FlexBox 모델의 모든 속성을 이해하기 위한 10가지 예를 살펴보세요.
이 기사는 FlexBox(플렉시블 박스) 모델에 대한 심층적인 이해를 제공할 것입니다. 10가지 데모 예제를 통해 플렉서블 박스 모델의 모든 속성을 자세히 소개하겠습니다. 모든 분들께 도움이 되기를 바랍니다.

FlexBox (Flexible Box) Model, 이는 우리가 흔히 플렉스 레이아웃이라고 부르는 것입니다. 이제 플렉스 레이아웃은 프런트엔드의 주류 레이아웃 솔루션이 되었습니다. 프론트 엔드를 함께 해봅시다. Flexbox 모델을 살펴보세요.
관련 개념
CSS3의 새로운 탄성 상자 모델은 완전한 모듈이며 다양한 스타일 속성을 포함합니다. 먼저, 유연상자모델의 관련 개념에 대한 기본적인 이해를 완성합니다. [추천 학습: css 동영상 튜토리얼]

- flex 컨테이너(flex 컨테이너): Flex 항목을 감싸는 상위 요소입니다.
- flex item(flex item): Flex 컨테이너의 각 하위 요소입니다.
- Axis(axis): 각 Flexbox 모델에는 두 개의 축이 있습니다.
- 주축(main axis): 망원형 항목이 한 번에 배열되는 축을 주축이라고 합니다.
- 측면 축(교차 축): 주축에 수직인 축을 교차 축이라고 합니다.
- 방향(direction): 플렉스 컨테이너의 주축은 주축 시작점과 주축 끝점으로 구성되며, 측면축은 측면축 시작점과 측면축 끝점을 사용하여 방향을 기술합니다. 텔레스코픽 항목이 배열되어 있습니다.
- 차원(dimension): Flex 컨테이너의 기본 축과 측면 축을 기준으로 한 Flex 항목의 너비와 높이입니다.
- 주축에 해당하는 것을 주축 크기라고 합니다.
- 옆축에 해당하는 것을 옆축 크기라고 합니다.
유연한 상자 모델 정의
CSS3에서 유연한 상자 모델로 설정하려면 를 통해 값을 <code>flex 또는 inline으로 설정해야 합니다. >display 스타일 속성 -flex이면 충분합니다. display样式属性设置值为flex或inline-flex即可。
display: flex; /* 值 flex 使弹性容器成为块级元素。 */ /* 或者 */ display: inline-flex; /* 值 inline-flex 使弹性容器成为单个不可分的行内级元素。 */
以上代码就可以指定某个元素为弹性盒子模型,该元素成为伸缩容器,子元素则成为伸缩项目。
值得注意的是如果需要兼容老版本浏览器,需要增加浏览器厂商的前缀。
以下代码定义了一个简单的弹性盒子:
html
<body>
<!-- HTML 结构为父子级结构 -->
<div class="container">
<div class="item1 item">1</div>
<div class="item2 item">2</div>
<div class="item3 item">3</div>
</div>
</body>css
.container {
display: flex;/* 忽略基本样式 */
}效果如下:

默认情况下,所有子元素作为伸缩项目都是沿着主轴水平排列。
与容器有关的属性
flex-direction属性
CSS中的flex-direction属性指定了内部元素是如何在flex容器中布局的,定义了主轴的方向(正方向或反方向)。语法结构如下:
flex-direction: row | row-reverse | column | column-reverse;
row:默认值,flex容器的主轴被定义为与文本方向相同。主轴起点和主轴终点与内容方向相同(起点在左端)。row-reverse:表现和row相同,但是置换了主轴起点和主轴终点(起点在右端)column:flex容器的主轴和块轴相同。主轴起点与主轴终点和书写模式的前后点相同(起点在上沿)column-reverse:表现和column相同,但是置换了主轴起点和主轴终点明(起点在下沿)
如下代码展示了各个值的情况:
.row {
/* 默认,水平排列 */
flex-direction: row;
height: 200px;
}
.row-reverse {
/* 水平排列,反向 */
flex-direction: row-reverse;
height: 200px;
}
.column {
/* 垂直排列 */
flex-direction: column;
margin-right: 100px;
}
.column-reverse {
/* 垂直排列 反向 */
flex-direction: column-reverse;
}代码运行效果如下所示:

justify-content属性
CSS中的justify-content属性适用于伸缩容器元素,用于设置伸缩项目沿着主轴线的对齐方式。
语法结构如下:
justify-content: center| flex-start| flex-end| space-between| space-around;
center:伸缩项目向第一行的中间位置对齐(居中)。flex-start:伸缩项目向第一行的开始位置对齐(左对齐)。flex-end:伸缩项目向第一行的结束位置对齐(右对齐)。space-between:伸缩项目会平均分布在一行中(两端对齐,项目之间的间隔都相等)。space-around:伸缩项目会平均分布在一行中(两端对齐,项目两侧的间隔相等)。
示例代码如下所示:
.center {
justify-content: center; /* 居中 */
}
.start {
justify-content: flex-start; /* 左对齐 */
}
.end {
justify-content: flex-end; /* 右对齐 */
}
.between {
justify-content: space-between; /* 两端对齐,项目之间的间隔都相等 */
}
.around {
justify-content: space-around; /* 两端对齐,项目两侧的间隔相等 */
}
值得注意的是,实现的是伸缩项目相对于伸缩容器的对齐方式,与页面无关
align-items属性
CSS中的align-items
align-items: center | flex-start| flex-end| baseline| stretch;
이전 버전의 브라우저와 호환되어야 하는 경우 브라우저 제조업체의 접두사를 추가해야 한다는 점에 유의할 가치가 있습니다.다음 코드는 간단한 유연한 상자를 정의합니다: 🎜🎜
html🎜.center {
align-items: center; /* 居中 */
}
.start {
align-items: flex-start; /* 顶对齐 */
}
.end {
align-items: flex-end; /* 底对齐 */
}css🎜flex-wrap: nowrap| wrap| wrap-reverse
 🎜🎜기본적으로 모든 하위 요소는 망원 항목은 주축을 따라 수평으로 배열됩니다. 🎜
🎜🎜기본적으로 모든 하위 요소는 망원 항목은 주축을 따라 수평으로 배열됩니다. 🎜컨테이너 관련 속성🎜flex-direction 속성
🎜flex-direction< in CSS The / code> 속성은 내부 요소가 Flex 컨테이너에 배치되는 방식을 지정하고 주축의 방향(정방향 또는 역방향)을 정의합니다. 구문 구조는 다음과 같습니다. 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>.nowrap {
/* 单行显示 */
flex-wrap: nowrap;
}
.wrap {
/* 多行 */
flex-wrap: wrap;
}
.wrap-reverse {
/* 多行,反向 */
flex-wrap: wrap-reverse;
}</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>🎜🎜<code>row: 기본값, flex 컨테이너의 주축이 텍스트 방향과 동일하도록 정의됩니다. 주축 시작점과 주축 끝점이 내용과 같은 방향입니다(시작점은 왼쪽). 🎜🎜row-reverse: 성능은 row와 동일하지만 주축의 시작점과 끝점이 교체됩니다(시작점이 오른쪽 끝에 있음) )🎜🎜column:< code>flex 컨테이너의 주축과 블록축은 동일합니다. 주축의 시작점, 주축의 끝점, 쓰기 모드의 앞뒤 지점이 동일합니다. (시작점은 위쪽 가장자리에 있습니다.) 🎜🎜column-reverse : 성능은 column과 동일하지만 주축의 시작점과 주축이 교체됩니다. 끝점이 명확합니다(시작점이 하단에 있음)🎜🎜🎜다음 코드 각 값의 상태를 보여줍니다.🎜align-content: center| flex-start| flex-end| space-between| space-around| stretch;
로그인 후 복사로그인 후 복사🎜코드 실행 효과는 다음과 같습니다.🎜🎜 🎜
🎜justify-content 속성
🎜in CSS justify-content 속성은 플렉스 컨테이너 요소에 적용되며 🎜주축을 따라 플렉스 항목의 정렬 🎜을 설정하는 데 사용됩니다. 🎜🎜구문 구조는 다음과 같습니다: 🎜.center {
align-content: center; /* 居中 */
}
.start {
align-content: flex-start; /* 顶对齐 */
}
.end {
align-content: flex-end; /* 底对齐 */
}
.between {
align-content: space-between; /* 两端对齐,项目之间的间隔都相等 */
}
.around {
align-content: space-around; /* 两端对齐,项目两侧的间隔相等 */
}로그인 후 복사로그인 후 복사🎜🎜center: 플렉스 항목이 첫 번째 줄의 중앙(가운데)에 정렬됩니다. 🎜🎜flex-start: Flex 항목을 첫 번째 행의 시작 부분에 정렬합니다(왼쪽 정렬). 🎜🎜flex-end: Flex 항목을 첫 번째 줄의 끝 부분에 정렬합니다(오른쪽 정렬). 🎜🎜space-between: 유연한 항목이 한 행에 균등하게 분포됩니다(항목 사이에 동일한 간격으로 양쪽 끝이 정렬됨). 🎜🎜space-around: 유연한 항목이 한 행에 고르게 분포됩니다(양쪽 끝에 정렬되고 항목 양쪽에 동일한 간격이 있음). 🎜🎜🎜샘플 코드는 다음과 같습니다. 🎜flex-flow: <'flex-direction'> || <'flex-wrap'>
로그인 후 복사로그인 후 복사🎜 🎜🎜🎜페이지🎜
🎜🎜🎜페이지🎜align-items 속성에 관계없이 확장 가능한 컨테이너를 기준으로 확장 가능한 항목의 정렬을 🎜 실현한다는 점은 주목할 가치가 있습니다.
🎜CSS의 align-items 속성은 플렉스 컨테이너 요소에 적용 가능하며 🎜측면 축을 따라 플렉스 항목 행의 정렬 🎜을 설정하는 데 사용됩니다. 🎜🎜문법 구조는 다음과 같습니다.🎜align-items: center | flex-start| flex-end| baseline| stretch;
로그인 후 복사로그인 후 복사center:伸缩项目向侧轴的中间位置对齐。flex-start:伸缩项目向侧轴的起点位置对齐。flex-end:伸缩项目向侧轴的终点位置对齐。baseline:伸缩项目根据伸缩项目的基线对齐。stretch:默认值,伸缩项目拉伸填充整个伸缩容器。
align-content: center| flex-start| flex-end| space-between| space-around| stretch;
.center {
align-content: center; /* 居中 */
}
.start {
align-content: flex-start; /* 顶对齐 */
}
.end {
align-content: flex-end; /* 底对齐 */
}
.between {
align-content: space-between; /* 两端对齐,项目之间的间隔都相等 */
}
.around {
align-content: space-around; /* 两端对齐,项目两侧的间隔相等 */
}flex-flow: <'flex-direction'> || <'flex-wrap'>
align-items: center | flex-start| flex-end| baseline| stretch;
center:伸缩项目向侧轴的中间位置对齐。flex-start:伸缩项目向侧轴的起点位置对齐。flex-end:伸缩项目向侧轴的终点位置对齐。baseline:伸缩项目根据伸缩项目的基线对齐。stretch:默认值,伸缩项目拉伸填充整个伸缩容器。示例代码如下所示:
.center {
align-items: center; /* 居中 */
}
.start {
align-items: flex-start; /* 顶对齐 */
}
.end {
align-items: flex-end; /* 底对齐 */
}运行效果如下所示:

配合justify-content属性,可以做出水平垂直居中
flex-wrap属性
CSS中的flex-wrap属性适用于伸缩容器元素,用于设置伸缩容器的子元素是单行显示还是多行显示。
语法结构如下:
flex-wrap: nowrap| wrap| wrap-reverse
nowrap:设置伸缩项目单行显示。这种方式可能导致溢出伸缩容器wrap:设置伸缩项目多行显示,第一行在上方。wrap-reverse:与wrap相反,第一行在下方。
示例代码如下所示:
.nowrap {
/* 单行显示 */
flex-wrap: nowrap;
}
.wrap {
/* 多行 */
flex-wrap: wrap;
}
.wrap-reverse {
/* 多行,反向 */
flex-wrap: wrap-reverse;
}
如果设置伸缩容器的宽度小于所有子元素宽度之和的话,子元素并没有自动换行也没有溢出;效果根据伸缩容器的宽度自动调整所有子元素的宽度。
align-content属性
CSS中的align-content属性适用于伸缩容器元素,用于设置伸缩行的对齐方式。该属性会更改flex-wrap属性的效果。
语法结构如下:
align-content: center| flex-start| flex-end| space-between| space-around| stretch;
center:各行向伸缩容器的中间位置对齐。flex-start:各行向伸缩容器的起点位置对齐。flex-end:各行向伸缩容器的终点位置对齐。space-between:各行会平均分布在一行中。space-around:各行会平均分布在一行中,两端保留一半的空间。stretch:默认值,各行将会伸展以占用额外的空间。
值得注意的是该属性对单行弹性盒子模型无效。
示例代码如下:
.center {
align-content: center; /* 居中 */
}
.start {
align-content: flex-start; /* 顶对齐 */
}
.end {
align-content: flex-end; /* 底对齐 */
}
.between {
align-content: space-between; /* 两端对齐,项目之间的间隔都相等 */
}
.around {
align-content: space-around; /* 两端对齐,项目两侧的间隔相等 */
}
值得注意的是该属性对单行弹性盒子模型无效,即:带有flex-wrap: nowrap
flex-flow属性
CSS中的flex-flow属性适用于伸缩容器元素,该属性是flex-direction和flex-wrap的简写属性,默认值为row nowrap。
语法结构如下:
flex-flow: <'flex-direction'> || <'flex-wrap'>
与伸缩项有关的属性
order属性
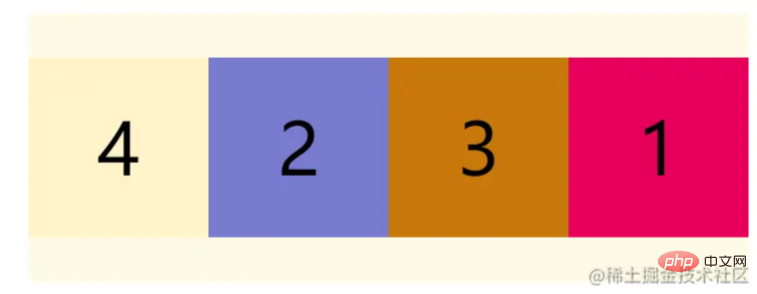
CSS中的order属性规定了弹性容器中的可伸缩项目在布局时的顺序。元素按照order属性的值的增序进行布局。拥有相同order属性值的元素按照它们在源代码中出现的顺序进行布局。
语法结构
.item {
order: <integer>
}属性值
<integer>:表示此可伸缩项目所在的次序组,默认为0。
值得注意的是,order仅仅对元素的视觉顺序产生作用,并不会影响元素的逻辑顺序。
示例代码如下:
.item1 { order: 2; }
.item4 { order: -1; }
flex-grow属性
flex-grow属性规定在相同的容器中,项目相对于其余弹性项目的增长量,值默认为0;语法结构如下:
.item {
flex-grow: <number>;
}示例代码如下:
.item2 { flex-grow: 2; }如果所有伸缩项目的flex-grow的值都为1,则它们将等分剩余空间;如果某个伸缩项目的flex-grow的值为2,其他为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
语法结构如下:
.item {
flex-shrink: <number>;
}示例代码如下:
.item2 { flex-shrink: 2; }如果所有伸缩项目的flex-shrink的值都为1,当空间不足时,都将等比例缩小;如果某个伸缩项目的flex-shrink的值为0,其他为1,则空间不足时,前者不缩小。
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目在主轴方向上的初始大小。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
语法结构如下:
.item {
flex-basis: <length> | auto;
}它可以设为跟
width或height属性一样的值,例如设置230px,则项目将占据固定空间。
flex属性
CSS中的flex属性是flex-grow、flex-shrink、flex-basis的简写属性,用于设置伸缩项目如何伸长或缩短以适应伸缩容器中的可用空间。语法结构如下
flex: auto | initial | none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
none:元素会根据自身宽高来设置尺寸。它是完全非弹性的:既不会缩短,也不会伸长来适应flex容器。相当于将属性设置为"flex: 0 0 auto"。auto:元素会根据自身的宽度与高度来确定尺寸,但是会伸长并吸收flex容器中额外的自由空间,也会缩短自身来适应flex容器。这相当于将属性设置为"flex: 1 1 auto".
flex属性可以指定1个、2个或3个值。
单值语法:值必须为以下其中之一:
- 一个无单位数(
<number>):它会被当作<flex-grow>的值。 - 一个有效的宽度(width)值:它会被当作
<flex-basis>的值。 - 关键字
none,auto或initial.
双值语法:第一个值必须为一个无单位数,并且它会被当作<flex-grow>的值。第二个值必须为以下之一:
- 一个无单位数:它会被当作
<flex-shrink>的值。 - 一个有效的宽度值:它会被当作
<flex-basis>的值。
三值语法:
- 第一个值必须为一个无单位数,并且它会被当作
<flex-grow>的值。 - 第二个值必须为一个无单位数,并且它会被当作
<flex-shrink>的值。 - 第三个值必须为一个有效的宽度值,并且它会被当作
<flex-basis>的值。
align-self属性
CSS中align-self属性适用于伸缩容器元素,于设置伸缩项目自身元素在侧轴的对齐方式。该属性可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性;语法结构如下所示:
align-self: center| flex-start| flex-end| baseline| stretch;
center:伸缩项目向侧轴的中间位置对齐。flex-start:伸缩项目向侧轴的起点位置对齐。flex-end:伸缩项目向侧轴的终点位置对齐。baseline:伸缩项目根据伸缩项目的基线对齐。stretch:默认值,伸缩项目拉伸填充整个伸缩容器。
示例代码如下:
.start { align-self: flex-start; }
.center { align-self: center; }
.end { align-self: flex-end; }写在最后
本篇文章到这就结束了,这里给大家推荐一个学习Flex布局的一个游戏:
Flexbox Froggy - 一个用来学CSS flexbox的游戏
地址:https://flexboxfroggy.com/#zh-cn
挺有意思的,练习flex布局可以试试。
原文地址:https://juejin.cn/post/7065296076995035166
作者:一碗周
(学习视频分享:web前端入门视频)
위 내용은 FlexBox 모델의 모든 속성을 이해하기 위한 10가지 예를 살펴보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 38
38
 19
19
 9
9
 6
6
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
파일 업로드 기능은 Bootstrap을 통해 구현할 수 있습니다. 단계는 다음과 같습니다. 부트 스트랩 CSS 및 JavaScript 파일을 소개합니다. 파일 입력 필드를 만듭니다. 파일 업로드 버튼을 만듭니다. 파일 업로드를 처리합니다 (FormData를 사용하여 데이터를 수집 한 다음 서버로 전송); 사용자 정의 스타일 (선택 사항).
 부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록의 기본 스타일은 CSS 재정의 상태에서 제거 할 수 있습니다. 보다 구체적인 CSS 규칙 및 선택기를 사용하여 부트 스트랩 기본 스타일을 우선적으로 "근접성 원리"및 "가중치 원리"를 따르십시오. 스타일 충돌을 피하기 위해보다 타겟팅 된 선택기를 사용할 수 있습니다. 재정의가 실패한 경우 사용자 정의 CS의 무게를 조정하십시오. 동시에 성능 최적화에주의를 기울이고, 과도하게 사용하지 않으며, 간결하고 효율적인 CSS 코드를 작성하십시오.
 부트 스트랩을 레이아웃하는 방법
Apr 07, 2025 pm 02:24 PM
부트 스트랩을 레이아웃하는 방법
Apr 07, 2025 pm 02:24 PM
부트 스트랩을 사용하여 웹 사이트를 레이아웃하려면 그리드 시스템을 사용하여 페이지를 컨테이너, 행 및 열로 나누어야합니다. 먼저 컨테이너를 추가 한 다음 행에 행을 추가하고 행 내 열을 추가 한 다음 마지막으로 열에 내용을 추가하십시오. 부트 스트랩의 반응 형 레이아웃 함수는 중단 점 (XS, SM, MD, LG, XL)에 따라 레이아웃을 자동으로 조정합니다. 응답 형 클래스를 사용하여 다른 화면 크기의 다른 레이아웃을 달성 할 수 있습니다.
 부트 스트랩 목록의 크기를 변경하는 방법은 무엇입니까?
Apr 07, 2025 am 10:45 AM
부트 스트랩 목록의 크기를 변경하는 방법은 무엇입니까?
Apr 07, 2025 am 10:45 AM
부트 스트랩 목록의 크기는 목록 자체가 아니라 목록이 포함 된 컨테이너의 크기에 따라 다릅니다. Bootstrap의 그리드 시스템 또는 Flexbox를 사용하면 컨테이너의 크기를 제어하여 목록 항목을 간접적으로 크기로 조정할 수 있습니다.
 부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
Bootstrap은 내비게이션 막대 설정을위한 간단한 안내서를 제공합니다. 내비게이션 바 컨테이너 추가 브랜드 아이덴티티 추가 내비게이션 링크 추가 (선택 사항) 스타일 조정 스타일 (선택 사항)








