JavaScript에서 value 속성은 텍스트 필드의 기본값을 설정하거나 반환할 수 있으며 구문은 "attribute.value=value" 또는 "attribute.value"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
value 속성은 텍스트 필드의 기본값을 설정할 수 있습니다.
구문:
속성 값 설정
attribute.value=value
속성 값 반환
attribute.value
반환 값: 속성 값을 나타내는 문자열.
예제는 다음과 같습니다.
<html>
<head>
<script type="text/javascript">
function alertValue()
{
alert(document.getElementById("password1").value)
}
</script>
</head>
<body>
<form>
<input type="password" id="password1" value="thgrt456" />
<input type="button" id="button1" onclick="alertValue()" value="Show default value" />
</form>
</body>
</html>출력 결과:

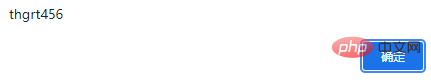
버튼 클릭 후:

관련 추천: javascript 학습 튜토리얼
위 내용은 JavaScript에서 가치의 사용법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

