웹 구성 요소의 슬롯에 대해 이야기해 보겠습니다(자세한 예).
이 기사는 슬롯에 대한 관련 지식을 제공합니다. 슬롯의 기능은 템플릿 요소에 값을 전달하고 템플릿 요소의 유연성과 다양성을 향상시키는 것입니다.

Vue에 익숙한 학생들은 모두 "슬롯"의 개념을 알아야 합니다. 슬롯을 사용하면 페이지 콘텐츠 구성을 보다 유연하게 만들 수 있습니다.
웹 컴포넌트 시스템에도 슬롯이라는 개념이 있습니다. 오늘은 슬롯에 대해 자세히 살펴보겠습니다.
- 슬롯을 사용하는 이유는 무엇인가요?
- Slots 관련 기능
Slots의 역할
먼저 템플릿 요소를 살펴보겠습니다.
<template> <p>MY CARD</p> <p> My name is 编程三昧。 </p></template>
템플릿이기 때문에 여러 곳에 사용된다는 뜻인데 여기서 문제가 발생합니다. : 이 템플릿을 사용하는 모든 장소는 템플릿 의 콘텐츠를 표시합니다. 즉, 모든 사람의 이름이 "프로그래밍 삼매"라고 불리는 것은 아닙니다.
이 경우 다른 이름을 가진 사람은 이 템플릿을 사용할 수 없습니다. 당연히 이 템플릿의 사용 범위가 너무 좁고 보편성이 없습니다.
이 템플릿을 보편적으로 만들기 위해서는 .details에 표시되는 콘텐츠가 보편적인지 여부가 핵심입니다. .details 中显示的内容是否具有通用性。
开动脑筋想一想,我们是不是可以将其中的”编程三昧“设为动态内容,谁使用这个模板,谁就传入自己的名字。恰好, Slots(插槽)就可以实现这种效果,具体如下:
<!--在模板中使用 slot 进行占位--><template> <p>MY CARD</p> <p> My name is <slot>编程三昧</slot>。 </p></template><!--在使用上面模板的自定义元素中给 slot 传值--><my-card> <span>插槽传值</span></my-card><my-card> <span>web Components</span></my-card>
其对应的 JS 代码如下:
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}}customElements.define('my-card', MyCard);实现效果:

通过上面的例子,我们可以用一句话总结 Slots 的作用:Slots 的作用就是给模板元素传值,增强模板元素的灵活性和通用性。
Slots 的相关特性
对于 Slots 的相关特性,我通过问答的形式逐一解释。
Slots 的 name 属性有什么作用?
带有指定 name 的 Slots 被称为 ”具名插槽“,name 是 slot 的唯一标识。
在引入插槽内容的元素上需要使用与 Slots.name 值相同的 slot 属性。看下面的代码:
<template>
<p>MY CARD</p>
<p>
My name is <slot>19</slot>。 </p></template><my-card>
<span>编程三昧</span></my-card><my-card>
<span>web Components</span></my-card><script>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
customElements.define('my-card', MyCard);</script>运行效果:

因为传入的 slot 属性值和 Slots 的 name 属性值对不上,所以 Slots 未被插入。
传值时的 slot 属性值必须和 Slots 的 name 属性值保持一致。
不给 Slots 传值会怎样?
将上面两个自定义元素 my-card
<my-card></my-card>
<slot>Slots 预设值</slot><p>bcsm</p>
 효과 달성:
효과 달성:  위의 예를 통해 슬롯의 역할을 한 문장으로 요약할 수 있습니다.
위의 예를 통해 슬롯의 역할을 한 문장으로 요약할 수 있습니다.
슬롯 관련 기능
슬롯 관련 기능에 대해 질문과 답변 형식으로 하나씩 설명드리겠습니다.
슬롯의 이름 속성은 무엇을 합니까?
지정된 이름을 가진 슬롯을 "명명된 슬롯"이라고 하며, 이름은 슬롯의 고유 식별자입니다.
슬롯 콘텐츠를 소개하는 요소에는 Slots.name과 동일한 값을 가진 슬롯 속성을 사용해야 합니다. 아래 코드를 보세요:
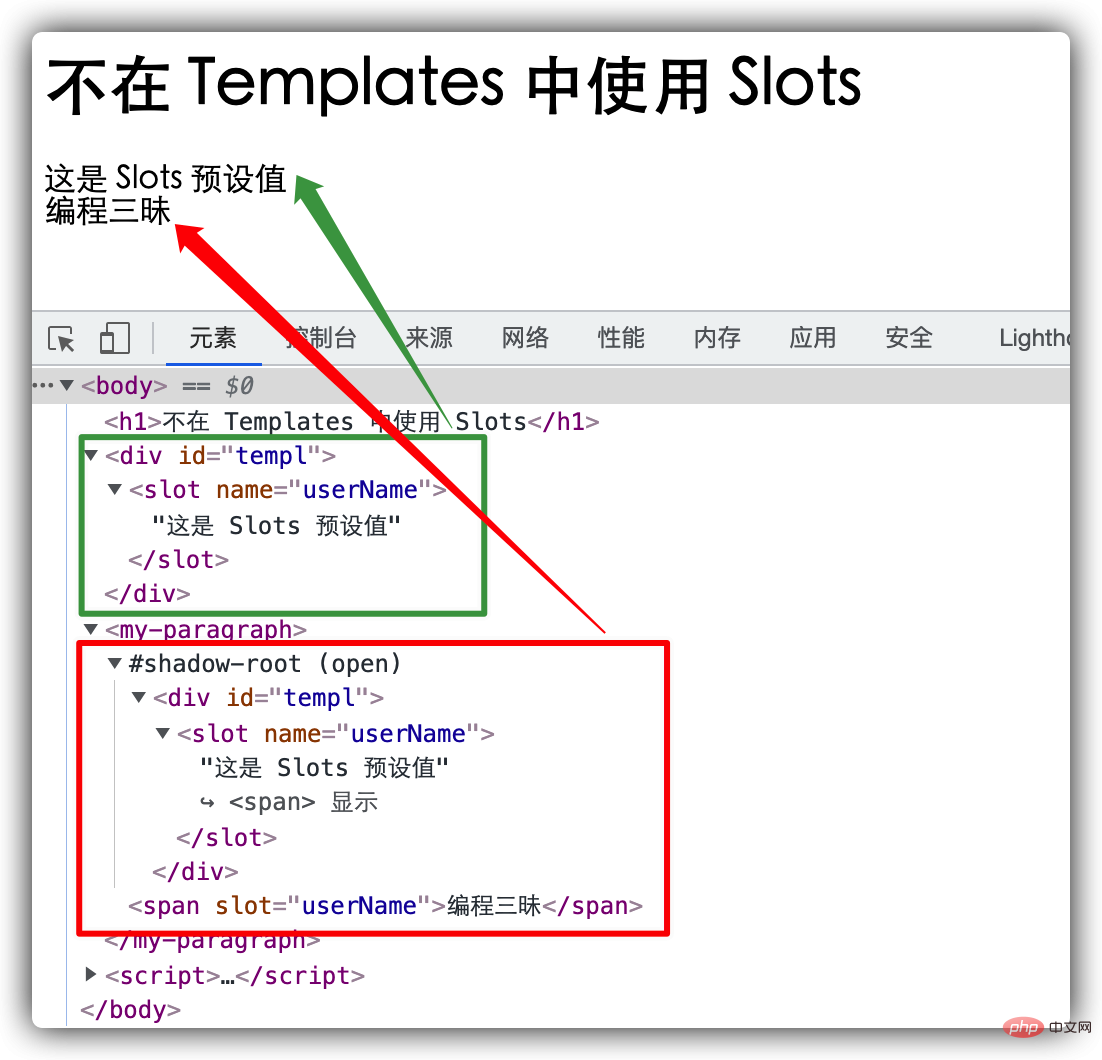
<h1 id="不在-Templates-中使用-Slots">不在 Templates 中使用 Slots</h1>
<p>
<slot>这是 Slots 预设值</slot>
</p>
<my-paragraph>
<span>编程三昧</span>
</my-paragraph>
<script>
class MyParagraph extends HTMLElement {
constructor () {
super();
const template = document.getElementById('templ');
this.attachShadow({mode: 'open'}).appendChild(
template.cloneNode(true)
);
}
}
customElements.define('my-paragraph', MyParagraph);
</script>실행 효과: 

전달된 슬롯 속성 값이 Slots의 name 속성 값과 일치하지 않아 Slot이 삽입되지 않습니다.
값을 전달할 때 슬롯 속성 값은 슬롯의 이름 속성 값과 일치해야 합니다.슬롯에 값을 전달하지 않으면 어떻게 되나요? 위의 두 맞춤 요소
my-card에서 스팬 요소를 제거하고 값을 전달하지 마세요. 즉, 다음과 같이 변경하세요.
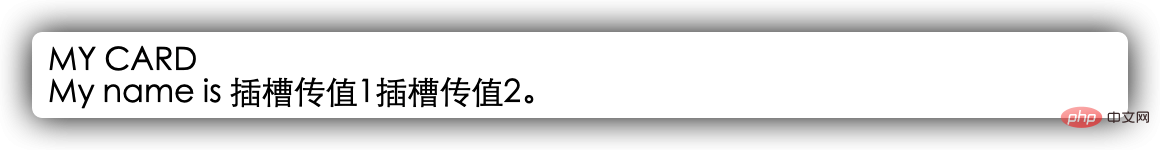
<template>
<p>MY CARD</p>
<p>
My name is <slot>编程三昧</slot>。 </p></template><my-card>
<span>插槽传值1</span>
<span>插槽传值2</span></my-card><script>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
customElements.define('my-card', MyCard);</script>
Slots에 값을 전달하지 않으면 Slots에 자체 사전 설정 콘텐츠가 표시됩니다
.실제로 위의 두 가지 점을 결합하면 다음과 같은 결론을 내릴 수도 있습니다. 슬롯에 대한 참조가 있는 경우 이름에 해당하는 슬롯의 콘텐츠만 표시되고 나머지 슬롯은 표시되지 않습니다.
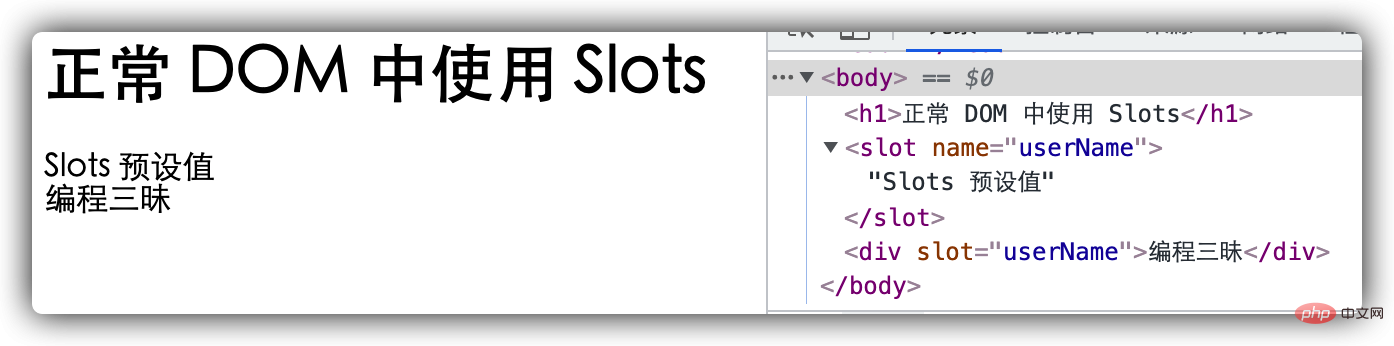
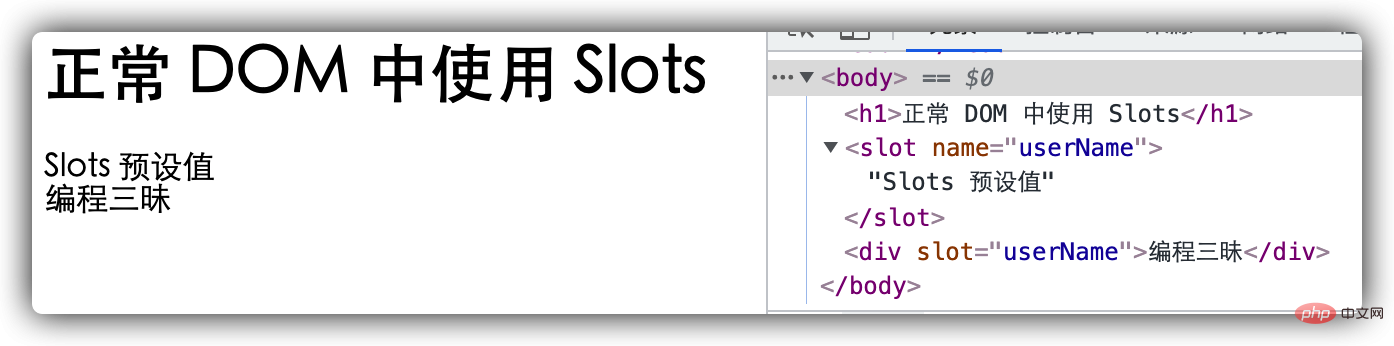
표시됩니다. 일반 DOM에서 슬롯을 사용할 수 있나요? 여기서 "일반 DOM"은 Shadow DOM에 상대적이며 페이지가 위치한 문서 개체를 나타냅니다. 코드는 다음과 같습니다:<template>
<p>MY CARD</p>
<p>
My name is <slot>编程三昧</slot>。 </p></template><my-card>
<p>
<span>插槽传值1</span>
</p></my-card><script>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
customElements.define('my-card', MyCard);</script> 는 다음과 같이 표시됩니다:
는 다음과 같이 표시됩니다: 요약: 🎜일반 DOM에서 슬롯을 사용하면 페이지에 직접 렌더링되며 슬롯 효과가 없습니다🎜. 🎜🎜템플릿에는 슬롯을 사용해야 하나요? 🎜🎜앞서 본 예에서 슬롯은 템플릿에 있습니다. 이는 슬롯을 템플릿에 사용해야 한다는 뜻인가요? 🎜🎜일반 DOM의 슬롯이 유효하지 않은 것으로 확인되었기 때문에 Shadow DOM에서 테스트를 수행합니다. 🎜rrreee🎜표시 효과는 다음과 같습니다. 🎜🎜🎜🎜🎜보시다시피 표시 효과, 슬롯을 포함하는 일반 DOM 노드가 Shadow DOM에 추가된 후 슬롯은 들어오는 값을 표시합니다. 이는 슬롯이 효과적이라는 것을 의미합니다. 🎜🎜요약: 🎜슬롯은 Shadow DOM에서 적용될 수 있으며 템플릿에서 사용할 필요가 없습니다🎜. 🎜🎜같은 이름을 가진 여러 슬롯을 맞춤 요소에 사용할 수 있나요? 🎜🎜코드 보기: 🎜rrreee🎜표시 효과: 🎜🎜🎜🎜🎜결론: 🎜한 슬롯은 여러 개의 수신 값을 수신할 수 있으며 모두 구문 분석되어 표시됩니다🎜. 🎜
Slots 的传值元素必须是自定义元素的直接子元素吗?
上面的例子中,所有给 Slots 传值的元素都是自定义元素的子元素,那是不是非直接子元素不行呢?
代码如下:
<template>
<p>MY CARD</p>
<p>
My name is <slot>编程三昧</slot>。 </p></template><my-card>
<p>
<span>插槽传值1</span>
</p></my-card><script>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
customElements.define('my-card', MyCard);</script>运行效果(传值失效):

结论:给 Slots 传值的元素必须是自定义元素的直接子元素,否则传值失效。
更多编程相关知识,请访问:编程视频!!
위 내용은 웹 구성 요소의 슬롯에 대해 이야기해 보겠습니다(자세한 예).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7683
7683
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Python+Flask를 사용하여 웹 페이지의 실시간 업데이트 및 로그 표시를 구현하는 방법
May 17, 2023 am 11:07 AM
Python+Flask를 사용하여 웹 페이지의 실시간 업데이트 및 로그 표시를 구현하는 방법
May 17, 2023 am 11:07 AM
1. 모듈을 사용하여 파일에 로그 출력: 로깅은 사용자 정의 수준 로그를 생성하고 지정된 경로에 로그를 출력할 수 있습니다. 로그 수준: 디버그(디버그 로그) = 5) {clearTimeout(시간) // 한 번에 모두 10번 획득한 경우 행이 비어 있음 로그 지우기 예약 작업}return}if(data.log_type==2){//(i=0;i에 대해 새 로그를 얻은 경우)
 Nginx 웹 서버 캐디를 사용하는 방법
May 30, 2023 pm 12:19 PM
Nginx 웹 서버 캐디를 사용하는 방법
May 30, 2023 pm 12:19 PM
Caddy 소개 Caddy는 현재 Github에 38,000개 이상의 별이 있는 강력하고 확장성이 뛰어난 웹 서버입니다. Caddy는 Go 언어로 작성되었으며 정적 리소스 호스팅 및 역방향 프록시에 사용할 수 있습니다. Caddy에는 다음과 같은 주요 기능이 있습니다. Nginx의 복잡한 구성에 비해 원래 Caddyfile 구성은 매우 간단합니다. 기본적으로 자동화된 HTTPS 구성을 지원하고 HTTPS 인증서를 자동으로 적용할 수 있습니다. 수만 개의 사이트를 Go 언어로 작성하여 어디서나 실행할 수 있으며 메모리 안전성이 더욱 보장됩니다. 우선 CentO에 직접 설치해보겠습니다.
 Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 구현하는 방법
Jun 24, 2023 am 09:08 AM
Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 구현하는 방법
Jun 24, 2023 am 09:08 AM
양식 유효성 검사는 웹 애플리케이션 개발에서 매우 중요한 링크로, 애플리케이션의 보안 취약성과 데이터 오류를 방지하기 위해 양식 데이터를 제출하기 전에 데이터의 유효성을 확인할 수 있습니다. Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 쉽게 구현할 수 있습니다. 이 기사에서는 Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 구현하는 방법을 소개합니다. 1. 폼 유효성 검사의 기본 요소 폼 유효성 검사를 구현하는 방법을 소개하기 전에 먼저 폼 유효성 검사의 기본 요소가 무엇인지 알아야 합니다. 양식 요소: 양식 요소는
 Java API 개발에서 웹 서버 처리를 위해 Jetty7 사용
Jun 18, 2023 am 10:42 AM
Java API 개발에서 웹 서버 처리를 위해 Jetty7 사용
Jun 18, 2023 am 10:42 AM
JavaAPI 개발에서 웹 서버 처리를 위해 Jetty7 사용 인터넷의 발전과 함께 웹 서버는 애플리케이션 개발의 핵심 부분이 되었으며 많은 기업의 초점이기도 합니다. 증가하는 비즈니스 요구를 충족하기 위해 많은 개발자가 웹 서버 개발에 Jetty를 사용하기로 선택했으며 그 유연성과 확장성은 널리 인정받고 있습니다. 이 기사에서는 We 용 JavaAPI 개발에서 Jetty7을 사용하는 방법을 소개합니다.
 웹상의 얼굴 차단 공격에 대한 실시간 보호(머신러닝 기반)
Jun 10, 2023 pm 01:03 PM
웹상의 얼굴 차단 공격에 대한 실시간 보호(머신러닝 기반)
Jun 10, 2023 pm 01:03 PM
얼굴 차단 사격은 영상 속 인물을 가리지 않고 다수의 사격이 떠다니는 것처럼 보이도록 하여 마치 인물 뒤에서 떠다니는 것처럼 보이게 하는 것을 의미합니다. 기계 학습은 몇 년 동안 널리 사용되었지만 많은 사람들은 이러한 기능을 브라우저에서도 실행할 수 있다는 사실을 모릅니다. 이 기사에서는 기사 마지막 부분에 적용 가능한 몇 가지 시나리오를 소개합니다. 이 솔루션을 통해 몇 가지 아이디어를 얻을 수 있기를 바랍니다. mediapipeDemo(https://google.github.io/mediapipe/)는 주류 얼굴 차단 공세 주문형 업로드의 구현 원리를 보여줍니다. 비디오 서버 백그라운드 계산은 비디오 화면의 세로 영역을 추출하고 이를 svg로 변환합니다. 클라이언트가 비디오를 재생하는 동안 서버에서 svg를 다운로드하고 사격, 초상화와 결합합니다.
 frps 서버와 웹이 포트 80을 공유하도록 nginx를 구성하는 방법
Jun 03, 2023 am 08:19 AM
frps 서버와 웹이 포트 80을 공유하도록 nginx를 구성하는 방법
Jun 03, 2023 am 08:19 AM
우선, frp가 무엇인지에 대해 의문이 생길 것입니다. 간단히 말해서, frp는 인트라넷 침투 도구입니다. 클라이언트를 구성한 후 서버를 통해 인트라넷에 액세스할 수 있습니다. 이제 내 서버는 nginx를 웹 사이트로 사용했으며 포트 80은 하나만 있습니다. FRP 서버도 포트 80을 사용하려면 어떻게 해야 합니까? 쿼리 후에는 nginx의 역방향 프록시를 사용하여 이를 수행할 수 있습니다. 추가하려면: frps는 서버이고 frpc는 클라이언트입니다. 1단계: 서버에서 nginx.conf 구성 파일을 수정하고 nginx.conf의 http{}에 다음 매개변수를 추가합니다. server{listen80
 웹 표준이란 무엇입니까?
Oct 18, 2023 pm 05:24 PM
웹 표준이란 무엇입니까?
Oct 18, 2023 pm 05:24 PM
웹 표준은 W3C 및 기타 관련 기관에서 개발한 일련의 사양 및 지침으로, HTML, CSS, JavaScript, DOM, 웹 접근성 및 성능 최적화를 포함하며, 이러한 표준을 따르면 페이지의 호환성이 향상됩니다. 접근성, 유지 관리성 및 성능. 웹 표준의 목표는 웹 콘텐츠가 다양한 플랫폼, 브라우저 및 장치에서 일관되게 표시되고 상호 작용할 수 있도록 하여 더 나은 사용자 경험과 개발 효율성을 제공하는 것입니다.
 조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
Cockpit은 Linux 서버용 웹 기반 그래픽 인터페이스입니다. 이는 주로 신규/전문가 사용자가 Linux 서버를 보다 쉽게 관리할 수 있도록 하기 위한 것입니다. 이 문서에서는 Cockpit 액세스 모드와 CockpitWebUI에서 Cockpit으로 관리 액세스를 전환하는 방법에 대해 설명합니다. 콘텐츠 항목: Cockpit 입장 모드 현재 Cockpit 액세스 모드 찾기 CockpitWebUI에서 Cockpit에 대한 관리 액세스 활성화 CockpitWebUI에서 Cockpit에 대한 관리 액세스 비활성화 결론 조종석 입장 모드 조종석에는 두 가지 액세스 모드가 있습니다. 제한된 액세스: 이는 조종석 액세스 모드의 기본값입니다. 이 액세스 모드에서는 조종석에서 웹 사용자에 액세스할 수 없습니다.




