소규모 프로그램 개발에 대한 실무 지식을 요약하고 공유합니다.
이 기사는 미니 프로그램 개발에 대한 실용적인 지식을 요약하고 공유합니다. 모든 사람에게 도움이 되기를 바랍니다.

작은 프로그램의 렌더링 원리를 이해하세요
Background
웹 개발에서 js는 단일 스레드이기 때문에 때로는 장시간 실행되는 스크립트가 발생하여 페이지가 응답을 잃게 됩니다. 현재 페이지를 렌더링하는 방법에는 세 가지가 있습니다.
- 순수한 클라이언트 측 네이티브 기술 렌더링
- 순수한 웹 기술 렌더링
- 하이브리드 렌더링, 즉 웹과 네이티브 렌더링의 조합
미니 프로그램에서 하이브리드는 selected 렌더링 방식은 로직 레이어와 뷰 레이어를 분리하고, 듀얼 스레드를 사용해 실행하며, webView를 사용해 뷰 레이어의 인터페이스를 렌더링하고, 로직 레이어는 JSCore에서 실행된다.
미니 프로그램의 듀얼 스레드 모델:
- 로직 레이어: 자바스크립트를 실행하기 위한 별도의 스레드를 생성합니다. 여기서 실행되는 것은 미니 프로그램의 비즈니스 로직과 관련된 코드로 로직 처리, 데이터 요청 및 인터페이스를 담당합니다. 전화.
- View 레이어: 인터페이스 렌더링은 webView 스레드에서 실행되며 논리 레이어 코드는 렌더링되는 인터페이스를 제어합니다.
- jsBridge: 작은 프로그램이 API를 통해 기본 기능을 사용할 수 있도록 합니다. appId를 이해하세요. uniId와 openId 사이에 연결이 있습니까

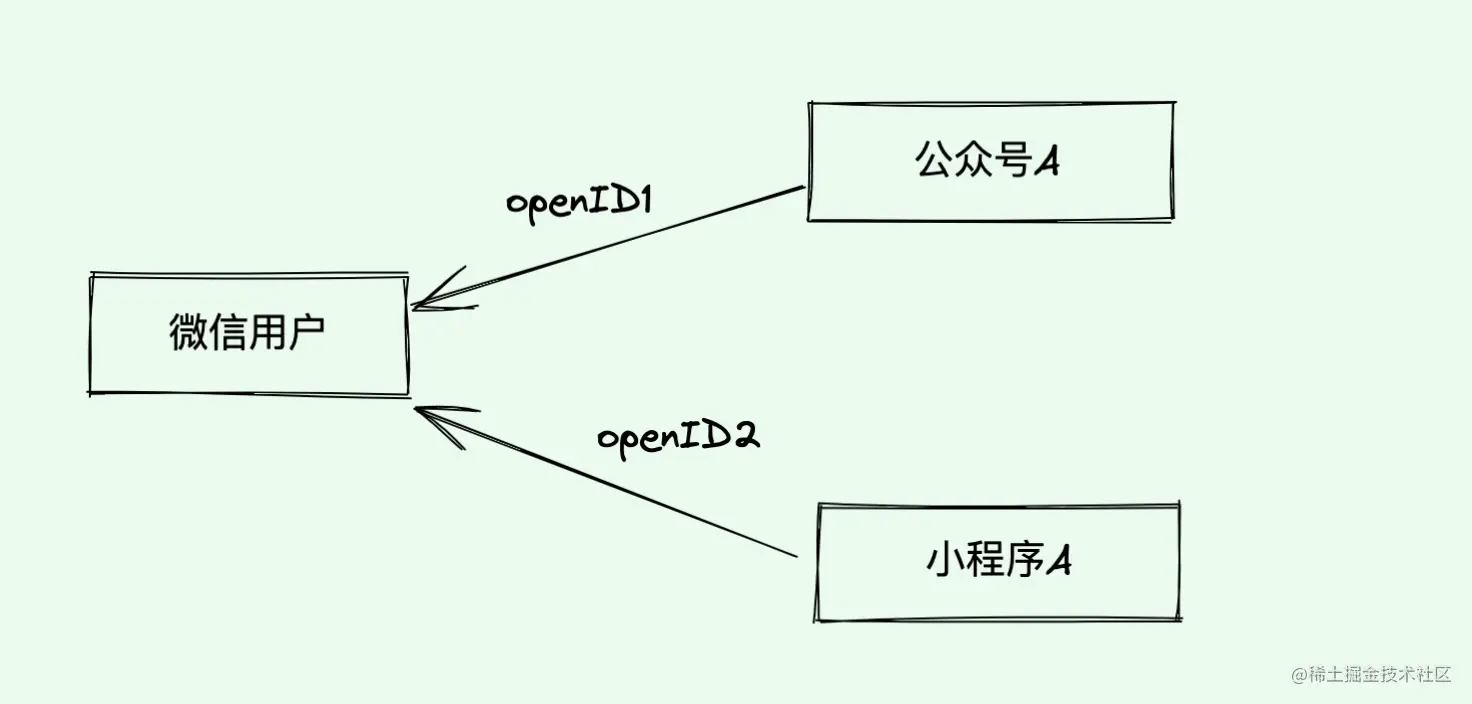
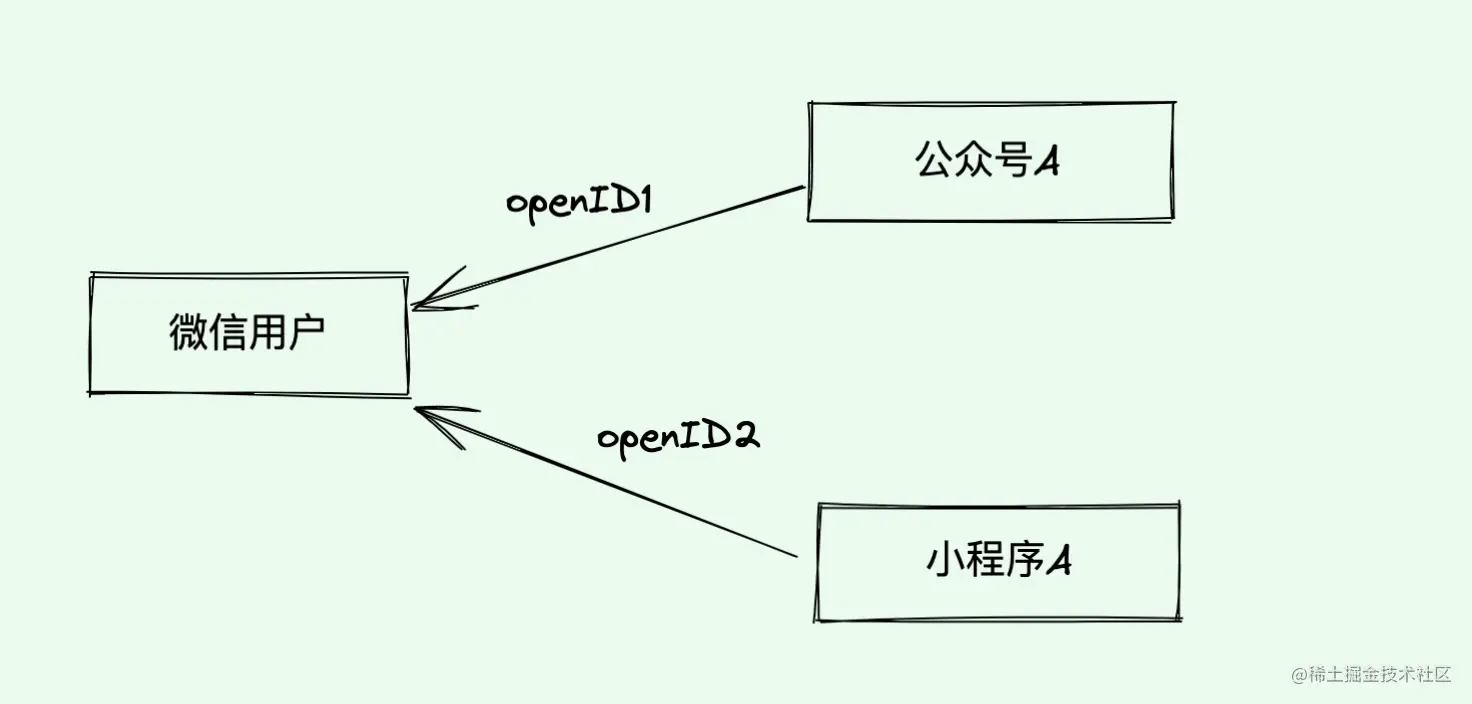
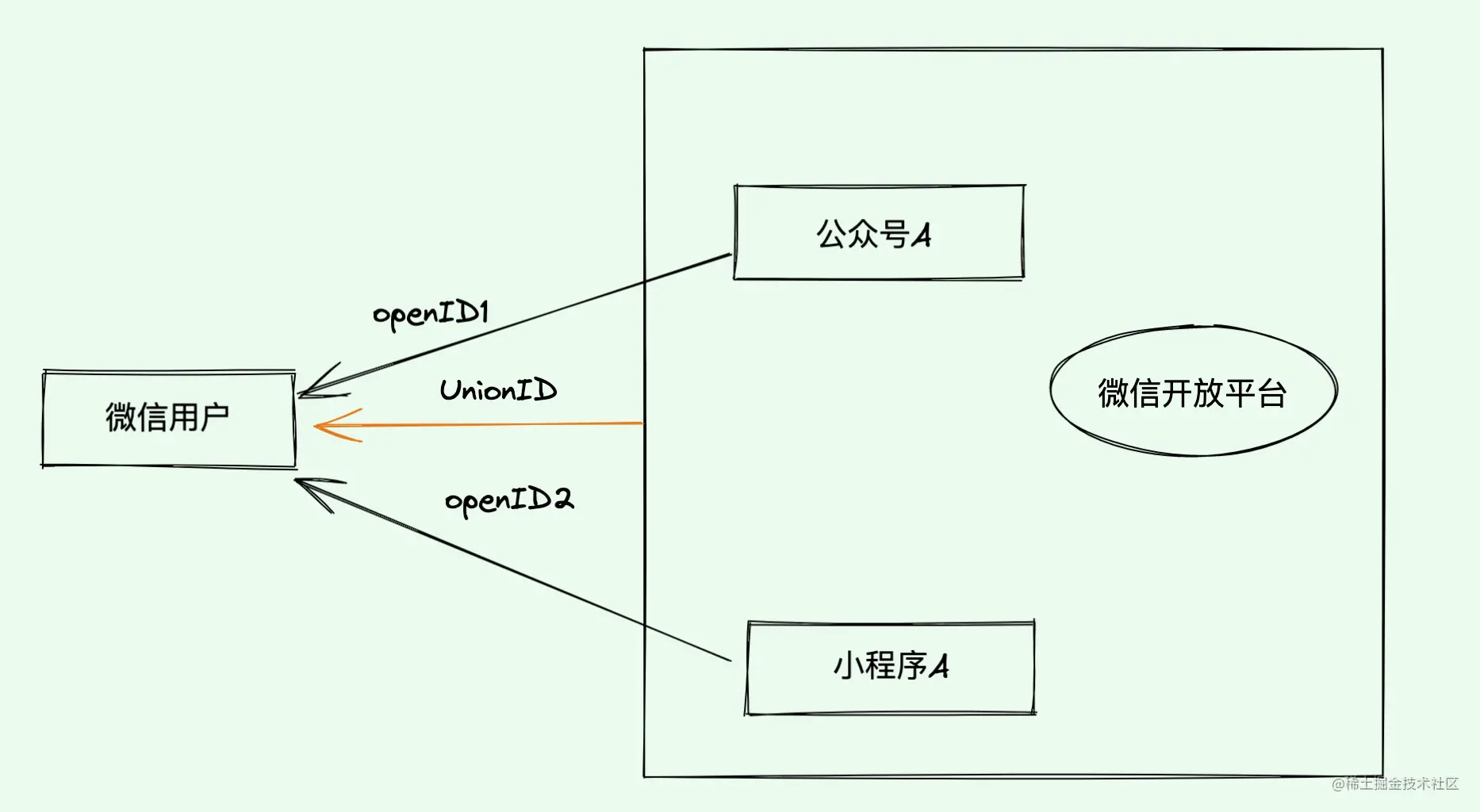
openID는 WeChat 공개 플랫폼에 의해 사용자에게 할당됩니다. 우리 모두 알고 있듯이 WeChat 미니 프로그램과 WeChat 공개 계정은 WeChat 공개에서 유지됩니다. 플랫폼 모든 공개 사용자를 구별하기 위해 계정과 미니 프로그램은 각 사용자마다 고유한 오픈ID를 생성합니다. 동일한 개방형 플랫폼에 있는 애플리케이션의 경우 WeChat 사용자는 고유한 UnionID
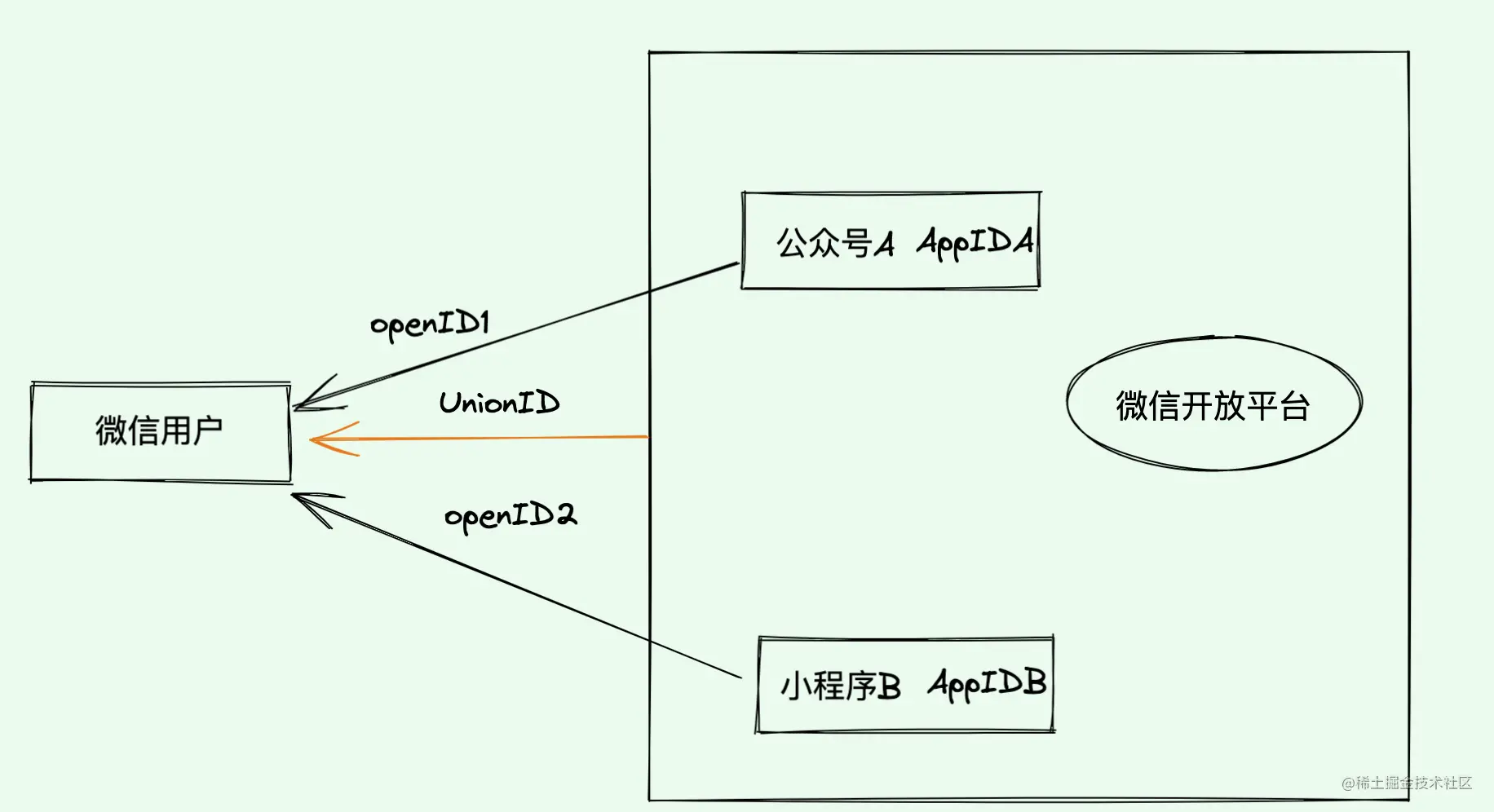
를 갖게 됩니다. 예: 회사에 미니 프로그램 A와 WeChat 공식 계정 B라는 두 개의 애플리케이션이 있습니다. A와 B의 사용자 정보를 연결해야 합니다. A 및 B. 두 개의 애플리케이션이 동일한 개방형 플랫폼에 바인딩됩니다. WeChat 개방형 플랫폼은 승인된 로그인 및 등록 후 UnionID가 사용자 테이블에 저장되고 아래의 다른 애플리케이션에서 승인됩니다. 로그인하고 UnionID를 얻은 후 사용자 정보를 직접 반환할 수 있습니다.
AppID
AppID는 다양한 애플리케이션의 고유 식별자입니다
회사에는 하나의 미니 프로그램, 하나의 공식 계정 및 두 개의 애플리케이션이 있습니다. AppId는 이 두 애플리케이션의 고유 식별자입니다 여러분이 리더십을 받아들일 수 있도록 미니 프로그램의 점프 능력을 요약하겠습니다. 언제든지 검사
여러분이 리더십을 받아들일 수 있도록 미니 프로그램의 점프 능력을 요약하겠습니다. 언제든지 검사
오늘 친구가 지금 중소기업에서 사장들끼리 회의실에서 회의를 하고 있다고 불평을 하더군요. 큰 사장이 미니 프로그램 점프에 관해 질문을 합니다. . 어느 부분을 담당하는지 모르는 리더 A씨가 나와서 먼저 운영과 유지보수에 대해 물어본 뒤 백엔드 자바에 대해 물었다. 자바 상사는 이게 프론트엔드에 속한다고 하더군요. 이 말을 들은 리더 A는 프런트엔드가 무엇을 알고 있느냐고 직접 말했습니다. 그리고 회의실로 들어가 빅 보스에게 피드백을 주었습니다. 아무도 몰랐습니다. 그는 이전에 회사의 프론트엔드 상태가 매우 낮다고 말했습니다. 이 기능을 구현해야 합니다
이제 수요가 있으니 계획을 시작해 보겠습니다
옵션 1: 버튼을 클릭하고 팝업 상자를 제공하고 팝업 상자에 QR 코드를 입력합니다. 사용자에게 길게 누르기 인식 안내
옵션 2: WeChat의 오픈 태그 wx-open-launch-weapp 사용
합법적이고 규정을 준수하는 모든 A 미니 프로그램으로 이동하려면(나중에 이 기능에 더 많은 제한이 있을 것이라고 생각합니다)제품과 논의한 후 두 번째 옵션이 더 적합하고 개방적이며 완전합니다.
단계:인증된 서비스 계정, 서비스 계정에 바인딩된 "js 인터페이스 보안 도메인 이름" 아래의 웹 페이지는 이 라벨을 사용하여 합법적이고 규정을 준수하는 모든 애플릿으로 이동할 수 있습니다.
js 파일 소개 https://res.wx .qq.com/open/js/jweixin -1.6.0.js구성 인터페이스를 통해 권한 구성을 삽입하고 openTagList 필드를 통해 필요한 오픈 태그를 적용하세요
wx.config({ debug: false, appId: '', // 公众号唯一标识 timestamp: '', // 生成签名的时间戳 nonceStr: '', // 生成签名的随机串 signature: '', // 签名 jsApiList: ["wx-open-launch-weapp"], openTagList: ["wx-open-launch-weapp"] // 微信开放标签 小程序跳转按钮:<wx-open-launch-weapp> }); // 通过ready处理成功验证 wx.ready(function () { console.log('ready') }) // 处理失败验证 wx.error(function(error) { console.error("err", error); }); <wx-open-launch-weapp id="launch-btn" username="gh_xxxxxxxx" path="pages/home/index?user=123&action=abc" > <script type="text/wxtag-template"> <style>.btn { padding: 12px }</style> <button class="btn">打开小程序</button> </script> </wx-open-launch-weapp>로그인 후 복사
- WeChat 고객 서비스 메시지가 급상승합니다 애플릿 링크
文本内容....<a href='' data-miniprogram-appid='{{appid}}' data-miniprogram-path='pages/index/index'>点击跳小程序</a>로그인 후 복사
- data-miniprogram-appid填写小程序链接,表示跳转小程序
- data-miniprogram-path 小程序路径,可带参数
- 公众号必须和小程序相关联
- 链接中的各个属性值必须使用单引号
小程序跳转小程序
wx.navigateToMiniProgram({ envVersion: 'release', // 要打开的小程序版本,develop: 开发版,trial:体验版,release:正式版。仅在当前小程序为开发版或体验版时此参数有效。 appId: ’‘, // 跳转appid path: ’‘ // 跳转路径 })로그인 후 복사
- 需要用户手动触发
- 需要用户确认跳转
【相关学习推荐:小程序开发教程】
위 내용은 소규모 프로그램 개발에 대한 실무 지식을 요약하고 공유합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 46
46
 19
19
 18
18
 20
20
 Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
모바일 인터넷 기술과 스마트폰의 대중화로 인해 WeChat은 사람들의 삶에 없어서는 안될 애플리케이션이 되었습니다. WeChat 미니 프로그램을 사용하면 사람들은 애플리케이션을 다운로드하고 설치하지 않고도 미니 프로그램을 직접 사용하여 몇 가지 간단한 요구 사항을 해결할 수 있습니다. 이 기사에서는 Python을 사용하여 WeChat 애플릿을 개발하는 방법을 소개합니다. 1. 준비 Python을 사용하여 WeChat 애플릿을 개발하기 전에 관련 Python 라이브러리를 설치해야 합니다. 여기서는 wxpy와 itchat 두 라이브러리를 사용하는 것이 좋습니다. wxpy는 위챗 머신입니다
 작은 프로그램이 반응할 수 있나요?
Dec 29, 2022 am 11:06 AM
작은 프로그램이 반응할 수 있나요?
Dec 29, 2022 am 11:06 AM
미니 프로그램은 반응을 사용할 수 있습니다. 사용 방법: 1. "react-reconciler"를 기반으로 렌더러를 구현하고 DSL을 생성합니다. 2. DSL을 구문 분석하고 렌더링하기 위한 미니 프로그램 구성 요소를 만듭니다. 3. npm을 설치하고 개발자를 실행합니다. 도구에서 npm을 빌드합니다. 4. 자신의 페이지에 패키지를 소개한 다음 API를 사용하여 개발을 완료합니다.
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
10월 31일 이 사이트의 소식에 따르면 올해 5월 27일 Ant Group은 '한자 선택 프로젝트'를 시작한다고 발표했으며 최근 새로운 진전을 보였습니다. Alipay는 '한자 선택 - 흔하지 않은 문자' 미니 프로그램을 출시했습니다. 희귀 캐릭터는 희귀 캐릭터 라이브러리를 보완하고 희귀 캐릭터에 대한 다양한 입력 경험을 제공하여 Alipay의 희귀 캐릭터 입력 방법을 개선하는 데 도움을 줍니다. 현재 사용자는 "한자픽업", "희귀문자" 등의 키워드를 검색하여 "특수문자" 애플릿에 진입할 수 있습니다. 미니 프로그램에서 사용자는 시스템에서 인식 및 입력되지 않은 희귀 문자의 사진을 제출할 수 있으며 확인 후 Alipay 엔지니어가 글꼴 라이브러리에 추가 항목을 작성합니다. 이 웹사이트에서는 미니 프로그램에서도 최신 문자 분할 입력 방식을 경험할 수 있다고 밝혔습니다. 이 입력 방식은 발음이 불분명한 희귀 문자를 위해 설계되었습니다. 사용자 해체
 uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
유니앱이 미니 프로그램과 H5 사이를 빠르게 전환하려면 구체적인 코드 예제가 필요합니다. 최근 모바일 인터넷의 발전과 스마트폰의 대중화로 인해 미니 프로그램과 H5는 필수 애플리케이션 형태가 되었습니다. 크로스 플랫폼 개발 프레임워크인 uniapp은 코드 세트를 기반으로 작은 프로그램과 H5 간의 변환을 신속하게 실현하여 개발 효율성을 크게 향상시킬 수 있습니다. 이 기사에서는 uniapp이 미니 프로그램과 H5 간의 신속한 변환을 달성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 유니앱 유니아 소개
 미니프로그램 등록 조작방법
Sep 13, 2023 pm 04:36 PM
미니프로그램 등록 조작방법
Sep 13, 2023 pm 04:36 PM
미니 프로그램 등록 작업 단계: 1. 개인 ID 카드, 기업 사업자 등록증, 법인 ID 카드 및 기타 제출 자료 사본을 준비합니다. 2. 미니 프로그램 관리 배경에 로그인합니다. 4. "기본 설정"을 선택합니다. 5. 제출 정보를 입력합니다. 6. 제출 자료를 업로드합니다. 7. 제출 신청서를 제출합니다. 8. 심사 결과를 기다립니다. 제출이 통과되지 않은 경우 사유에 따라 수정합니다. 9. 제출에 대한 후속 작업은 다음과 같습니다.
 Python으로 간단한 채팅 프로그램 작성 튜토리얼
May 08, 2023 pm 06:37 PM
Python으로 간단한 채팅 프로그램 작성 튜토리얼
May 08, 2023 pm 06:37 PM
구현 아이디어 x01 서버 구축 먼저, 서버 측에서는 소켓을 사용하여 메시지를 수락합니다. 소켓 요청이 수락될 때마다 새 스레드가 열려 메시지 배포 및 수락을 관리합니다. 모든 스레드를 관리하여 채팅방의 다양한 기능 처리를 실현합니다. x02 클라이언트의 설정은 서버보다 훨씬 간단합니다. 클라이언트의 기능은 메시지를 보내고 받는 것뿐이며 특정 문자를 입력하는 것뿐입니다. 따라서 다양한 기능을 사용하려면 클라이언트 측에서 두 개의 스레드만 사용해야 합니다. 하나는 메시지 수신 전용이고 다른 하나는 메시지 전송 전용입니다. 왜냐하면, 오직
 위챗 미니 프로그램 회원가입 방법
May 07, 2024 am 10:24 AM
위챗 미니 프로그램 회원가입 방법
May 07, 2024 am 10:24 AM
1. WeChat 미니 프로그램을 열고 해당 미니 프로그램 페이지로 들어갑니다. 2. 미니 프로그램 페이지에서 회원 관련 입구를 찾으세요. 일반적으로 회원 입구는 하단 네비게이션 바 또는 개인 센터에 있습니다. 3. 멤버십 포털을 클릭하여 멤버십 신청 페이지로 이동합니다. 4. 회원가입신청 페이지에서 휴대폰번호, 이름 등 관련 정보를 입력하신 후, 가입신청을 해주세요. 5. 미니 프로그램은 회원 가입 신청서를 검토한 후, 사용자는 위챗 미니 프로그램의 회원이 될 수 있습니다. 6. 이용자는 회원이 되면 포인트, 쿠폰, 회원전용 이벤트 등 더 많은 회원권을 누릴 수 있습니다.




