이 기사에서는 Vue2의 선택적 체인 호출 연산자 "?."를 안내하고 템플릿에서 ?.를 사용할 때 발생하는 오류에 대한 해결 방법에 대해 설명합니다.

먼저 ?.(선택적 연쇄 호출 연산자)
링크:선택적 연결 연산자(
) 이 표현식의 단락 반환 값은?.?.)允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。?.操作符的功能类似于.链式操作符,不同之处在于,在引用为空(nullish ) (null或者undefined) 的情况下不会引起错误,该表达式短路返回值是undefined。与函数调用一起使用时,如果给定的函数不存在,则返回undefined)가 무엇인지 이야기해 보겠습니다. 체인의 각 참조가 유효한지 명시적으로 확인할 필요 없이 연결된 개체 체인의 깊숙한 곳에 있는 속성 값입니다.?.연산자는 참조가 비어 있는 경우(nullish ) (null또는 정의되지 않음정의되지 않음입니다. 함수 호출과 함께 사용하면 주어진 함수가 존재하지 않으면정의되지 않음을 반환합니다. [관련 권장 사항:vue.js 비디오 튜토리얼]
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Optional_chaining간단히 말하면, 우리는 일반적으로 객체의 특정 값의 업그레이드 버전
을 얻기 위해 "." 연산자를 사용합니다. 이전 값
은 정의되지 않은 항목이 오류를 보고하는 것을 방지합니다. 더 이상 말도 안 되는 소리는 그만하고 바로 코드로 넘어가겠습니다.
let obj = { a: { b: { c: ['冰墩墩', '冬奥会'] } } }
// 当我们想获取“冰墩墩”的时候
// 如果直接obj.a.b.c[0]的话a、b、c任意一项不存在的话都会报错
// 正确的做法是
obj && obj.a && obj.a.b && obj.a.b.c && obj.a.b.c[0] // 冰墩墩
// 而采用?.操作符的话
obj?.a?.b?.c?.[0] // 冰墩墩작업에서 깊게 중첩된 데이터 구조를 발견하면 &&를 사용하여 속성이 존재하는지 확인합니다. 코드가 매우 부풀어 오른다. 가독성과 유지 관리가 매우 까다롭습니다. 하지만 ?.을 사용하는 것이 훨씬 간단하고 가독성이 크게 향상됩니다. Interest 제가 실력을 뽐내보니 Vue2 환경하에서는 js에서는 정상적으로 사용이 가능한 것을 발견했는데,
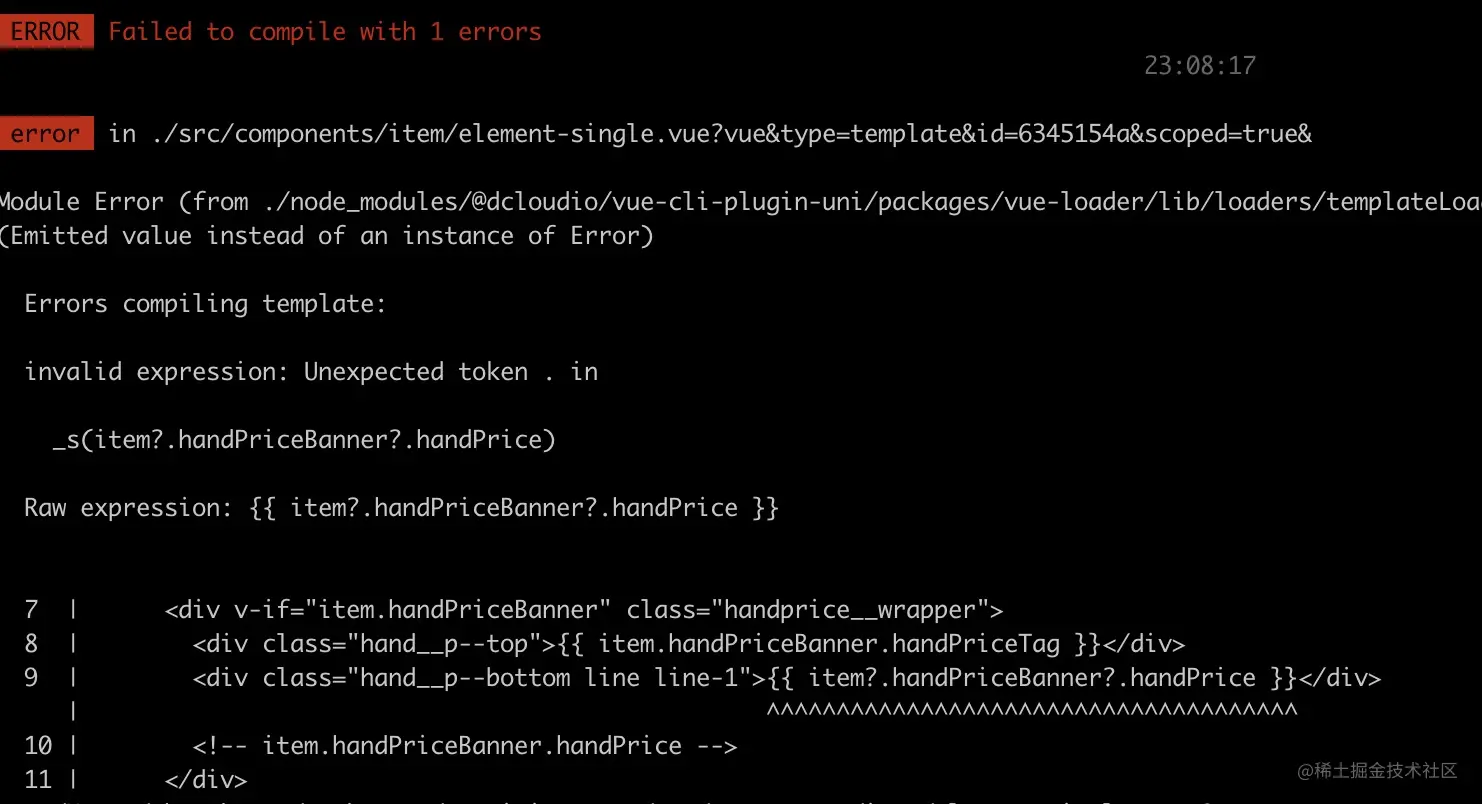
template에서는 오류가 보고되었습니다.
Vue2 템플릿에서는 ?. 연산자를 정상적으로 인식할 수 없습니다. 이는 ?. 선택적 체인 구문이 비교적 새롭고 템플릿에서 이 측면을 처리하지 않기 때문일 수 있습니다.
에서 사용할 수 있으므로 이 문제를 해결하기 위한 아이디어를 따를 것입니다 
3. 솔루션
타사 라이브러리의 _get 메소드 lodash
는 현재 vue3으로 업그레이드되었습니다. vue3이 기본 버전이 되었고, 생태학은 성숙기에 가까워지고 있으며 템플릿은 계산된 속성에 사용되는 선택적 체인 연산자
let obj = { a: { b: { c: ['冰墩墩', '冬奥会'] } } }
function variableJudge(obj, keyName, tag = '?.') {
if (!obj) return undefined
let keys = keyName.split(tag)
return keys.reduce((objNew, keyItem) => {
if (keyItem === '') return objNew
if (keyItem.indexOf('.') !== -1) return variableJudge1(objNew, keyItem, '.')
return objNew?.[keyItem]
}, obj)
}
//------------------------------ Proxy 版本 --------------------------------------
function variableJudgeProxy(obj, tag = '?.') {
if (!obj) return undefined
return new Proxy(obj, {
get: (obj, key) => {
const keys = key.split(tag)
return keys.reduce((objNew, keyItem) => {
if (keyItem === '') return objNew
if (keyItem.indexOf('.') !== -1) return variableJudgeProxy(objNew, '.')[keyItem]
return objNew?.[keyItem]
}, obj)
}
})
}
console.log(variableJudge(obj, '?.a?.b?.c?.0')) //冰墩墩
console.log(variableJudgeProxy(obj)['?.a?.b?.c?.0']) //冰墩墩let obj = { a: { b: { c: ['冰墩墩', '冬奥会'] } } }
const variableJudge = (obj, keyName) => {
if (!obj) return null
let keys = (keyName + '').split('.')
let tempObj = obj
for (let i = 0; i < keys.length; i++) {
if (!tempObj) return
if (keys[i] !== '') tempObj = tempObj?.[keys[i]]
}
return tempObj
}
console.log(variableJudge(obj, '.a.b.c.0')) //冰墩墩그런 다음 이를 Vue 프로토타입에 연결하여 언제든지 사용할 수 있습니다
Vue.prototype.$vj = variableJudge
템플릿에서 어떻게 사용하는지 살펴보겠습니다// 省去了臃肿的代码为空判断 是不是赏心悦目了
<div>{{ $vj(ugc, '.itemList.item.pic.picList.1.picUrl') }}</div>
IV . 요약
?. (
선택적 체인 호출 연산자) 사실 이 글은 Vue2에 관한 것입니다. 기사/코드가 있으면 최적화할 수 있는 점이 있으면 제안해 주시기 바랍니다. 이 기사가 도움이 되었다면 이제 이 기사를 보셨으니
제작이 아닙니다. 쉬우니 작은 좋아요도 남겨주세요.더 많은 프로그래밍 관련 지식을 보려면
를 방문하세요! !
프로그래밍 비디오
위 내용은 이 글에서는 Vue2의 선택적 체인 호출 연산자 '?'에 대해 자세히 설명합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!