자바스크립트의 비동기 작업 방법은 무엇입니까?
JavaScript의 비동기 작업 방법은 다음과 같습니다. 1. 이벤트 수신 3. "게시/구독" 모드 5. 생성기;

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
비동기 작업이란 무엇인가요?
비동기 모드는 이해하기 어렵지 않습니다. 예를 들어 작업 A, B, C가 A를 실행한 다음 B를 실행하지만 B는 시간이 많이 걸리는 작업이므로 B를 작업 대기열에 넣고 C를 실행한 다음 일부 B I/O가 결과를 반환한 후 B를 실행합니다. 이는 비동기 작업입니다.
JavaScript에 비동기 작업이 필요한 이유는 무엇인가요?
JavaScript 언어의 실행 환경은 "단일 스레드"입니다. 소위 단일 스레드는 한 번에 하나의 작업만 완료할 수 있음을 의미합니다. 작업이 여러 개 있으면 대기열에 넣어야 합니다. , 다음 단계로 진행하세요. 이 방법은 구현 측면에서 매우 간단하지만 작업 시간이 오래 걸리면 후속 작업을 대기열에 넣어야 하므로 전체 프로그램 실행이 지연됩니다. 일반적인 브라우저 응답 없음(가짜 사망)은 특정 JavaScript 코드 조각이 오랫동안 실행되어(예: 무한 루프) 전체 페이지가 정지되고 다른 작업을 실행할 수 없기 때문에 발생합니다.
이 문제를 해결하기 위해 JavaScript 언어는 작업 실행 모드를 동기식과 비동기식의 두 가지 유형으로 나눕니다.
동기식 작업의 실행 순서는 대기열 순서와 동일하지만 비동기식 작업에는 하나 이상의 콜백 함수가 필요합니다. 이전 작업이 끝난 후 다음 작업을 실행하는 대신 콜백 함수가 실행됩니다. 후자의 작업은 이전 작업의 완료를 기다린 후 실행되므로 프로그램의 실행 순서가 작업 순서와 일치하지 않으며 비동기적입니다.
비동기 모드는 브라우저 측에서 오랜 시간이 걸리는 작업을 비동기적으로 실행하여 브라우저의 응답 손실을 방지해야 합니다. 가장 좋은 예는 서버 측에서 비동기 작업이 유일한 방법입니다. ., 실행 환경이 단일 스레드이기 때문에 모든 http 요청이 동기적으로 실행되도록 허용하면 서버 성능이 급격히 떨어지고 곧 응답을 잃게 됩니다.
JavaScript의 여러 유형의 비동기 작업.
JavaScript의 비동기 프로그래밍 방법은 다음과 같습니다.
- 콜백 함수
- 이벤트 수신
- 게시/구독
- promise
- generator (ES6)
- async/await (ES7)
이것을 소개하겠습니다. 별도로. 여러 비동기 방식:
1. 콜백 함수
콜백 함수는 비동기 프로그래밍에서 가장 기본적인 방식입니다. 세 가지 함수 f1, f2, f3, f2가 f1의 실행 결과를 기다려야 한다고 가정하고, f3은 독립적이고 f1과 f2의 결과가 필요하지 않습니다.
f1(); f2(); f3();
f1이 빠르게 실행되면 괜찮지만 f1이 매우 느리게 실행되면 f2와 f3이 차단되어 실행할 수 없습니다. 이 효율성은 매우 낮습니다. 하지만 다시 작성하여 f1의 콜백 함수로 f2를 다음과 같이 작성할 수 있습니다.
function f1(callback){
setTimeout(function () {
// f1的任务代码
callback();
}, 1000);
}그러면 이 때의 실행 코드는 다음과 같습니다.
f1(f2); f3();
이렇게 하면 비동기 실행이 됩니다. f1은 시간이 많이 걸리지만 비동기식이므로 f1과 f2의 영향을 받지 않고 f3()이 빠르게 실행됩니다.
참고: f1을 이렇게 쓰면 어떻게 되나요?
function f1(callback){
// f1的任务代码
callback();
}그러면 다음과 같이 호출할 수도 있습니다.
f1(f2); f3()
이때도 여전히 비동기인가요? 답변: 비동기식이 아닙니다. 여기서의 콜백 함수는 실제 콜백 함수가 아닙니다. setTimeout 함수를 사용하지 않으면 f1(f2)이 완전히 실행될 때까지 f3()의 실행도 기다려야 합니다. 그리고 실제 콜백 함수를 만들기 위해 setTImeout을 사용합니다.
2. 이벤트 모니터링또 다른 비동기 아이디어는 이벤트 중심 모드를 사용하는 것입니다. 작업 실행은 코드의 순서가 아니라 이벤트 발생 여부에 따라 결정됩니다. f1, f2, f3을 예로 들어보겠습니다. 먼저 이벤트를 f1에 바인딩합니다(여기에서는 jquery가 사용됨): f1.on('done', f2);
f3()
function f1(){
setTimeout(function () {
// f1的任务代码
f1.trigger('done');
}, 1000);
}f1. done')은 실행이 완료된 후 done 이벤트가 즉시 트리거되어 f2 실행을 시작함을 의미합니다.
이 방법의 장점
은 여러 이벤트를 바인딩할 수 있고 각 이벤트를 여러 콜백 함수로 지정할 수도 있어 모듈화에 유리하다는 점입니다. 프로그램이 이벤트 중심으로 바뀌면 실행 프로세스가 매우 불분명해집니다.
三、发布/订阅
第二种方法的事件,实际上我们完全可以理解为“信号”,即f1完成之后,触发了一个 'done',信号,然后再开始执行f2。
我们假定,存在一个“信号中心”,某个任务执行完成,就向信号中心“发布”(publish)一个信号,其他任务可以向信号中心“订阅”这个信号, 从而知道什么时候自己可以开始执行。 这个就叫做“发布/订阅模式”, 又称为“观察者”模式 。
这个模式有多种实现, 下面采用Ben Alman的Tiny PUb/Sub,这是jQuery的一个插件。
首先,f2向"信号中心"jquery订阅"done"信号,
jQuery.subscribe("done", f2);然后,f1进行如下改写:
function f1(){
setTimeout(function () {
// f1的任务代码
jQuery.publish("done");
}, 1000);
}jquery.pushlish("done")的意思是: f1执行完成后,向“信号中心”jQuery发布“done”信号,从而引发f2的执行。
此外,f2完成执行后,也可以取消订阅(unsubscribe)。
jQuery.unsubscribe("done", f2);这种方法的性质和“事件监听”非常类似,但是明显是优于前者的,因为我们可以通过查看“消息中心”,了解到存在多少信号、每个信号有多少个订阅者,从而监控程序的运行。
四、promise对象
promise是commonjs工作组提出来的一种规范,目的是为异步编程提供统一接口。
简答的说,它的思想是每一个异步任务返回一个promise对象,该对象有一个then方法,允许指定回调函数。 比如,f1的回调函数f2,可以写成:
f1().then(f2);
f1要进行下面的改写(这里使用jQuery的实现):
function f1(){
var dfd = $.Deferred();
setTimeout(function () {
// f1的任务代码
dfd.resolve();
}, 500);
return dfd.promise;
}这样的优点在于,回调函数编程了链式写法,程序的流程可以看得很清楚,而且有一整套的配套方法,可以实现很多强大的功能 。
如:指定多个回调函数:
f1().then(f2).then(f3);
再比如,指定发生错误时的回调函数:
f1().then(f2).fail(f3);
而且,他还有一个前面三种方法都没有的好处:如果一个任务已经完成,再添加回调函数,该回调函数会立即执行。 所以,你不用担心是否错过了某个事件或者信号,这种方法的确定就是编写和理解,都比较困难。
五、generator函数的异步应用
在ES6诞生之前,异步编程的方法,大致有下面四种:
- 回调函数
- 事件监听
- 发布/订阅
- promise对象
没错,这就是上面讲得几种异步方法。 而generator函数将JavaScript异步编程带入了一个全新的阶段!
比如,有一个任务是读取文件进行处理,任务的第一段是向操作系统发出请求,要求读取文件。然后,程序执行其他任务,等到操作系统返回文件,再接着执行任务的第二段(处理文件)。这种不连续的执行,就叫做异步。
相应地,连续的执行就叫做同步。由于是连续执行,不能插入其他任务,所以操作系统从硬盘读取文件的这段时间,程序只能干等着。
协程
传统的编程语言中,早就有了异步编程的解决方案,其中一种叫做协程,意思是多个线程互相协作,完成异步任务。
协程优点像函数,又有点像线程,运行流程如下:
- 第一步,协程
A开始执行。 - 第二步,协程
A执行到一半,进入暂停,执行权转移到协程B。 - 第三步,(一段时间后)协程
B交还执行权。 - 第四步,协程
A恢复执行。
上面的协程A,就是异步任务,因为它分为两段(或者多段)执行。
举例来说,读取文件的协程写法如下:
function *asyncJob() {
// ...其他代码
var f = yield readFile(fileA);
// ...其他代码
}上面代码的函数asyncJob是一个协程,奥妙就在于yield命令, 它表示执行到此处,执行权交给其他协程,也就是说yield命令是异步两个阶段的分界线。
协程遇到yield命令就暂停,等到执行权返回,再从暂停的地方继续向后执行,它的最大优点就是代码的写法非常像同步操作,如果去除yield命令,简直是一模一样。
协程的Generator函数实现
Generator函数是协程在ES6中的实现,最大特点就是可以交出函数的执行权(即暂停执行)。
整个Generator函数就是一个封装的异步任务,或者说异步任务的容器。 异步任务需要暂停的地方,都用yield语句注明。 如下:
function* gen(x) {
var y = yield x + 2;
return y;
}
var g = gen(1);
g.next() // { value: 3, done: false }
g.next() // { value: undefined, done: true }在调用gen函数时 gen(1), 会返回一个内部指针(即遍历器)g。 这是Generator函数不同于普通函数的另一个地方,即执行它(调用函数)不会返回结果, 返回的一个指针对象 。调用指针g的next方法,会移动内部指针(即执行异步任务的第一阶段),指向第一个遇到的yield语句,这里我们是x + 2,但是实际上这里只是举例,实际上 x + 2 这句应该是一个异步操作,比如ajax请求。 换言之,next方法的作用是分阶段执行Generator函数。每次调用next方法,会返回一个对象,表示当前阶段的信息(value属性和done属性)。 value属性是yield语句后面表达式的值,表示当前阶段的值;done属性是一个布尔值,表示Generator函数是否执行完毕,即是否还有下一个阶段。
Generator函数的数据交换和错误处理
Generator 函数可以暂停执行和恢复执行,这是它能封装异步任务的根本原因。除此之外,它还有两个特性,使它可以作为异步编程的完整解决方案:函数体内外的数据交换和错误处理机制。
next返回值的value属性,是 Generator 函数向外输出数据;next方法还可以接受参数,向 Generator 函数体内输入数据。
function* gen(x){
var y = yield x + 2;
return y;
}
var g = gen(1);
g.next() // { value: 3, done: false }
g.next(2) // { value: 2, done: true } 上面代码中,第一next方法的value属性,返回表达式x + 2的值3。第二个next方法带有参数2,这个参数可以传入 Generator 函数,作为上个阶段异步任务的返回结果,被函数体内的变量y接收。因此,这一步的value属性,返回的就是2(变量y的值)。
Generator 函数内部还可以部署错误处理代码,捕获函数体外抛出的错误。
function* gen(x){
try {
var y = yield x + 2;
} catch (e){
console.log(e);
}
return y;
}
var g = gen(1);
g.next();
g.throw('出错了');
// 出错了上面代码的最后一行,Generator 函数体外,使用指针对象的throw方法抛出的错误,可以被函数体内的try...catch代码块捕获。这意味着,出错的代码与处理错误的代码,实现了时间和空间上的分离,这对于异步编程无疑是很重要的。
异步任务的封装
下面看看如何使用 Generator 函数,执行一个真实的异步任务。
var fetch = require('node-fetch');
function* gen(){
var url = 'https://api.github.com/users/github';
var result = yield fetch(url);
console.log(result.bio);
} 上面代码中,Generator 函数封装了一个异步操作,该操作先读取一个远程接口,然后从 JSON 格式的数据解析信息。就像前面说过的,这段代码非常像同步操作,除了加上了yield命令。
执行这段代码的方法如下。
var g = gen();
var result = g.next();
result.value.then(function(data){
return data.json();
}).then(function(data){
g.next(data);
}); 上面代码中,首先执行 Generator 函数,获取遍历器对象,然后使用next方法(第二行),执行异步任务的第一阶段。由于Fetch模块返回的是一个 Promise 对象,因此要用then方法调用下一个next方法。
可以看到,虽然 Generator 函数将异步操作表示得很简洁,但是流程管理却不方便(即何时执行第一阶段、何时执行第二阶段)。
如下:
function* gen(x) {
yield 1;
yield 2;
yield 3;
return 4;
}
var a = gen();
console.log(a.next());
console.log(a.next());
console.log(a.next());
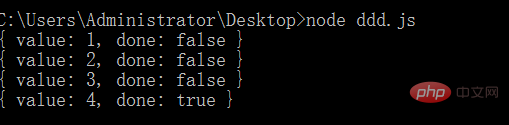
console.log(a.next());最终,打印台输出

即开始调用gen(),并没有真正的调用,而是返回了一个生成器对象,a.next()的时候,执行第一个yield,并立刻暂停执行,交出了控制权; 接着,我们就可以去a.next() 开始恢复执行。。。 如此循环往复。
每当调用生成器对象的next的方法时,就会运行到下一个yield表达式。 之所以称这里的gen()为生成器函数,是因为区别如下:
- 普通函数使用function来声明,而生成器函数使用 function * 来声明。
- 普通函数使用return来返回值,而生成器函数使用yield来返回值。
- 普通函数式run to completion模式 ,即一直运行到末尾; 而生成器函数式 run-pause-run 模式, 函数可以在执行过程中暂停一次或者多次。并且暂停期间允许其他代码执行。
async/await
async函数基于Generator又做了几点改进:
- 内置执行器,将Generator函数和自动执行器进一步包装。
- 语义更清楚,async表示函数中有异步操作,await表示等待着紧跟在后边的表达式的结果。
- 适用性更广泛,await后面可以跟promise对象和原始类型的值(Generator中不支持)
很多人都认为这是异步编程的终极解决方案,由此评价就可知道该方法有多优秀了。它基于Promise使用async/await来优化then链的调用,其实也是Generator函数的语法糖。 async 会将其后的函数(函数表达式或 Lambda)的返回值封装成一个 Promise 对象,而 await 会等待这个 Promise 完成,并将其 resolve 的结果返回出来。
await得到的就是返回值,其内部已经执行promise中resolve方法,然后将结果返回。使用async/await的方式写回调任务:
async function dolt(){
console.time('dolt');
const time1=300;
const time2=await step1(time1);
const time3=await step2(time2);
const result=await step3(time3);
console.log(`result is ${result}`);
console.timeEnd('dolt');
}
dolt();可以看到,在使用await关键字所在的函数一定要是async关键字修饰的。
功能还很新,属于ES7的语法,但使用Babel插件可以很好的转义。另外await只能用在async函数中,否则会报错。
【相关推荐:javascript学习教程】
위 내용은 자바스크립트의 비동기 작업 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 C++ 함수로 비동기 프로그래밍을 구현하는 방법은 무엇입니까?
Apr 27, 2024 pm 09:09 PM
C++ 함수로 비동기 프로그래밍을 구현하는 방법은 무엇입니까?
Apr 27, 2024 pm 09:09 PM
요약: C++의 비동기 프로그래밍을 사용하면 시간이 많이 걸리는 작업을 기다리지 않고 멀티태스킹이 가능합니다. 함수 포인터를 사용하여 함수에 대한 포인터를 만듭니다. 콜백 함수는 비동기 작업이 완료되면 호출됩니다. Boost::asio와 같은 라이브러리는 비동기 프로그래밍 지원을 제공합니다. 실제 사례에서는 함수 포인터와 Boost::asio를 사용하여 비동기 네트워크 요청을 구현하는 방법을 보여줍니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Java 프레임워크 비동기 프로그래밍의 일반적인 문제 및 솔루션
Jun 04, 2024 pm 05:09 PM
Java 프레임워크 비동기 프로그래밍의 일반적인 문제 및 솔루션
Jun 04, 2024 pm 05:09 PM
Java 프레임워크 비동기 프로그래밍의 3가지 일반적인 문제와 해결 방법: 콜백 지옥: Promise 또는 CompletableFuture를 사용하여 보다 직관적인 스타일로 콜백을 관리합니다. 리소스 경합: 동기화 기본 요소(예: 잠금)를 사용하여 공유 리소스를 보호하고 스레드로부터 안전한 컬렉션(예: ConcurrentHashMap) 사용을 고려하세요. 처리되지 않은 예외: 작업에서 예외를 명시적으로 처리하고 예외 처리 프레임워크(예: CompletableFuture.Exceptionally())를 사용하여 예외를 처리합니다.
 golang 프레임워크는 동시성과 비동기 프로그래밍을 어떻게 처리합니까?
Jun 02, 2024 pm 07:49 PM
golang 프레임워크는 동시성과 비동기 프로그래밍을 어떻게 처리합니까?
Jun 02, 2024 pm 07:49 PM
Go 프레임워크는 Go의 동시성 및 비동기 기능을 사용하여 동시 및 비동기 작업을 효율적으로 처리하기 위한 메커니즘을 제공합니다. 1. 동시성은 Goroutine을 통해 달성되어 동시에 여러 작업을 실행할 수 있습니다. 2. 비동기 프로그래밍은 채널을 통해 구현됩니다. 작업을 차단하지 않고 실행할 수 있습니다. 3. HTTP 요청 동시 처리, 데이터베이스 데이터의 비동기 획득 등과 같은 실제 시나리오에 적합합니다.
 PHP 비동기 프로그래밍의 장점과 단점은 무엇입니까?
May 06, 2024 pm 10:00 PM
PHP 비동기 프로그래밍의 장점과 단점은 무엇입니까?
May 06, 2024 pm 10:00 PM
PHP에서 비동기 프로그래밍의 장점에는 더 높은 처리량, 더 낮은 대기 시간, 더 나은 리소스 활용도 및 확장성이 포함됩니다. 단점으로는 복잡성, 디버깅의 어려움, 제한된 라이브러리 지원 등이 있습니다. 실제 사례에서 ReactPHP는 WebSocket 연결을 처리하는 데 사용되어 비동기 프로그래밍의 실제 적용을 보여줍니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 Python 비동기 프로그래밍: 비동기 코드에서 효율적인 동시성을 달성하는 방법
Feb 26, 2024 am 10:00 AM
Python 비동기 프로그래밍: 비동기 코드에서 효율적인 동시성을 달성하는 방법
Feb 26, 2024 am 10:00 AM
1. 비동기 프로그래밍을 사용하는 이유는 무엇입니까? 기존 프로그래밍에서는 차단 I/O를 사용합니다. 즉, 프로그램은 작업을 계속하기 전에 작업이 완료될 때까지 기다립니다. 이는 단일 작업에 적합할 수 있지만 많은 수의 작업을 처리할 때 프로그램 속도가 느려질 수 있습니다. 비동기 프로그래밍은 기존 차단 I/O의 한계를 깨고 비차단 I/O를 사용합니다. 즉, 프로그램은 작업이 완료될 때까지 기다리지 않고 실행을 위해 여러 스레드나 이벤트 루프에 작업을 배포할 수 있습니다. 이를 통해 프로그램은 여러 작업을 동시에 처리할 수 있어 프로그램의 성능과 효율성이 향상됩니다. 2. Python 비동기 프로그래밍의 기본 Python 비동기 프로그래밍의 기본은 코루틴과 이벤트 루프입니다. 코루틴은 함수가 일시 중지와 재개 사이를 전환할 수 있도록 하는 함수입니다. 이벤트 루프는 일정 관리를 담당합니다.
 Python 비동기 프로그래밍: 비동기 프로그래밍의 본질을 밝히고 코드 성능을 최적화합니다.
Feb 26, 2024 am 11:20 AM
Python 비동기 프로그래밍: 비동기 프로그래밍의 본질을 밝히고 코드 성능을 최적화합니다.
Feb 26, 2024 am 11:20 AM
비동기 프로그래밍, 영어 비동기 프로그래밍은 다른 작업이 완료될 때까지 기다리지 않고 프로그램의 특정 작업을 동시에 실행할 수 있어 프로그램의 전반적인 운영 효율성이 향상됨을 의미합니다. Python에서 asyncio 모듈은 비동기 프로그래밍을 구현하는 주요 도구입니다. 이는 비동기 프로그래밍에 필요한 코루틴, 이벤트 루프 및 기타 구성 요소를 제공합니다. 코루틴: 코루틴은 스레드와 마찬가지로 실행을 일시 중단했다가 재개할 수 있는 특수 함수이지만 코루틴은 스레드보다 더 가볍고 메모리를 덜 소비합니다. 코루틴은 async 키워드로 선언되고 실행은 wait 키워드에서 일시 중지됩니다. 이벤트 루프: 이벤트 루프(EventLoop)는 비동기 프로그래밍의 핵심입니다.




