JavaScript 속성 노드란 무엇입니까?
자바스크립트에서 속성 노드는 HTML 요소의 속성을 나타내는 속성 객체를 의미하며, 속성 노드의 상수는 "ATTRIBUTE_NODE"로 표현되며, 이 상수는 "2"가 될 수 있습니다. 노드 유형을 결정하는 데 사용됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
DOM(Document Object Model)은 문서 개체 모델입니다. DOM 기술을 사용하면 요소를 동적으로 표시하거나 숨기고, 속성을 변경하고, 요소를 추가하는 등 웹 페이지에서 동적 변경을 실현할 수 있습니다. DOM 기술은 웹 페이지와의 사용자 상호 작용을 크게 향상시킵니다.
DOM 노드 유형
DOM 트리의 노드는 다양한 방식으로 분류될 수 있습니다. 노드의 수준에 따라 주로 조상 노드(현재 노드 위의 모든 노드의 총칭), 부모-자식 노드(상위 노드와 하위 노드 간의 관계를 나타냄), 자손 노드( 현재 노드 아래의 모든 노드의 총칭) 및 형제 노드(통칭하여 동일한 상위 노드를 가진 모든 노드라고 함) 등입니다.
노드 유형에 따라 주로 문서 노드, 요소 노드, 속성 노드, 텍스트 노드 및 주석 노드로 나눌 수 있습니다. 다양한 유형의 노드에는 특정 값을 나타내는 해당 상수가 있습니다. 이 상수는 일반적으로 사용되는 HTML DOM 노드의 상수 표현과 해당 노드가 나타내는 값을 아래 표에 표시합니다.
| 노드 유형 | 노드 유형 상수 | 상수 값 |
|---|---|---|
| 문서 노드 | DOCUMENT_NODE | 9 |
| 요소 노드 | ELEMENT_NODE | 1 |
| 속성 노드 | ATTRIBUTE_NODE | 2 |
| 텍스트 노드 | TEXT_NODE | 3 |
| 댓글 노드 | COMMENT_NODE | 8 |
JS 속성 노드
HTML DOM에서 속성 노드는 HTML 요소의 속성을 나타내는 속성 객체입니다. 요소는 여러 속성을 가질 수 있습니다. 요소의 모든 속성은 NamedNodeMap이라는 순서가 지정되지 않은 컬렉션에 저장됩니다. NamedNodeMap의 노드는 이름이나 인덱스로 액세스할 수 있습니다.
DOM을 사용하여 HTML 문서 요소를 처리해야 하는 경우가 있습니다. 이 경우 속성 노드의 속성 및 관련 메서드를 사용해야 합니다. 속성 노드의 공통 속성과 관련 방법은 아래 표와 같습니다.
| Attribute/method | Description |
|---|---|
| nodeName | name | 속성 객체를 통해 참조하여 요소 속성의 이름을 반환 |
| nodeValue | value | 속성 객체를 통해 요소 속성의 값을 참조, 설정하거나 반환 |
| Item(노드 하위 첨자) | 속성 노드 집합에 지정된 첨자가 있는 노드를 반환 |
| lengh | 속성 노드 집합의 노드 수를 반환합니다 |
| nodeType | 속성 node |
의 유형 값을 반환합니다. 참고: 속성 이름과 nodeName은 동일한 효과를 가지며 값과 nodeValue는 동일합니다. 효과.
예: 속성 노드 조작.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>操作属性节点</title>
</head>
<body>
<a href="ex7-1.html" title="document节点的应用" id="a1">document节点</a>
<script>
var oA = document.getElementById('a1');
var aAttr = oA.attributes;//获取a元素的所有属性节点
console.log('a元素具有以下属性节点:');
for(var i = 0; i < aAttr.length; i++){//遍历a元素的所有属性节点
console.log(aAttr[i]);
}
console.log('aAttr[0]节点类型为:'+aAttr[0].nodeType);//获取第一个属性节点的类型值
console.log('aAttr[0]节点名称为:'+aAttr[0].nodeName);//获取第一个属性节点的节点名
console.log('aAttr[0]节点值为:'+aAttr[0].nodeValue);//获取第一个属性节点的节点值
</script>
</body>
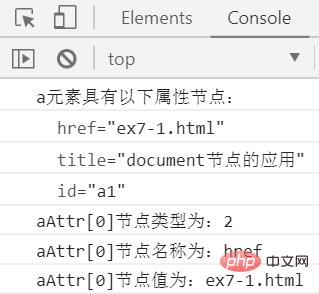
</html>item()을 사용하여 속성 노드 목록의 요소에 액세스할 수도 있습니다. aAttr[0]은 aAttr.item(0)과 동일합니다. 또한 aAttr[0].nodeName은 aAttr[0]과 동일합니다. 이름, aAttr [0].nodeValue는 aAttr[0].value와 동일합니다. 위의 코드를 Chrome 브라우저에서 실행한 결과는 그림 1과 같습니다.

【관련 추천: 자바스크립트 학습 튜토리얼】
위 내용은 JavaScript 속성 노드란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




