Vue에서 웹페이지를 사전 렌더링하는 방법은 무엇인가요? 이 기사에서는 Vue가 prerender-spa-plugin을 사용하여 웹 페이지를 사전 렌더링하는 방법을 소개합니다. 도움이 되기를 바랍니다.

일반적으로 Vue 프로젝트는 단일 페이지 프로젝트입니다. 즉, 렌더링된 프로젝트에는 index.html이 하나만 있습니다. [관련 권장사항: vue.js 비디오 튜토리얼] index.html。【相关推荐:vue.js视频教程】
这样的缺点很明显:
try_files $uri $uri/ /index.html内部重定向,才可以用通过路由访问页面。而预渲染,就是把原来的单index.html,渲染成多个目录,每个目录又有一个index.html。这样就不需要内部重定向访问路由,也更利于搜索引擎收录。

本次预渲染使用prerender-spa-plugin进行预渲染。
它的主要原理是启动浏览器,渲染完成后抓取HTML,然后再创建目录,保存为index.html。
注意:
安装
首先,我们用npm进行安装:
npm i prerender-spa-plugin
需要注意,因为
prerender-spa-plugin会安装一个Chromium,所以安装会比较久。

当然,这种依赖,只有在打包时候才使用。所以,更好的安装方式,应该是:
npm i prerender-spa-plugin -D
现在,我们就来项目引用,使用方法很简单,方便在两个地方追加:
App.vue
首先,我们在App.vue内追加触发器事件:
mounted() {
document.dispatchEvent(new Event('render-event'))
}添加这个触发器,是后续打包时候,会自动触发,并完成渲染。
vue.config.js
根据prerender-spa-plugin项目文档:
const path = require('path')
const PrerenderSPAPlugin = require('prerender-spa-plugin')
module.exports = {
plugins: [
...
new PrerenderSPAPlugin({
// Required - The path to the webpack-outputted app to prerender.
staticDir: path.join(__dirname, 'dist'),
// Required - Routes to render.
routes: [ '/', '/about', '/some/deep/nested/route' ],
})
]
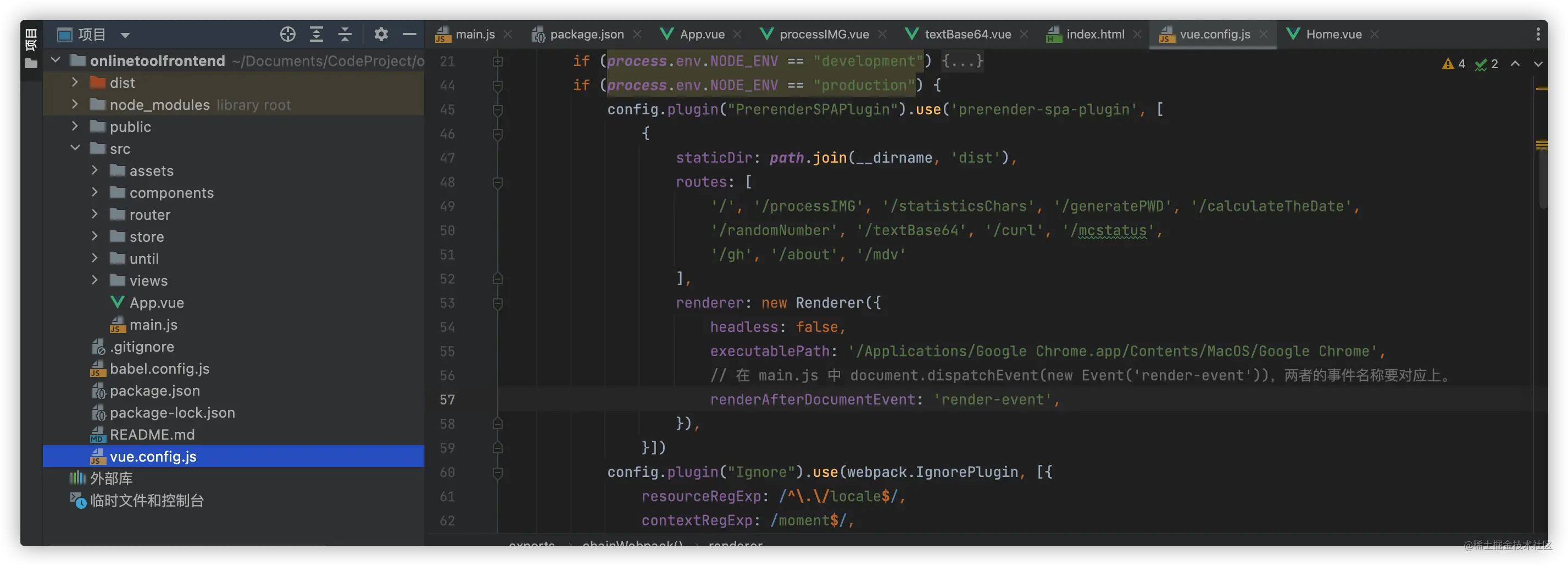
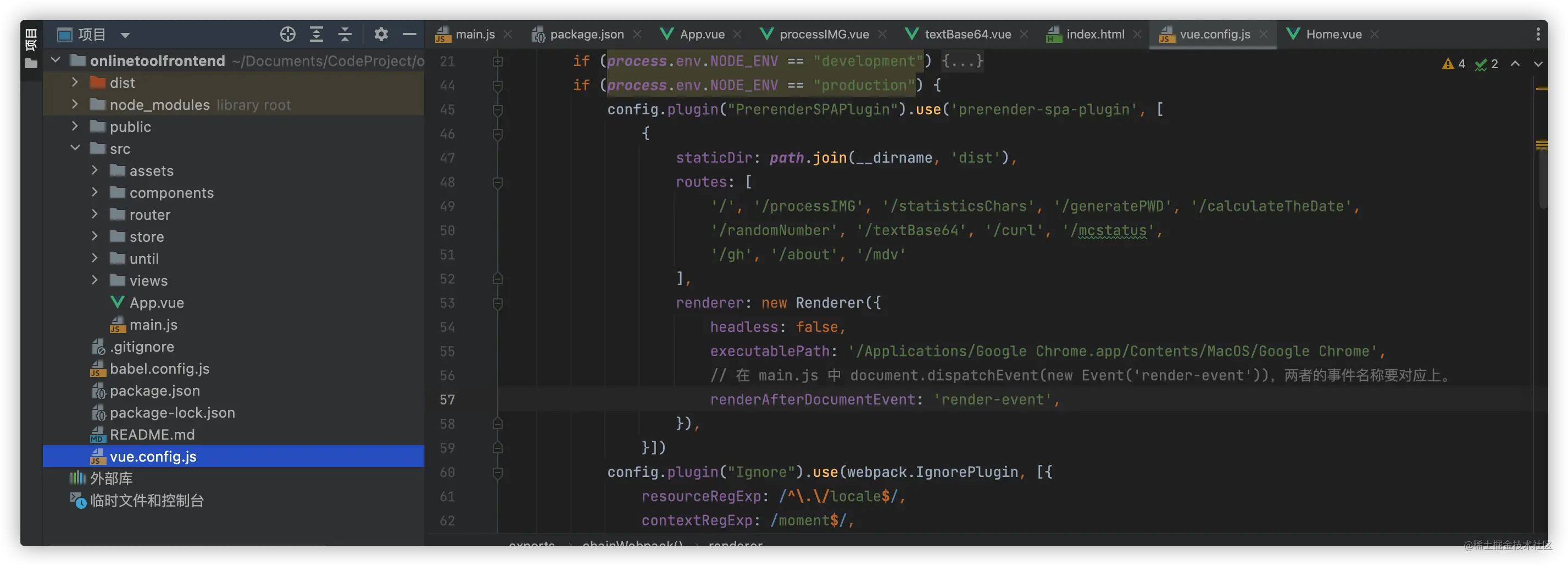
}同时一些高级使用需要引入PuppeteerRenderer进行自定义。所以,我自己的vue.config.js配置:
module.exports = {
……
chainWebpack: config => {
if (process.env.NODE_ENV == "development") {
……
}
if (process.env.NODE_ENV == "production") {
config.plugin("PrerenderSPAPlugin").use('prerender-spa-plugin', [
{
staticDir: path.join(__dirname, 'dist'),
routes: [
'/', '/processIMG', '/statisticsChars', '/generatePWD', '/calculateTheDate',
'/randomNumber', '/textBase64', '/curl', '/mcstatus',
'/gh', '/about', '/mdv'
],
renderer: new PuppeteerRenderer({
headless: false,
executablePath: '/Applications/Google Chrome.app/Contents/MacOS/Google Chrome',
// 对应App.vue
renderAfterDocumentEvent: 'render-event',
}),
}])
])
}
}我使用的是链式函数。这样的好处,是方便我进行if-elserenderer属性:
headless:这个就是Chrome的headless属性,常用于Debug。更多可以参考:Google ChromeexecutablePath:重定向浏览器地址;我这里重定向使用我电脑自带的Chrome浏览器了。(可选,可以直接不加,默认调用Chromium)renderAfterDocumentEvent:需要同App.vue中 document.dispatchEvent(new Event('render-event'))的事件名称要对应上。而routes数组,里面就是需要预渲染的路由地址。

当然,更多的可选参数,你也可以参考官方的文档:

staticDir이러한 단점은 명백합니다 :
try_files $uri $uri/ /index.html 내부 리디렉션을 수행해야 합니다. index.html을 여러 디렉터리로 렌더링하는 것이며, 각 디렉터리에는 또 다른 index.html >이 있습니다. 이는 내부 리디렉션 액세스 경로의 필요성을 제거하고 검색 엔진 포함에 더 도움이 됩니다. 
사전 렌더링 -spa-plugin
이 사전 렌더링은 prerender-spa-plugin입니다. 
index.html로 저장하는 것입니다. 참고:  설치
설치먼저 npm을 사용하여 설치합니다:
npm run build
🎜 prerender-spa-plugin은 Chromium을 설치하므로 설치 시간이 오래 걸립니다. 🎜🎜 🎜🎜물론, 이 종속성은 패키징할 때만 사용됩니다. 따라서 더 나은 설치 방법은 다음과 같습니다. 🎜
🎜🎜물론, 이 종속성은 패키징할 때만 사용됩니다. 따라서 더 나은 설치 방법은 다음과 같습니다. 🎜# 删除项目node_modules rm -rf node_modules # 重新安装 npm install
App.vue에 트리거 이벤트를 추가합니다. 🎜location / {
try_files $uri $uri/ /index.html;
}prerender-spa-plugin 프로젝트 문서에 따르면 : 🎜 config.devServer.proxy({
'/dataApiJava': {
target: JavaBaseURL,
pathRewrite: {'^/dataApiJava': ""},
ws: true,
changeOrigin: true
},
'/dataApiPython': {
target: PythonBaseURL,
pathRewrite: {'^/dataApiPython': ""},
ws: true,
changeOrigin: true
},
'/ghs': {
target: GithubSpeedURL,
pathRewrite: {'^/ghs': ""},
ws: true,
changeOrigin: true
}
}
)PuppeteerRenderer를 도입해야 합니다. 그래서 내 vue.config.js 구성은 다음과 같습니다. 🎜location /dataApiPython/{
proxy_pass http://127.0.0.1:8099/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
}
location /dataApiJava/ {
proxy_ssl_server_name on;
proxy_pass https://…….cn/;
}
location /ghs/ {
proxy_ssl_server_name on;
proxy_pass https://……/gh/;
}if-else와 같은 기능적 판단을 더 쉽게 할 수 있다는 것입니다.
그 중 renderer 속성: 🎜headless: 디버그에 자주 사용되는 Chrome의 headless 속성입니다. 자세한 내용은 Google 크롬 executablePath: 리디렉션 브라우저 주소입니다. 여기서는 리디렉션을 위해 컴퓨터와 함께 제공되는 Chrome 브라우저를 사용합니다. (선택사항, 직접 추가할 수는 없으며 기본적으로 Chromium이 호출됩니다.)renderAfterDocumentEvent: document.dispatchEvent(new Event('render-event)와 동일해야 합니다. ')) App.vue의 이벤트 이름이 일치해야 합니다. routes 배열에는 사전 렌더링이 필요한 라우팅 주소가 포함되어 있습니다. 🎜🎜 🎜🎜Of 물론 더 많은 선택적 매개변수에 대해서는 공식 문서를 참조할 수도 있습니다: 🎜🎜
🎜🎜Of 물론 더 많은 선택적 매개변수에 대해서는 공식 문서를 참조할 수도 있습니다: 🎜🎜 🎜🎜
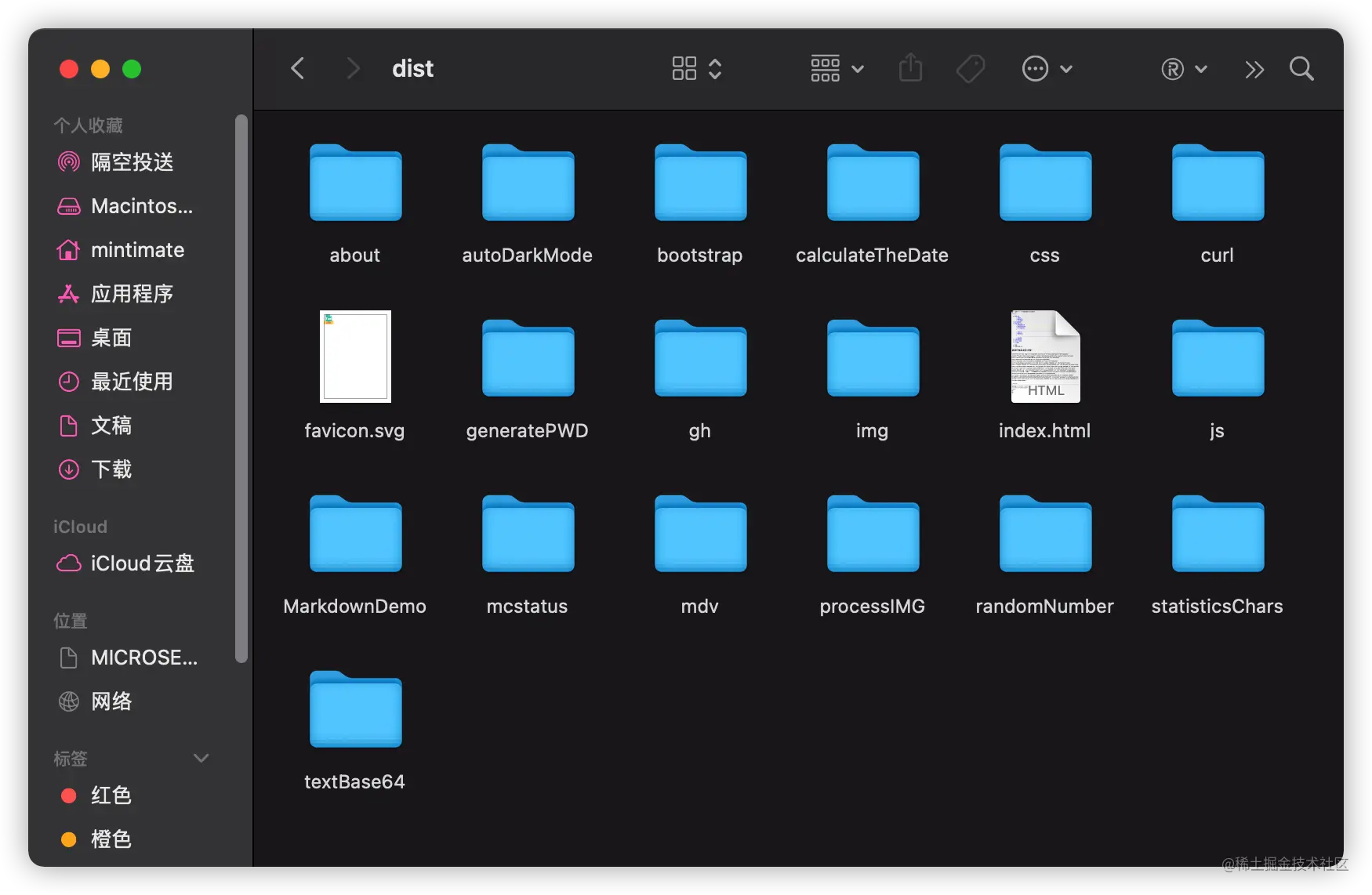
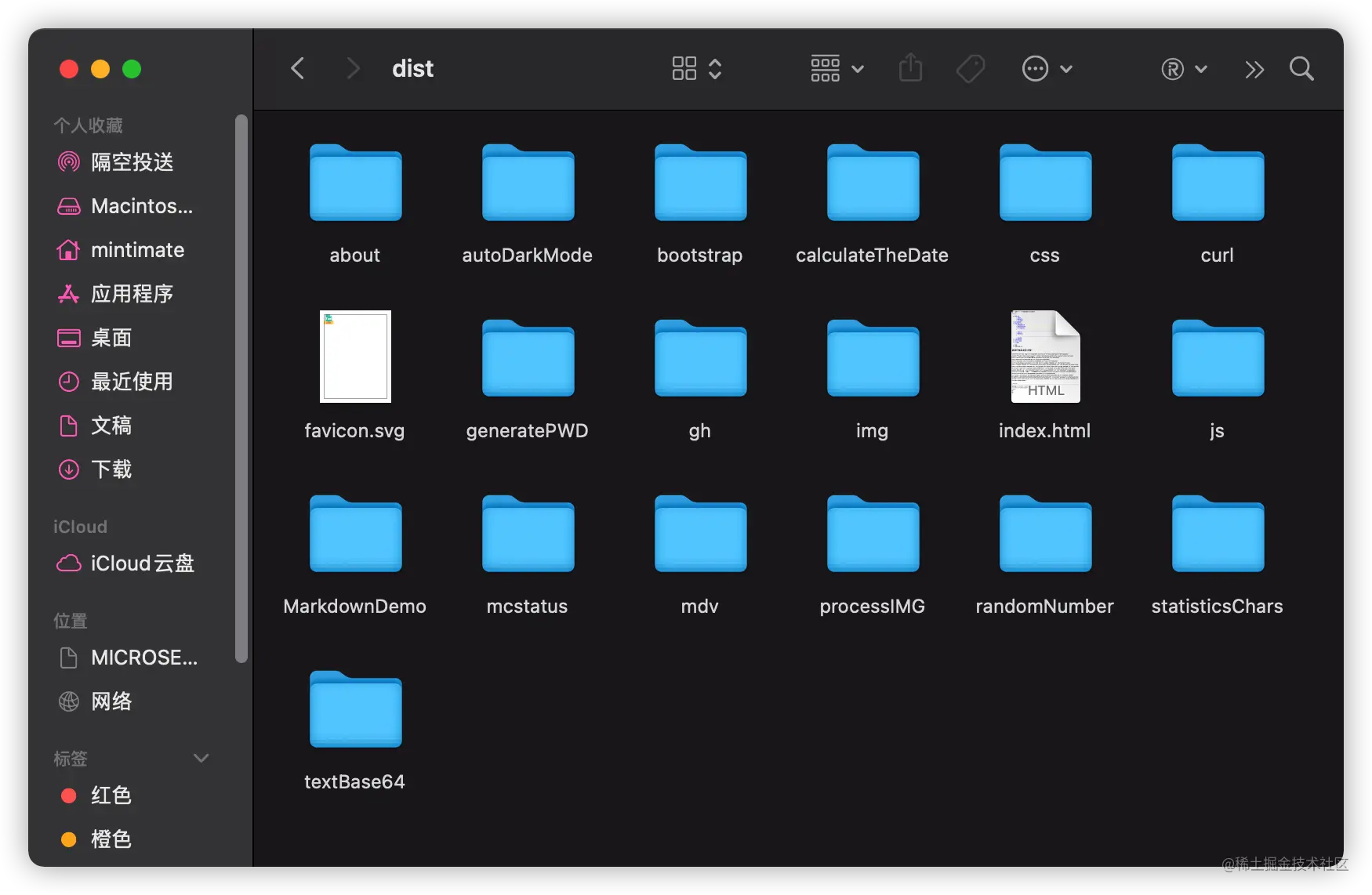
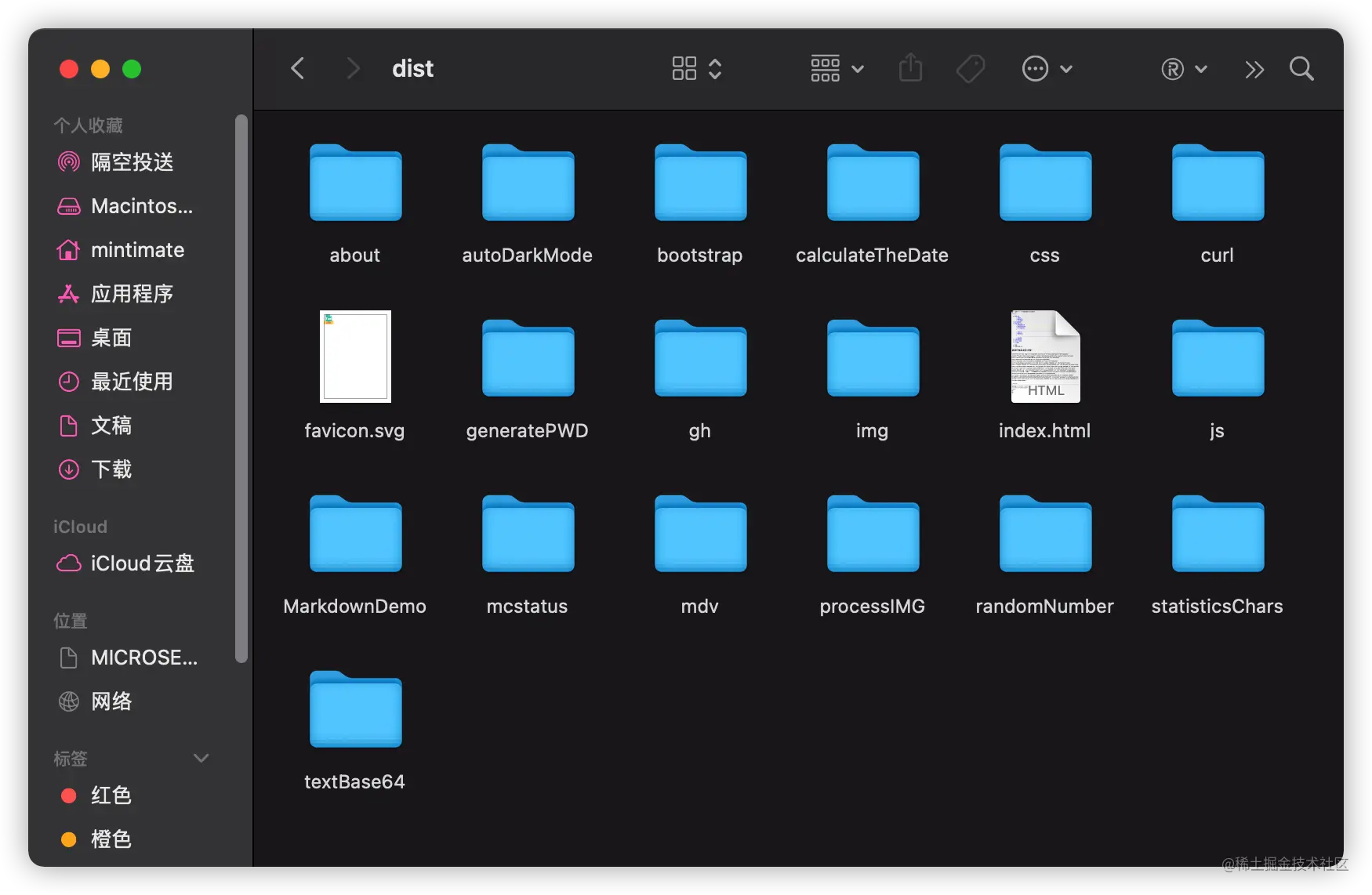
🎜🎜staticDir는 컴파일된 출력 폴더를 가리켜야 합니다. 🎜🎜프로젝트 패키징 후🎜🎜, 프로젝트 패키징 가능: 🎜rrreee🎜패키징 후 효과: 🎜🎜🎜🎜🎜사전 렌더링된 페이지 보기: 🎜🎜🎜🎜🎜Vue-meta를 사용하는 컴포넌트가 있기 때문에, 따라서 사전 렌더링된 파일에도 메타 속성이 있습니다. 🎜如果你也想用Vue-meta组件配合
prerender-spa-plugin,可以参考文章:https://juejin.cn/post/7056972997894094861
需要注意,如果出现什么错误,可以尝试:
# 删除项目node_modules rm -rf node_modules # 重新安装 npm install
这样的文件,就可以进行部署了。
我们使用Nginx进行部署,上次到Nginx Web文件夹内,修改config文件,就不需要:
location / {
try_files $uri $uri/ /index.html;
}来实现内部重定向了。因为有真实的目录,可以去掉。
但是,数据代理,最好使用Nginx来实现。比如,开发环境,数据代理:
config.devServer.proxy({
'/dataApiJava': {
target: JavaBaseURL,
pathRewrite: {'^/dataApiJava': ""},
ws: true,
changeOrigin: true
},
'/dataApiPython': {
target: PythonBaseURL,
pathRewrite: {'^/dataApiPython': ""},
ws: true,
changeOrigin: true
},
'/ghs': {
target: GithubSpeedURL,
pathRewrite: {'^/ghs': ""},
ws: true,
changeOrigin: true
}
}
)对应的Nginx配置,可以这样写:
location /dataApiPython/{
proxy_pass http://127.0.0.1:8099/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
}
location /dataApiJava/ {
proxy_ssl_server_name on;
proxy_pass https://…….cn/;
}
location /ghs/ {
proxy_ssl_server_name on;
proxy_pass https://……/gh/;
}给大家展示三种配置,按需设置哦。
到此,我们的前端预渲染就完成了。这样SEO好。但是对比SSR,还是优点欠缺。好处就是部署和配置方便,坏处就是构建麻烦,如果你页面有几十个路由需要预渲染,那么prerender-spa-plugin渲染起来就没SSR方便了。
改天有机会和大家分享分享SSR吧,真不错,又挖一个坑。
另外,是不是有小伙伴好奇,我截图里出现的CompressionPlugin属性?其实是gz压缩啦。有机会和大家分享,使用compression-webpack-plugin来优化项目。
更多编程相关知识,请访问:编程入门!!
위 내용은 Vue에서 웹페이지를 사전 렌더링하는 방법은 무엇입니까? prerender-spa-plugin 사용법에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!