JavaScript에서는 주요 목적이 사용자와 상호 작용하고 DOM을 작동하는 것이기 때문에 동시에 한 가지 작업만 수행할 수 있으며, 이로 인해 단일 스레드만 가능하다고 판단됩니다. 그렇지 않으면 매우 복잡한 동기화 문제가 발생합니다. 복잡성을 피하기 위해 JavaScript는 탄생 이후 단일 스레드로 만들어졌습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript 언어의 특징 중 하나는 단일 스레드, 즉 동시에 한 가지 작업만 수행할 수 있다는 것입니다.
JavaScript는 목적에 따라 단일 스레드입니다.
브라우저 스크립팅 언어인 JavaScript의 주요 목적은 사용자와 상호 작용하고 DOM을 조작하는 것입니다.
이는 단일 스레드만 가능하다는 것을 결정합니다. 그렇지 않으면 매우 복잡한 동기화 문제가 발생합니다. 멀티 코어 CPU의 컴퓨팅 성능을 활용하기 위해 HTML5는 JS 스크립트가 여러 스레드를 생성할 수 있도록 허용하지만 하위 스레드는 기본 스레드에 의해 완전히 제어되며 DOM을 작동해서는 안 되는 Web Worker 표준을 제안합니다. 따라서 이 새로운 표준은 JS의 단일 스레드 특성을 변경하지 않습니다.
예를 들어 JavaScript에 두 개의 스레드가 동시에 있다고 가정하면
한 스레드가 특정 DOM 노드에 콘텐츠를 추가하고,
다른 스레드가 이 노드를 삭제하고,
이때 브라우저는 어떤 스레드를 사용해야 할까요?
그래서, JavaScript는 복잡성을 피하기 위해 탄생부터 단일 스레드를 사용했으며 이는 이 언어의 핵심 기능이 되었으며 앞으로도 변하지 않을 것입니다.
작업 대기열
단일 스레드는 모든 작업을 대기열에 넣어야 하며 이전 작업이 완료될 때까지 다음 작업이 실행되지 않음을 의미합니다. 이전 작업이 오래 걸리면 다음 작업은 기다려야 합니다.
계산량이 많아 큐가 발생하고 CPU가 너무 바쁘다면 잊어버리세요. 하지만 IO 장치(입출력 장치)가 매우 느리기 때문에(예: 데이터를 읽는 Ajax 작업 등) CPU가 유휴 상태인 경우가 많습니다. 네트워크에서) 진행하기 전에 결과가 나올 때까지 기다려야 합니다.
JavaScript 언어 설계자는 이때 메인 스레드가 IO 장치를 완전히 무시하고 대기 작업을 일시 중지하며 이후 작업을 먼저 실행할 수 있다는 것을 깨달았습니다. IO 장치가 결과를 반환할 때까지 기다린 다음 돌아가서 일시 중지된 작업을 계속 실행합니다.
그래서 모든 작업은 두 가지 유형으로 나눌 수 있습니다. 하나는 동기 작업(동기)이고 다른 하나는 비동기 작업(비동기)입니다. 동기 작업은 메인 스레드에서 실행을 위해 대기 중인 작업을 의미하며, 이전 작업이 실행된 후에만 다음 작업을 실행할 수 있습니다. "작업 대기열"이 비동기 작업이 실행될 수 있음을 메인 스레드에 알릴 때만 작업이 실행을 위해 메인 스레드에 들어갑니다.
구체적으로 비동기 실행의 작동 메커니즘은 다음과 같습니다. (동기 실행의 경우에도 마찬가지입니다. 비동기 작업이 없으면 비동기 실행으로 간주될 수 있기 때문입니다.)
(1) 모든 동기 작업은 메인 스레드에서 실행되어 실행 컨텍스트 스택을 형성합니다.
(2) 메인 스레드 외에 "작업 대기열"도 있습니다. 비동기 작업에 실행 결과가 있는 한 이벤트는 "작업 대기열"에 배치됩니다.
(3) "실행 스택"의 모든 동기화 작업이 완료되면 시스템은 "작업 대기열"을 읽어 그 안에 어떤 이벤트가 있는지 확인합니다. 해당 비동기 작업은 대기 상태를 종료하고 실행 스택에 들어가 실행을 시작합니다.
(4) 메인 스레드는 위의 세 번째 단계를 계속 반복합니다.
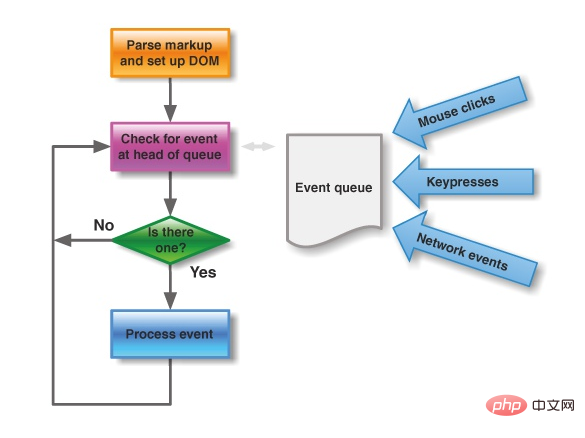
아래 그림은 메인 스레드와 작업 큐의 개략도입니다.

관련 추천: 자바스크립트 학습 튜토리얼
위 내용은 JavaScript가 단일 스레드인 이유는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!