자바스크립트에 함수 오버로딩이 있나요?
Javascript에는 함수 오버로딩이 없습니다. 이름이 같고 매개변수가 다른 함수를 오버로딩이라고 합니다. 함수 오버로딩은 같은 이름의 함수가 있으면 이전 함수를 덮어쓰게 되므로 JavaScript에서는 구현할 수 없습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
Javascript에는 오버로딩 기능이 없습니다
먼저 오버로딩의 정의를 설명하겠습니다. 이름은 같고 매개변수가 다른 함수를 오버로딩이라고 합니다.
즉, 프로그램 내에 같은 이름의 함수가 있고, 매개변수 판단을 통해 같은 함수에 대한 다른 호출을 구현할 수 있습니다.
그리고 JavaScript는 함수 오버로드를 구현할 수 없습니다. 왜냐하면 동일한 이름을 가진 함수의 경우 이후 함수가 이전 함수를 덮어쓰게 되기 때문입니다.
JS 정의 함수는 함수 이름으로 식별되며 정의된 매개변수 순서에 따라 전달된 매개변수와 일치합니다. 초과하는 항목은 삭제되고 부족한 항목은 정의되지 않은 것으로 처리됩니다.
하지만 js에도 오버로딩을 구현하는 고유한 방법이 있는데, 이는 매개변수 수를 판단하여 함수 내부에서 메소드 오버로딩을 구현하는 것입니다.
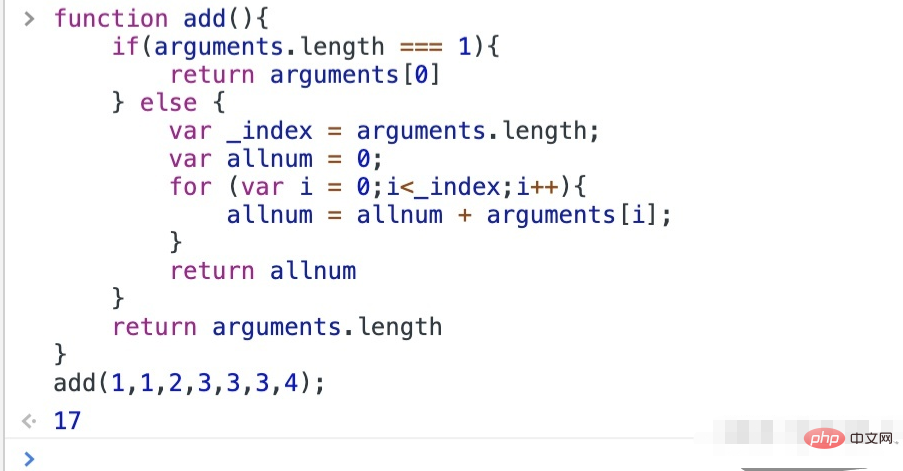
예를 들어 함수가 하나의 매개변수를 받으면 현재 매개변수를 반환하고, 두 개가 있으면 두 매개변수의 합을 반환합니다. .
function add(){
if(arguments.length === 1){
return arguments[0]
} else {
var _index = arguments.length;
var allnum = 0;
for (var i = 0;i<_index;i++){
allnum = allnum + arguments[i];
}
return allnum
}
return arguments.length
}
add(1,1,2,3,3,3,4);
【관련 추천: 자바스크립트 학습 튜토리얼】
위 내용은 자바스크립트에 함수 오버로딩이 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 C++에서 함수 오버로딩과 재작성을 구별하는 방법
Apr 19, 2024 pm 04:21 PM
C++에서 함수 오버로딩과 재작성을 구별하는 방법
Apr 19, 2024 pm 04:21 PM
함수 오버로딩은 클래스에서 이름은 같지만 서명이 다른 함수를 허용하는 반면, 함수 재정의는 기본 클래스에서 동일한 서명으로 함수를 재정의할 때 파생 클래스에서 발생하여 다른 동작을 제공합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 PHP 함수 오버로드 및 재작성
Apr 26, 2024 pm 05:12 PM
PHP 함수 오버로드 및 재작성
Apr 26, 2024 pm 05:12 PM
유연하고 재사용 가능한 코드를 생성하기 위해 함수 오버로딩 및 재작성이 PHP에서 지원됩니다. 함수 오버로딩: 이름은 같지만 매개변수가 다른 함수를 생성할 수 있으며, 매개변수 일치에 따라 가장 적합한 함수를 호출합니다. 함수 재작성: 하위 클래스가 동일한 이름으로 함수를 정의하고 상위 클래스 메서드를 재정의할 수 있도록 허용합니다. 하위 클래스 메서드가 호출되면 상위 클래스 메서드를 덮어씁니다.
 golang에서 함수 오버로딩을 구현하는 방법은 무엇입니까?
Apr 29, 2024 pm 05:21 PM
golang에서 함수 오버로딩을 구현하는 방법은 무엇입니까?
Apr 29, 2024 pm 05:21 PM
Go 언어는 기존 함수 오버로딩을 지원하지 않지만 다음 방법을 통해 유사한 효과를 얻을 수 있습니다. 명명된 함수 사용: 다양한 매개변수 또는 반환 유형을 사용하여 함수에 대한 고유한 이름 만들기(Go1.18 이상): 고유한 이름 만들기 다양한 유형의 매개변수에 대한 단일 버전의 함수입니다.
 C++ 함수 오버로드에 대한 모범 사례
Apr 20, 2024 am 10:48 AM
C++ 함수 오버로드에 대한 모범 사례
Apr 20, 2024 am 10:48 AM
C++ 함수 오버로드에 대한 모범 사례: 1. 명확하고 의미 있는 이름을 사용합니다. 2. 너무 많은 오버로드를 방지합니다. 3. 기본 매개변수를 고려합니다. 5. SFINAE를 사용합니다.
 golang에 함수 오버로딩이 없는 이유는 무엇입니까?
Apr 30, 2024 am 10:54 AM
golang에 함수 오버로딩이 없는 이유는 무엇입니까?
Apr 30, 2024 am 10:54 AM
다음과 같은 이유로 Go 언어에서는 함수 오버로드가 허용되지 않습니다. 컴파일러 구현 단순화 코드 가독성 향상 및 이름 충돌 방지 Go에서는 변수 매개변수 목록 또는 인터페이스를 사용하여 함수 오버로딩과 유사한 동작을 달성할 수 있습니다.
 C++ 함수 오버로드가 생성자와 소멸자에 적용됩니까?
Apr 14, 2024 am 09:03 AM
C++ 함수 오버로드가 생성자와 소멸자에 적용됩니까?
Apr 14, 2024 am 09:03 AM
C++ 생성자는 오버로드를 지원하지만 소멸자는 지원하지 않습니다. 생성자는 다양한 매개변수 목록을 가질 수 있지만 소멸자는 입력 매개변수 없이 클래스 인스턴스를 삭제할 때 자동으로 호출되므로 빈 매개변수 목록만 가질 수 있습니다.
 실제 프로젝트에서 C++ 함수 오버로드의 적용 시나리오는 무엇입니까?
Apr 26, 2024 pm 01:57 PM
실제 프로젝트에서 C++ 함수 오버로드의 적용 시나리오는 무엇입니까?
Apr 26, 2024 pm 01:57 PM
함수 오버로드를 사용하면 동일한 이름을 가진 함수를 C++에서 다르게 정의하거나, 다른 유형의 인수를 처리하거나, 다른 작업을 수행할 수 있습니다. 특정 애플리케이션 시나리오에는 다음이 포함됩니다. 다양한 데이터 유형을 처리하여 다양한 기능을 제공하여 코드 가독성 향상




