Javascript를 HTML에 삽입할 수 있습니다. 1. "<script>js code</script>" 구문을 사용하여 스크립트 태그 쌍에 js 코드를 직접 작성합니다. 2. js 코드를 ".js"에 작성합니다. " 파일에서 script 태그의 src 속성을 사용하여 html에 도입합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript 코드와 HTML+CSS는 함께 작동하여 동적 웹 페이지의 효과를 얻습니다. 그러면 HTML 코드에 JavaScript 코드를 삽입하는 방법을 아래에서 소개합니다.
HTML에 JavaScript를 삽입하는 3가지 방법
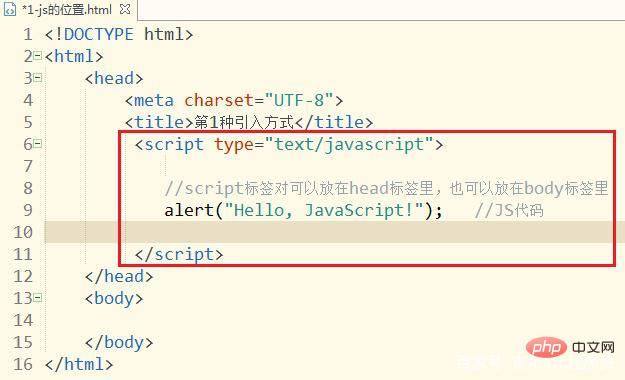
1. <script>.…</script> 태그 쌍을 사용하세요
스크립트 태그 쌍에 js 코드를 직접 작성하세요. script 태그는 head 태그나 body 태그 중 하나에 작성할 수 있습니다. 참고:
JavaScript 코드가
태그에 있는 경우: 주로 필요한 백그라운드 작업을 완료하는 데 사용됩니다.JavaScript 코드가
태그에 있는 경우: 콘텐츠를 표시하는 데 사용됩니다.
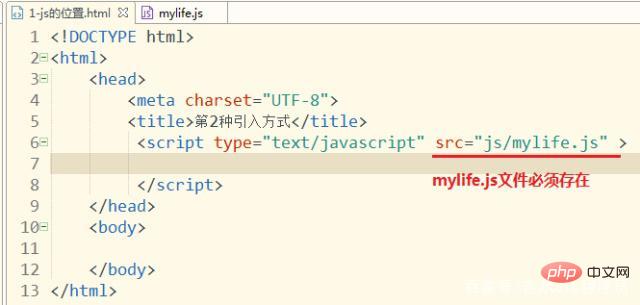
2. 외부 JavaScript 파일 도입
이 방법은 js 코드와 html 코드가 독립적이고 서로 간섭이 거의 없음(낮은 결합)을 보장하기 때문에 일반적으로 기업 작업에서 사용됩니다.

mylife.js 파일은 다음과 같습니다. js 코드를 직접 작성하세요. <script>.…</script>b 태그 쌍이 js 파일에 나타나서는 안 됩니다!

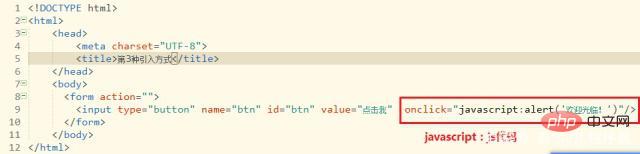
3. 유사 URL 소개
이 메소드는 일반적으로 "JavaScript: XXXXX" 형식으로 나타나며, 바로 뒤에 js 코드가 옵니다.

【관련 추천: 자바스크립트 학습 튜토리얼】
위 내용은 HTML에 자바스크립트를 삽입할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

