클라이언트 측 렌더링(CSR) 및 서버 측 렌더링(SSR)에 대한 심층 분석
이 기사는 클라이언트 측 렌더링 CSR 및 서버 측 렌더링 SSR에 대한 지식을 제공합니다.

서문: SEO에 대한 간략한 소개
- SEO(Search Engine Optimization)란 검색엔진의 검색순위 규칙을 일반용어로 요약해서 웹사이트를 합리적으로 최적화한다는 뜻입니다. 귀하의 웹 사이트가 Baidu에서 순위가 매겨지거나 Google과 같은 검색 엔진의 순위가 향상되어 더 많은 사용자가 귀하의 웹 사이트에 액세스할 수 있게 됩니다.
클라이언트 측 렌더링:
-
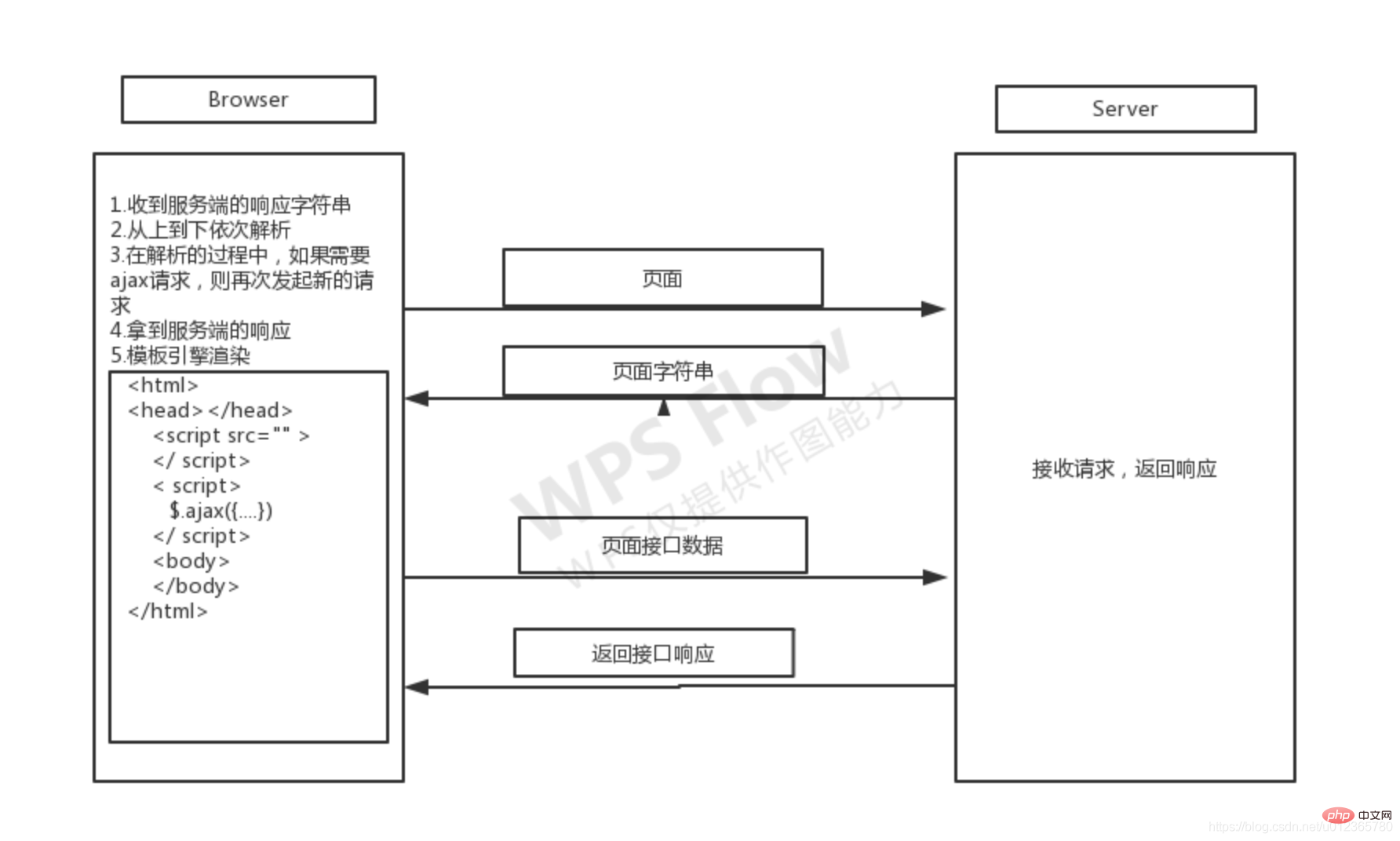
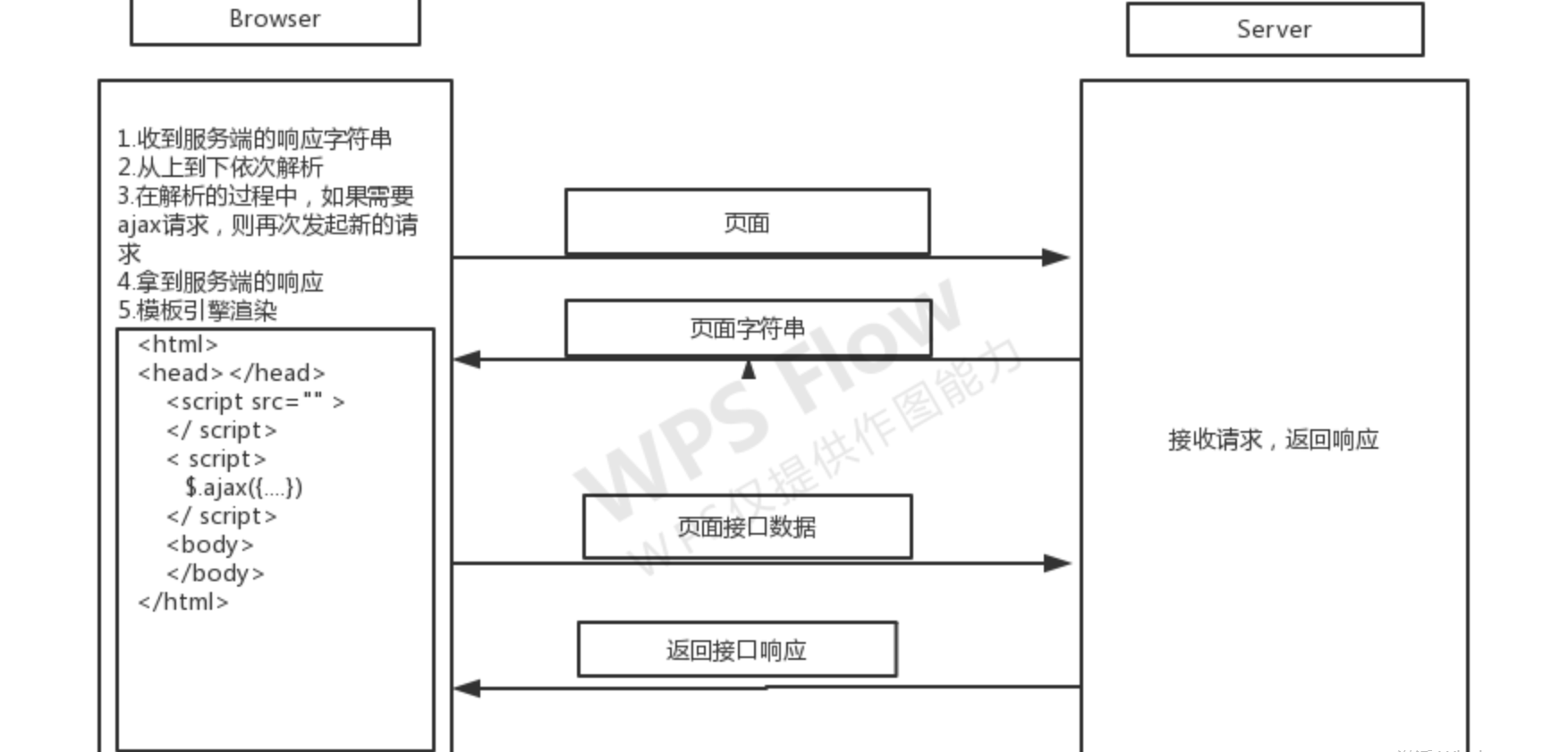
클라이언트 측 렌더링(클라이언트 측 렌더링), 즉 사용자가 URL 요청을 통해 웹 사이트에 액세스하면 서버가 html 문서를 반환한 다음 브라우저를 허용합니다. 디스플레이 페이지를 구문 분석하고 렌더링하려면 js, css, 이미지 파일 등이 데이터 로딩을 요청하기 위해 서버에 다시 요청을 보내야 합니다.

서버 측 렌더링:
-
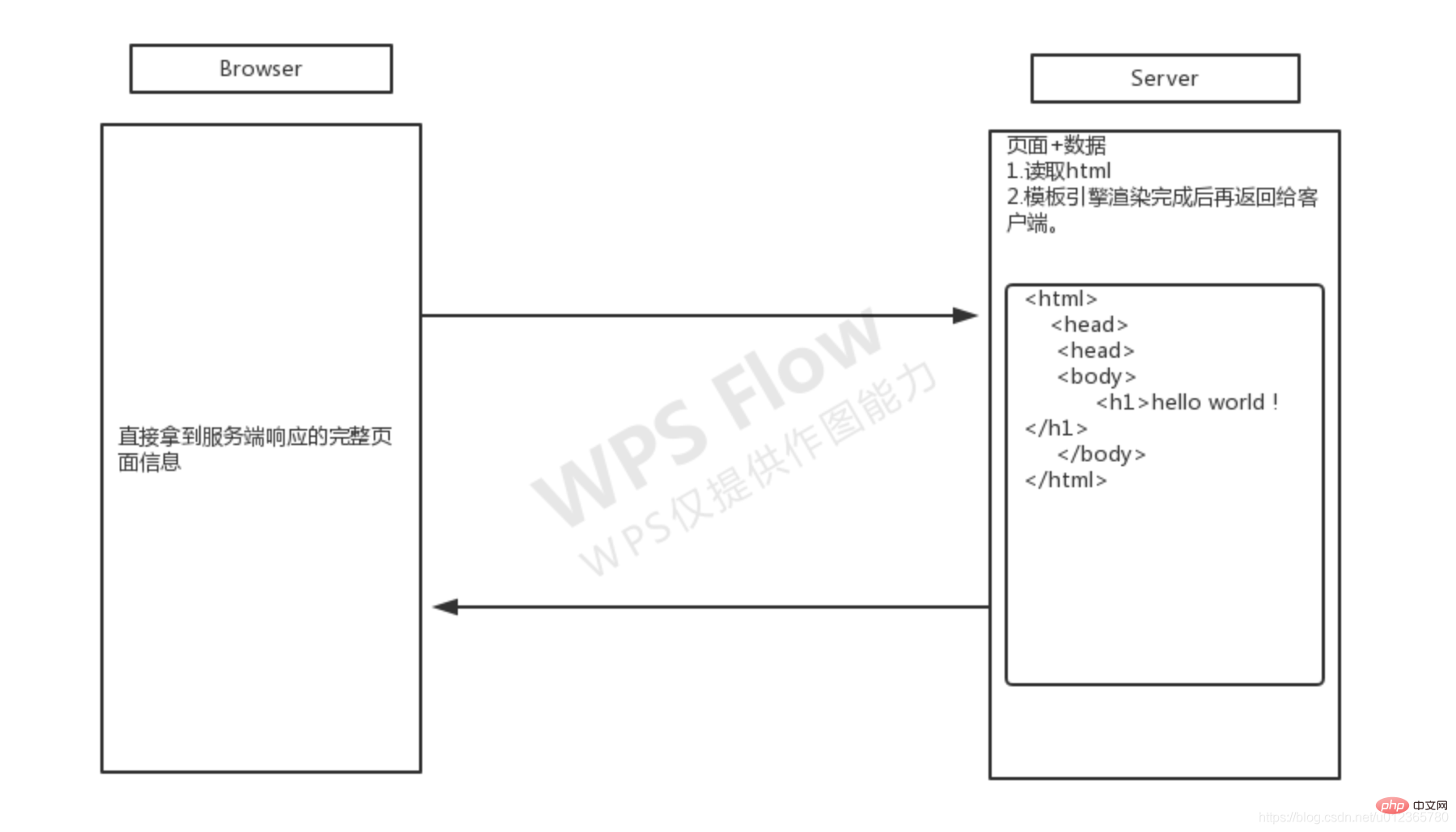
클라이언트 측 렌더링에 해당하는 것은 서버 측 렌더링(SSR)입니다. 모든 프런트 엔드 렌더링 표시 페이지는 문자열입니다. html, js, css를 포함한 서버 측 렌더링은 처리된 html 문자열을 클라이언트에 반환하는 것이며, 반환된 html 문자열에는 서버 측 지식이 html 서비스에 표시되어야 합니다. 클라이언트 데이터와 같은 정보는 클라이언트 브라우저가 직접 표시할 수 있도록 이 HTML 문자열에 직접 기록됩니다.

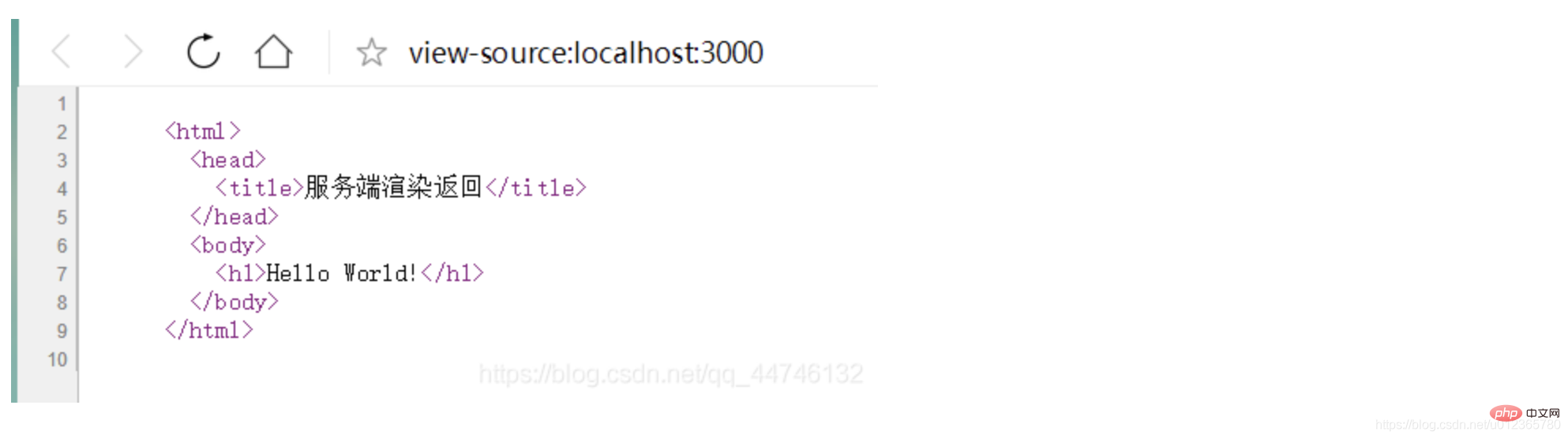
다음은 서버 측 렌더링의 간단한 예입니다.
import Koa from 'koa'
import Router from 'koa-router'
const app = new Koa()
const router = new Router()
router.get('/', async (ctx) => {
ctx.body = `
<title>服务端渲染返回</title>
<h1 id="Hello-World">Hello World!</h1>
`
})
app.use(router.routes())
app.listen(3000, () => {
console.log("koa server listening on 3000")
})위 서버에서 반환된 html 문자열은 해당 웹 페이지로 클라이언트에 직접 표시되므로 클라이언트는 서버에 데이터 로드를 끊임없이 요청

서버 렌더링 VS 클라이언트 렌더링
- CSR과 SSR의 가장 큰 차이점은 CSR이 페이지를 렌더링할 때 서버가 클라이언트에 직접 HTML을 반환한다는 점입니다. 렌더링 및 표시를 위해 SSR은 페이지 렌더링을 서버 측 JS 실행에 넘겨줍니다.
- **기존 CSR의 단점 => **
- HTML은 렌더링을 위해 클라이언트에 직접 반환되므로 클라이언트는 실행을 위해 JS 코드를 가져오기 위해 서버에 AJAX를 여러 번 보내야 합니다. 페이지 로딩 속도가 느려집니다.
- 우리 클라이언트가 실행을 위해 서버에서 JS를 가져오고 검색 엔진 크롤러는 html 구조의 내용만 인식할 수 있지만 js 코드는 인식할 수 없기 때문에 SEO에 우호적이지 않습니다.
따라서 SSR의 출현은 전통적인 CSR의 단점을 해결할 수 있습니다. 왜냐하면 이때 클라이언트 요청은 SEO에도 충분히 친숙한 서버에서 렌더링된 HTML을 얻게 되기 때문입니다.

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 클라이언트 측 렌더링(CSR) 및 서버 측 렌더링(SSR)에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7570
7570
 15
15
 1386
1386
 52
52
 87
87
 11
11
 62
62
 19
19
 28
28
 108
108
 2023년에 주목받을 프런트엔드 개발 트렌드를 알아보세요!
Mar 14, 2023 am 09:37 AM
2023년에 주목받을 프런트엔드 개발 트렌드를 알아보세요!
Mar 14, 2023 am 09:37 AM
프런트엔드 개발 트렌드는 항상 진화하고 있으며 일부 트렌드는 오랫동안 인기를 유지하고 있습니다. 이번 글에서는 2023년에 주목받을 프론트엔드 개발 트렌드를 요약하고 공유해보겠습니다~
 프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
인터넷의 급속한 발전과 함께 프론트엔드 개발 기술도 지속적으로 개선되고 반복되고 있습니다. PHP와 Angular는 프런트엔드 개발에 널리 사용되는 두 가지 기술입니다. PHP는 양식 처리, 동적 페이지 생성, 액세스 권한 관리와 같은 작업을 처리할 수 있는 서버측 스크립팅 언어입니다. Angular는 단일 페이지 애플리케이션을 개발하고 구성 요소화된 웹 애플리케이션을 구축하는 데 사용할 수 있는 JavaScript 프레임워크입니다. 이 기사에서는 프론트엔드 개발에 PHP와 Angular를 사용하는 방법과 이들을 결합하는 방법을 소개합니다.
 Flet: 크로스 플랫폼 Flutter 기반 Python 프레임워크
Apr 20, 2023 pm 05:46 PM
Flet: 크로스 플랫폼 Flutter 기반 Python 프레임워크
Apr 20, 2023 pm 05:46 PM
어제 저는 Python 데스크톱 개발 라이브러리의 전체 컬렉션에 대한 작은 헤드라인을 게시했는데, 제 동료가 Flet 라이브러리를 발견했습니다. 이것은 매우 새로운 라이브러리입니다. 첫 번째 버전은 올해 6월에 출시되었습니다. 매우 새롭지만, 거대한 Flutter의 지원을 받으며 현재는 지원하지 않지만 Python을 사용하여 전체 플랫폼 소프트웨어를 개발할 수 있습니다. 모든 플랫폼, 작성자의 계획에 따르면 Flutter가 지원하는 것은 무엇이든 앞으로도 지원될 것입니다. 어제 간단히 연구했는데 모든 사람에게 정말 좋습니다. 나중에 일련의 작업을 수행하는 데 사용할 수 있습니다. FletFlet은 프런트 엔드 개발 경험이 없어도 원하는 언어로 대화형 다중 사용자 웹, 데스크탑 및 모바일 애플리케이션을 구축할 수 있는 프레임워크입니다. 주인
 세션 저장소를 사용하여 프런트엔드 개발 효율성을 높이는 방법을 알아보세요.
Jan 13, 2024 am 11:56 AM
세션 저장소를 사용하여 프런트엔드 개발 효율성을 높이는 방법을 알아보세요.
Jan 13, 2024 am 11:56 AM
sessionStorage의 역할을 익히고 프런트엔드 개발 효율성을 높이려면 구체적인 코드 예제가 필요합니다. 인터넷의 급속한 발전과 함께 프런트엔드 개발 분야도 날이 갈수록 변화하고 있습니다. 프런트엔드 개발을 할 때, 우리는 종종 대량의 데이터를 처리하고 후속 사용을 위해 브라우저에 저장해야 합니다. SessionStorage는 임시 로컬 저장소 솔루션을 제공하고 개발 효율성을 향상시킬 수 있는 매우 중요한 프런트 엔드 개발 도구입니다. 이번 글에서는 sessionStorage의 역할을 소개하겠습니다.
 프론트 엔드 개발의 JavaScript 비동기 요청 및 데이터 처리 경험 요약
Nov 03, 2023 pm 01:16 PM
프론트 엔드 개발의 JavaScript 비동기 요청 및 데이터 처리 경험 요약
Nov 03, 2023 pm 01:16 PM
프론트엔드 개발에서의 JavaScript 비동기 요청 및 데이터 처리 경험 요약 프론트엔드 개발에서 JavaScript는 페이지에서 대화형 및 동적 효과를 얻을 수 있을 뿐만 아니라 비동기 요청을 통해 데이터를 얻고 처리할 수도 있는 매우 중요한 언어입니다. . 이 기사에서는 비동기 요청 및 데이터를 처리할 때의 몇 가지 경험과 팁을 요약하겠습니다. 1. XMLHttpRequest 개체를 사용하여 비동기 요청을 만듭니다. XMLHttpRequest 개체는 JavaScript에서 전송하는 데 사용됩니다.
 node.red 란 무엇입니까?
Nov 08, 2022 pm 03:53 PM
node.red 란 무엇입니까?
Nov 08, 2022 pm 03:53 PM
node.red는 하드웨어 장치, API 및 온라인 서비스를 새롭고 흥미로운 방식으로 연결하기 위한 흐름 기반 로우 코드 프로그래밍 도구인 Node-RED를 의미합니다. 이는 다음을 사용하여 흐름을 쉽게 연결할 수 있는 브라우저 기반 편집기를 제공합니다. 편집 패널의 다양한 노드를 클릭 한 번으로 런타임에 배포할 수 있습니다.
 프론트엔드 개발과 백엔드 개발의 차이점과 연관성
Mar 26, 2024 am 09:24 AM
프론트엔드 개발과 백엔드 개발의 차이점과 연관성
Mar 26, 2024 am 09:24 AM
프론트엔드와 백엔드 개발은 완전한 웹 애플리케이션을 구축하는 데 있어 두 가지 필수 측면이지만 둘 사이에는 분명한 차이점이 있지만 밀접하게 연관되어 있습니다. 이 기사에서는 프런트엔드 개발과 백엔드 개발 간의 차이점과 연관성을 분석합니다. 먼저 프론트엔드 개발과 백엔드 개발의 구체적인 정의와 업무를 살펴보겠습니다. 프론트엔드 개발은 주로 사용자 인터페이스와 사용자 상호작용 부분, 즉 사용자가 브라우저에서 보고 조작하는 부분을 구축하는 일을 담당합니다. 프런트 엔드 개발자는 일반적으로 HTML, CSS, JavaScript와 같은 기술을 사용하여 웹 페이지의 디자인과 기능을 구현합니다.
 웹 사이트 속도를 향상시키는 핵심 최적화 모드, 모든 프런트엔드 개발자가 마스터해야 합니다!
Feb 02, 2024 pm 05:36 PM
웹 사이트 속도를 향상시키는 핵심 최적화 모드, 모든 프런트엔드 개발자가 마스터해야 합니다!
Feb 02, 2024 pm 05:36 PM
프런트엔드 개발자의 필수품: 최적화 모드를 마스터하고 웹사이트를 멋지게 만드세요! 인터넷의 급속한 발전과 함께 웹사이트는 기업 홍보와 커뮤니케이션의 중요한 채널 중 하나로 자리 잡았습니다. 성능이 좋고 로딩 속도가 빠른 웹사이트는 사용자 경험을 향상시킬 뿐만 아니라 더 많은 방문자를 유치합니다. 프런트엔드 개발자로서 몇 가지 최적화 패턴을 익히는 것이 중요합니다. 이 기사에서는 개발자가 웹 사이트를 더 잘 최적화하는 데 도움이 되도록 일반적으로 사용되는 몇 가지 프런트 엔드 최적화 기술을 소개합니다. 압축 파일 웹 사이트 개발에서 일반적으로 사용되는 파일 형식에는 HTML, CSS 및 J가 포함됩니다.