부트스트랩의 반응형 레이아웃은 무엇을 의미하나요?
부트스트랩에서 반응형 레이아웃은 동일한 페이지가 다양한 화면 크기에서 다양한 레이아웃을 가질 수 있음을 의미합니다. 반응형 레이아웃은 다양한 해상도의 장치와 호환될 수 있습니다. 그리드 시스템을 사용하여 행을 12개의 그리드로 균등하게 나누고 요소가 여러 개를 차지하도록 지정할 수 있습니다. 이를 달성하기 위해 그리드를 사용합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 부트스트랩 버전 3.3.7, DELL G3 컴퓨터
부트스트랩의 반응형 레이아웃은 무엇을 의미합니까? 1. 기본 개념
반응형 레이아웃은 동일한 것을 의미합니다. 페이지는 화면 크기에 따라 레이아웃이 다르며 해상도가 다른 장치와 호환될 수 있습니다.
전통적인 개발 방법은 PC용 세트와 모바일용 세트를 개발하는 것입니다. 반응형 레이아웃에서는 하나의 세트만으로 충분합니다. , 단점은 CSS가 상대적으로 무겁다는 것입니다.
구현:행을 12개의 그리드로 균등하게 나누는 그리드 시스템을 사용하며 요소가 차지하는 그리드 수를 지정할 수 있습니다.
* 步骤: (1)定义容器:相当于之前的table * 容器分类: * container:两边留白 * container-fluid:每一种设备都是100%宽度 (2)定义行:相当于之前的tr,样式:row (3)定义元素:指定该元素在不同的设备上,所占的格子数目, 样式:col-设备代号-格子数目
참고: 
(1)一行中如果格子数目超过12,则超出部分自动换行。 (2)栅格类属性可以向上兼容。栅格类适用于与屏幕宽度大于或等于分界点大小的设备。 (3)如果真实设备宽度小于了设置栅格类属性的设备代码的最小值,会一个元素沾满一整行。
II 예시
nbsp;html>
<style>
.inner{
border:1px solid red;
}
</style><!--1.定义容器--><p>
<!--2.定义行-->
</p><p>
<!--3.定义元素
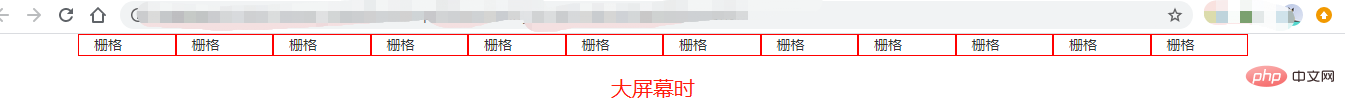
在大显示器一行12个格子
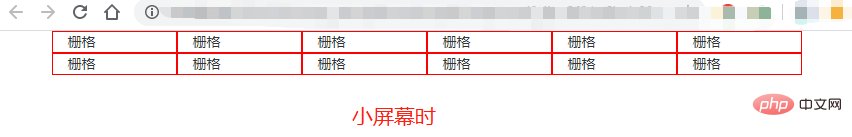
在pad上一行6个格子 -->
<!--这里同时定义了大屏幕和小屏幕两种情况都适用-->
</p><p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>
<p>栅格</p>

관련 추천:  부트스트랩 튜토리얼
부트스트랩 튜토리얼
위 내용은 부트스트랩의 반응형 레이아웃은 무엇을 의미하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 150
150
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.





