CSS 위치 요약을 사용하여 Selenium에 대해 알아야 할 사항
이 기사는 Selenium의 CSS 위치 지정 요약 사용에 대한 관련 지식을 제공합니다. CSS 위치 지정도 그 가치가 있습니다. CSS 위치 지정은 모든 사람에게 도움이 되기를 바랍니다.

Selenium을 사용하여 요소를 배치할 때 대부분의 사람들은 CSS 위치 지정을 무시하는 경우가 많습니다. 실제로 CSS 위치 지정이 더 빠르고 구문이 더 간결합니다. 공통 기호:
#은 ID 선택기를 나타냅니다.
공백은 하위 요소도 나타내지만 모든 하위 하위 요소는 xpath와 동일합니다. 2. CSS: 속성 위치 지정
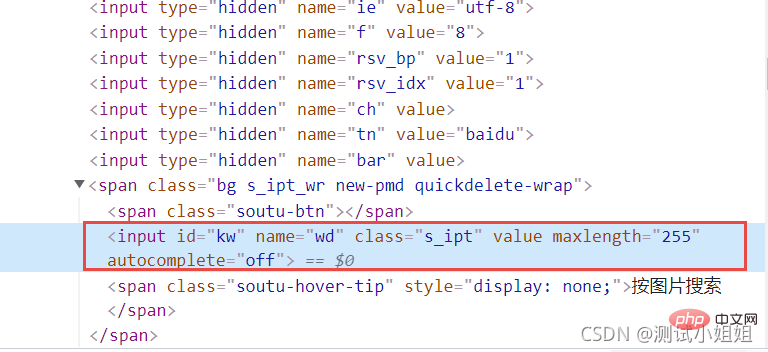
css는 요소의 id, class 및 label의 세 가지 일반 속성을 통해 如下是百度输入框的的html代码:
<input>
CSS를 사용합니다. .s_ipt
css는 다음과 같은 식별자 없이 태그 이름을 직접 사용합니다. 또는 다른 속성을 통해 위치 지정 가능
以下是定位其它属性的格式[name=wd] [autocomplete='off'][maxlength='255']
4. CSS: 라벨
css는 태그와 속성의 조합을 통해 요소를 찾을 수 있음
input.s_ipt input#kw input[id='kw']
5. CSS: 계층적 관계
//form的id属性form#form>span>input //form的class属性form.fm>span>input
6. CSS: 인덱스
css도 가능 위치 지정 하위 요소
Select控件第三个Opel #select>select>option:nth-child(3)CheckBox第一个Volvo #checkbox>input:nth-child(1)CheckBox第二个Saab #checkbox>input:nth-child(4)RadioBox第二个Saab #radio>input:nth-child(4)
7. CSS: 논리 연산
css는 논리 연산을 구현하고 동시에 두 속성을 일치시킬 수도 있습니다. 이는 xpath
[type='checkbox'][name='checkbox1']
위치 지정 입력 상자
단일 속성 위치 지정
type selector
driver.find_element_by_css_selector('input')id 定位
driver.find_element_by_css_selector('#kw')class 定位
driver.find_element_by_css_selector('.s_ipt')其他属性定位
driver.find_element_by_css_selector('[name='wd']')driver.find_element_by_css_selector("[type='text']")결합된 속성 위치 지정
id组合属性定位
driver.find_element_by_css_selector("input#kw")class组合属性定位
driver.find_element_by_css_selector("input.s_ipt")其他属性组合定位
driver.find_element_by_css_selector("input[name='wd']")仅有属性名,没有值也可以
driver.find_element_by_css_selector("input[name]")两个其他属性组合定位
driver.find_element_by_css_selector("[name='wd'][autocomplete='off']")
속성 값 방법
1>属性值由多个空格隔开,匹配其中一个值的方法
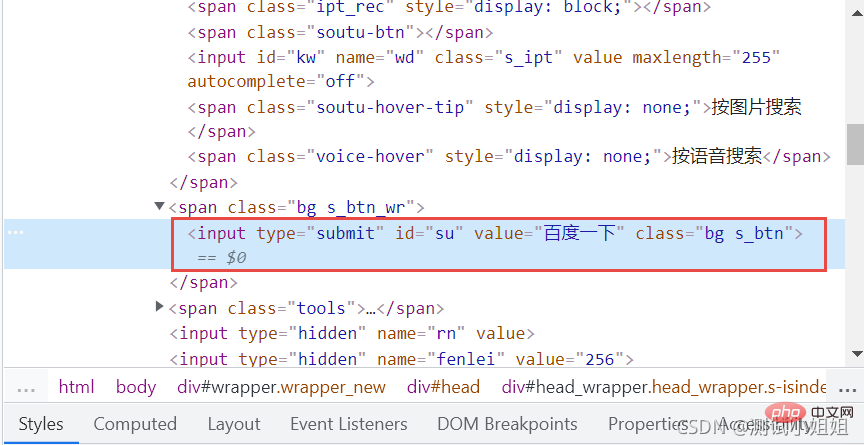
driver.find_element_by_css_selector("input[class~='btn']")2>匹配属性值为字符串开头的方法
driver.find_element_by_css_selector("input[class^='btn']")3>匹配属性值字符串结尾的方法
driver.find_element_by_css_selector("input[class$='s_btn']")10.CSS와 Xpath 위치 지정의 차이점
속성 위치 지정
CSS
CSS는 요소, ID, 클래스, 라벨의 세 가지 일반 속성을 통해 직접 위치를 지정할 수 있습니다. id="kw"는 다음과 같이 쓸 수 있습니다: #kw ② CSS는 .를 사용하여 다음과 같이 클래스 속성을 나타냅니다.
② CSS는 .를 사용하여 다음과 같이 클래스 속성을 나타냅니다.
class="s_ipt"는 다음과 같이 쓸 수 있습니다. s_ipt
xpath도 전달할 수 있습니다. 요소의 ID, 이름 및 클래스 속성을 찾습니다.
① xpath를 사용하여 id 속성 드라이버를 통해 찾습니다. .find_element(By.XPATH, "//[@id='kw']")
②. xpath를 사용하여 이름 속성을 통해 찾습니다.
driver.find_element(By.XPATH,"//[@name='wd' ]")
③. 클래스 속성을 통해 위치를 찾으려면 xpath를 사용하세요
driver.find_element(By.']")
기타 속성
CSS
위 외에도 CSS는 다른 속성을 통해 위치를 지정할 수도 있습니다
①. CSS는 name 속성을 통해 위치 지정됩니다:
drivers.find_element(By.CSS_SELECTOR,"[name='wd']" )
② CSS는 autocomplete 속성을 통해 위치 지정됩니다:
driver.find_element(By.CSS_SELECTOR, "[autocomplete ='off']")
③.css는 type 속성을 통해 위치 지정됩니다:
drivers.find_element(By. CSS_SELECTOR, "[type ='text']")
Xpath
위 속성이 없어도 찾을 수 있습니다. 다른 속성을 통해 드라이버.find_element(By. CSS 페이지는 태그와 속성의 조합을 통해 요소를 찾을 수 있습니다.
①. CSS는 태그와 클래스 속성의 조합을 통해 요소를 찾습니다. Driver.find_element(By.CSS_SELECTOR, "input.s_ipt")
②. 태그와 ID 속성의 조합을 통한 CSS 위치 드라이버.find_element(By.CSS_SELECTOR, "input#kw")
③ CSS는 드라이버.find_element(By.CSS_SELECTOR, "input[id='kw']"를 찾습니다. )
Xpath
1. 같은 이름의 속성이 여러 개인 경우 태그로 필터링할 수 있습니다
①. xpath를 사용하여 드라이버를 찾습니다.find_element(By.XPATH, "//input[@autocomplete='off'] ")
③. xpath를 사용하여 드라이버.find_element(By. XPATH,"//name[@id ='wd']")
계층적 관계
CSS
예: //form[@id='form']/span/input 및 //form[@class= 'fm']/span/input ① .css는 계층적 관계를 통해 드라이버.find_element(By.CSS_SELECTOR, "form#form>span>input")를 찾습니다.
Xpath
1. 요소의 속성이 명확하지 않고 알 수 없는 경우 직접 찾으려면 먼저 상위 요소를 찾고 상위 요소를 찾은 다음 이를 찾을 수 있는 다음 레벨을 찾을 수 있습니다.
①. 상위 요소를 찾아서 입력을 찾습니다. 입력 상자 드라이버.find_element(By.XPATH,"//span [@id='s_kw_wrap']/input")
Index
CSS
1. CSS는 인덱스 옵션:nth-child(1)
을 통해 하위 요소를 찾을 수도 있습니다. ① 첫 번째 하위 요소를 선택합니다. (1)")
②. 두 번째 자식 요소를 선택합니다. drivers.find_element(By.CSS_SELECTOR,“select#nr>option:nth-child(2)”)
③. CSS_SELECTOR,"select#nr>option:nth-child(3)")
Xpath
1. 정렬을 통해 위치를 지정할 수 있습니다
① xpath를 사용하여 첫 번째 위치를 찾습니다.driver.find_element(By.XPATH,"// select [@id='nr']/option[1]")
②. xpath를 사용하여 두 번째 드라이버를 찾습니다.find_element(By.XPATH,"//select[@id='nr']/option[2] " )
③. xpath를 사용하여 세 번째 드라이버를 찾습니다.find_element(By. .CSS_SELECTOR,"input:contains('kw')")
Xpath
1. xpath의 강력한 퍼지 매칭 2. by_partial_link, 퍼지 매칭 포지셔닝
drivers.find_element(By.XPATH,"//*[contains(text (),'hao123')]")
11. 요약
자동화된 웹 테스트 위치 지정 페이지 요소를 위한 두 가지 주요 XPATH 및 CSS 위치 지정 방법 Python+Selenium 테스트
XPATH 위치 지정과 CSS 위치 지정은 매우 유사하며 XPATH 기능이 더 강력하지만 CSS 위치 지정 방법이 더 빠르지만 일부 브라우저는 CSS 위치 지정을 지원하지 않으며 일반적으로 xpath 위치 지정을 사용하는 것이 더 일반적입니다. 자동화된 테스트 중 CSS보다
(동영상 공유 학습:
css 동영상 튜토리얼 )
위 내용은 CSS 위치 요약을 사용하여 Selenium에 대해 알아야 할 사항의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 40
40
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.





