🎜Inject 사용🎜🎜🎜setup()에서 inject를 사용할 때도 에서 시작해야 합니다. vue< /code> 명시적 가져오기. 가져온 후 이를 호출하여 우리에게 노출되는 구성 요소 모드를 정의할 수 있습니다. 🎜🎜inject 이 함수에는 두 개의 매개변수가 있습니다: 🎜🎜🎜🎜주입할 속성의 이름🎜🎜🎜🎜기본값(🎜선택사항🎜)🎜🎜🎜provides = currentInstance.provides = Object.create(parentProvides)
로그인 후 복사로그인 후 복사🎜🎜inject API 구현 원칙🎜 🎜 🎜그럼 이 Inject API의 구현 원리는 무엇인가요? 🎜🎜inject 함수는 🎜rrreee🎜로 단순화할 수 있습니다. 주입 소스 코드 분석을 통해 주입은 현재 구성 요소의 인스턴스 개체를 먼저 얻은 다음 루트 구성 요소인지 여부를 확인한다는 것을 알 수 있습니다. appContext의 공급자에게 반환되고, 그렇지 않으면 제공되는 상위 구성 요소로 반환됩니다. 🎜🎜현재 획득한 키에 presents 값이 있으면 값을 반환하고, 없으면 기본 내용이 있는지 확인하고, 기본 내용이 함수라면 이를 실행하고 해당 함수에 구성 요소 인스턴스의 프록시 개체를 바인딩합니다. 함수의 호출 메소드를 통해 그렇지 않으면 기본 내용이 직접 반환됩니다. 🎜provide/inject实现原理总结" >🎜구성 요소 인스턴스 객체가 초기화될 때 presents 속성 처리🎜🎜🎜소스 코드 위치: Runtime-core/src/comComponent.ts🎜🎜 🎜🎜인스턴스의 소스코드를 보면 객체를 보면 인스턴스 구성 요소 인스턴스 객체에 parent와 presents라는 두 가지 속성이 있음을 알 수 있습니다. 초기화 중에 상위 구성 요소가 있으면 상위 구성 요소의 제공을 현재 구성 요소 인스턴스 객체의 제공에 할당합니다. 그렇지 않은 경우 새 객체를 만들고 응용 프로그램 컨텍스트의 presents 속성을 새 객체의 프로토타입 객체에 대한 속성으로 설정합니다. 🎜
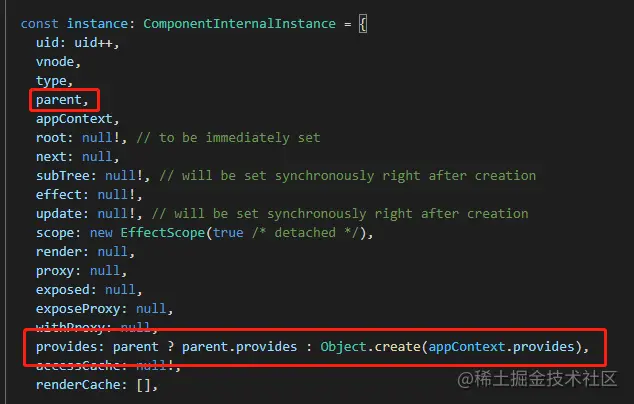
🎜🎜인스턴스의 소스코드를 보면 객체를 보면 인스턴스 구성 요소 인스턴스 객체에 parent와 presents라는 두 가지 속성이 있음을 알 수 있습니다. 초기화 중에 상위 구성 요소가 있으면 상위 구성 요소의 제공을 현재 구성 요소 인스턴스 객체의 제공에 할당합니다. 그렇지 않은 경우 새 객체를 만들고 응용 프로그램 컨텍스트의 presents 속성을 새 객체의 프로토타입 객체에 대한 속성으로 설정합니다. 🎜🎜Inject 사용🎜🎜🎜setup()에서 inject를 사용할 때도 에서 시작해야 합니다. vue< /code> 명시적 가져오기. 가져온 후 이를 호출하여 우리에게 노출되는 구성 요소 모드를 정의할 수 있습니다. 🎜🎜inject 이 함수에는 두 개의 매개변수가 있습니다: 🎜🎜🎜🎜주입할 속성의 이름🎜🎜🎜🎜기본값(🎜선택사항🎜)🎜🎜🎜provides = currentInstance.provides = Object.create(parentProvides)
로그인 후 복사로그인 후 복사🎜🎜inject API 구현 원칙🎜 🎜 🎜그럼 이 Inject API의 구현 원리는 무엇인가요? 🎜🎜inject 함수는 🎜rrreee🎜로 단순화할 수 있습니다. 주입 소스 코드 분석을 통해 주입은 현재 구성 요소의 인스턴스 개체를 먼저 얻은 다음 루트 구성 요소인지 여부를 확인한다는 것을 알 수 있습니다. appContext의 공급자에게 반환되고, 그렇지 않으면 제공되는 상위 구성 요소로 반환됩니다. 🎜🎜현재 획득한 키에 presents 값이 있으면 값을 반환하고, 없으면 기본 내용이 있는지 확인하고, 기본 내용이 함수라면 이를 실행하고 해당 함수에 구성 요소 인스턴스의 프록시 개체를 바인딩합니다. 함수의 호출 메소드를 통해 그렇지 않으면 기본 내용이 직접 반환됩니다. 🎜provide/inject实现原理总结
inject 이 함수에는 두 개의 매개변수가 있습니다: 🎜🎜🎜🎜주입할 속성의 이름🎜🎜🎜🎜기본값(🎜선택사항🎜)🎜🎜🎜provides = currentInstance.provides = Object.create(parentProvides)
provide/inject实现原理总结" >🎜구성 요소 인스턴스 객체가 초기화될 때 presents 속성 처리🎜🎜🎜소스 코드 위치: Runtime-core/src/comComponent.ts🎜🎜 🎜🎜인스턴스의 소스코드를 보면 객체를 보면 인스턴스 구성 요소 인스턴스 객체에 parent와 presents라는 두 가지 속성이 있음을 알 수 있습니다. 초기화 중에 상위 구성 요소가 있으면 상위 구성 요소의 제공을 현재 구성 요소 인스턴스 객체의 제공에 할당합니다. 그렇지 않은 경우 새 객체를 만들고 응용 프로그램 컨텍스트의 presents 속성을 새 객체의 프로토타입 객체에 대한 속성으로 설정합니다. 🎜
🎜🎜인스턴스의 소스코드를 보면 객체를 보면 인스턴스 구성 요소 인스턴스 객체에 parent와 presents라는 두 가지 속성이 있음을 알 수 있습니다. 초기화 중에 상위 구성 요소가 있으면 상위 구성 요소의 제공을 현재 구성 요소 인스턴스 객체의 제공에 할당합니다. 그렇지 않은 경우 새 객체를 만들고 응용 프로그램 컨텍스트의 presents 속성을 새 객체의 프로토타입 객체에 대한 속성으로 설정합니다. 🎜🎜Inject 사용🎜🎜🎜setup()에서 inject를 사용할 때도 에서 시작해야 합니다. vue< /code> 명시적 가져오기. 가져온 후 이를 호출하여 우리에게 노출되는 구성 요소 모드를 정의할 수 있습니다. 🎜🎜inject 이 함수에는 두 개의 매개변수가 있습니다: 🎜🎜🎜🎜주입할 속성의 이름🎜🎜🎜🎜기본값(🎜선택사항🎜)🎜🎜🎜provides = currentInstance.provides = Object.create(parentProvides)
로그인 후 복사로그인 후 복사🎜🎜inject API 구현 원칙🎜 🎜 🎜그럼 이 Inject API의 구현 원리는 무엇인가요? 🎜🎜inject 함수는 🎜rrreee🎜로 단순화할 수 있습니다. 주입 소스 코드 분석을 통해 주입은 현재 구성 요소의 인스턴스 개체를 먼저 얻은 다음 루트 구성 요소인지 여부를 확인한다는 것을 알 수 있습니다. appContext의 공급자에게 반환되고, 그렇지 않으면 제공되는 상위 구성 요소로 반환됩니다. 🎜🎜현재 획득한 키에 presents 값이 있으면 값을 반환하고, 없으면 기본 내용이 있는지 확인하고, 기본 내용이 함수라면 이를 실행하고 해당 함수에 구성 요소 인스턴스의 프록시 개체를 바인딩합니다. 함수의 호출 메소드를 통해 그렇지 않으면 기본 내용이 직접 반환됩니다. 🎜provide/inject实现原理总结
setup()에서 inject를 사용할 때도 에서 시작해야 합니다. vue< /code> 명시적 가져오기. 가져온 후 이를 호출하여 우리에게 노출되는 구성 요소 모드를 정의할 수 있습니다. 🎜🎜inject 이 함수에는 두 개의 매개변수가 있습니다: 🎜🎜🎜🎜주입할 속성의 이름🎜🎜🎜🎜기본값(🎜선택사항🎜)🎜🎜🎜provides = currentInstance.provides = Object.create(parentProvides)
로그인 후 복사로그인 후 복사🎜🎜inject API 구현 원칙🎜 🎜 🎜그럼 이 Inject API의 구현 원리는 무엇인가요? 🎜🎜inject 함수는 🎜rrreee🎜로 단순화할 수 있습니다. 주입 소스 코드 분석을 통해 주입은 현재 구성 요소의 인스턴스 개체를 먼저 얻은 다음 루트 구성 요소인지 여부를 확인한다는 것을 알 수 있습니다. appContext의 공급자에게 반환되고, 그렇지 않으면 제공되는 상위 구성 요소로 반환됩니다. 🎜🎜현재 획득한 키에 presents 값이 있으면 값을 반환하고, 없으면 기본 내용이 있는지 확인하고, 기본 내용이 함수라면 이를 실행하고 해당 함수에 구성 요소 인스턴스의 프록시 개체를 바인딩합니다. 함수의 호출 메소드를 통해 그렇지 않으면 기본 내용이 직접 반환됩니다. 🎜provide/inject实现原理总结
Vue3의 Provide 및 Inject 구현 원칙에 대해 이야기해 보겠습니다.
이 글은 Vue3에 대한 심층적인 이해를 돕고, Provide/Inject의 구현 원리를 자세히 소개하는 글이 모든 분들께 도움이 되기를 바랍니다!

Vue3의 Provide/Inject 구현 원리는 실제로 프로토타입과 프로토타입 체인을 교묘하게 활용하여 구현됩니다. 따라서 Vue3의 Provide/Inject 구현 원리를 이해하기 전에 먼저 프로토타입 및 프로토타입 체인에 대한 지식을 복습해 보겠습니다. [관련 권장 사항: vue.js 비디오 튜토리얼]
프로토타입 및 프로토타입 체인에 대한 지식 검토
- prototype 및
__proto____proto__
prototype 一般称为显式原型,__proto__一般称为隐式原型。 每一个函数在创建之后,在默认情况下,会拥有一个名为 prototype 的属性,这个属性表示函数的原型对象。
- 原型链
当我们访问一个JS对象属性的时候,JS先会在这个对象定义的属性里找,找不到就会沿着这个对象的__proto__这个隐式原型关联起来的链条向上一个对象查找,这个链条就叫原型链。
function Fn() {}
Fn.prototype.name = 'coboy'
let fn1 = new Fn()
fn1.age = 18
console.log(fn1.name) // coboy
console.log(fn1.age) // 18fn1是Fn函数new出来的实例对象,fn1.age是这个实例对象上属性,fn1.name则从Fn.prototype原型对象而来,因为fn1的__proto__隐式原型就是指向Fn这个函数的原型对象Fn.prototype。原型链某种意义上是让一个引用类型继承另一个引用类型的属性和方法。
function Fn() {}
Fn.prototype.name = 'coboy'
let fn1 = new Fn()
fn1.name = 'cobyte'
console.log(fn1.name) // cobyte当访问fn1这个实例对象的属性name的时候,JS先会在fn1这个实例对象的属性里查找,刚好fn1定义了一个name属性,所以就直接返回自身属性的值cobyte,否则就会继续沿着原型链向Fn.prototype上去找,那么就会返回coboy。
复习完原型和原型链的知识之后,我们就开始进入Provide/Inject的实现原理探索。
使用 Provide
在 setup() 中使用 provide 时,我们首先从 vue 显式导入 provide 方法。这使我们能够调用 provide 来定义每个 property。
provide 函数允许你通过两个参数定义 property
name (
<String>类型)value
import { provide } from 'vue'
export default {
setup() {
provide('name', 'coboy')
}
}provide API实现原理
那么这个provide API实现原理是什么呢?
provide 函数可以简化为
export function provide(key, value) {
// 获取当前组件实例
const currentInstance: any = getCurrentInstance()
if(currentInstance) {
// 获取当前组件实例上provides属性
let { provides } = currentInstance
// 获取当前父级组件的provides属性
const parentProvides = currentInstance.parent.provides
// 如果当前的provides和父级的provides相同则说明还没赋值
if(provides === parentProvides) {
// Object.create() es6创建对象的另一种方式,可以理解为继承一个对象, 添加的属性是在原型下。
provides = currentInstance.provides = Object.create(parentProvides)
}
provides[key] = value
}
}综上所述provide API就是通过获取当前组件的实例对象,将传进来的数据存储在当前的组件实例对象上的provides上,并且通过ES6的新API Object.create把父组件的provides属性设置到当前的组件实例对象的provides属性的原型对象上。
组件实例对象初始化时provides属性的处理
源码位置:runtime-core/src/component.ts

我们通过查看instance对象的源码,可以看到,在instance组件实例对象上,存在parent和provides两个属性。在初始化的时候如果存在父组件则把父组件的provides赋值给当前的组件实例对象的provides,如果没有就创建一个新的对象,并且把应用上下文的provides属性设置为新对象的原型对象上的属性。
使用 Inject
在 setup() 中使用 inject 时,也需要从 vue 显式导入。导入以后,我们就可以调用它来定义暴露给我们的组件方式。
inject
- 프로토타입은 일반적으로 명시적 프로토타입이라고 합니다.
- 프로토타입 체인
JS 객체의 속성에 액세스할 때 JS는 먼저 객체에 정의된 속성을 검색합니다. 이를 찾을 수 없으면 숨겨진
__proto__를 따릅니다. 이 객체와 관련된 체인은 다음 객체를 검색합니다. 이 체인을 프로토타입 체인이라고 합니다.fn1은 Fn 함수 new에 의해 생성된 인스턴스 객체이고, fn1.age는 이 인스턴스 객체의 속성이며, fn1.name은 Fn.prototype 프로토타입 객체에서 옵니다. fn1의import { inject } from 'vue' export default { setup() { const name = inject('name', 'cobyte') return { name } } }로그인 후 복사__proto__암시적 프로토타입이 이를 가리키기 때문입니다. 함수 Fn의 프로토타입 객체 Fn.prototype에. 프로토타입 체인을 사용하면 한 참조 유형이 다른 참조 유형의 속성과 메서드를 상속할 수 있습니다.export function inject( key, defaultValue, treatDefaultAsFactory = false ) { // 获取当前组件实例对象 const instance = currentInstance || currentRenderingInstance if (instance) { // 如果intance位于根目录下,则返回到appContext的provides,否则就返回父组件的provides const provides = instance.parent == null ? instance.vnode.appContext && instance.vnode.appContext.provides : instance.parent.provides if (provides && key in provides) { return provides[key] } else if (arguments.length > 1) { // 如果存在1个参数以上 return treatDefaultAsFactory && isFunction(defaultValue) // 如果默认内容是个函数的,就执行并且通过call方法把组件实例的代理对象绑定到该函数的this上 ? defaultValue.call(instance.proxy) : defaultValue } } }로그인 후 복사인스턴스 개체 fn1의 속성 이름에 액세스하면 JS는 먼저 인스턴스 개체 fn1의 속성에서 검색합니다. fn1이 이름 속성을 정의하므로 자체 속성의 cobyte 값을 직접 반환합니다. 계속됩니다. 프로토타입 체인을 따라 Fn.prototype을 찾으면 coboy가 반환됩니다.
__proto__는 일반적으로 암시적 프로토타입이라고 합니다. 각 함수가 생성된 후에는 기본적으로 함수의 프로토타입 개체를 나타내는 프로토타입이라는 속성을 갖게 됩니다. 프로토타입 및 프로토타입 체인에 대한 지식을 검토한 후 Provide/Inject의 구현 원칙을 탐색하기 시작했습니다. Use Provide
setup()에서 provide를 사용할 때 먼저 vue<에서 시작합니다. /code> <code>provide 메소드를 명시적으로 가져옵니다. 이를 통해 provide를 호출하여 각 속성을 정의할 수 있습니다. provide 함수를 사용하면 두 개의 매개변수name(<String> 유형)🎜🎜🎜🎜value🎜🎜🎜Object.myCreate = function (proto, propertyObject = undefined) {
if (propertyObject === null) {
// 这里没有判断propertyObject是否是原始包装对象
throw 'TypeError'
} else {
function Fn () {}
// 设置原型对象属性
Fn.prototype = proto
const obj = new Fn()
if (propertyObject !== undefined) {
Object.defineProperties(obj, propertyObject)
}
if (proto === null) {
// 创建一个没有原型对象的对象,Object.create(null)
obj.__proto__ = null
}
return obj
}
}🎜provide API 구현 원칙🎜🎜🎜그러면 Provide API 구현 원칙은 무엇일까요? 🎜🎜provide 함수는 🎜// 第二个参数为null时,抛出TypeError
// const throwErr = Object.myCreate({name: 'coboy'}, null) // Uncaught TypeError
// 构建一个以
const obj1 = Object.myCreate({name: 'coboy'})
console.log(obj1) // {}, obj1的构造函数的原型对象是{name: 'coboy'}
const obj2 = Object.myCreate({name: 'coboy'}, {
age: {
value: 18,
enumerable: true
}
})
console.log(obj2) // {age: 18}, obj2的构造函数的原型对象是{name: 'coboy'}로그인 후 복사로그인 후 복사🎜로 단순화될 수 있습니다. 요약하자면, 제공 API는 현재 구성 요소의 인스턴스 객체를 얻고, 들어오는 데이터를 현재 구성 요소 인스턴스 객체의 제공에 저장하고, ES6의 새로운 API 객체를 전달하는 것입니다. .create는 상위 구성 요소의 제공 속성을 현재 구성 요소 인스턴스 객체의 제공 속성의 프로토타입 객체로 설정합니다. 🎜🎜구성 요소 인스턴스 객체가 초기화될 때 presents 속성 처리🎜🎜🎜소스 코드 위치: Runtime-core/src/comComponent.ts🎜🎜 🎜🎜인스턴스의 소스코드를 보면 객체를 보면 인스턴스 구성 요소 인스턴스 객체에 parent와 presents라는 두 가지 속성이 있음을 알 수 있습니다. 초기화 중에 상위 구성 요소가 있으면 상위 구성 요소의 제공을 현재 구성 요소 인스턴스 객체의 제공에 할당합니다. 그렇지 않은 경우 새 객체를 만들고 응용 프로그램 컨텍스트의 presents 속성을 새 객체의 프로토타입 객체에 대한 속성으로 설정합니다. 🎜
🎜🎜인스턴스의 소스코드를 보면 객체를 보면 인스턴스 구성 요소 인스턴스 객체에 parent와 presents라는 두 가지 속성이 있음을 알 수 있습니다. 초기화 중에 상위 구성 요소가 있으면 상위 구성 요소의 제공을 현재 구성 요소 인스턴스 객체의 제공에 할당합니다. 그렇지 않은 경우 새 객체를 만들고 응용 프로그램 컨텍스트의 presents 속성을 새 객체의 프로토타입 객체에 대한 속성으로 설정합니다. 🎜🎜Inject 사용🎜🎜🎜setup()에서 inject를 사용할 때도 에서 시작해야 합니다. vue< /code> 명시적 가져오기. 가져온 후 이를 호출하여 우리에게 노출되는 구성 요소 모드를 정의할 수 있습니다. 🎜🎜<code>inject 이 함수에는 두 개의 매개변수가 있습니다: 🎜🎜🎜🎜주입할 속성의 이름🎜🎜🎜🎜기본값(🎜선택사항🎜)🎜🎜🎜provides = currentInstance.provides = Object.create(parentProvides)
로그인 후 복사로그인 후 복사🎜🎜inject API 구현 원칙🎜 🎜 🎜그럼 이 Inject API의 구현 원리는 무엇인가요? 🎜🎜inject 함수는 🎜rrreee🎜로 단순화할 수 있습니다. 주입 소스 코드 분석을 통해 주입은 현재 구성 요소의 인스턴스 개체를 먼저 얻은 다음 루트 구성 요소인지 여부를 확인한다는 것을 알 수 있습니다. appContext의 공급자에게 반환되고, 그렇지 않으면 제공되는 상위 구성 요소로 반환됩니다. 🎜🎜현재 획득한 키에 presents 값이 있으면 값을 반환하고, 없으면 기본 내용이 있는지 확인하고, 기본 내용이 함수라면 이를 실행하고 해당 함수에 구성 요소 인스턴스의 프록시 개체를 바인딩합니다. 함수의 호출 메소드를 통해 그렇지 않으면 기본 내용이 직접 반환됩니다. 🎜provide/inject实现原理总结
// 第二个参数为null时,抛出TypeError
// const throwErr = Object.myCreate({name: 'coboy'}, null) // Uncaught TypeError
// 构建一个以
const obj1 = Object.myCreate({name: 'coboy'})
console.log(obj1) // {}, obj1的构造函数的原型对象是{name: 'coboy'}
const obj2 = Object.myCreate({name: 'coboy'}, {
age: {
value: 18,
enumerable: true
}
})
console.log(obj2) // {age: 18}, obj2的构造函数的原型对象是{name: 'coboy'} 🎜🎜인스턴스의 소스코드를 보면 객체를 보면 인스턴스 구성 요소 인스턴스 객체에 parent와 presents라는 두 가지 속성이 있음을 알 수 있습니다. 초기화 중에 상위 구성 요소가 있으면 상위 구성 요소의 제공을 현재 구성 요소 인스턴스 객체의 제공에 할당합니다. 그렇지 않은 경우 새 객체를 만들고 응용 프로그램 컨텍스트의 presents 속성을 새 객체의 프로토타입 객체에 대한 속성으로 설정합니다. 🎜
🎜🎜인스턴스의 소스코드를 보면 객체를 보면 인스턴스 구성 요소 인스턴스 객체에 parent와 presents라는 두 가지 속성이 있음을 알 수 있습니다. 초기화 중에 상위 구성 요소가 있으면 상위 구성 요소의 제공을 현재 구성 요소 인스턴스 객체의 제공에 할당합니다. 그렇지 않은 경우 새 객체를 만들고 응용 프로그램 컨텍스트의 presents 속성을 새 객체의 프로토타입 객체에 대한 속성으로 설정합니다. 🎜🎜Inject 사용🎜🎜🎜setup()에서 inject를 사용할 때도 에서 시작해야 합니다. vue< /code> 명시적 가져오기. 가져온 후 이를 호출하여 우리에게 노출되는 구성 요소 모드를 정의할 수 있습니다. 🎜🎜<code>inject 이 함수에는 두 개의 매개변수가 있습니다: 🎜🎜🎜🎜주입할 속성의 이름🎜🎜🎜🎜기본값(🎜선택사항🎜)🎜🎜🎜provides = currentInstance.provides = Object.create(parentProvides)
로그인 후 복사로그인 후 복사🎜🎜inject API 구현 원칙🎜 🎜 🎜그럼 이 Inject API의 구현 원리는 무엇인가요? 🎜🎜inject 함수는 🎜rrreee🎜로 단순화할 수 있습니다. 주입 소스 코드 분석을 통해 주입은 현재 구성 요소의 인스턴스 개체를 먼저 얻은 다음 루트 구성 요소인지 여부를 확인한다는 것을 알 수 있습니다. appContext의 공급자에게 반환되고, 그렇지 않으면 제공되는 상위 구성 요소로 반환됩니다. 🎜🎜현재 획득한 키에 presents 값이 있으면 값을 반환하고, 없으면 기본 내용이 있는지 확인하고, 기본 내용이 함수라면 이를 실행하고 해당 함수에 구성 요소 인스턴스의 프록시 개체를 바인딩합니다. 함수의 호출 메소드를 통해 그렇지 않으면 기본 내용이 직접 반환됩니다. 🎜provide/inject实现原理总结
provides = currentInstance.provides = Object.create(parentProvides)
通过上面的分析,可以得知provide/inject实现原理还是比较简单的,就是巧妙地利用了原型和原型链进行数据的继承和获取。provide API调用设置的时候,设置父级的provides为当前provides对象原型对象上的属性,在inject获取provides对象中的属性值时,优先获取provides对象自身的属性,如果自身查找不到,则沿着原型链向上一个对象中去查找。
拓展:Object.create原理
方法说明
- Object.create()方法创建一个新的对象,并以方法的第一个参数作为新对象的
__proto__属性的值(以第一个参数作为新对象的构造函数的原型对象) - Object.create()方法还有第二个可选参数,是一个对象,对象的每个属性都会作为新对象的自身属性,对象的属性值以descriptor(Object.getOwnPropertyDescriptor(obj, 'key'))的形式出现,且enumerable默认为false
源码模拟
Object.myCreate = function (proto, propertyObject = undefined) {
if (propertyObject === null) {
// 这里没有判断propertyObject是否是原始包装对象
throw 'TypeError'
} else {
function Fn () {}
// 设置原型对象属性
Fn.prototype = proto
const obj = new Fn()
if (propertyObject !== undefined) {
Object.defineProperties(obj, propertyObject)
}
if (proto === null) {
// 创建一个没有原型对象的对象,Object.create(null)
obj.__proto__ = null
}
return obj
}
}定义一个空的构造函数,然后指定构造函数的原型对象,通过new运算符创建一个空对象,如果发现传递了第二个参数,通过Object.defineProperties为创建的对象设置key、value,最后返回创建的对象即可。
示例
// 第二个参数为null时,抛出TypeError
// const throwErr = Object.myCreate({name: 'coboy'}, null) // Uncaught TypeError
// 构建一个以
const obj1 = Object.myCreate({name: 'coboy'})
console.log(obj1) // {}, obj1的构造函数的原型对象是{name: 'coboy'}
const obj2 = Object.myCreate({name: 'coboy'}, {
age: {
value: 18,
enumerable: true
}
})
console.log(obj2) // {age: 18}, obj2的构造函数的原型对象是{name: 'coboy'}拓展:两个连续赋值的表达式
provides = currentInstance.provides = Object.create(parentProvides) 发生了什么?
Object.create(parentProvides) 创建了一个新的对象引用,如果只是把 currentInstance.provides 更新为新的对象引用,那么provides的引用还是旧的引用,所以需要同时把provides的引用也更新为新的对象引用。
来自《JavaScript权威指南》的解析
- JavaScript总是严格按照从左至右的顺序来计算表达式
- 一切都是表达式,一切都是运算
provides = currentInstance.provides = Object.create(parentProvides)
上述的provides是一个表达式,它被严格地称为“赋值表达式的左手端(Ihs)操作数”。
而右侧 currentInstance.provides = Object.create(parentProvides) 这一个整体也当做一个表达式,这一个整体赋值表达式的计算结果是赋值给了最左侧的providescurrentInstance.provides = Object.create(parentProvides) 这个表达式同时也是一个赋值表达式,Object.create(parentProvides)创建了一个新的引用赋值给了currentInstance这个引用上的provides属性
currentInstance.provides这个表达式的语义是:
- 计算单值表达式currentInstance,得到currentInstance的引用
- 将右侧的名字provides理解为一个标识符,并作为“.”运算的右操作数
- 计算
currentInstance.provides表达式的结果(Result)
currentInstance.provides当它作为赋值表达式的左操作数时,它是一个被赋值的引用,而当它作为右操作数时,则计算它的值。
注意:赋值表达式左侧的操作数可以是另一个表达式,而在声明语句中的等号左边,绝不可能是一个表达式。 例如上面的如果写成了let provides = xxx,那么这个时候,provides只是一个表达名字的、静态语法分析期作为标识符来理解的字面文本,而不是一个表达式。
(学习视频分享:web前端教程)
위 내용은 Vue3의 Provide 및 Inject 구현 원칙에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7816
7816
 15
15
 1646
1646
 14
14
 1402
1402
 52
52
 1300
1300
 25
25
 1238
1238
 29
29
 vue3 프로젝트에서tinymce를 사용하는 방법
May 19, 2023 pm 08:40 PM
vue3 프로젝트에서tinymce를 사용하는 방법
May 19, 2023 pm 08:40 PM
tinymce는 완전한 기능을 갖춘 리치 텍스트 편집기 플러그인이지만,tinymce를 vue에 도입하는 것은 다른 Vue 리치 텍스트 플러그인만큼 원활하지 않습니다.tinymce 자체는 Vue에 적합하지 않으며 @tinymce/tinymce-vue를 도입해야 합니다. 외국 서식 있는 텍스트 플러그인이며 중국어 버전을 통과하지 못했습니다. 공식 웹사이트에서 번역 패키지를 다운로드해야 합니다(방화벽을 우회해야 할 수도 있음). 1. 관련 종속성을 설치합니다. npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 중국어 패키지를 다운로드합니다. 3. 프로젝트 공용 폴더에 스킨과 중국어 패키지를 새로 만들고 다운로드합니다.
 vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite:src는 require를 사용하여 이미지를 동적으로 가져오고 vue3+vite는 여러 이미지를 동적으로 가져옵니다. vue3을 사용하는 경우 require는 이미지를 사용할 수 없습니다. imgUrl:require(' .../assets/test.png') 와 같은 vue2는 typescript가 require를 지원하지 않기 때문에 가져오므로 이를 해결하는 방법은 다음과 같습니다. waitimport를 사용합니다.
 Vue3에서 페이지의 일부 콘텐츠를 새로 고치는 방법
May 26, 2023 pm 05:31 PM
Vue3에서 페이지의 일부 콘텐츠를 새로 고치는 방법
May 26, 2023 pm 05:31 PM
페이지를 부분적으로 새로 고치려면 로컬 구성 요소(dom)의 다시 렌더링만 구현하면 됩니다. Vue에서 이 효과를 얻는 가장 쉬운 방법은 v-if 지시어를 사용하는 것입니다. Vue2에서는 v-if 명령을 사용하여 로컬 DOM을 다시 렌더링하는 것 외에도 새 빈 구성 요소를 만들 수도 있습니다. 로컬 페이지를 새로 고쳐야 할 경우 이 빈 구성 요소 페이지로 점프한 다음 다시 돌아올 수 있습니다. 빈 원본 페이지의 beforeRouteEnter 가드. 아래 그림과 같이 Vue3.X에서 새로 고침 버튼을 클릭하여 빨간색 상자 안에 DOM을 다시 로드하고 해당 로딩 상태를 표시하는 방법입니다. Vue3.X의 scriptsetup 구문에 있는 구성 요소의 가드에는
 Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue로 블로그 프론트엔드를 구현하려면 마크다운 파싱을 구현해야 합니다. 코드가 있는 경우 코드 하이라이팅을 구현해야 합니다. markdown-it, vue-markdown-loader,marked,vue-markdown 등과 같은 Vue용 마크다운 구문 분석 라이브러리가 많이 있습니다. 이 라이브러리는 모두 매우 유사합니다. 여기서는 Marked가 사용되었고, 코드 하이라이팅 라이브러리로 하이라이트.js가 사용되었습니다. 구체적인 구현 단계는 다음과 같습니다. 1. 종속 라이브러리를 설치합니다. vue 프로젝트에서 명령 창을 열고 다음 명령 npminstallmarked-save//marked를 입력하여 markdown을 htmlnpmins로 변환합니다.
 vue3+ts+axios+pinia를 사용하여 무의미한 새로 고침을 달성하는 방법
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia를 사용하여 무의미한 새로 고침을 달성하는 방법
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia는 무의미한 새로 고침을 실현합니다. 1. 먼저 프로젝트에서 aiXos 및 pinianpmipinia를 다운로드합니다--savenpminstallaxios--save2. AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 Vue3 재사용 가능한 구성 요소를 사용하는 방법
May 20, 2023 pm 07:25 PM
Vue3 재사용 가능한 구성 요소를 사용하는 방법
May 20, 2023 pm 07:25 PM
머리말 Vue든 React든, 여러 개의 반복되는 코드를 접하게 되면, 파일을 중복된 코드 덩어리로 채우는 대신, 이러한 코드를 어떻게 재사용할 수 있을지 고민해 보겠습니다. 실제로 vue와 React 모두 컴포넌트를 추출하여 재사용할 수 있지만, 작은 코드 조각이 발견되어 다른 파일을 추출하고 싶지 않은 경우, 이에 비해 React는 동일한에서 사용할 수 있습니다. 파일에서 해당 위젯을 선언합니다. 또는 다음과 같은 renderfunction을 통해 구현합니다. constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Vue3에서 아바타를 선택하고 자르는 방법
May 29, 2023 am 10:22 AM
Vue3에서 아바타를 선택하고 자르는 방법
May 29, 2023 am 10:22 AM
최종 효과는 VueCropper 컴포넌트 Yarnaddvue-cropper@next를 설치하는 것입니다. 위의 설치 값은 Vue2이거나 다른 방법을 사용하여 참조하려는 경우 공식 npm 주소: 공식 튜토리얼을 방문하세요. 컴포넌트에서 참조하고 사용하는 것도 매우 간단합니다. 여기서는 해당 컴포넌트와 해당 스타일 파일을 소개하기만 하면 됩니다. 여기서는 import{userInfoByRequest}from'../js/api만 소개하면 됩니다. 내 구성 요소 파일에서 import{VueCropper}from'vue-cropper&
 DefineCustomElement를 사용하여 Vue3에서 구성 요소를 정의하는 방법
May 28, 2023 am 11:29 AM
DefineCustomElement를 사용하여 Vue3에서 구성 요소를 정의하는 방법
May 28, 2023 am 11:29 AM
Vue를 사용하여 사용자 정의 요소 구축 WebComponents는 개발자가 재사용 가능한 사용자 정의 요소(customelements)를 생성할 수 있는 웹 네이티브 API 세트의 집합적 이름입니다. 사용자 정의 요소의 주요 이점은 프레임워크 없이도 어떤 프레임워크에서도 사용할 수 있다는 것입니다. 다른 프런트 엔드 기술 스택을 사용하는 최종 사용자를 대상으로 하거나 사용하는 구성 요소의 구현 세부 사항에서 최종 애플리케이션을 분리하려는 경우에 이상적입니다. Vue와 WebComponents는 보완적인 기술이며 Vue는 사용자 정의 요소를 사용하고 생성하는 데 탁월한 지원을 제공합니다. 사용자 정의 요소를 기존 Vue 애플리케이션에 통합하거나 Vue를 사용하여 빌드할 수 있습니다.




