CSS 플로팅 레이아웃과 문서 흐름에 대해 이야기해 보겠습니다.
이 문서는 일반적인 문서 흐름과 문서 흐름 외를 포함하여 CSS의 플로팅 레이아웃과 문서 흐름에 대한 관련 지식을 제공합니다. 모든 사람에게 도움이 되기를 바랍니다.

문서 흐름 소개
"문서 흐름"이란 무엇인가요? 간단히 말해서 페이지에 요소가 나타나는 순서를 나타냅니다. "정상 문서 흐름"과 "분리 문서 흐름"으로 나눌 수 있습니다.
1. 일반 문서 흐름
"일반 문서 흐름" 또는 "일반 흐름"이라고도 하는 일반 문서 흐름은 W3C 표준에서 "일반 흐름"이라고 부르는 것입니다. 일반적인 문서 흐름의 간단한 정의는 다음과 같습니다. "일반적인 문서 흐름은 페이지를 위에서 아래로 행과 행으로 나누며, 여기서 블록 요소는 한 행을 차지하고 인접한 행의 요소는 행이 나올 때까지 각 행에서 왼쪽에서 오른쪽으로 배열됩니다. "즉, 일반적인 문서 흐름은 기본적으로 페이지 요소의 레이아웃을 나타냅니다.
예를 들어 p, p, hr은 모두 블록 요소이므로 배타적인 라인을 차지합니다. Span, i, img는 모두 인라인 요소이므로 두 인라인 요소가 인접해 있으면 같은 줄에 위치하며 왼쪽에서 오른쪽으로 정렬됩니다.
2. 문서 흐름에서 벗어나기
문서 흐름에서 벗어나는 것은 일반적인 문서 흐름에서 벗어나는 것을 의미합니다. 일반적인 문서 흐름을 변경하려면 부동 및 위치 지정이라는 두 가지 방법을 사용할 수 있습니다.
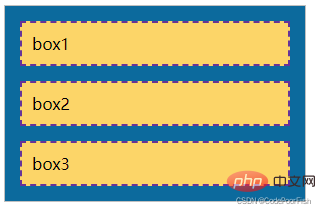
일반적인 문서 흐름 효과:
nbsp;html>
<meta>
<meta>
<meta>
<title>正常文档流</title>
<style>
/* 定义父元素样式 */
.father{
width: 300px;
background-color: #0c6a9d;
border: 1px solid silver;
}
/* 定义子元素样式 */
.father p{
padding: 10px;
margin: 15px;
border: 2px dashed rebeccapurple;
background-color: #fcd568;
}
</style>
<p>
</p><p>box1</p>
<p>box2</p>
<p>box3</p>

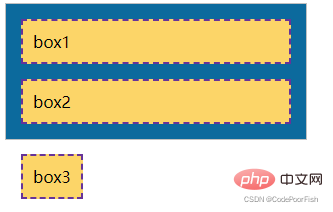
float 설정 후 효과:
두 번째와 세 번째 p 요소에 대해 왼쪽 float를 설정할 때: 일반적인 문서 흐름에서 p는 블록 요소이므로 소유하게 됩니다. 라인. 그러나 부동 설정으로 인해 두 번째와 세 개의 p 요소가 병렬로 상위 요소 외부에서 실행되는데 이는 일반적인 문서 흐름과 다릅니다. 즉, 부동으로 설정하면 요소가 일반 문서 흐름에서 벗어납니다. 
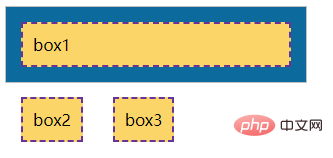
위치 설정 후 효과:
세 번째 p 요소에 절대 위치를 설정할 때: 위치 지정으로 인해 세 번째 p 요소가 상위 요소 위에 놓입니다. 즉, 위치 지정을 설정하면 문서 흐름에서 요소가 제거됩니다. 
Floating
기존 인쇄 레이아웃에서는 필요에 따라 텍스트가 그림 주위를 둘러쌀 수 있습니다. 일반적으로 이 방법을 "텍스트 줄 바꿈"이라고 합니다. 프런트엔드 개발에서 부동 페이지 요소를 사용하는 것은 실제로 인쇄 레이아웃의 텍스트로 둘러싸인 그림과 같습니다. 이 비유는 이해하기 쉽습니다. 플로팅은 CSS 레이아웃을 위한 최고의 도구입니다. 플로팅을 통해 웹 페이지 레이아웃 목적을 달성하기 위해 페이지 요소를 유연하게 배치할 수 있습니다. 예를 들어, float 속성을 설정하면 요소가 왼쪽이나 오른쪽으로 부동하게 되어 주변 요소나 텍스트가 요소를 둘러쌀 수 있습니다.
float 속성에는 두 가지 값만 있습니다. 
위의 예를 다시 사용합니다:
nbsp;html>
<meta>
<meta>
<meta>
<title>正常文档流</title>
<style>
/* 定义父元素样式 */
.father{
width: 300px;
background-color: #0c6a9d;
border: 1px solid silver;
}
/* 定义子元素样式 */
.father p{
padding: 10px;
margin: 15px;
border: 2px dashed rebeccapurple;
background-color: #fcd568;
}
</style>
<p>
</p><p>box1</p>
<p>box2</p>

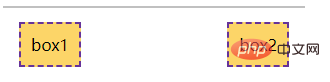
다음으로 box1에 왼쪽 부동 소수점을 추가하고 box2에 오른쪽 부동 소수점을 추가합니다:
.son1{float: left;}
.son2{float: right;}
위의 예에서, 플로팅이 주변 요소에 영향을 미치고 예상치 못한 많은 문제를 야기한다는 것을 알 수 있습니다. CSS에서는 Clear 속성을 사용하여 플로팅 효과를 지울 수 있습니다.
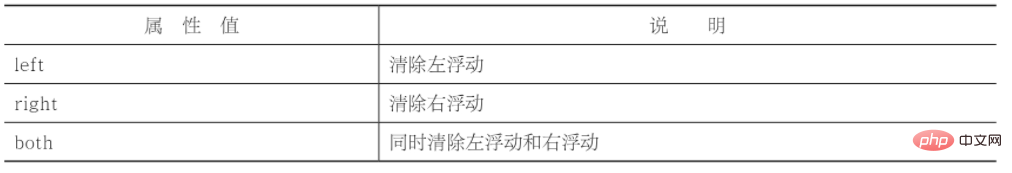
clear 속성의 값은 다음과 같습니다. 
실제 개발에서는 왼쪽 플로팅 또는 오른쪽 플로팅을 별도로 지우기 위해 "clear:left;" 또는 "clear:right;"를 거의 사용하지 않고 "clear"를 자주 사용합니다. :left;" 또는 "clear:right;" clear:both;" 모든 부동 소수점을 지웁니다. 위의 예를 기반으로 float를 지웁니다.
nbsp;html>
<meta>
<meta>
<meta>
<title>清除浮动</title>
<style>
/* 定义父元素样式 */
.father{
width: 300px;
background-color: #0c6a9d;
border: 1px solid silver;
}
/* 定义子元素样式 */
.father p{
padding: 10px;
margin: 15px;
border: 2px dashed rebeccapurple;
background-color: #fcd568;
}
.son1{float: left;}
.son2{float: right;}
.son3{clear: both; display: block;}
</style>
<p>
</p><p>box1</p>
<p>box2</p>
<span></span>

일반적으로 float 요소 뒤에 빈 요소를 추가한 다음 이 빈 요소에 대해clear:both를 정의하여 float를 지웁니다. 실제 개발에서는 float를 사용한 후 잘못된 점을 발견하면 먼저 float가 지워졌는지 확인하세요. 실제로 부동소수점을 지우는 것은clear:both;뿐만 아니라 Overflow:hidden 및 더 일반적으로 사용되는 의사 요소도 수행합니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS 플로팅 레이아웃과 문서 흐름에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.





