VSCode에서 동기화를 구성하는 방법은 무엇입니까? 이 기사에서는 VSCode의 공식 구성 동기화 솔루션을 공유합니다. 모든 VSCode 구성을 간단히 동기화하면 모든 사람에게 도움이 되기를 바랍니다.

지난 며칠 동안 VSCode의 경우 플러그인을 다운로드하고 코드 규칙을 처음부터 구성하고 싶지 않아서 Baidu에 도움을 요청했습니다. 검색결과 상위권에 있는 솔루션은 기본적으로 설정동기화플러그인을 사용하고 있어서 이를 사용했습니다. Setings Sync插件,于是我就从了。
经过好一番折腾,甚至还踩了网上都很难找到解决方案的坑,诚意满满地写了一篇同步的文章。然后就有朋友评论留言告诉我说官方有解决方案。


于是为了让更多的朋友知道这种方案,我查了VSCode的官方文档,决定再写一篇VSCode配置同步的文章。
还是得肯定Settings Sync插件的功能的,虽然我踩了不少坑,但是确实是满足了我的需求。名字都是Settings Sync,两者有啥关系吗?
官方的解释是:一毛钱关系都没有!
两种方式我都体验了,我的体会就是:还是官方的香,方便地不是一点半点,强烈推荐直接本文介绍的官方同步方案!【推荐学习:《vscode入门教程》】

接下来介绍一下VSCode官方的配置同步方案,正文开始。
Settings Sync功能默认是关闭的,点击VSCode左下方的齿轮,开启Settings Sync功能

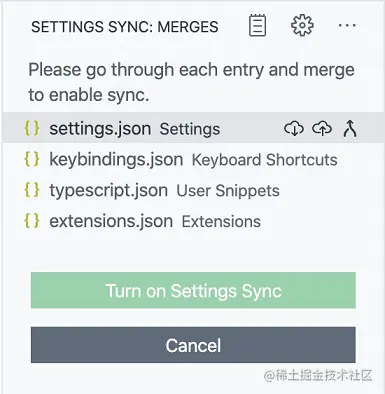
接下来会出现如下界面,让你选择你想同步的内容,包含下列5种(嫌麻烦直接全选就可以了) :

点击Sign in & Turn on 按钮,选择登陆的方式,选择哪种不重要,只要你以后都使用同一个账号登陆就可以。

这里我选择Sign in with your GitHub。
选择登陆方式并登陆成功之后,Settings Sync就是开启状态了,VSCode会在后台自动同步你刚才所选的内容。
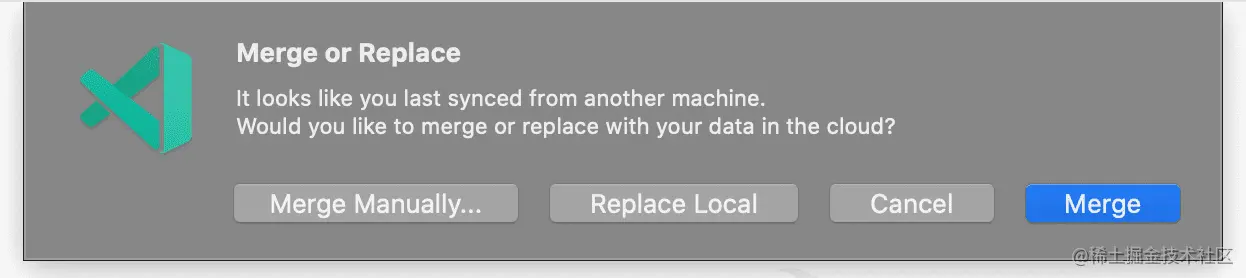
没错,到目前为止已经配置完了,是不是超级简单。现在VSCode就已经默默地在后台给你同步配置了,当你同步其他设备上传的配置的时候,可能会弹出以下对话框,按照自己的需求进行处理即可。


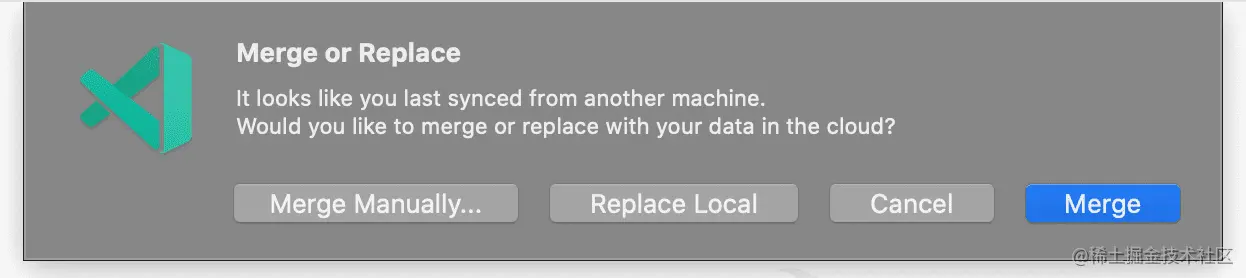
在多台设备之间同步数据的时候,可能会出现冲突的情况。冲突发生的时候,会出现以下几个提示:
还是按照自己的需求进行处理即可。
可以。
你可以在任意时间关闭Settings Sync,然后使用另一个账号开启Settings Sync
 🎜🎜🎜🎜그래서 많은 친구들에게 이 솔루션을 알려주세요. 저는 VSCode의 공식 문서를 확인하고 VSCode 구성 동기화에 대한 또 다른 기사를 쓰기로 결정했습니다. 🎜
🎜🎜🎜🎜그래서 많은 친구들에게 이 솔루션을 알려주세요. 저는 VSCode의 공식 문서를 확인하고 VSCode 구성 동기화에 대한 또 다른 기사를 쓰기로 결정했습니다. 🎜설정 동기화 기능을 확인해야 합니다. code> 플러그인, 마음에 들지 않지만 함정이 많지만 내 요구 사항을 충족합니다. 이름은 둘 다 설정 동기화입니다. 둘 사이에 어떤 관계가 있나요? 🎜🎜공식 설명은 다음과 같습니다: 한 푼도 중요하지 않습니다! 🎜🎜저는 두 가지 방법을 모두 경험해 보았는데, 제 경험상으로는 아직은 공식적인 방법이고, 조금 더 편리하지 않나 싶습니다. 이 글에서 직접 소개한 공식 동기화 솔루션을 적극 추천합니다! 【추천 학습: "vscode 입문 튜토리얼🎜"]🎜🎜  🎜
🎜설정 동기화 기능은 기본적으로 VSCode 왼쪽 하단의 톱니바퀴를 클릭하여 비활성화되어 있습니다. 설정 동기화Function🎜🎜 🎜🎜다음 5가지 유형을 포함하여 동기화하려는 콘텐츠를 선택할 수 있는 다음 인터페이스가 나타납니다(문제가 있다고 생각되면 모두 선택하세요): 🎜
🎜🎜다음 5가지 유형을 포함하여 동기화하려는 콘텐츠를 선택할 수 있는 다음 인터페이스가 나타납니다(문제가 있다고 생각되면 모두 선택하세요): 🎜 🎜🎜여기 저는 GitHub으로 로그인을 선택합니다. 🎜🎜로그인 방법을 선택하고 로그인에 성공하면
🎜🎜여기 저는 GitHub으로 로그인을 선택합니다. 🎜🎜로그인 방법을 선택하고 로그인에 성공하면 설정 동기화가 켜지고 VSCode가 백그라운드에서 방금 선택한 콘텐츠를 자동으로 동기화합니다. 🎜 🎜
🎜 🎜
🎜설정 동기화를 끄고 다른 계정을 사용하여 설정 동기화를 켤 수 있습니다. 🎜VSCode는 데이터를 동기화하는 동안 로컬 및 원격 데이터 백업을 저장합니다. 구성 오류가 발생하면 롤백할 수 있습니다.
명령 패널에서 설정 동기화: 동기화된 데이터 표시 명령을 사용하면 동기화된 녹음의 3가지 보기를 볼 수 있습니다
**동기화 활동(로컬)** 보기는 기본적으로 닫혀 있으며 아래 그림과 같이 표시될 수 있다는 점에 유의하세요.
**동기화 활동(원격) 또는 동기화 활동(로컬)** 보기에서 롤백하려는 버전을 선택하고 오른쪽에 있는 아이콘을 클릭하여 롤백하세요.
SYNCED MACHINES보기에는 구성이 동기화된 모든 장치가 표시되며 VSCode 버전(내부 베타/안정 버전) 및 장치 운영 체제에 따라 자동으로 이름이 지정됩니다. . "연필" 버튼을 클릭하여 이름을 변경할 수 있습니다. 해당 장치를 마우스 오른쪽 버튼으로 클릭하고 설정 동기화 끄기 메뉴를 선택하여 장치의 동기화 기능을 비활성화할 수도 있습니다.
톱니바퀴 버튼을 클릭하고 설정 동기화 켜짐 메뉴를 선택하여 저장된 모든 구성을 삭제하세요. 다음에 설정 동기화를 열면 구성이 처음부터 다시 시작됩니다.
여기에는 VSCode 공식 동기화 솔루션이 간략하게 소개되어 있으며, 이는 대부분의 친구들에게 충분합니다. 더 많은 동기화 문제가 있는 경우 VSCode 공식 문서를 참조할 수 있습니다.
이 기사는 https://juejin.cn/post/7066622158184644621
저자: Cicada Mufeng
에서 복제되었습니다. VSCode에 대한 더 많은 관련 지식을 보려면 vscode 튜토리얼을 방문하세요! !
위 내용은 VSCode에서 동기화를 구성하는 방법은 무엇입니까? 공식 동기화 계획 공유(강력히 권장)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!