각도 회로도란 무엇입니까? 구축하는 방법? (상해)
Angular 회로도란 무엇인가요? Angular Schematics를 로컬로 개발하는 방법은 무엇입니까? 다음 기사에서는 자세한 소개를 제공하고 예제를 사용하여 더 잘 익숙해질 수 있기를 바랍니다.

Angular Schematics란 무엇인가요?
Angular Schematics는 템플릿 기반의 Angular 전용 코드 생성기입니다. 물론 코드를 생성할 뿐만 아니라 Angular CLI를 기반으로 자체 자동화를 구현할 수도 있습니다. [관련 튜토리얼 추천: "angular tutorial"]
저는 Angular 프로젝트를 개발할 때 모든 사람들이 ng 생성 컴포넌트 컴포넌트 이름, ng @angular/materials 추가를 사용했다고 믿습니다. code>, ng generate module module-name, 이것들은 Angular에서 우리를 위해 구현된 일부 CLI인데, 우리 프로젝트에서 우리 자신의 프로젝트를 기반으로 CLI를 어떻게 구현해야 할까요? 이 글은 ng-devui-adminng generate component component-name, ng add @angular/materials, ng generate module module-name,这些都是 Angular 中已经为我们实现的一些 CLI,那么我们应该如何在自己的项目中去实现基于自己项目的 CLI 呢?本文将会基于我们在 ng-devui-admin 中的实践来进行介绍。欢迎大家持续的关注,后续我们将会推出更加丰富的 CLI 帮助大家更快搭建一个 Admin 页面。
如何在本地开发你的 Angular Schematics
在本地开发你需要先安装 schematics 脚手架
npm install -g @angular-devkit/schematics-cli # 安装完成之后新建一个schematics项目 schematics blank --name=your-schematics
新建项目之后你会看到如下目录结构,代表你已经成功创建一个 shematics 项目。

重要文件介绍
tsconfig.json: 主要与项目打包编译相关,在这不做具体介绍collection.json:与你的 CLI 命令相关,用于定义你的相关命令
{
"$schema": "../node_modules/@angular-devkit/schematics/collection-schema.json",
"schematics": {
"first-schematics": {
"description": "A blank schematic.",
"factory": "./first-schematics/index#firstSchematics"
}
}
}first-schematics: 命令的名字,可以在项目中通过 ng g first-schematics:first-schematics 来运行该命令。description: 对该条命令的描述。factory에서의 관행을 바탕으로 소개됩니다. 앞으로도 여러분의 지속적인 관심을 환영합니다. 관리 페이지를 더욱 빠르게 구축할 수 있도록 더욱 풍부한 CLI를 출시하겠습니다. schema,我们将在后面进行讲解。
index.ts:在该文件中实现你命令的相关逻辑
import { Rule, SchematicContext, Tree } from '@angular-devkit/schematics';
export function firstSchematics(_options: any): Rule {
return (tree: Tree, _context: SchematicContext) => {
return tree;
};
}在这里我们先看几个需要了解的参数:tree:在这里你可以将 tree 理解为我们整个的 angular 项目,你可以通过 tree 新增文件,修改文件,以及删除文件。_context:该参数为 schematics 运行的上下文,比如你可以通过 context 执行 npm install。Rule:为我们制定的操作逻辑。
实现一个 ng-add 指令
现在我们通过实现一个 ng-add 指令来更好的熟悉。
同样是基于以上我们已经创建好的项目。
新建命令相关的文件
首先我们在 src 目录下新建一个目录 ng-add,然后在该目录下添加三个文件 index.ts, schema.json, schema.ts,之后你的目录结构应该如下:

配置 <span style="font-size: 18px;">collection.json</span>
之后我们在 collection.json 中配置该条命令:
{
"$schema": "../node_modules/@angular-devkit/schematics/collection-schema.json",
"schematics": {
...,
"ng-add": {
"factory": "./ng-add/index",
"description": "Some description about your schematics",
"schema": "./ng-add/schema.json"
}
}
}在 <span style="font-size: 18px;">files</span> 目录中加入我们想要插入的文件
关于 template 的语法可以参考 ejs 语法
app.component.html.template
<div class="my-app">
<% if (defaultLanguage === 'zh-cn') { %>你好,Angular Schematics!<% } else { %>Hello, My First Angular Schematics!<% } %>
<h1 id="nbsp-title-nbsp">{{ title }}</h1>
</div>app.component.scss.template
.app {
display: flex;
justify-content: center;
align-item: center;
}app.component.ts.template
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
title = <% if (defaultLanguage === 'zh-cn') { %>'你好'<% } else { %>'Hello'<% } %>;
}开始实现命令逻辑
schema.json:在该文件中定义与用户的交互
{
"$schema": "http://json-schema.org/schema",
"id": "SchematicsDevUI",
"title": "DevUI Options Schema",
"type": "object",
"properties": {
"defaultLanguage": {
"type": "string",
"description": "Choose the default language",
"default": "zh-cn",
"x-prompt": {
"message": "Please choose the default language you want to use: ",
"type": "list",
"items": [
{
"value": "zh-cn",
"label": "简体中文 (zh-ch)"
},
{
"value": "en-us",
"label": "English (en-us)"
}
]
}
},
"i18n": {
"type": "boolean",
"default": true,
"description": "Config i18n for the project",
"x-prompt": "Would you like to add i18n? (default: Y)"
}
},
"required": []
}在以上的定义中,我们的命令将会接收两个参数分别为 defaultLanguage,i18n,我们以 defaultLanguage
schematics 스캐폴딩을 설치해야 합니다🎜{
"defaultLanguage": {
"type": "string",
"description": "Choose the default language",
"default": "zh-cn",
"x-prompt": {
"message": "Please choose the default language you want to use: ",
"type": "list",
"items": [
{
"value": "zh-cn",
"label": "简体中文 (zh-ch)"
},
{
"value": "en-us",
"label": "English (en-us)"
}
]
}
}
}shematics 프로젝트를 성공적으로 생성했습니다. 🎜🎜 🎜🎜중요 파일 소개🎜
🎜🎜중요 파일 소개🎜- 🎜
tsconfig.json: 주로 프로젝트 패키징 및 컴파일과 관련되어 있으며 자세한 소개는 여기에 없습니다🎜 - 🎜
collection.json< / code>: 관련 명령을 정의하는 데 사용되는 CLI 명령과 관련됨🎜</li></ul><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>export interface Schema { defaultLanguage: string; i18n: boolean; }</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>🎜<code>first-schematics: 프로젝트에 전달할 수 있는 명령의 이름 < code>ng first-schematics:first-schematics 명령을 실행합니다.설명: 이 명령에 대한 설명입니다.factory: 명령 실행을 위한 입력 함수 일반적으로 나중에 설명할 또 다른 속성인schema가 있습니다. 🎜index.ts: 이 파일에서 명령의 관련 논리를 구현합니다.
🎜여기서 먼저 필요한 몇 가지 매개변수를 살펴보겠습니다. 이해:import { apply, applyTemplates, chain, mergeWith, move, Rule, SchematicContext, SchematicsException, Tree, url } from '@angular-devkit/schematics'; import { NodePackageInstallTask } from '@angular-devkit/schematics/tasks'; import { Schema as AddOptions } from './schema'; let projectWorkspace: { root: string; sourceRoot: string; defaultProject: string; }; export type packgeType = 'dependencies' | 'devDependencies' | 'scripts'; export const PACKAGES_I18N = [ '@devui-design/icons@^1.2.0', '@ngx-translate/core@^13.0.0', '@ngx-translate/http-loader@^6.0.0', 'ng-devui@^11.1.0' ]; export const PACKAGES = ['@devui-design/icons@^1.2.0', 'ng-devui@^11.1.0']; export const PACKAGE_JSON_PATH = 'package.json'; export const ANGULAR_JSON_PATH = 'angular.json'; export default function (options: AddOptions): Rule { return (tree: Tree, context: SchematicContext) => { // 获取项目空间中我们需要的相关变量 getWorkSpace(tree); // 根据是否选择i18n插入不同的packages const packages = options.i18n ? PACKAGES_I18N : PACKAGES; addPackage(tree, packages, 'dependencies'); // 执行 npm install context.addTask(new NodePackageInstallTask()); // 自定义的一系列 Rules return chain([removeOriginalFiles(), addSourceFiles(options)]); }; }로그인 후 복사로그인 후 복사tree: 여기서는 tree를 전체 각도 프로젝트로 이해할 수 있습니다. 트리를 통해 파일을 추가하고, 파일을 수정하고, 삭제할 수 있습니다._context: 이 매개변수는schematics가 실행되는 컨텍스트입니다. 예를 들어context를 통해npm install을 실행할 수 있습니다. .규칙: 우리를 위해 공식화 된 작업 논리입니다. 🎜🎜ng-add 지시문 구현🎜🎜이제ng-add지시문을 구현하여 이에 더 익숙해질 것입니다. 🎜🎜또한 위에서 만든 프로젝트를 기반으로 합니다. 🎜🎜새 명령 관련 파일 만들기🎜🎜먼저src아래에 새 디렉터리를 만듭니다. 디렉터리< code>ng-add를 선택한 다음index.ts,schema.json,schema.ts세 파일을 추가합니다. 이 디렉토리 >인 경우 디렉토리 구조는 다음과 같아야 합니다: 🎜🎜 🎜🎜구성
🎜🎜구성<span style="font-size: 18px;">컬렉션 .json< /span>🎜🎜그런 다음collection.json에서 다음 명령을 구성합니다. 🎜🎜// getWorkSpace function getWorkSpace(tree: Tree) { let angularJSON; let buffer = tree.read(ANGULAR_JSON_PATH); if (buffer) { angularJSON = JSON.parse(buffer.toString()); } else { throw new SchematicsException( 'Please make sure the project is an Angular project.' ); } let defaultProject = angularJSON.defaultProject; projectWorkspace = { root: '/', sourceRoot: angularJSON.projects[defaultProject].sourceRoot, defaultProject }; return projectWorkspace; }로그인 후 복사로그인 후 복사<span style="font-size: 18px;">파일</span>삽입된 파일🎜🎜템플릿구문은 ejs 구문🎜🎜🎜app.comComponent.html.template🎜🎜// removeOriginalFiles // 根据自己的需要选择需要删除的文件 function removeOriginalFiles() { return (tree: Tree) => { [ `${projectWorkspace.sourceRoot}/app/app.component.ts`, `${projectWorkspace.sourceRoot}/app/app.component.html`, `${projectWorkspace.sourceRoot}/app/app.component.scss`, `${projectWorkspace.sourceRoot}/app/app.component.css` ] .filter((f) => tree.exists(f)) .forEach((f) => tree.delete(f)); }; }로그인 후 복사로그인 후 복사app.comComponent.scss.template🎜🎜// addSourceFiles function addSourceFiles(options: AddOptions): Rule { return chain([ mergeWith( apply(url('./files'), [ applyTemplates({ defaultLanguage: options.defaultLanguage }), move(`${projectWorkspace.sourceRoot}/app`) ]) ) ]); }로그인 후 복사로그인 후 복사app.comComponent. ts.template< /code>🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>// readJson function readJson(tree: Tree, file: string, type?: string): any { if (!tree.exists(file)) { return null; } const sourceFile = tree.read(file)!.toString(&#39;utf-8&#39;); try { const json = JSON.parse(sourceFile); if (type && !json[type]) { json[type] = {}; } return json; } catch (error) { console.log(`Failed when parsing file ${file}.`); throw error; } } // writeJson export function writeJson(tree: Tree, file: string, source: any): void { tree.overwrite(file, JSON.stringify(source, null, 2)); } // readPackageJson function readPackageJson(tree: Tree, type?: string): any { return readJson(tree, PACKAGE_JSON_PATH, type); } // writePackageJson function writePackageJson(tree: Tree, json: any): any { return writeJson(tree, PACKAGE_JSON_PATH, json); } // addPackage function addPackage( tree: Tree, packages: string | string[], type: packgeType = &#39;dependencies&#39; ): Tree { const packageJson = readPackageJson(tree, type); if (packageJson == null) { return tree; } if (!Array.isArray(packages)) { packages = [packages]; } packages.forEach((pck) => { const splitPosition = pck.lastIndexOf(&#39;@&#39;); packageJson[type][pck.substr(0, splitPosition)] = pck.substr( splitPosition + 1 ); }); writePackageJson(tree, packageJson); return tree; }</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>🎜<strong><span style="font-size: 18px;">명령 로직 구현 시작</span></strong>🎜<ul><li><code>스키마. json</code >: 이 파일에서 사용자와의 상호 작용을 정의합니다.</li></ul>rrreee🎜위 정의에서 명령은 두 개의 매개변수인 <code>defaultLanguage,i18n을 받습니다.에서는 매개변수의 관련 구성을 설명하기 위해defaultLanguage를 예로 사용합니다. 🎜{ "defaultLanguage": { "type": "string", "description": "Choose the default language", "default": "zh-cn", "x-prompt": { "message": "Please choose the default language you want to use: ", "type": "list", "items": [ { "value": "zh-cn", "label": "简体中文 (zh-ch)" }, { "value": "en-us", "label": "English (en-us)" } ] } } }로그인 후 복사로그인 후 복사type代表该参数的类型是string。default为该参数的默认值为zh-cn。x-prompt定义与用户的交互,message为我们对用户进行的相关提问,在这里我们的type为list代表我们会为用户提供items中列出的选项供用户进行选择。schema.ts:在该文件中定义我们接收到的参数类型
export interface Schema { defaultLanguage: string; i18n: boolean; }로그인 후 복사로그인 후 복사index.ts:在该文件中实现我们的操作逻辑,假设在此次ng-add操作中,我们根据用户输入的defaultLanguage,i18n来对用户的项目进行相应的更改,并且插入相关的 npm 包,再进行安装。
import { apply, applyTemplates, chain, mergeWith, move, Rule, SchematicContext, SchematicsException, Tree, url } from '@angular-devkit/schematics'; import { NodePackageInstallTask } from '@angular-devkit/schematics/tasks'; import { Schema as AddOptions } from './schema'; let projectWorkspace: { root: string; sourceRoot: string; defaultProject: string; }; export type packgeType = 'dependencies' | 'devDependencies' | 'scripts'; export const PACKAGES_I18N = [ '@devui-design/icons@^1.2.0', '@ngx-translate/core@^13.0.0', '@ngx-translate/http-loader@^6.0.0', 'ng-devui@^11.1.0' ]; export const PACKAGES = ['@devui-design/icons@^1.2.0', 'ng-devui@^11.1.0']; export const PACKAGE_JSON_PATH = 'package.json'; export const ANGULAR_JSON_PATH = 'angular.json'; export default function (options: AddOptions): Rule { return (tree: Tree, context: SchematicContext) => { // 获取项目空间中我们需要的相关变量 getWorkSpace(tree); // 根据是否选择i18n插入不同的packages const packages = options.i18n ? PACKAGES_I18N : PACKAGES; addPackage(tree, packages, 'dependencies'); // 执行 npm install context.addTask(new NodePackageInstallTask()); // 自定义的一系列 Rules return chain([removeOriginalFiles(), addSourceFiles(options)]); }; }로그인 후 복사로그인 후 복사下面时使用到的函数的具体实现:
// getWorkSpace function getWorkSpace(tree: Tree) { let angularJSON; let buffer = tree.read(ANGULAR_JSON_PATH); if (buffer) { angularJSON = JSON.parse(buffer.toString()); } else { throw new SchematicsException( 'Please make sure the project is an Angular project.' ); } let defaultProject = angularJSON.defaultProject; projectWorkspace = { root: '/', sourceRoot: angularJSON.projects[defaultProject].sourceRoot, defaultProject }; return projectWorkspace; }로그인 후 복사로그인 후 복사// removeOriginalFiles // 根据自己的需要选择需要删除的文件 function removeOriginalFiles() { return (tree: Tree) => { [ `${projectWorkspace.sourceRoot}/app/app.component.ts`, `${projectWorkspace.sourceRoot}/app/app.component.html`, `${projectWorkspace.sourceRoot}/app/app.component.scss`, `${projectWorkspace.sourceRoot}/app/app.component.css` ] .filter((f) => tree.exists(f)) .forEach((f) => tree.delete(f)); }; }로그인 후 복사로그인 후 복사将 files 下的文件拷贝到指定的路径下,关于
chain,mergeWith,apply,template的详细使用方法可以参考 Schematics// addSourceFiles function addSourceFiles(options: AddOptions): Rule { return chain([ mergeWith( apply(url('./files'), [ applyTemplates({ defaultLanguage: options.defaultLanguage }), move(`${projectWorkspace.sourceRoot}/app`) ]) ) ]); }로그인 후 복사로그인 후 복사// readJson function readJson(tree: Tree, file: string, type?: string): any { if (!tree.exists(file)) { return null; } const sourceFile = tree.read(file)!.toString('utf-8'); try { const json = JSON.parse(sourceFile); if (type && !json[type]) { json[type] = {}; } return json; } catch (error) { console.log(`Failed when parsing file ${file}.`); throw error; } } // writeJson export function writeJson(tree: Tree, file: string, source: any): void { tree.overwrite(file, JSON.stringify(source, null, 2)); } // readPackageJson function readPackageJson(tree: Tree, type?: string): any { return readJson(tree, PACKAGE_JSON_PATH, type); } // writePackageJson function writePackageJson(tree: Tree, json: any): any { return writeJson(tree, PACKAGE_JSON_PATH, json); } // addPackage function addPackage( tree: Tree, packages: string | string[], type: packgeType = 'dependencies' ): Tree { const packageJson = readPackageJson(tree, type); if (packageJson == null) { return tree; } if (!Array.isArray(packages)) { packages = [packages]; } packages.forEach((pck) => { const splitPosition = pck.lastIndexOf('@'); packageJson[type][pck.substr(0, splitPosition)] = pck.substr( splitPosition + 1 ); }); writePackageJson(tree, packageJson); return tree; }로그인 후 복사로그인 후 복사为了保持
index.ts文件的简洁,可以将相关操作的方法抽取到一个新的文件中进行引用。测试
<span style="font-size: 18px;">ng-add</span>至此我们已经完成了
ng-add命令,现在我们对该命令进行测试:-
ng new test初始化一个 Angular 项目 -
cd test && mkdir libs在项目中添加一个 libs 文件夹,将图中标蓝的文件拷贝到其中

- 之后在命令行中执行
npm link libs/ - link 完成之后
cd libs && npm run build && cd .. - 现在执行
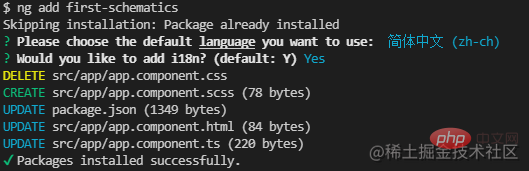
ng add first-schematics之后会看到如下提示

- 最后我们通过
npm start来查看执行的结果如下
结语
综上简单介绍了一个
Schematics的实现,更多的一些应用欢迎大家查看 ng-devui-admin 中的实现。更多编程相关知识,请访问:编程学习!!
위 내용은 각도 회로도란 무엇입니까? 구축하는 방법? (상해)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
이 글은 Angular에 대한 학습을 계속하고, Angular의 메타데이터와 데코레이터를 이해하고, 그 사용법을 간략하게 이해하는 데 도움이 되기를 바랍니다.
 각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
이 글은 Angular의 상태 관리자 NgRx에 대한 심층적인 이해를 제공하고 NgRx 사용 방법을 소개하는 글이 될 것입니다.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
앵귤러 유니버셜(Angular Universal)을 아시나요? 웹사이트가 더 나은 SEO 지원을 제공하는 데 도움이 될 수 있습니다!
 프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
인터넷의 급속한 발전과 함께 프론트엔드 개발 기술도 지속적으로 개선되고 반복되고 있습니다. PHP와 Angular는 프런트엔드 개발에 널리 사용되는 두 가지 기술입니다. PHP는 양식 처리, 동적 페이지 생성, 액세스 권한 관리와 같은 작업을 처리할 수 있는 서버측 스크립팅 언어입니다. Angular는 단일 페이지 애플리케이션을 개발하고 구성 요소화된 웹 애플리케이션을 구축하는 데 사용할 수 있는 JavaScript 프레임워크입니다. 이 기사에서는 프론트엔드 개발에 PHP와 Angular를 사용하는 방법과 이들을 결합하는 방법을 소개합니다.
 Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
이 기사는 Angular의 실제 경험을 공유하고 ng-zorro와 결합된 angualr을 사용하여 백엔드 시스템을 빠르게 개발하는 방법을 배우게 될 것입니다. 모든 사람에게 도움이 되기를 바랍니다.
 각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 모나코 편집기를 사용하는 방법은 무엇입니까? 다음 글은 최근 비즈니스에서 사용되는 Monaco-Editor의 활용 사례를 기록한 글입니다.
 Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
이 기사에서는 Angular의 독립 구성 요소, Angular에서 독립 구성 요소를 만드는 방법, 기존 모듈을 독립 구성 요소로 가져오는 방법을 안내합니다.





)
