8개의 Vue.js UI 구성요소를 요약하고 공유하세요. 언제든지 하나를 사용할 수 있습니다!
이 글은 여러분을 위한 8가지 Vue.js UI 구성 요소를 요약하고 공유합니다. 와서 수집해 보세요. 어쩌면 사용할 수도 있습니다!

웹 애플리케이션 개발과 관련하여 Vue.js는 개발자가 가장 좋아하는 앱으로 빠르게 자리잡고 있습니다. GitHub에 123,000개가 넘는 별이 있는 이 현대적이고 신선한 JavaScript 라이브러리는 기존 프로젝트에 쉽게 통합할 수 있기 때문에 개발자에게 매력적인 선택입니다. 빠르고, 매우 강력합니다. 이를 사용하여 처음부터 동적이고 확장 가능하며 유지 관리 가능한 단일 페이지 애플리케이션을 구축할 수 있습니다. [관련 권장 사항: vue.js 비디오 튜토리얼]
JavaScript 프레임워크인 Vue.js를 사용하면 동적 데이터를 DOM에 쉽게 렌더링하고, 데이터를 DOM 요소에 바인딩하고, 애플리케이션 상태를 관리/유지할 수 있습니다(로컬 저장소). ) 사용자가 브라우저를 다시 로드할 필요가 없습니다. 가볍고 모듈식이며 최소한의 구성이 필요하기 때문에 선호됩니다. 속도도 매우 빠르고 파일 크기도 작습니다. 개발자는 이를 어떤 프로젝트나 기존 프레임워크에도 쉽게 적용할 수 있습니다.
Vue.js가 점점 더 많은 개발자가 선택하는 프레임워크가 됨에 따라 주목할만한 8가지 UI 구성 요소가 있으며 2022년에 프로젝트에 통합되기를 희망합니다. 각 구성 요소의 끝에는 귀하가 기여할 수 있도록 해당 구성 요소의 GitHub 저장소 계정에 대한 링크를 추가했습니다.
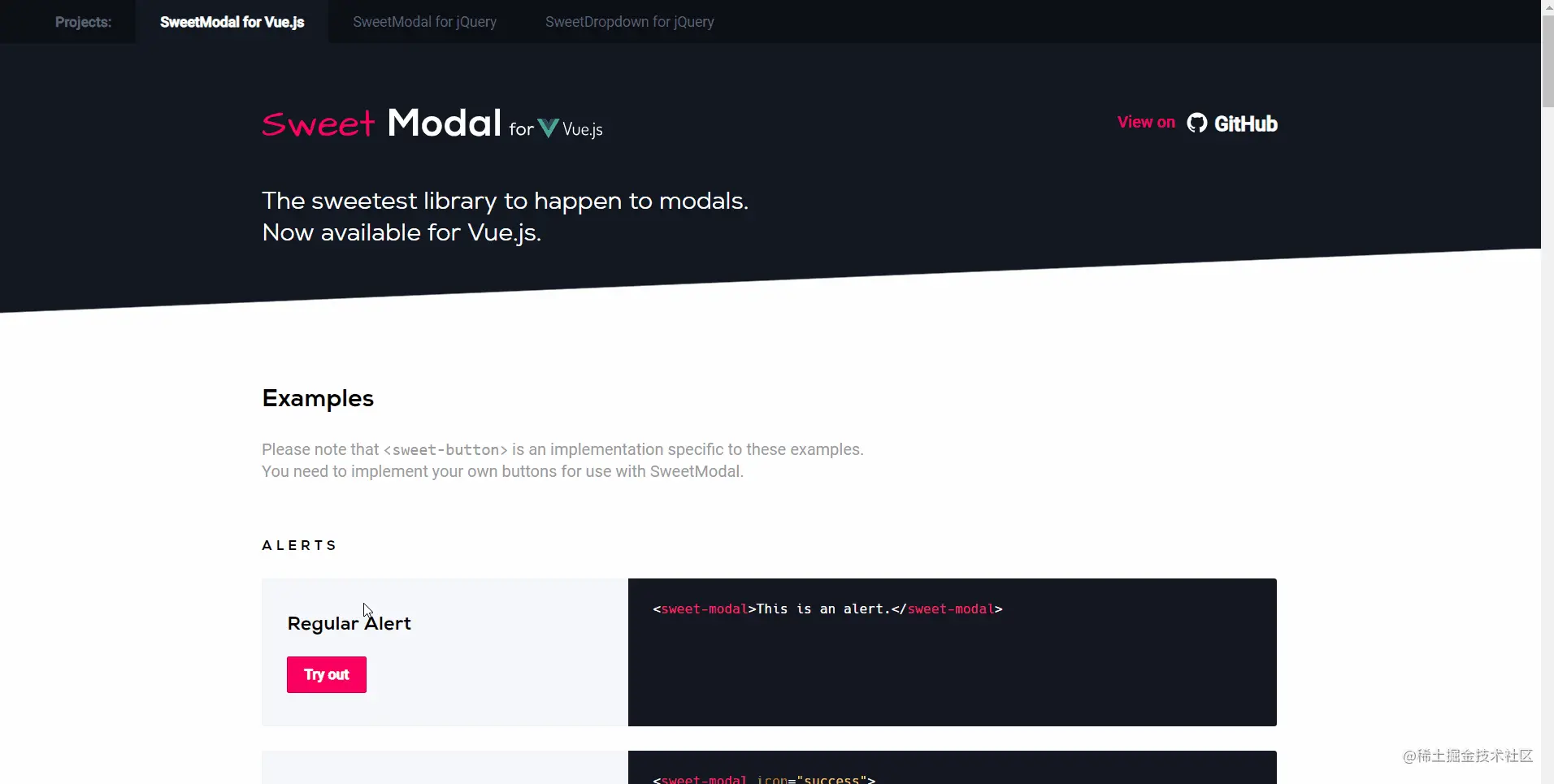
Sweet Modal

모달은 웹 애플리케이션의 사용자 경험에 뭔가 다른 것을 추가할 수 있는 좋은 방법입니다. Sweet Modal은 다양한 훌륭한 모달 선택을 제공하며, 많은 Modal이 귀하의 웹 앱을 독특하게 만들어줍니다. 양식을 통해 데이터를 수집하거나 경고를 전달하는 데 사용할 수 있으며 모든 프로젝트에는 아름다운 모달이 필요합니다. GitHub에 별이 500개 이상 있는 이 프로젝트는 확실히 주목할 만한 프로젝트입니다.
GitHub: https://github.com/adeptoas/sweet-modal-vue
Vue Scrollama

Vue Scrollama는 웹 페이지에서 스크롤 기반 상호 작용을 쉽게 만들 수 있는 구성 요소입니다. , 이를 통해 사용자에게 스토리와 같은 경험을 제공합니다. 이 구성 요소를 사용하면 시각적인 내용이 그대로 드러납니다. 또한 사용자 정의가 매우 가능하며 놀라운 웹 애플리케이션을 만들 수 있습니다.
GitHub: https://github.com/shenoy/vue-scrollama
Vue-parallax

Parallax는 웹 애플리케이션에 생동감과 독창성을 더할 수 있는 좋은 방법입니다. Vue-parallax는 다음을 허용합니다. Vue 프로젝트에서 시차를 쉽게 구현할 수 있으며 완전히 사용자 정의할 수 있습니다. 이 구성 요소는 GitHub에서 300개가 넘는 별을 보유하고 있으며 정기적인 유지 관리와 성장하는 새로운 커뮤니티를 갖추고 있습니다.
GitHub: https://github.com/apertureless/vue-parallax
Vue-typer

타자기 효과에는 뭔가 특별한 것이 있습니다. 가장 좋은 UI 구성 요소처럼 사용자를 끌어들이는 것은 바로 그것입니다. 사용자의 참여를 유도하고 더 나은 경험을 창출합니다. 이 구성 요소는 매우 사용자 정의가 가능하며 웹 애플리케이션을 완벽하게 만들기 위해 글꼴 유형, 크기, 입력 속도 및 기타 여러 가지를 변경할 수 있는 많은 옵션이 있다는 것을 잊지 마십시오.
GitHub: https://github.com/cngu/vue-typer
Vue-slider

사진은 사용자의 관심을 끌고 슬라이더는 사진을 선보일 수 있는 좋은 방법입니다. Vue-slider는 웹 앱을 돋보이게 만드는 매우 현대적인 반응형 "Netflix" 스타일 슬라이더를 제공합니다.
GitHub: https://github.com/fanyeh/vue-slider
Vue.js Popover

팝업 및 툴팁 - 중요하지만 과소평가된 UI 구성 요소입니다. 이는 사용자에게 제공하려는 주요 콘텐츠를 방해하지 않으면서 사용자에게 정보를 표시할 수 있는 좋은 방법입니다. Vue.js 팝오버를 사용하면 웹 애플리케이션의 다양한 요소에 창의적이고 애니메이션이 적용된 도구 설명과 팝오버를 추가할 수 있습니다.
GitHub: https://github.com/euvl/vue-js-popover
Vue-bar

데이터에 관해서는 프레젠테이션이 중요합니다. Vue-bar를 사용하면 웹 애플리케이션에서 데이터를 표현하기 위해 사용자 정의 가능하고 현대적이며 우아하고 매력적인 막대를 만드는 것이 더 쉬워졌습니다.
Vue Infinite Slide Bar
아주 틈새 UI 구성 요소인 Infinite Slide Bar를 사용하면 완전히 새로운 방식으로 작업할 수 있습니다. 일반적으로 지루한 정보를 사용자에게 표시합니다.
GitHub: https://github.com/biigpongsatorn/vue-infinite-slide-bar
일부 UI 구성 요소는 목록에 없지만 확실히 주목할 가치가 있습니다.
- Vue 다크 모드(https://www.vuedarkmode.com/)
다양한 UI 구성 요소로 구성된 이 그룹/컬렉션은 Vue 프로젝트에 어두운 테마, 아이콘 및 요소 색상을 추가하는 데 적합합니다. 웹 앱에 다크 모드를 추가하거나 단순히 디자인을 혼합하는 데 적합합니다.
바로 지금 프로젝트에 구현할 수 있는 8가지 놀라운 Vue.js UI 구성 요소입니다. 당신은 무엇을 기다리고 있습니까?
원문 영문 텍스트: https://blog.bitsrc.io/8-vue-js-ui-comComponent-for-2019-5bfff4df480e
저자: Krissanawat Kaewsanmuang
(영상 공유 학습: 웹 프론트) -끝 )
위 내용은 8개의 Vue.js UI 구성요소를 요약하고 공유하세요. 언제든지 하나를 사용할 수 있습니다!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
Vue 프레임워크를 사용하여 프런트엔드 프로젝트를 개발할 때 배포 시 여러 환경을 배포하게 되는데, 개발 환경, 테스트 환경, 온라인 환경에서 호출되는 인터페이스 도메인 이름이 다른 경우가 많습니다. 어떻게 구별할 수 있나요? 그것은 환경 변수와 패턴을 사용하는 것입니다.
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
구성요소화와 모듈화의 차이점: 모듈화는 코드 논리의 관점에서 구분되며, 코드 계층 개발을 용이하게 하고 각 기능 모듈의 기능이 일관되게 유지되도록 합니다. 컴포넌트화는 UI 인터페이스 관점에서 계획하는 것으로 프런트엔드의 컴포넌트화는 UI 컴포넌트의 재사용을 용이하게 합니다.
 vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
서문: vue3 개발에서 반응형은 반응형 데이터를 구현하는 방법을 제공합니다. 일상적인 개발에서 자주 사용되는 API입니다. 이 기사에서 저자는 내부 작동 메커니즘을 탐구합니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 Vue3 동적 구성 요소에서 예외를 처리하는 방법에 대한 간략한 분석
Dec 02, 2022 pm 09:11 PM
Vue3 동적 구성 요소에서 예외를 처리하는 방법에 대한 간략한 분석
Dec 02, 2022 pm 09:11 PM
Vue3 동적 구성 요소에서 예외를 처리하는 방법은 무엇입니까? 다음 기사에서는 Vue3 동적 구성 요소 예외 처리 방법에 대해 설명합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.
 Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue.js에서 개발자는 JSX 구문과 템플릿 구문이라는 두 가지 다른 구문을 사용하여 사용자 인터페이스를 만들 수 있습니다. 두 구문 모두 장점과 단점이 있습니다. 차이점, 장점 및 단점을 논의해 보겠습니다.
 vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
실제 개발 프로젝트 프로세스에서는 상대적으로 큰 파일을 업로드해야 하는 경우가 있는데, 그러면 업로드가 상대적으로 느려지므로 백그라운드에서 파일 조각을 업로드하려면 매우 간단합니다. 기가바이트 파일 스트림이 여러 개의 작은 파일 스트림으로 절단된 다음 인터페이스는 작은 파일 스트림을 각각 전달하도록 요청됩니다.





