이 기사는 OOCSS, BEM, SMACSS, ITCSS 및 ACSS와 관련된 문제를 포함하여 css 디자인 패턴에 대한 관련 지식을 제공합니다.

전통적인 CSS 작성 스타일은 스타일을 무작위로 지정하고 쌓아서 결과가 혼란스러운 결과를 초래하는 것입니다. 크고 복잡한 프로젝트에서 CSS 코드를 유지 관리하기 어려운 상황을 경험해 보셨나요? 물리적 프로토타입을 복원할 수 있고 코드 규칙이 질서 있고 유지 관리가 쉽습니다.
그러면 CSS 디자인 패턴은 실제 응용 프로그램에서 혼란스러운 스타일과 중복되는 코드 줄의 상황을 줄일 수 있습니다. 이는 프로젝트의 CSS 아키텍처를 설계하는 기초이기도 합니다.
뭐? CSS에도 디자인 패턴이 있습니다!
그렇습니다. CSS에는 디자인 패턴이 있습니다.
OOCSS는 비교적 기본적인 디자인 패턴이며, 다른 디자인 패턴도 OOCSS의 그림자를 어느 정도 가지고 있습니다. 그렇다면 OOCSS는 무엇입니까? OO를 보면 이미 모두가 알고 있을 것입니다. 그렇습니다. 객체 지향은 CSS 작성과 관련이 있습니까? 물론 있습니다.
다음 코드를 간략히 살펴보겠습니다.
class Person {
void study () {}
}
class Teacher extends Person {
void study () {}
void teach () {}
}
class Student extends Person {
void study () {}
}Person 클래스가 있는데, 여기에는 Teacher와 Student가 모두 Person을 상속합니다. 개정 및 확장. 그러면 Person 클래스를 다른 사람이 작성한 코드라고 생각하면 됩니다. 다른 사람의 소스 코드를 변경하지 않고도 Teacher 및 Student를 추가하여 소스 코드를 수정하고 확장할 수 있습니다. 이 작성 방법은 CSS에 적용될 수 있습니다. 다음 코드 시나리오를 살펴보겠습니다.
<p></p>
<p></p>
<p></p>
.menu {
color: green;
font-size: 14px;
}
.fix {
color: red;
}시나리오: 디자이너는 상자 중 하나의 스타일만 변경하고 다른 상자는 변경하지 않기를 원합니다.
메뉴는 한 번 변경되면 변경할 필요가 없는 영역에 영향을 미치기 때문에 지금은 쉽게 변경할 수 없습니다. 그런 다음 객체 지향 아이디어를 직접 사용하고 나중에 수정 및 확장을 위해 별도의 클래스를 추가할 수 있습니다. 우리가 흔히 이렇게 작성하는 CSS를 보면 객체지향적이지 않나요?
물론 OOCSS에는 구체적인 원칙이 있습니다. 그렇다면 어떤 원칙이 있고, 구체적인 원칙은 무엇인가요? 살펴보겠습니다:
컨테이너와 콘텐츠의 분리 이름에서 알 수 있듯이 코드 예제를 직접 살펴보겠습니다.
<p>
</p><p>
<a>Hello</a>
</p>
<p>
</p><p>
<a>Hello</a>
</p>
// ---------code 1-----------
.post .metadata {
// css code
}
// ---------code 2-----------
.post {}
.metadata {
// css code
}시나리오: 서로 다른 두 컨테이너의 콘텐츠가 동일합니다
먼저 스타일의 코드 1을 보면 다음과 같습니다. 분명히 좋지 않습니다. 컨테이너와 콘텐츠는 중첩된 종속성이며 컨테이너와 콘텐츠는 분리되지 않습니다. 콘텐츠 스타일은 재사용할 수 없습니다. 스타일 코드 2는 컨테이너와 콘텐츠를 분리하며, 콘텐츠는 다른 컨테이너에서 재사용될 수 있습니다.
구조는 기본 객체로 간주할 수 있고, 피부는 또 다른 객체로 간주할 수 있습니다. 즉, 객체와 객체는 분리되어야 합니다. 기본 객체는 변경이 불가능하며, 기본 객체의 수정 및 확장을 위해서는 스킨 객체를 지속적으로 분리해야 합니다.
<p></p>
// 基础对象
.menu {
color: green;
font-size: 14px;
}
// 皮肤
.fix {
color: red;
}우리는 OOCSS를 매일 작성하는데, Vue의 구성요소는 OOCSS입니다. 다음 코드 조각을 살펴보겠습니다:
// -------------定义组件-----------------
<template>
<p></p>
</template>
<script>
export default {
name: 'MateData'
}
</script>
<style>
// 基础对象
.menu {
color: green;
font-size: 14px;
}
</style>
// -----------使用组件-------------------
<template>
<mate-data></mate-data>
<mate-data></mate-data>
</template>
<style>
// 皮肤
.fix1 {
color: red;
}
.fix2 {
font-size: 20px;
}
</style>OOCSS 애플리케이션
그리드 그리드 시스템, 레이아웃 구성 요소 등
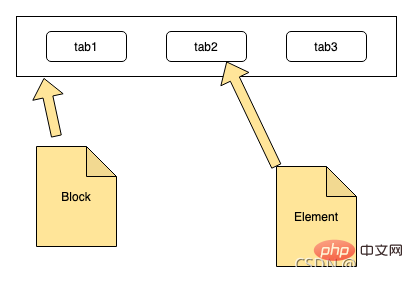
BEM은 블록(Block), 요소(Element)입니다. ), Modifier Modifier는 Yandex(러시아의 가장 유명한 인터넷 회사) 개발팀이 제안한 프런트엔드 개발 이론입니다. BEM은 Block, Element, Modifier를 통해 페이지를 설명합니다(다자 협업의 네이밍 문제를 해결하는 것이 핵심).
블록은 페이지 내 독립된 블록으로 다양한 상황에서 사용할 수 있습니다. 각 페이지는 여러 블록으로 구성된 것으로 간주할 수 있습니다.
Element는 Block을 구성하는 요소로, 해당 Block 내에서만 의미를 가지며, Block의 존재 여부에 따라 달라집니다.
수정자는 블록이나 요소를 설명하는 속성 또는 상태입니다. 동일한 블록이나 요소에는 여러 개의 Modifier가 있을 수 있으며 Modifier는 단독으로 존재할 수 없습니다.
이름을 지정할 때 블록은 시작점으로 사용됩니다. 서로 다른 블록과 요소는 _ 두 개의 하단 줄로 구분되고, 서로 다른 수식어는 -로 구분됩니다. 
BEM은 OOCSS의 고급 버전입니다. 아래 그림을 살펴보겠습니다. 
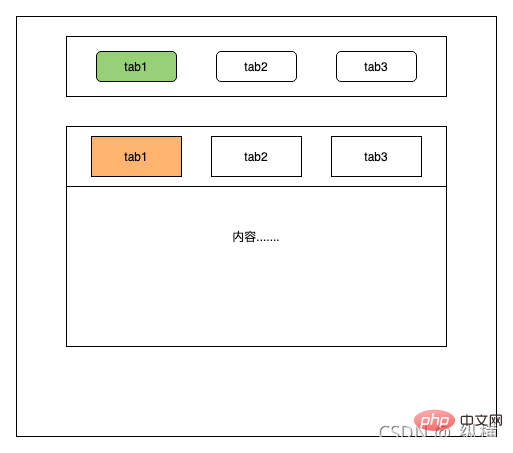
시나리오: 페이지에 두 개의 탭 표시줄이 있고 전체 레이아웃은 유사하지만 세부 사항만 다릅니다.
그런 다음 BEM을 사용하여 작성합니다. 스타일을 지정하면 아래의 menu_tab 요소가 포함된 블록 메뉴가 정의되어 전체 레이아웃이 완성됩니다. menu_tab-style1 수정자를 사용하여 미묘한 부분을 미세 조정합니다. 코드는 다음과 같습니다.
<!-- BEM --> <p> </p><p></p> <p></p> <p></p> <p></p> <p> </p><p></p> <p></p> <p></p> <p></p>
위 코드를 보면 BEM이 OOCSS임을 알 수 있습니다.
BEM에 관심이 있으신 분들은 BEM 공식 홈페이지 https://en.bem.info/methodology/css/
Function:
페이지 구조를 더욱 명확하게 하기 위한 네이밍 표준
을 방문해주세요. 명명 표준에 사용되는 기호에 대한 수정 사항은 팀 내에서 논의될 수 있으며 BEM은 단지 아이디어만 제공할 뿐이므로 이 표기법을 따를 필요는 없습니다.
SMACSS is a way to examine your design process and as a way to fit
those rigid frameworks into a flexible thought process.
(SMACSS通过一个灵活的思维过程来检查你的设计过程和方式是否符合你的架构,更像一种规范~)
SMACSS的核心就是分类,它主要要求分为五大类分别是:Base、Layout、Modules、State、Theme
/* depth 1 */
.sidebar ul h3 {}
/* depth 2 */
.sub-title {}两段css的区别在于html和css的耦合度(这一点上和OOCSS的分离容器和内容的原则不谋而合)。可以想到,由于上面的样式规则使用了继承选择符,因此对于html的结构实际是有一定依赖的。如果html发生重构,就有可能不再具有这些样式。对应的,下面的样式规则只有一个选择符,因此不依赖于特定html结构,只要为元素添加class,就可以获得对应样式。
当然,继承选择符是有用的,它可以减少因相同命名引发的样式冲突(常发生于多人协作开发)。但是,我们不应过度使用,在不造成样式冲突的允许范围之内,尽可能使用短的、不限定html结构的选择符。这就是SMACSS的最小化适配深度的意义。
在项目中使用SMACSS时,每一个分类都是一个目录,但是在Vue中,Layout和Modules不需要单独维护目录,因为我们写的布局组件和模块组件就相当于这两个分类了。
如果想要对SMACSS更详细的了解可以访问:https://smacss-zh.vercel.app/preface.html
这是由csswizardry提倡的一个 CSS 设计方法论,它可以让CSS更好的管理和维护。
使用ITCSS主要可以帮助我们以下几点:
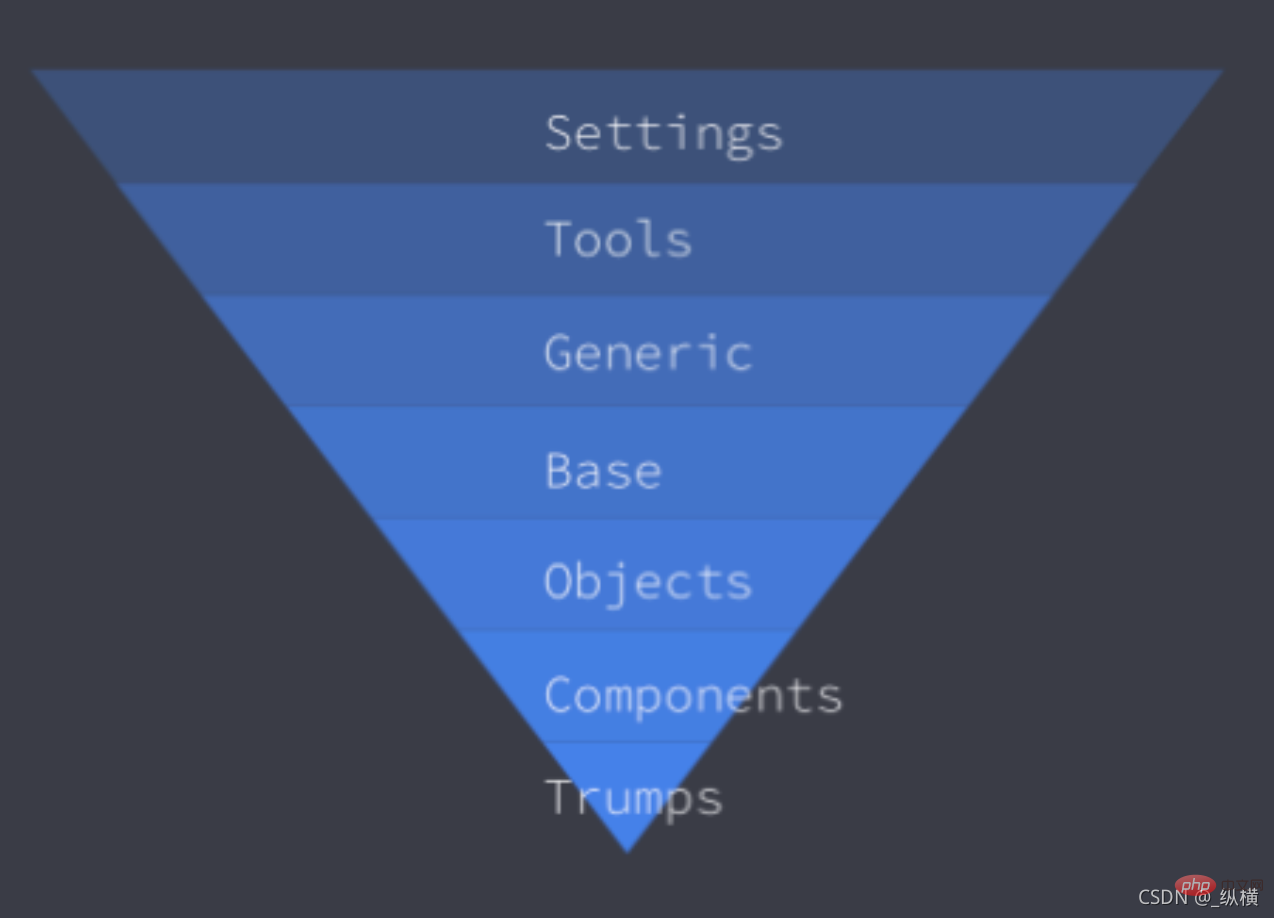
ITCSS的核心是分层,主要分为七层, 与SMACSS的分类相比更加精细,层
Settings: 项目使用的全局变量
Tools: mixin,function
Generic: 最基本的设定 normalize.css,reset
Base: type selector
Objects: 不经过装饰 (Cosmetic-free) 的设计模式,相当于SMACSS的Layout
Components: UI 组件
Trumps: helper 唯一可以使用 important! 的地方
下面就是ITCSS的架构模型:
从这个模型可以看出来,越往下就越具体,越局限于使用在某个具体的东西。另外它的下一层永远继承上一层的所有样式。
各个分层例子
Settings
全局变量,比如颜色,字体大小等等
$yellow: #FAAF00; $yellow-bright: #FAF7F0;
Tools
mixin,function 等等
@mixin sample-mixin () {
...
}到 Tools 为止,不会生成具体的 css
Generic
reset,normalize 等等
*,
*::before,
*::after {
box-sizing: border-box;
}Base
type selector 比如 link, p 等等,只有这一层才使用 type selector
p {
margin: 0
line-height: 1.5;
}Objects
Cosmetic-free,不使用比如 color、border-color、background-color 之类的
使用这个 CSS 你在浏览器上面只可以看一片空白
主要用来做画面的 layout
.o-container {
box-sizing: border-box;
margin: 0 auto;
}Components
UI 组件
到这个部分,根据UI分析具体有哪些组件需要实现,可以分给多个人来同时实现
#button组件
.c-btn {
display: flex;
justify-content: center;
align-items: center;
...
&--primary {
background-color: #ff5959;
color: #fff;
}
&--large {
font-size: 16px;
padding: 16px 14px;
...
}
}HTML 类似这样
<a>sample</a> <a>sample</a>
Trumps
放各种 helper
最主要的作用是用在不适合或者不容易放在 Component 的时候
比如 margin,很可能不应该放 Component,这时候可以用 Trumps 来微调
这样可以防止你的 Component 变得非常大
只有这一层才可以使用! important,以此来避免多个! important 的混乱局面
.u-color {
&--white {
color: $white !important;
}
}
.u-hidden {
display: hidden !important;
}在使用时,每个分层都维护为一个文件夹。在Vue中使用时,Objects和Components相当于我们的组件,不需要单独维护。
另外值得注意的是,无论是SMACSS的分类还是ITCSS的分层,都是一种思想,我们可以根据实际项目来动态的添加或者删除某一个分类或者分层,不能生搬硬套。
ACSS使用了紧密的类名库。 这些类名通常被缩写,并与它们影响的内容分开。 在ACSS系统中,我们可以知道类名的作用; 但是类名称与内容类型之间没有关系,即每一个样式对应一个类,也称原子类CSS。
.float-left {
float: left;
}
.float-right {
float: right;
}
.z-0 {
z-index: 0;
}
.z-auto {
z-index: auto;
}从上面的代码中,可以看到ACSS有极强的复用性,维护成本低,但是破坏了css命名的语义化。最终很可能代码会成为下面这样。但是存在即合理,ACSS也有其作用,继续往下看。
<p> </p><p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p>
在进行一个项目的设计时,我们可以针对多种CSS设计模式进行选型,结合不同设计模式的优点和缺点,设计一个完整银杏的CSS架构。
举例子::
假如我们选择ITCSS、BEM、ACSS进行组合,设计一个CSS架构。
在我们设计CSS架构时,我们首先想到的一定是SMACSS和ITCSS,因为它们两个对CSS进行了分类分层的划分。
SMACSS:
Base
Layout
Tools
Modules
State
Theme
ITCSS:
Setting
Generic
Base
Objects
Components
Trumps
根据上表我们可以看出ITCSS分层更加精细,所以我们选择ITCSS,接着我们继续看ITCSS的Objects和Components层,它就相当于OOCSS且相当于开发Vue组件,所以我们在开发组件时使用选择OOCSS的进阶版BEM。我们知道如果一个项目全部使用ACSS的缺点跟明显,那么我们选择ACSS的原因是因为项目中可能会存在向字体大小的这种的样式,所以我们可以把这一类样式维护在ACSS目录中。Generic和Base类似所以只保留Base即可,我假设Trumps用不到,所以也去掉这一层。所以我们的架构现在就是下面这样。
ITCSS+BEM+ACSS
Setting
Tools
Base
Objects
Components
ACSS
目录结构就是:
-|comments -|styles --|acss --|base --|settings --|tools
讲到这里就该结束了,相信到这里大家就发现了,CSS设计模式离我们真的很近,我们大家日常写CSS时,所进行的优化和考量,也可以算成CSS的设计模式,可能没有联想到CSS设计模式这一概念。
我们平时写代码时都会划分一些文件夹对CSS进行分类维护,相信大家平时都见过和用过不少各种各样的CSS架构或规范。
设计模式提供的是一个思想,在使用时,可以灵活变化,针对不同项目或者约定,进行商定调整,整出更加银杏(人性)的CSS架构。也希望以上几个CSS设计模式,能够对大家有用。
码字不易,点赞鼓励。
谢谢大家。
(学习视频分享:css视频教程)
위 내용은 CSS 디자인 패턴 지식 포인트 요약 및 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




