머리말
예전에 간단한 비동기 채팅방을 작성하다가 생각해보니 코루틴도 해보자 해서 이 글을 하게 되었습니다. 사실 기능은 거의 다 똑같고 몇개만 빼면요. 장소는 다를 뿐이고 모두 단순한 장소입니다.
블로그 게시물 주소 : webSocket과 Swoole을 이용하여 소규모 대화방 만들기(비동기)
이번에는 추가 기능은 없지만, 하트비트가 추가되고, 프론트엔드에서 정기적으로 핑이 보내지는데, 서버가 응답하지 않습니다. 그게 전부입니다. 그게 전부입니다.
프론트 페이지 코드:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>打工人聊天室</title>
<!--需要引入jq 文件--></head><style>
.content {
height: 400px;
max-width: 400px;
overflow: auto;
border-radius: 5px;
border: 1px solid #f0f0f0;
}</style>
<body>
<div id="content" class="content">
<p>聊天区域</p>
</div>
你好打工人:<samp id="nickname">昵称</samp> <br>
本次连接FD: <samp id="fd-samp"></samp> <br>
<input type="text" id="msg">
<input type="hidden" id="fd" value="">
<button id="send" onclick="send()">发送</button>
</body>
</html>JS 코드:
서버 정보를 수신할 때 첫 번째 연결 수신과 메시지 수신을 보낸 서버의 상태 차이가 있을 경우 msgType으로 구분할 수 있습니다. 첫 번째 연결입니다. 수신 메시지가 수신되면 FD는 페이지로 저장되며 채팅 메시지 영역에 표시되지 않습니다. 메시지 수신이 수신되면 채팅 메시지 영역에 바로 표시됩니다.
그리고 프론트엔드 통신과 백엔드 통신으로 전송되는 것들은 모두 문자열 특성이 가장 좋습니다. 저의 프론트엔드 처리 방식은 먼저 이를 객체로 결합한 후 JSON 문자열로 변환하는 것입니다.
<script>
//滚动条最底部
function scrolltest() {
var div = document.getElementById("content");
div.scrollTop = div.scrollHeight; }
var wsServer = 'ws://127.0.0.1:9502/websocket';
var websocket = new WebSocket(wsServer);
var nickname = Math.random().toString(36).substr(2);
thisFd = ''; $('#nickname').html(nickname);
//点击发送
function send() {
var msg = $('#msg').val();
var data = {
'nickname': nickname,
'fd': thisFd,
'data': msg }
//生成json 方便后台接收以及使用
var data = JSON.stringify(data);
websocket.send(data);
//然后清空
$('#msg').val(''); }
//链接成功
websocket.onopen = function (evt) {
var data = {
'msgType': 'open' }
var data = JSON.stringify(data);
$("#content >p:last-child").after('<p> 服务器已连接,开始聊天吧 </p>');
websocket.send(data); };
//链接断开
websocket.onclose = function (evt) {
$("#content >p:last-child").after('<p> 服务器已断开,请重新连接 </p>'); };
//收到服务器消息
websocket.onmessage = function (evt) {
//握手成功后,会接受到服务端返回的fd ,msgType = 1
//字符串格式化成json
var data = eval('(' + evt.data + ')');
// console.log(evt.data);
switch (data.msgType) {
case 1:
thisFd = data.fd;
$('#fd-samp').html(thisFd);
$('#fd').val(thisFd);
break; case 2:
if (data.nickname == nickname) {
data.nickname = '我'; }
$("#content >p:last-child").after('<p>' + data.nickname + ' 在 ' + data.time + ' 说:<br>' + data.data + '</p>');
//接收到消息自动触底
scrolltest();
break; } };
//服务器异常
websocket.onerror = function (evt, e) {
$("#content >p:last-child").after('<p> 服务器异常 </p>'); };
//心跳,本次新增
function heartbeat() { var data = {
'msgType': 'ping', }
//生成json 方便后台接收以及使用
var data = JSON.stringify(data);
websocket.send(data); }
//30 秒一次
setInterval(heartbeat, 30000);</script>서버측 코드
코루틴은 모두 Corun(function () {})에 있어야 합니다.
<?php
//定义获取当前的id函数
function getObjectId(\Swoole\Http\Response $response) {
if (PHP_VERSION_ID < 70200) {
$id = spl_object_hash($response);
} else {
$id = spl_object_id($response); }
return $id; }
Co\run(function () {
$server = new Co\Http\Server('127.0.0.1', 9502, false);
$server->set([
'heartbeat_idle_time' => 600,
// 表示一个连接如果600秒内未向服务器发送任何数据,此连接将被强制关闭
'heartbeat_check_interval' => 60,
// 表示每60秒遍历一次
]);
$server->handle('/websocket', function ($request, $ws) {
$ws->upgrade();
global $wsObjects;
$objectId = getObjectId($ws);
$wsObjects[$objectId] = $ws;
while (true) {
$frame = $ws->recv();
if ($frame === '') {
unset($wsObjects[$objectId]);
$ws->close();
break;
} else if ($frame === false) {
echo 'error : ' . swoole_last_error() . "\n";
break; }
else {
if ($frame->data == 'close' || get_class($frame) === Swoole\WebSocket\CloseFrame::class)
{
unset($wsObjects[$objectId]);
$ws->close();
return;
}
//格式化接收到json
$data = json_decode($frame->data);
switch ($data->msgType){
case 'open':
//链接第一次
$data = json_encode([
'fd' => $objectId,
'msgType' => 1
//代表第一次连接,前端处理fd
]);
$ws->push($data);
break;
case 'ping':
//接收到心跳 不作回复
//
echo $data->msgType;
break;
default :
// 原基础上不动,增加一些自定义
$data->msgType = 2;
//代表服务器端回复
$data->time = date('Y-m-d H-i-s');
$data = json_encode($data);
foreach ($wsObjects as $obj) {
$obj->push($data);
}
}
} }
});
$server->start();
});코드가 완성된 후에는 콘솔에서 다음 PHP 파일을 실행하기만 하면 됩니다. 
그런 다음 프런트 데스크에서 귀하의 웹사이트 주소에 직접 액세스합니다. 내 주소는 로컬 127.0.0.1
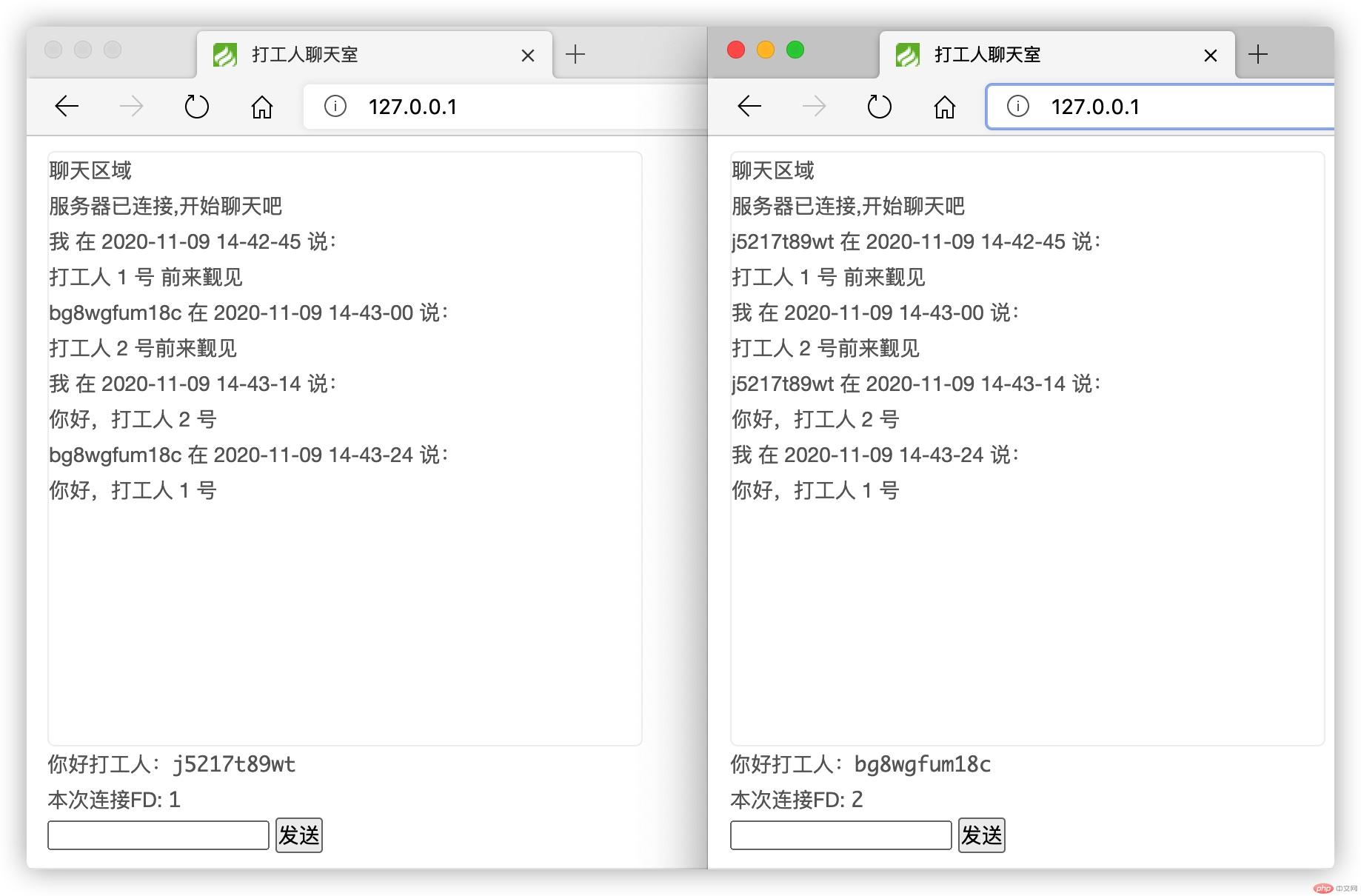
창을 몇 개 더 열어 여러 사용자를 시뮬레이션한 다음 메시지를 보내 테스트해 보세요. 
안녕하세요, 이주 노동자 .
코드는 매우 간단하고 어렵지 않지만 webScoket과 Swoole의 위력을 매우 간결하게 반영할 수 있습니다.


























