Vue 기술 노트: Vue 기술 스택(자세한 그림 및 텍스트 설명)
이 기사는 Vue 기술 스택에 대한 관련 지식을 제공하며 도움이 되기를 바랍니다.

vue 참고 1: Vue 기술 스택
1, node.js
Javascript 코드를 서버 측에서 실행하려면 Javascript 런타임 환경(런타임 환경)을 제공해야 합니다. node.js입니다.
node.js는 Chrome V8 엔진을 캡슐화하고 JavaScript가 서버에서 실행될 수 있도록 하는 개발 플랫폼입니다. 이는 JavaScript를 PHP, Python, Perl 및 Ruby와 같은 서버 측 언어와 동등한 스크립팅 언어로 만듭니다.
2. npm
node.js 패키지 관리 도구는 개발 및 유지 관리를 용이하게 하기 위해 프런트 엔드 프로젝트에 필요한 패키지, 플러그인, 도구, 명령 등을 균일하게 관리하는 데 사용됩니다.
npm은 package.json 구성 파일의 플러그인 이름 및 해당 버전 번호의 종속성 구성을 기반으로 npm install 명령을 통해 플러그인을 다운로드하며 자동으로 node_modules 디렉터리에 배치됩니다.
3, ES6
Javascript의 새 버전, ECMAScript6의 약어입니다. ES6를 사용하면 JS 로직을 빠르게 구현하기 위해 제공되는 강력한 기능을 활용하면서 JS 코드를 단순화할 수 있습니다.
4. Babel
ES6 코드를 브라우저 호환 ES5 코드로 변환하는 플러그인입니다.
5. 프로젝트 구축 도구 vue-cli
스캐폴딩 도구는 개발에 필요한 환경을 구축하고 Vue 프로젝트의 생성된 디렉터리 구조를 자동으로 생성합니다.
6. 라우팅 vue-router
단일 페이지 애플리케이션은 라우팅 전환만 수행합니다. 라우팅은 단일 페이지 애플리케이션의 핵심 플러그인입니다.
7. 상태 관리 라이브러리는 소규모 프로젝트의 글로벌 데이터 중앙 집중식 권장 사항으로 이해될 수 있습니다. 버스 메커니즘이 완전히 처리할 수 있을 것 같습니다. 이는 프로젝트에서 다양한 데이터의 상호 작용과 재사용을 균일하게 관리하고 필요한 데이터 개체를 저장하는 데 사용됩니다.
8. http 요청 도구 axios
⼼프로젝트 상황에 따라 캡슐화할 수 있는 ajax는 ES6 promise
9로 캡슐화됩니다.
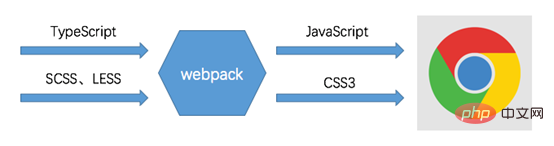
우리의 프론트엔드 프로젝트입니다. 파일을 js로 패키징하고 압축할 수 있으며, vue-loader와 같은 로더를 통해 구문 변환 및 로딩이 가능합니다. TypeScript, SCSS, LESS, 스타일러스(CSS 전처리기) 등 브라우저에서 직접 구문 분석할 수 없는 기술을 브라우저가 직접 구문 분석할 수 있는 코드로 변환합니다.
 10, Vue.js
10, Vue.js
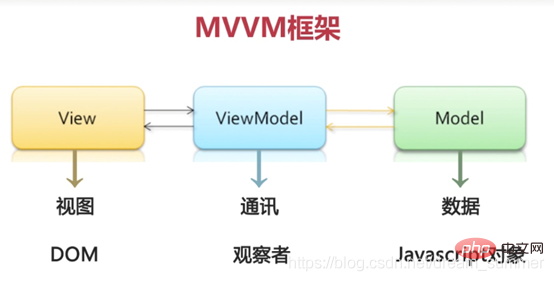
가벼운 MVVM 프레임워크입니다.
반응형: 페이지가 데이터 변경에 응답합니다프로그래밍 패러다임: 선언적 프로그래밍(js는 명령형 프로그래밍)데이터 양방향 바인딩(뷰가 수정되면 데이터도 모델에 할당되고, 모델이 변경되면 뷰에도 반응합니다.) Vue 인스턴스
Vue 인스턴스
var vm = new Vue({
// 选项
el:"#app", //挂载要管理的元素,【string(CSS 选择器)| Element(HTMLElement 实例)】只在用 new 创建实例时生效。
data:{ //定义数据,【Object | Function】组件的定义只接受 function
message:'hello world',
},
methods:{ //方法【{ [key: string]: Function }】,不应该使用箭头函数来定义 method 函数
plus: function () {
this.a++
}
}})로그인 후 복사
MVVM 모델을 완전히 따르지는 않지만 Vue의 디자인도 MVVM에서 영감을 받았습니다. 따라서 변수 이름 vm(ViewModel의 약어)은 Vue 인스턴스를 나타내기 위해 문서에서 자주 사용됩니다.
Vue 인스턴스가 생성되면 var vm = new Vue({
// 选项
el:"#app", //挂载要管理的元素,【string(CSS 选择器)| Element(HTMLElement 实例)】只在用 new 创建实例时生效。
data:{ //定义数据,【Object | Function】组件的定义只接受 function
message:'hello world',
},
methods:{ //方法【{ [key: string]: Function }】,不应该使用箭头函数来定义 method 函数
plus: function () {
this.a++
}
}})data 객체의 모든 속성을 Vue의 반응형 시스템vm (ViewModel 的缩写) 这个变量名表示 Vue 实例。
当一个 Vue 实例被创建时,它将 data 对象中的所有的 property 加入到 Vue 的响应式系统中。当这些 property 的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
值得注意的是只有当实例被创建时就已经存在于 data 中的 property 才是响应式的。也就是说如果你添加一个新的 property,比如:vm.b = 'hi' ,那么对 b 的改动将不会触发任何视图的更新。如果你知道你会在晚些时候需要一个 property,但是一开始它为空或不存在,那么你仅需要设置一些初始值。比如:
data: {
newTodoText: '',
visitCount: 0,
hideCompletedTodos: false,
todos: [],
error: null}这里唯一的例外是使用 Object.freeze(),这会阻止修改现有的 property,也意味着响应系统无法再追踪变化。Object.freeze() 方法可以冻结一个对象。一个被冻结的对象再也不能被修改;冻结了一个对象则不能向这个对象添加新的属性,不能删除已有属性,不能修改该对象已有属性的可枚举性、可配置性、可写性,以及不能修改已有属性的值。此外,冻结一个对象后该对象的原型也不能被修改。freeze() 返回和传入的参数相同的对象。
在实例挂载之后,el ,data元素可以用 vm.$el에 추가합니다. 이러한 속성의 값이 변경되면 뷰는 "응답"합니다. 즉, 새 값과 일치합니다.
인스턴스가 생성될 때 data에 이미 존재하는 속성만 반응형이라는 점에 주목할 가치가 있습니다. 즉, vm.b = 'hi'와 같은 새 속성을 추가하면 b를 변경해도 뷰 업데이트가 트리거되지 않습니다. 나중에 속성이 필요하다는 것을 알고 있지만 해당 속성이 비어 있거나 처음에는 존재하지 않는 경우 일부 초기 값만 설정하면 됩니다. 예:
rrreee여기서 유일한 예외는 Object.freeze()를 사용하는 것입니다. 이는 기존 속성의 수정을 방지하고 응답 시스템이 더 이상 변경 사항을 추적할 수 없음을 의미합니다.
Object.freeze()🎜 메서드는 객체를 🎜freeze🎜할 수 있습니다. 고정된 개체는 더 이상 수정할 수 없습니다. 개체가 고정되면 새 특성을 개체에 추가할 수 없고 기존 특성을 삭제할 수 없으며 개체의 기존 특성에 대한 열거 가능성, 구성 가능성 및 쓰기 가능성을 수정할 수 없습니다. 이며 기존 속성의 값은 수정할 수 없습니다. 또한 개체의 프로토타입은 고정된 후에는 수정할 수 없습니다. freeze()는 전달된 매개변수와 동일한 객체를 반환합니다. 🎜🎜인스턴스가 마운트된 후 vm.$el ,vm.$data를 사용하여 el ,data 요소에 액세스할 수 있습니다. 🎜🎜🎜vue 라이프 사이클 및 다양한 라이프 사이클에 따른 애플리케이션🎜🎜🎜라이프 사이클: 객체의 생성부터 소멸까지의 과정입니다. 🎜Life Cycle Hooks: 생성, mounted, 업데이트, destroyed

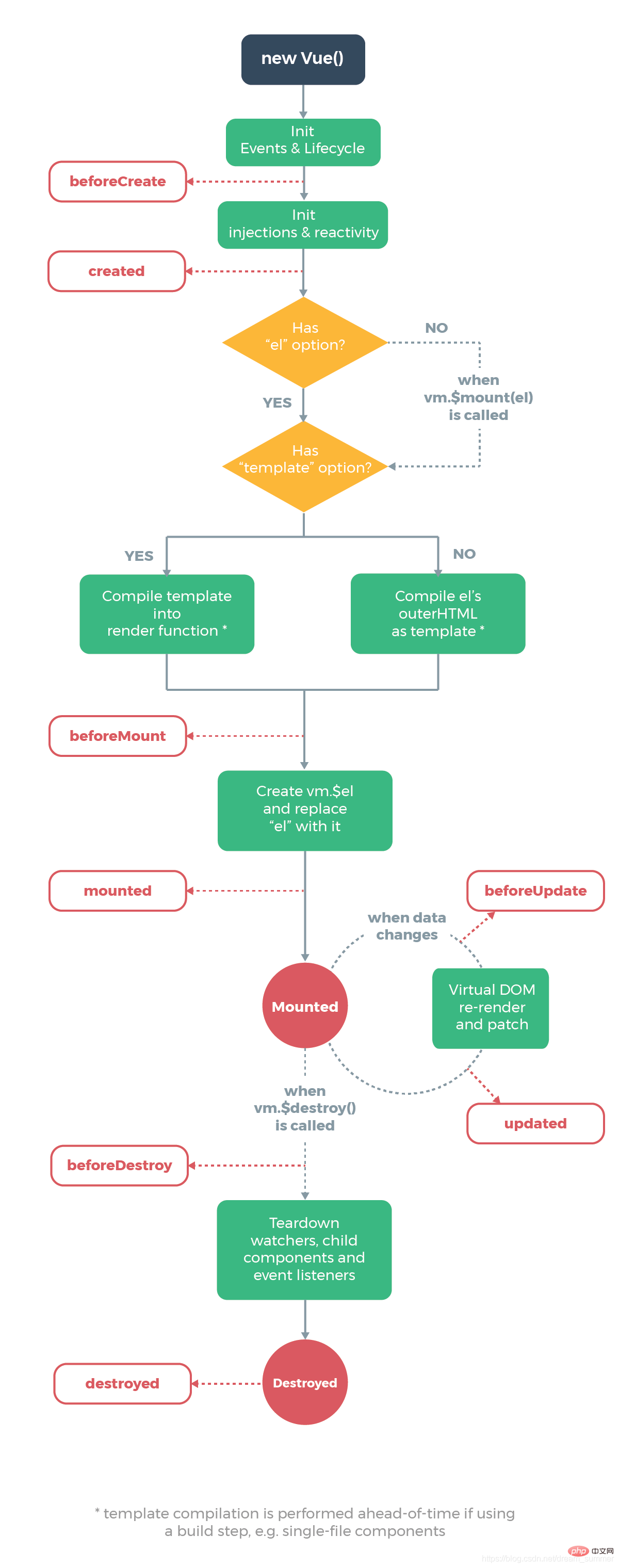
위는 Vue 공식 홈페이지의 Life Cycle 방식으로, 크게 생성 전/후, 전/후로 나눌 수 있습니다. 마운팅에는 업데이트 전/후, 파기 전/후의 4단계가 있습니다. 각 단계의 상태를 정리하면 다음과 같습니다.
beforeCreate: beforeCreate 라이프 사이클이 실행될 때 data 및 메소드의 데이터가 초기화되지 않았으므로 현재는 data의 데이터 및 메소드의 메소드를 사용할 수 없습니다. time
created: 데이터와 메소드가 초기화되었습니다. 이때 메소드의 메소드와 데이터의 데이터를 사용할 수 있습니다.
beforeMount: 템플릿이 컴파일되었지만 페이지에 마운트되지 않았습니다. . 이때 페이지는 여전히 이전 상태입니다.
mounted : 이때 Vue 인스턴스가 초기화되고 DOM이 마운트됩니다. DOM을 직접 작동하거나 타사 DOM 라이브러리를 사용할 수 있습니다
. beforeUpdate: 이때 데이터가 업데이트되었으나 아직 페이지가 동기화되지 않았습니다
updated: 데이터와 페이지가 업데이트되었습니다
beforeDestory: Vue 인스턴스가 소멸 단계에 들어갑니다만, 모든 데이터 및 메서드, 지침, 필터 등을 사용할 수 있습니다
destroyed: 현재 구성 요소가 파괴되어 데이터, 메서드 등을 모두 사용할 수 없습니다
위 소개에 따르면 페이지가 로드될 때 처음에는 beforeCreate, Created, beforeMount 및 Mount의 4가지 라이프사이클을 실행하므로 일반적으로 데이터를 얻기 위해 http 요청을 처리하거나 생성된 단계에서 데이터에 대한 특정 처리를 수행합니다. jquery 또는 기타 타사 DOM 라이브러리를 사용하는 등 마운트된 단계. 둘째, 위의 다양한 주기에서 데이터 및 페이지 상태의 차이를 기반으로 더 많은 작업을 수행할 수 있으므로 각 수명주기의 개발 상태는 매우 중요하며 Vue를 더 잘 제어할 수 있도록 이해해야 합니다. .
관련 추천: vue.js 비디오 튜토리얼
위 내용은 Vue 기술 노트: Vue 기술 스택(자세한 그림 및 텍스트 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 53
53
 19
19
 21
21
 67
67
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 Vue Pagination 사용 방법
Apr 08, 2025 am 06:45 AM
Vue Pagination 사용 방법
Apr 08, 2025 am 06:45 AM
Pagination은 큰 데이터 세트를 작은 페이지로 나누어 성능 및 사용자 경험을 향상시키는 기술입니다. VUE에서 다음 내장 방법을 페이징에 사용할 수 있습니다. 총 페이지 수를 계산하십시오 : TotalPages () Traversal 페이지 번호 : V-For Directive 현재 페이지를 설정하려면 : CurrentPage 현재 페이지 데이터 가져 오기 : currentPagedAta ()
 함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
VUE의 기능 차단은 지정된 기간 내에 기능이 호출되는 횟수를 제한하고 성능 문제를 방지하는 데 사용되는 기술입니다. 구현 방법은 다음과 같습니다. lodash 라이브러리 가져 오기 : 'lodash'에서 import {debounce}; Debounce 기능을 사용하여 인터셉트 기능을 만듭니다. const debouncedfunction = debounce (() = & gt; { / logical /}, 500); 인터셉트 함수를 호출하면 제어 기능이 최대 500 밀리 초 안에 한 번 호출됩니다.




