AntDesign의 로고 부활절 달걀 효과를 모방하기 위해 순수 CSS를 사용하는 방법을 단계별로 가르쳐주세요.
Ant Design의 공식 웹사이트에서 로고 부활절 달걀 효과를 얻는 방법은 무엇입니까? 이 기사에서는 구현 원리를 분석하고 순수 CSS를 사용하여 Ant Design 공식 웹사이트 로고의 부활절 달걀 효과를 구현하는 방법을 단계별로 보여드리겠습니다. 모든 사람에게 도움이 되기를 바랍니다.
최근 프로젝트에서는 Ant Design이 많이 사용되었는데 여전히 매우 좋습니다. 이런 효과를 느끼셨는지 모르겠습니다. 공식 홈페이지에서는 로고 위에 마우스를 올려놓으면 i 글자의 아이콘이 계속 바뀌는데요. 중지하고 다시 변경합니다. 작은 부활절 달걀입니다(아마도 이전에는 눈치채지 못했을 수도 있습니다). 데모는 다음과 같습니다. i上的图标会不停的变化,离开后停止,放上去重新变化,算得上是一个小彩蛋(可能我之前没发现),演示如下:

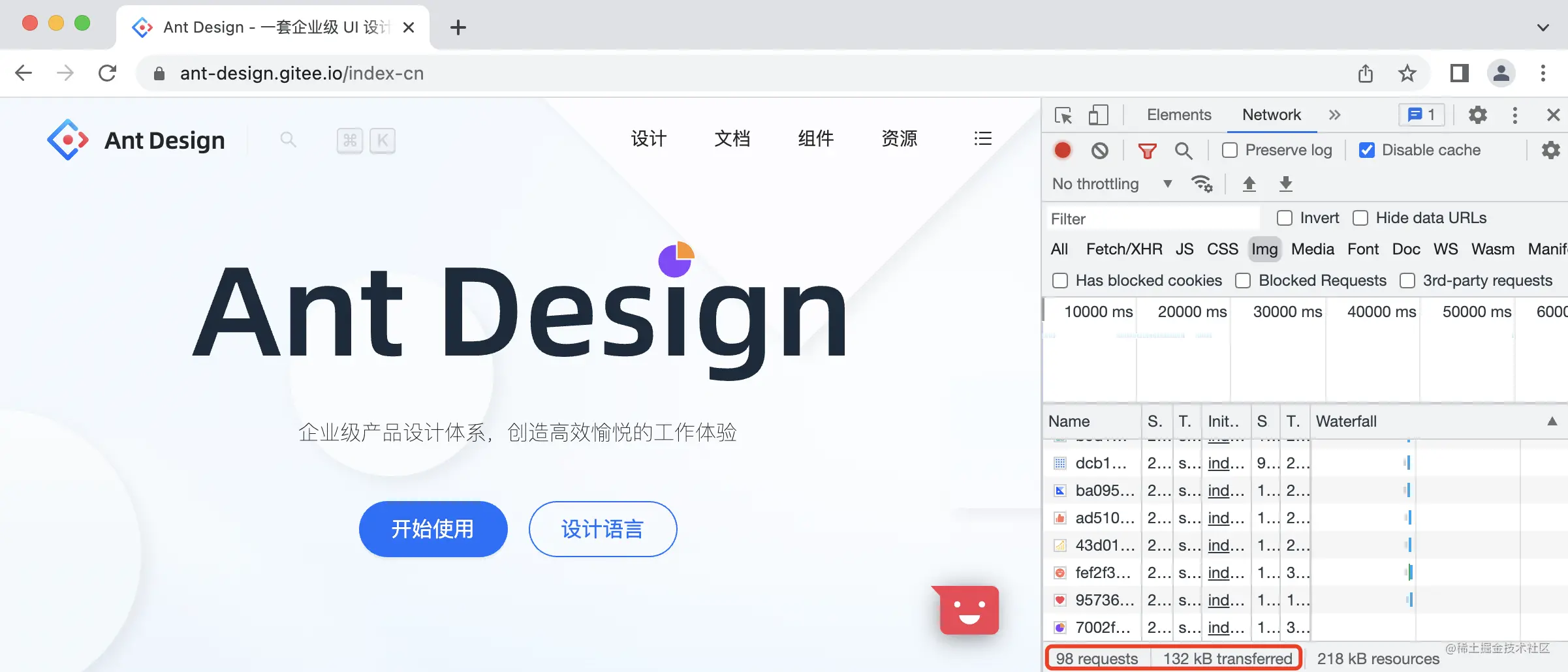
不过没发现也不意外,因为这个效果是 js 实现的,必须等待加载完成才能生效,而官网有时候又特别的慢,比如像这种还在加载的情况下,大概率是不会有以上的hover效果的

嗯,思考了一下,这种效果完全可以用纯 CSS 来完成呀,实现成本又低,又能有效避免上述的加载问题,一起看看吧
一、CSS 实现原理
整个实现原理大致如下
准备一个包含所有小图标的素材
创建一个改变背景位置的CSS逐帧动画
通过鼠标 hover 来控制动画运行
二、素材准备
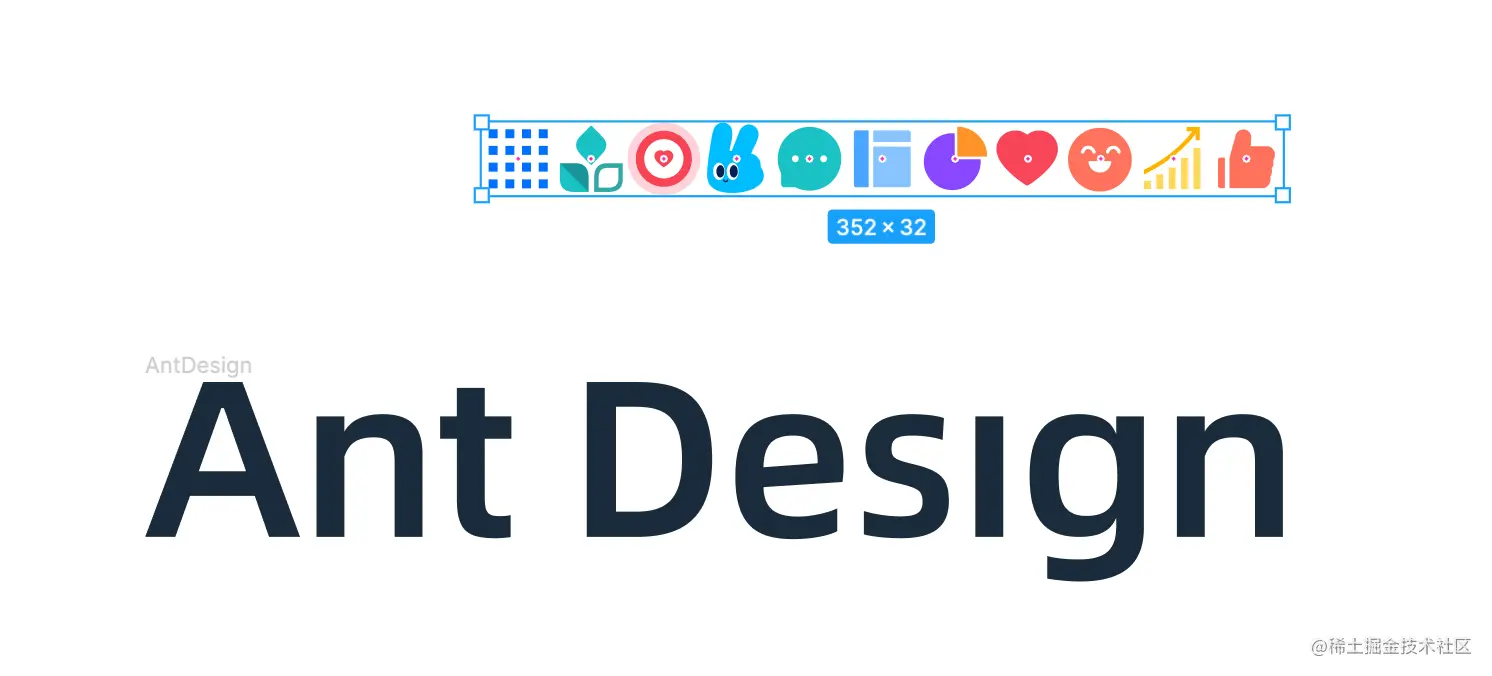
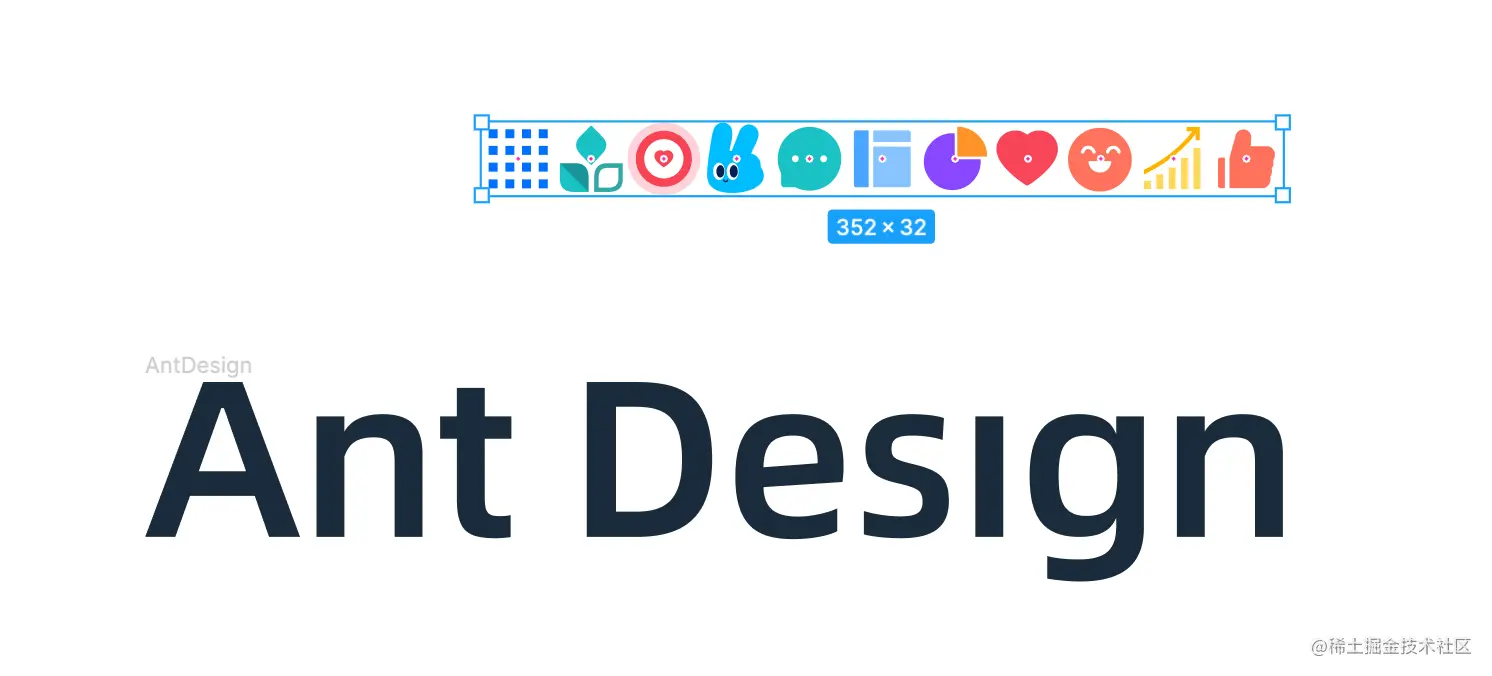
为了避免多次请求,也为了方便创建动画,这里把所有小图标素材组合在一块(从官网另存下来的),就像以前的“雪碧图”一样,如下

假设 HTML 结构是这样的
<h1 id="Ant-nbsp-Design">Ant Design</h1>
为了更好的语义化,这里的文字建议保留,然后通过其他方式隐藏文字(比如透明度),可以将 logo 作为背景图片,然后可变化的小图标用伪元素生成(装饰性的元素都可以用伪元素来生成,保证HTML的整洁),CSS 如下
.logo{
width: 500px;
height: 100px;
position: relative;
color: transparent;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165011/c0e82c29.svg') center/contain no-repeat;
cursor: pointer;
}
.logo::after{
content: '';
position: absolute;
width: 32px;
height: 32px;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165415/b0005044.svg') 0 / cover no-repeat;
right: 113px;
top: -18px;
}静态布局就算出来了

二、CSS 逐帧动画
然后是动画,只需要利用 CSS 动画函数中的 steps() 功能符,就可以实现逐帧动画
首先定义一个关键帧,改变背景位置就行了
@keyframes random {
to {
background-position: 100%;
}
}这里小图标总共有 11 张,相互之间的变化就是 10 步,所以动画设置如下
.logo::after{
/*其他样式*/
animation: random 1s steps(10) infinite;
}这样就得到了一个无限循环的逐帧动画

三、CSS动画的暂停与运行
默认情况下,CSS动画是默认运行的,但是现在的需求是,只有鼠标 hover 上去才会动起来。
可能有同学会这样做,默认情况下没有动画,hover 的时候创建动画,如下
.logo::after{
/*默认无动画*/
}
.logo:hover::after{
animation: random 1s steps(10) infinite;
}但是这样做会有两个问题:
每次实时创建动画会有更多的性能消耗
每次鼠标离开后位置就还原成初始状态了

因此,这种方式并不可取
除了上述方式可以控制动画运行之外,还可以通过animation-play-state主动设置暂停,如下
.logo::after{
/*其他样式*/
animation: random 1s steps(10) infinite;
animation-play-state: paused; /*动画暂停*/
}这样下来,默认就不会动了,然后在hover
 하지만 제가 찾지 못한 것은 놀라운 일이 아닙니다. 왜냐하면 이 효과는 js로 구현되어 적용되기 전에 로딩이 완료될 때까지 기다려야 하며, 공식 웹사이트는 때때로 로딩할 때 위의
하지만 제가 찾지 못한 것은 놀라운 일이 아닙니다. 왜냐하면 이 효과는 js로 구현되어 적용되기 전에 로딩이 완료될 때까지 기다려야 하며, 공식 웹사이트는 때때로 로딩할 때 위의 hover가 매우 느립니다. code> 효과가 발생하지 않습니다

글쎄, 생각해 보면 이 효과는 순수한 CSS로도 얻을 수 있습니다. 구현 비용이 저렴하고 효과적으로 피할 수 있습니다. 위의 로딩 문제를 살펴보겠습니다
1. CSS 구현 원리
전체 구현 원리는 대략 다음과 같습니다 작은 아이콘이 모두 포함된 머티리얼을 준비하세요
작은 아이콘이 모두 포함된 머티리얼을 준비하세요배경 위치를 변경하는 CSS 프레임별 애니메이션 만들기
마우스 호버를 통해 애니메이션 실행 제어
2. 재료 준비
여러 요청을 방지하고 애니메이션 제작을 용이하게 하기 위해 이전 "스프라이트"와 마찬가지로 모든 작은 아이콘 재료가 함께 결합되어 있습니다(공식 웹사이트에서 저장됨). 그림", 다음과 같이

.logo:hover::after{
animation-play-state: running; /*动画运行*/
}.logo::after{
/*其他样式*/
background-position: -224px; /* 32 * 7 */
} 🎜
🎜2. CSS 프레임별 애니메이션🎜🎜그런 다음 애니메이션의 경우 steps()🎜 함수 코드는 프레임별 애니메이션을 실현할 수 있습니다🎜🎜먼저 키 프레임을 정의하고 배경 위치를 변경하세요🎜.logo::after{
/*其他样式*/
animation-delay: -.7s; /* 7 / 10 * 1s*/
}로그인 후 복사로그인 후 복사🎜여기에는 총 11개의 작은 아이콘이 있습니다 , 그리고 그 사이의 변경 사항은 10 단계이므로 애니메이션 설정은 다음과 같습니다🎜.logo{
width: 500px;
height: 100px;
position: relative;
color: transparent;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165011/c0e82c29.svg') center/contain no-repeat;
cursor: pointer;
}
.logo::after{
content: '';
position: absolute;
width: 32px;
height: 32px;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165415/b0005044.svg') 0 / cover no-repeat;
right: 113px;
top: -18px;
animation: random 1s -.7s steps(10) infinite;
animation-play-state: paused;
}
.logo:hover::after{
animation-play-state: running;
}
@keyframes random {
to {
background-position: 100%;
}
}로그인 후 복사로그인 후 복사🎜이렇게 하면 프레임별 애니메이션의 무한 루프를 얻을 수 있습니다🎜🎜 🎜
🎜3. CSS 애니메이션 일시 중지 및 실행🎜🎜Default 일반적인 상황에서는 CSS 애니메이션이 기본적으로 실행되지만 현재 요구 사항은 마우스 hover가 위로 움직일 때만 이동한다는 것입니다. 🎜🎜어떤 학생들은 이렇게 할 수도 있습니다. 기본적으로 애니메이션이 없으며 마우스를 올리면 아래와 같이 애니메이션이 생성됩니다.🎜rrreee🎜하지만 이렇게 하면 두 가지 문제가 있습니다.🎜 - 🎜실시간으로 애니메이션을 만들 때마다 성능이 더 많이 소모됩니다🎜
- 🎜마우스가 떠날 때마다 위치가 초기 상태로 복원됩니다🎜
🎜 🎜🎜그러므로 이 방법은 권장되지 않습니다🎜🎜위의 애니메이션 실행 제어 방법 외에도 다음과 같이
🎜🎜그러므로 이 방법은 권장되지 않습니다🎜🎜위의 애니메이션 실행 제어 방법 외에도 다음과 같이 animation-play-state를 통해 일시 정지를 적극적으로 설정할 수도 있습니다🎜 rrreee🎜이렇게 하면 기본적으로 움직이지 않게 되고, <코드>호버시 그냥 "실행"🎜rrreee🎜효과는 다음과 같습니다🎜🎜🎜🎜🎜4. 이제 기본값은 작은 아이콘이 첫 번째 아이콘입니다. 예를 들어 🎜🎜 🎜🎜🎜이 상황을 처리하는 방법🎜🎜우선 배경 위치를 수동으로 변경할 수 있다고 생각했습니다. , 8번째라서 🎜rrreee🎜효과는 다음과 같습니다🎜🎜🎜🎜
这样下来,问题更多,由于改变了动画的起始位置,动画从第 8 个的地方运动到最右侧,左边的都不经过了,step 也需要重新调整。
除了这种方式,还可以通过动画的“负延迟”来实现,给动画添加一个负的延迟后,动画会提前运动到未来位置。
比如这里想指定到未来第7帧的位置,就可以延迟负的总运动时长的 7/ 10 ,实现如下
.logo::after{
/*其他样式*/
animation-delay: -.7s; /* 7 / 10 * 1s*/
}로그인 후 복사로그인 후 복사这样就不会影响原有的动画了,完美实现

完整代码可以访问:Ant Design Logo (codepen.io)
https://codepen.io/xboxyan/pen/LYOPoxz
附上完整代码(最近codepen貌似不太稳定)
.logo{
width: 500px;
height: 100px;
position: relative;
color: transparent;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165011/c0e82c29.svg') center/contain no-repeat;
cursor: pointer;
}
.logo::after{
content: '';
position: absolute;
width: 32px;
height: 32px;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165415/b0005044.svg') 0 / cover no-repeat;
right: 113px;
top: -18px;
animation: random 1s -.7s steps(10) infinite;
animation-play-state: paused;
}
.logo:hover::after{
animation-play-state: running;
}
@keyframes random {
to {
background-position: 100%;
}
}로그인 후 복사로그인 후 복사五、总结和说明
上面就是针对 Ant Design 官网 Logo 效果的 CSS 实现,代码量非常少,而且也避免了 js 未加载完成时的问题,体验更好,下面简单总结一下
CSS 渲染是及时的,只要页面可见,就不会影响 CSS 交互
逐帧动画可以通过 CSS 动画 中的 step() 函数实现
CSS 动画可以自动运行,也可以手动暂停
通过设置负的延时,可以让 CSS 动画提前运行
当然,CSS 的优点还不只这些,打开 Ant Design 控制台,让我有点崩溃的是,居然是不断更换svg链接实现的,如果一直放在 Logo 上就会源源不断的请求图片,小图标也会出现“闪烁”的情况

这个请求量就有点惊人了。如果有负责 Ant Design 官网的小伙伴看到这里,是不是可以优化一下呢?
最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发
(学习视频分享:css视频教程)
위 내용은 AntDesign의 로고 부활절 달걀 효과를 모방하기 위해 순수 CSS를 사용하는 방법을 단계별로 가르쳐주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
.logo::after{
/*其他样式*/
animation-delay: -.7s; /* 7 / 10 * 1s*/
}.logo{
width: 500px;
height: 100px;
position: relative;
color: transparent;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165011/c0e82c29.svg') center/contain no-repeat;
cursor: pointer;
}
.logo::after{
content: '';
position: absolute;
width: 32px;
height: 32px;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165415/b0005044.svg') 0 / cover no-repeat;
right: 113px;
top: -18px;
animation: random 1s -.7s steps(10) infinite;
animation-play-state: paused;
}
.logo:hover::after{
animation-play-state: running;
}
@keyframes random {
to {
background-position: 100%;
}
}hover가 위로 움직일 때만 이동한다는 것입니다. 🎜🎜어떤 학생들은 이렇게 할 수도 있습니다. 기본적으로 애니메이션이 없으며 마우스를 올리면 아래와 같이 애니메이션이 생성됩니다.🎜rrreee🎜하지만 이렇게 하면 두 가지 문제가 있습니다.🎜- 🎜실시간으로 애니메이션을 만들 때마다 성능이 더 많이 소모됩니다🎜
- 🎜마우스가 떠날 때마다 위치가 초기 상태로 복원됩니다🎜
 🎜🎜그러므로 이 방법은 권장되지 않습니다🎜🎜위의 애니메이션 실행 제어 방법 외에도 다음과 같이
🎜🎜그러므로 이 방법은 권장되지 않습니다🎜🎜위의 애니메이션 실행 제어 방법 외에도 다음과 같이 animation-play-state를 통해 일시 정지를 적극적으로 설정할 수도 있습니다🎜 rrreee🎜이렇게 하면 기본적으로 움직이지 않게 되고, <코드>호버시 그냥 "실행"🎜rrreee🎜효과는 다음과 같습니다🎜🎜🎜🎜🎜4. 이제 기본값은 작은 아이콘이 첫 번째 아이콘입니다. 예를 들어 🎜🎜 🎜🎜🎜이 상황을 처리하는 방법🎜🎜우선 배경 위치를 수동으로 변경할 수 있다고 생각했습니다. , 8번째라서 🎜rrreee🎜효과는 다음과 같습니다🎜🎜🎜🎜.logo::after{
/*其他样式*/
animation-delay: -.7s; /* 7 / 10 * 1s*/
}
完整代码可以访问:Ant Design Logo (codepen.io)
https://codepen.io/xboxyan/pen/LYOPoxz
.logo{
width: 500px;
height: 100px;
position: relative;
color: transparent;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165011/c0e82c29.svg') center/contain no-repeat;
cursor: pointer;
}
.logo::after{
content: '';
position: absolute;
width: 32px;
height: 32px;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165415/b0005044.svg') 0 / cover no-repeat;
right: 113px;
top: -18px;
animation: random 1s -.7s steps(10) infinite;
animation-play-state: paused;
}
.logo:hover::after{
animation-play-state: running;
}
@keyframes random {
to {
background-position: 100%;
}
}CSS 渲染是及时的,只要页面可见,就不会影响 CSS 交互
逐帧动画可以通过 CSS 动画 中的 step() 函数实现
CSS 动画可以自动运行,也可以手动暂停
通过设置负的延时,可以让 CSS 动画提前运行
svg链接实现的,如果一直放在 Logo 上就会源源不断的请求图片,小图标也会出现“闪烁”的情况

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 91
91
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





