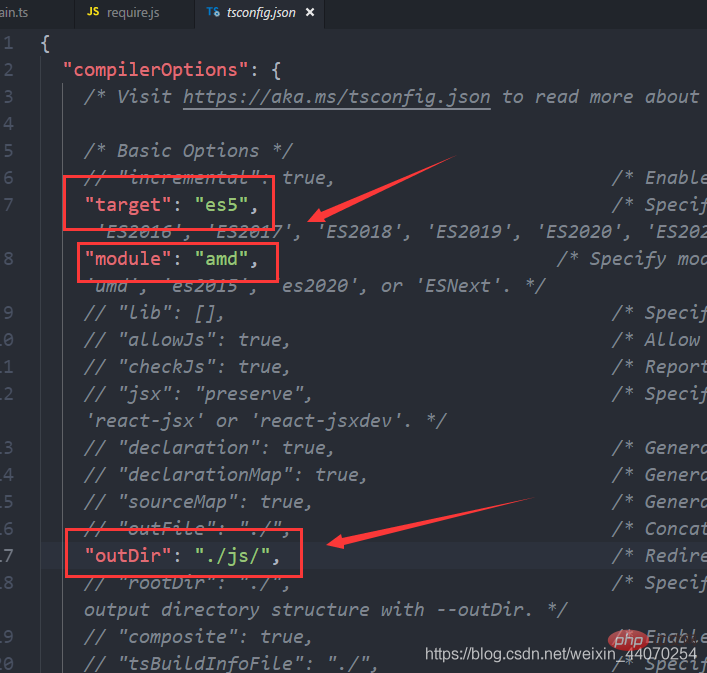
초기화 명령을 실행하면 다음과 같이 tsconfig.json 파일이 생성됩니다.

其中常用配置项说明:
代表ts要转换后js版本
"target": "es5"
如果ts是以模块形式书写的,使用什么样的模块化规范,默认是commonJS
"module": "amd"
配置输出目录,可自己设置
"outDir": "./"

上面的配置项配置好以后,执行监视命令会自动编译:
tsc -w
使用amd规范的时候,需要将require.js文件拷贝到项目根目录下,且需要一个出口文件:
<script></script>
将ts编译成js,自动生成目标js文件
tsc 目标js文件


ts基础类型
在定义变量的时候需要指定类型,且定义好类型以后就不能改变他的类型了 - 强类型。
数值型
let decLiteral: number = 6; // 十进制 let hexLiteral: number = 0xf00d; // 16进制 let binaryLiteral: number = 0b1010; // 二进制 let octalLiteral: number = 0o744; // 8进制 let num: Number = 5; // 此时大写Number类型可以赋值为数值对象类型 num = new Number(10);
布尔值
let isDone: boolean = false;let bool: Boolean = true; // 首字母大写的类型可以赋值为对象类型
boolean这种类型只能赋值两个值:true/false
var bool: boolean = true var bool: boolean = new Boolean(true)
Boolean这种类型除了上面的字面量方式的两个值,还可以使用构造函数方式
var bool: Boolean = false;var bool: Boolean = new Boolean(true)
字符串
var str: string = 'asdfasdf';var str1: String = new String('43563456')数组
ts写的数组,其中的数据必须是同一个类型,但不指定长度
数组中所有数据的值类型必须是数字
var arr: number[] = [1,2,3];var arr: Array<string> = ['a','b'];</string>
声明二维数组
var arr: number[]var brr: number[][] = [ [1,2,3], [4,5,6]];
元组 Tuple
ts中的元组表示不同类型数据组成的集合,通常会固定长度,同样可以使用下标访问元素和给元素赋值
元组中就可以放不同类型的数据
元组在定义的时候就将长度固定了
var x: [string,number] = ['a',2];console.log(x);console.log(x[0]);
错误
x[2] = 20
不能加长度
let x: [string, number];x = ['hello', 10];x[2] = 'world'; // 不能加长度
可以给元素push一个值,这个值必须是string或number的类型,其他类型不允许
x.push('aaaa')错误
x.push(true) // 错误
当给元组中并不存在的下标进行赋值的时候,会使用联合类型:
x[3] = 'world'; // OK, 字符串可以赋值给(string | number)类型x 6] = true;// Error, 布尔不是(string | number)类型
枚举
ts中的枚举相当于在定义变量类型,这个类型有固定的取值范围,默认值从0开始,向后递增,使用指定的键来换换取到值,如果一个变量使用了这个类型,那他的值就必须从这个类型中选择,不能随便赋值:
枚举 - 必须使用指定的集合中的值
枚举类型,其实是给数字起了一些名字,让我们可以通过这个名字获取到对应的数字
默认情况,第一个名字对应的值是0,依次向后递增
enum Color {Red,Green,Blue};var c: Color = Color.Blue; // 2如果给其中某一个名字赋值了,他后面的名字对应的值,是根据这里的值向后递增
enum Color {Red,Green = 5,Blue};var c: Color = Color.Blue; // 6每个值可以指定
enum Color {Red=3,Green = 4,Blue=2};
var c: Color = Color.Blue; // 2可以指定非数字的值
enum Color {Red='男',Green = '女',Blue='不男不女'};var c: Color = Color.Blue; // 不男不女通过对应值的数字获取到对应的名字 - 名字是字符串类型
enum Color {Red,Green=5,Blue};var c: string = Color[6] // Blue如果我们指定了其中的值是非数字型的,就不能使用这个骚操作了
enum Color {Red='red',Green = 'green',Blue='blue'};var c: string = Color['red']; // 这个地方的值必须是数字才行Any
Any类型,表示弱类型,也就是当我们定义一个变量的时候,不能确定变量值的类型的时候,这个类型我们又爱又恨
使用:
var a:any = 20var b:any = 'asdfasdf'var c:any = [1,2,3]
注意:本来我们使用ts编写代码,为的是限制类型,减少安全隐患,但是如果使用了any类型,就跟直接写js一样了,失去了意义,所以若非迫不得已,尽量不要使用。
Void
这种类型,一般用于函数执行后,不使用return返回结果的时候,就指定返回结果是void
声明变量的时候不使用它 - 当函数没有返回值的时候,返回类型指定为void
function fn(a:number,b:number):void{
console.log(a*b);}Undefined
这种类型主要用于参数和返回值,用于变量毫无意义,因为定义一个变量指定为undefined类型时,以后也就只能是undefined类型了,函数中的用法:
function fn(num:number|undefined):number|undefined{
return num;}undefined - 未定义类型
var a:undefined = undefined
定义变量不用undefined,因为定义了没有用
通常会用在函数的参数里面
希望fn函数的参数a是可选项
function fn(a:number|undefined):void{
console.log(a);}fn(undefined)函数可选项
参数名后面,类型的冒号之前加 ? 表示这个参数是可选项
undefined通常用在函数返回值,如果返回的是undefined就需要在返回值的地方指定undefined类型
function fn(a?:number):number|undefined{
return a;}fn()Null
null类型 - 空 - 这个数据要被销毁啦
通常在定义复杂数据类型,且在后期需要给赋值为null的时候使用
var a:number|null = 10;
使用变量a计算 - 完成
让内存回收这个变量
a = null
Never
never类型表示永远不存在的值的类型,例如,一个函数中抛出的错误,函数中有死循环永远不可能返回 …
function fn():never{
throw new Error('错误')}function fn():never{
return fn()}fn()Object
对象类型:
var obj: object = {
name:"张三"}错误写法 - 对象默认不允许添加键值对
obj.name = '张三';
类型断言
如果在一段代码执行后的类型种类的可能性比较多,就需要假设这是一种什么类型 - 这种操作就叫做断言。
如果一个表达式的结果有可能是多种类型,最终需要肯定其中一种
var abcd: any = [1, 2, 3, 4, 5];
断言abcd变量是一个数组
(abcd as [string,number]).push(6)(abcd as string) += 'ddd'
函数声明
在ts中,函数定义比起js中,多了参数类型和返回值的类型定义:
函数的定义,参数的类型声明,返回值的类型声明
function fn(a:number,b:number):number{
// console.log(a+b);
return a+b}var res = fn(1,2)参数默认值
function fn(a:number,b:number=3):number{
return a+b}var res = fn(1)但是在表示参数为可选项的时候,写法稍有不同:
参数可选项 - ?表示可有可无
function fn(a:number,b?:number):number{
if(!b){
return a+5
}
return a+b}// var res = fn(1)var res = fn(1,3)带有默认值的参数,必须放在所有参数的最后面
可选项参数,必须放在所有参数的最后面
展开运算符和合并运算符同样可以使用在ts中,但是要注意运算符后面的变量的类型设置。
计算不定实参的和
function sum(...arr:Array<number>){
var sum = 0;
for(var i=0;i<arr.length><p>函数重载:通过 为同一个函数提供多个函数类型定义 来实现多种功能的目的。例:</p>
<pre class="brush:php;toolbar:false">function outputName(name:string):string{
return "我叫"+name}var s1 = outputName('张三')console.log(s1);function outputAge(age:number):string{
return "我今年"+age+"岁了"}var s2 = outputAge(12)console.log(s2);有多个函数结构非常类似,可以声明一个函数的结构,让函数遵循这个结构
function output(name:string):string; 定义了一个函数结构 - 名字叫output
function output(age:number):string;
function output(name:any):any
{
return "我今年"+name+"岁了";
}
var res = output(12)
console.log(res);
var res1 = output('李四')
console.log(res1);
var res2 = output(true) 报错的,因为函数的结构要求是参数string或number
console.log(res2);ts中的类
定义
定义方式跟es6的定义方式类似
class 类名{
constructor(){
}}class Person{
// 静态属性 - 用类名直接调用的属性
static weight:number;
// 类的属性要定义在这里
name:string; // 表示类中有一个属性叫name
// 在ts类中,属性和方法前面可以加一个修饰符:
/*
public - 公开的 - 在哪里都能用
protected - 受保护的
private - 私有的
*/
public age:number; // public可以省略的
protected sex:string; // 受保护的只能在类里面用,类的外面不能用的
private height:number; // 私有的只能在类里面使用,类外面不能用
constructor(name:string,age:number,sex:string,height:number,weight:number){
// 给属性赋值的时候,必须在这个类中是本来就有这个属性才行
this.name = name
this.age = age
this.sex = sex
this.height = height;
// this.weight = weight;
Person.weight = weight;
this.init()
}
private init(){
// console.log(this.age);
// console.log(this.sex);
console.log(this.height);
console.log("这是初始化方法");
}
static fly(){
console.log("飞的更高");
}
}
var p = new Person('张三',12,'男',120,150)
console.log(p);
// console.log(p.age);
// console.log(p.sex); // 受保护的属性不能类的外面使用
// console.log(p.height) // 私有属性不能类的外面使用
// p.init()
console.log(Person.weight);
Person.fly()继承
ts中类的继承和es6的继承是一样,使用extends关键字,然后在构造函数中调用super函数相当于在调用父类的构造函数。
如果子类和父类有同名的方法,在子类调用这个方法的时候先在子类里面找,如果子类没有再到父类里面找。
class Person{
// 静态属性 - 用类名直接调用的属性
static weight:number;
// 类的属性要定义在这里
name:string; // 表示类中有一个属性叫name
// 在ts类中,属性和方法前面可以加一个修饰符:
/*
public - 公开的 - 在哪里都能用
protected - 受保护的
private - 私有的
*/
public age:number; // public可以省略的
protected sex:string; // 受保护的只能在类里面用,类的外面不能用的
private height:number; // 私有的只能在类里面使用,类外面不能用
constructor(name:string,age:number,sex:string,height:number,weight:number){
// 给属性赋值的时候,必须在这个类中是本来就有这个属性才行
this.name = name
this.age = age
this.sex = sex
this.height = height;
// this.weight = weight;
Person.weight = weight;
this.init()
}
private init(){
// console.log(this.age);
// console.log(this.sex);
console.log(this.height);
console.log("这是初始化方法");
}
static fly(){
console.log("飞的更高");
}
}
var p = new Person('张三',12,'男',120,150)
console.log(p);
// console.log(p.age);
// console.log(p.sex); // 受保护的属性不能类的外面使用
// console.log(p.height) // 私有属性不能类的外面使用
// p.init()
console.log(Person.weight);
Person.fly()类的修饰符
在类中定义属性的时候,提供了3个修饰符:
- public:公有的 - 在类里面、子类中、类的外面都可以访问
- protected:受保护的 - 在类里面、子类中可以访问,在类外面不能访问
- private:私有的 - 在类里面可以访问,在子类和类的外面都不能访问
静态属性和方法
es5中静态方法使用:
// 模拟jquery的封装function $(element){
return new Ele(element);}$.get = function(obj){
}function Ele(element){
this.element = document.getElementById("#"+element);}Ele.prototype.css = function(attr,value){
if(value){
this.element.style[attr] = value;
}else{
return window.getComputedStyle(this.element)[attr];
}}$("#box").css("color","red");在ts中定义静态的属性和方法使用static关键字。在静态方法中无法访问到普通的属性,只能访问到静态的属性。
class Person{
public name:string = "张三";
static age:number = 20;
constuctor(){
}
static print1(){
console.log(this.name); // 访问不到
}
static print2(){
console.log(Person.name); // 可以访问到
}}Person.print1();Person.print2();属性可以设置为只读
多态
面向对象的三大特点:封装、继承、多态
含义:多态就是说,父类定义一个方法不去实现,让继承它的子类去实现,这样每个子类都会有不同表现。多态其实也是继承的一种表现。
// 父类 - 动物类class Animal{
public tui:string = "有腿";
public eat(){
console.log("喜欢吃");
}
public sport(){
console.log("能走");
}
public tuiNum(){
console.log("有多条腿");
}}// 子类 - 人类class Person extends Animal{
sport(){
console.log("直立走");
}
tuiNum(){
console.log("两条腿");
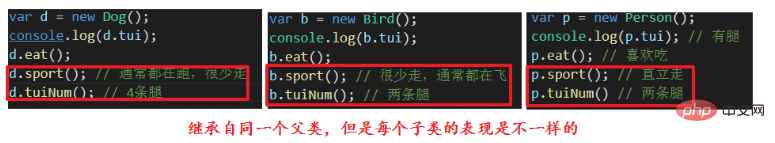
}}var p = new Person();console.log(p.tui); // 有腿p.eat(); // 喜欢吃p.sport(); // 直立走p.tuiNum() // 两条腿// 子类 - 鸟类class Bird extends Animal{
sport(){
console.log("很少走,通常都在飞");
}
tuiNum(){
console.log("两条腿");
}}var b = new Bird();console.log(b.tui);b.eat();b.sport(); // 很少走,通常都在飞b.tuiNum(); // 两条腿// 子类 - 狗类class Dog extends Animal{
sport(){
console.log("通常都在跑,很少走");
}
tuiNum(){
console.log("4条腿");
}}var d = new Dog();console.log(d.tui);d.eat();d.sport(); // 通常都在跑,很少走d.tuiNum(); // 4条腿效果:
| 多态的表现 |
|---|
 |
**小总结:**多态就是多个子类继承自同一个父类,但是每个子类将继承下来的属性或方法做了改善,最终每个子类表现出来的结果是不一样的。
多态其实源于继承,也是方法的重载。
抽象类
在实际工作中,项目负责人通常会写一些标准(类似于大纲),然后将标准交给具体实现的攻城狮,由攻城狮将这个标准进行具体化开发。
ts中的抽象类就是为制作标准的。抽象类不能被实例化,只能被派生类继承并实现。
定义抽象类使用abstract关键字来修饰类。
abstract class Animate{
public name:string;
constructor(name:string){
this.name = name;
}}var ani = new Animate("动物"); // 报错class Dog extends Animate{
constructor(name:string){
super(name);
}}var d = new Dog("小黄");这种结构没有意义。跟普通的继承是一样的,并不能体现出标准的特殊。在抽象类中通常会有抽象方法 - 使用abstract修饰的方法。
抽象方法必须在抽象类中,且只需要定义方法结构,不要具体的实现。但是派生类中必须实现(完善)抽象方法。
abstract class Animate{
public name:string;
constructor(name:string){
this.name = name;
}
abstract eat():void; // 抽象方法}class Dog extends Animate{
constructor(name:string){
super(name);
}
eat(){ // 实现了抽象方法
consolelog("小狗吃粮食");
}}这个结构就能体现出标准的特殊:规定子类必须包含eat方法。
抽象方法只能放在抽象类中。
抽象类存在的意义就是被其他类继承,是其他类的基类。
接口
抽象类只能给方法定义标准,对于属性限制不够,所以ts设计了接口语法,它定义了属性和方法的规范,起到限制和规范的作用。接口并不关心这些类的内部状态数据,也不关心这些类里方法的实现细节,它只规定这批类里必须提供某些方法,提供这些方法的类就可以满足实际需要。
ts的接口跟别的主流服务器端语言的接口一样,同时还增加了更加灵活的接口类型,包括属性、函数、可索引和类等。
简单来说,接口也是在定义标准,只不过更加灵活和全面。
属性接口
属性接口专门为了约束属性而设计。
语法:
interface 接口名称{
变量:类型;
变量:类型;}使用方式:
function printInfo(info:接口名称){
console.log(info.属性名); // 属性名必须是接口定义过的,否则报错}例:
// 以前对于数据的限制// 1.定义方法function printInfo():void{
console.log(123);}printInfo();// 2.传入参数function printInfo(info:number):void{
console.log(info);}printInfo(123);// 3.传入的参数对json限制function printInfo(info:{name:string}):void{
console.log(info);}printInfo({
name:"张三"});printInfo({ // 错误示例 - 键在函数中不存在
sex:"男"});// 这种函数只能对一个键做限制,要做批量限制很麻烦,要写很多函数// 使用接口限制// 1.定义接口interface info {
name:string;
sex:string;}// 2.定义函数使用接口类型function printInfo(data:info){
console.log(data.name);
console.log(data.sex);
// console.log(data.age); // 错误 - info中没有age键}// 3.使用printInfo({
name:"张三",
sex:"男",
age:20 // 错误 - info中没有age键});var obj = {
name:"张三",
sex:"男",
age:20}printInfo(obj); // 正确// 接口可以批量对变量进行约束 - 参数的顺序可以不一样,但是不能少参数定义接口中的可选参数:
interface info{
name:string;
sex?:string;
[propName:string]:any // 这里表示其他属性也可以加,也可以不加
}
// 这个接口表示name是必须,sex是可选项
// 在属性前面可以使用readonly来修饰属性不可以修改例:
// 对jquery的ajax的封装$.ajax({
type: "GET",
url: "test.json",
data: {username:$("#username").val(), content:$("#content").val()},
dataType: "json" });// 定义接口interface Config{
type?:string;
url:string;
data?:string;
dataType?:string;}// 使用接口类型封装ajaxfunction sendAjax(config:Config){
var xhr = new XMLHttpRequest();
}// 调用sendAjax({
url:"",
});函数接口
函数接口是专门为了约束函数的参数和返回而设计。
语法:
interface 接口名称{
(参数:类型):返回值类型}例:
// 加密的接口interface encrypt{
(key:string,value:string):string;}var md5:encrypt=function(key:string,value:string):string{
//模拟操作
return key+value;}console.log(md5('name','zhangsan'));可索引接口
可索引接口是对数组、对象等有索引的数据做约束。
对数组的约束接口:
interface userArr {
[index:number]:string; // 表示索引必须为数字,数据必须是字符串}使用:
var arr:userArr = ["张三","李四"]
对对象的约束:
interface userObj{
[index:string]:string;}使用:
var obj:userObj = {name:"张三"}泛型
泛型:软件工程中,我们不仅要创建一致的定义良好的API,同时也要考虑可重用性。 泛型不仅能够支持当前的数据类型,同时也能支持未来的数据类型,这在创建大型系统时为你提供了十分灵活的功能。
通俗理解:泛型就是解决 类 接口 方法的复用性、以及对不特定数据类型的支持(类型校验)
泛型方法:
function getInfo<t>(value:T):T{
return value;}getInfo<number>(123);getInfo<string>('aaa');</string></number></t>例:
// 约束函数传入number返回number,传入string返回string// 以前:function fn(a:number):number;function fn(a:string):string;function fn(a:any):any{
return a;}// 使用泛型function fn<t>(a:T):T{
return a;}fn<number>(234);fn<string>("abc");</string></number></t>命名空间
多人合作开发项目的时候,避免不了会有函数、变量、类等数据的命名冲突。但是ts不允许出现同名的类、函数、变量(const定义的),这时候就需要使用命名空间来解决这个问题。
命名空间其实就单独做一个作用域,在当前命名空间下的数据跟别的命名空间下的数据重名也不会产生冲突。
命名空间语法:
namespace A{ // namespace 命名空间名称{}
class Animal{
constructor(){
console.log("A命名空间下的动物类");
}
}}// 使用动物类的时候A.Animal()例:
命名空间
工作中一个项目都是协作开发,每个人负责一个文件,避免不了函数、变量、类、接口会重名。
但是在ts文件,不允许类、函数、let、const 重名
命名空间就是解决这个问题的。
命名空间:就是开辟自己的作用域
// 定义命名空间:namespace 空间名字{}
namespace A{
// 相当于定义了一个单独的作用域叫A
export class Animal{
name:string;
constructor(name:string){
this.name = name;
}
}
}
namespace B{
export class Animal{
age:number;
constructor(age:number){
this.age = age;
}
}
}
// 在这里实例化Animal类
// 使用命名空间:命名空间.数据
var a = new A.Animal("张三");
console.log(a.name); // 张三
var b = new B.Animal(20);
console.log(b.age); // 20从结果中可以看到,同名的类处在不同的命名空间下是不会冲突的。
此时,A命名空间就是一个单独的模块,进行模块化开发的时候,需要将命名空间导出,也就是说一个命名空间就是一个模块,而不是一个单独的文件了。
例:
// 导出export namespace A{ // 将命名空间导出
// 相当于定义了一个单独的作用域叫A
export class Animal{
name:string;
constructor(name:string){
this.name = name;
}
}}导入的时候,导入当前文件,接收命名空间,通过命名空间来调用数据:
// 导入import { A } from "./demo"; // 导入的是一个命名空间var a = new A.Animal("张三"); // 实例化那个Animalts事件封装
为什么要封装?
因为在es5和es6中允许dom元素继承EventTarget,但是在ts中不允许继承。
所以需要重构EventTarget。
使用dispathEvent来抛发事件,需要使用Event。所以重构Event。
本质:观察者模式。
ts开发的规则
开发的时候通常都是在使用模块化开发
怎么进行模块化开发?一个模块一个类,通常类的首字母会大写,文件名称和类的名称保持一致。
封装
准备工作:
将ts配置文件中的module选项改成amd。
"module": "amd",
更改输入输出目录:
"outDir": "./js", "rootDir": "./ts",
新建html,导入amd所使用的require.js。
配置导入文件以及异步推迟加载。
<script></script>
新建MyEvent.ts文件:
import MyTarget from "./MyTarget";export default class MyEvent{
public type:string;
[key:string]:any;
public myTarget:MyTarget|null = null;
public target:MyTarget|null = null;
public data:any;
constructor(type:string,data:any = null){
this.type = type;
}}新建MyTarget.ts
import IListener from "./IListener";import MyEvent from "./MyEvent";export default class MyTarget{
public listenerList:IListener = {};
constructor(){
}
addEventListener(type:string,listener:Function):void{
if(!this.listenerList[type]) this.listenerList[type] = [];
this.listenerList[type].push(listener);
}
removeEventListener(type:string,listener:Function):void{
if(!this.listenerList[type]) return;
var index:number = this.listenerList[type].indexOf(listener);
if(index>-1){
this.listenerList[type].splice(index,1);
}
}
dispathEvent(evt:MyEvent):boolean{
var list:Function[] = this.listenerList[evt.type];
if(!list) return false;
evt.myTarget = this;
evt.target = this;
for(var i:number=0;i<list.length><p>新建IListener.ts文件</p>
<pre class="brush:php;toolbar:false">export default interface IListener{
[key:string]:Array<function>;}</function>在Main.ts中使用:
import MyEvent from "./MyEvent";import MyTarget from "./MyTarget";var doc = new MyTarget();var ev = new MyEvent("zi");ev.a = 10;// var ev1 = new MyEvent("ziji");// ev1.b = 20;// console.log(doc);doc.addEventListener("zi",handler1);doc.addEventListener("zi",handler2);doc.addEventListener("ziji",handler2);doc.dispathEvent(ev);doc.dispathEvent(ev);// doc.dispathEvent(ev1);function handler1(e:MyEvent){
console.log(e + "----------------");}function handler2(e:MyEvent){
console.log(e + "||||||||||||||||||||");
(e.target as MyTarget).removeEventListener("zi",handler2);}效果:
| 第二次抛发的事件被删除 |
|---|
 |
更多编程相关知识,请访问:编程入门!!
위 내용은 TypeScript를 시작하는 데 도움이 되는 기사(요약)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 96
96
 5가지 일반적인 JavaScript 메모리 오류
Aug 25, 2022 am 10:27 AM
5가지 일반적인 JavaScript 메모리 오류
Aug 25, 2022 am 10:27 AM
JavaScript는 메모리 관리 작업을 제공하지 않습니다. 대신 메모리는 가비지 수집이라는 메모리 회수 프로세스를 통해 JavaScript VM에서 관리됩니다.
 Vue3+TypeScript+Vite는 이미지와 같은 정적 리소스를 동적으로 도입하기 위해 어떻게 필요합니까?
May 16, 2023 pm 08:40 PM
Vue3+TypeScript+Vite는 이미지와 같은 정적 리소스를 동적으로 도입하기 위해 어떻게 필요합니까?
May 16, 2023 pm 08:40 PM
질문: Vue3+TypeScript+Vite 프로젝트에서 이미지와 같은 정적 리소스를 동적으로 도입하기 위해 require를 사용하는 방법은 무엇입니까? 설명: 오늘 프로젝트를 개발할 때(프로젝트 프레임워크는 Vue3+TypeScript+Vite) 정적 리소스를 동적으로 도입해야 합니다. 즉, img 태그의 src 속성 값을 동적으로 가져옵니다. 다음 코드는 require에 의해 직접 도입될 수 있습니다. 쓰기 코드를 업로드한 후 물결선 오류가 보고되고 오류 메시지는 "require"라는 이름을 찾을 수 없습니다. 노드에 대한 유형 정의를 설치해야 합니까? npmi --save-dev@types/node를 사용해 보십시오. npmi--save-d 실행 후 ts(2580)
 Redis 및 TypeScript를 사용하여 고성능 컴퓨팅 기능을 개발하는 방법
Sep 20, 2023 am 11:21 AM
Redis 및 TypeScript를 사용하여 고성능 컴퓨팅 기능을 개발하는 방법
Sep 20, 2023 am 11:21 AM
Redis 및 TypeScript를 사용하여 고성능 컴퓨팅 기능을 개발하는 방법 개요: Redis는 고성능과 확장성을 갖춘 오픈 소스 인메모리 데이터 구조 스토리지 시스템입니다. TypeScript는 유형 시스템과 더 나은 개발 도구 지원을 제공하는 JavaScript의 상위 집합입니다. Redis와 TypeScript를 결합하면 대규모 데이터 세트를 처리하고 Redis의 메모리 저장 및 컴퓨팅 기능을 최대한 활용할 수 있는 효율적인 컴퓨팅 기능을 개발할 수 있습니다. 이 기사에서는 다음 방법을 보여줍니다.
 Vue3에서 TypeScript를 사용하는 방법
May 13, 2023 pm 11:46 PM
Vue3에서 TypeScript를 사용하는 방법
May 13, 2023 pm 11:46 PM
필드 이름 enum을 사용하여 유형을 선언하는 방법은 무엇입니까? 설계상 유형 필드는 열거형 값이어야 하며 호출자가 임의로 설정해서는 안 됩니다. 다음은 총 6개의 필드로 이루어진 Type의 열거형 선언이다. enumType{primary="primary",success="success",warning="warning",warn="warn",//warningaliasdanger="danger",info="info",}TypeSc
 MySQL을 사용하여 TypeScript에서 데이터 유형 변환 기능을 구현하는 방법
Jul 29, 2023 pm 02:17 PM
MySQL을 사용하여 TypeScript에서 데이터 유형 변환 기능을 구현하는 방법
Jul 29, 2023 pm 02:17 PM
MySQL을 사용하여 TypeScript에서 데이터 유형 변환 기능을 구현하는 방법 소개: 데이터 유형 변환은 웹 애플리케이션을 개발할 때 매우 일반적인 요구 사항입니다. 데이터베이스에 저장된 데이터를 처리할 때, 특히 MySQL을 백엔드 데이터베이스로 사용할 때 쿼리 결과의 데이터를 필요한 유형으로 변환해야 하는 경우가 많습니다. 이 기사에서는 MySQL을 사용하여 TypeScript에서 데이터 유형 변환을 구현하는 방법을 소개하고 코드 예제를 제공합니다. 1. 준비: 시작
 Redis 및 TypeScript를 사용하여 확장 가능한 프런트엔드 애플리케이션 개발
Aug 01, 2023 pm 09:21 PM
Redis 및 TypeScript를 사용하여 확장 가능한 프런트엔드 애플리케이션 개발
Aug 01, 2023 pm 09:21 PM
제목: Redis 및 TypeScript를 사용하여 확장 가능한 프런트 엔드 애플리케이션 개발 소개: 오늘날 인터넷 시대에 확장성은 모든 애플리케이션의 핵심 요소 중 하나입니다. 프런트엔드 애플리케이션도 예외는 아닙니다. 점점 늘어나는 사용자 요구 사항을 충족하려면 효율적이고 안정적인 기술을 사용하여 확장 가능한 프런트 엔드 애플리케이션을 구축해야 합니다. 이 기사에서는 Redis 및 TypeScript를 사용하여 확장 가능한 프런트 엔드 애플리케이션을 개발하고 코드 예제를 통해 해당 애플리케이션을 시연하는 방법을 소개합니다. Redis 소개
 PHP에서 TypeScript를 사용하여 더 나은 코드 작성
Jun 19, 2023 pm 06:31 PM
PHP에서 TypeScript를 사용하여 더 나은 코드 작성
Jun 19, 2023 pm 06:31 PM
JavaScript가 지속적으로 개발됨에 따라 프런트 엔드 엔지니어는 JavaScript 자체의 일부 문제(예: 대규모 프로젝트에서 종종 혼란과 오류를 일으키는 유형 검사 및 모듈성 부족)를 점차 인식하게 되었습니다. 이러한 문제를 해결하기 위해 TypeScript가 등장했고 프론트엔드 개발에서 점점 더 널리 사용되는 언어가 되었습니다. 백엔드 개발 분야에서 PHP는 항상 매우 인기 있는 스크립팅 언어였습니다. 따라서 TypeScript를 결합하여 PHP 애플리케이션을 개발하세요.
 Vue3에서 TypeScript를 사용하는 방법
May 18, 2023 pm 08:52 PM
Vue3에서 TypeScript를 사용하는 방법
May 18, 2023 pm 08:52 PM
필드 이름 enum을 사용하여 유형을 선언하는 방법은 무엇입니까? 설계상 유형 필드는 열거형 값이어야 하며 호출자가 임의로 설정해서는 안 됩니다. 다음은 총 6개의 필드로 이루어진 Type의 열거형 선언이다. enumType{primary="primary",success="success",warning="warning",warn="warn",//warningaliasdanger="danger",info="info",}TypeSc




