이 글은 javascript변수 프로모션에 대한 관련 지식을 제공합니다. 변수 프로모션은 무엇이며 왜 존재합니까? 모두에게 도움이 되기를 바랍니다.

관련 권장사항: javascript 학습 튜토리얼
먼저 코드를 살펴보겠습니다. 다음 코드의 출력은 무엇이라고 생각하시나요?
showName()
console.log(myname)
var myname = '极客时间'
function showName() {
console.log('函数showName被执行');
}JavaScript 개발을 사용해본 프로그래머라면 JavaScript가 순서대로 실행된다는 점을 알아야 합니다. 이 논리에 따라 이해하면 다음과 같습니다.
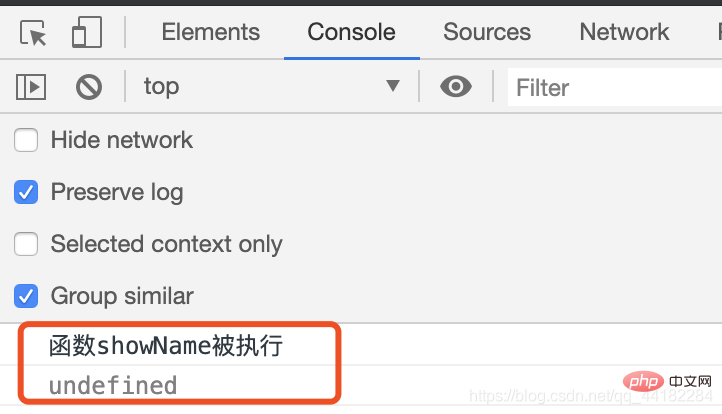
그러나 실제 실행 결과는 아래와 같이 그렇지 않습니다. 
1번째 줄은 "function showName이 실행되었습니다"를 출력하고, 2번째 줄은 "undefine"을 출력하는데, 이는 앞서 상상했던 순차 실행과는 조금 다릅니다!
위의 실행 결과를 통해 함수나 변수를 정의하기 전에 사용할 수 있다는 것을 이미 알고 있어야 합니다. 그러면 정의되지 않은 변수나 함수를 사용하면 JavaScript 코드가 계속 실행될 수 있습니까? 이를 확인하기 위해 아래와 같이 라인 3에서 myname 변수의 정의를 삭제할 수 있습니다.
showName()
console.log(myname)
function showName() {
console.log('函数showName被执行');
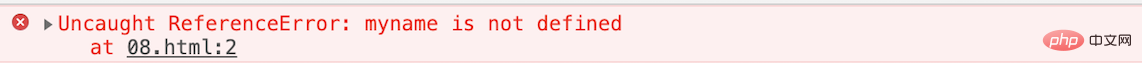
} 그런 다음 이 코드가 다시 실행되면 JavaScript 엔진이 오류를 보고하고 결과는 다음과 같습니다.

위의 두 코드 실행 결과에서 다음 세 가지 결론을 도출할 수 있습니다.
첫 번째 결론은 이해하기 쉽습니다. 변수가 정의되어 있지 않기 때문에 JavaScript 코드가 실행될 때 변수를 찾을 수 없으므로 JavaScript에서 오류가 발생합니다.
그러나 두 번째와 세 번째 결론은 매우 혼란스럽습니다.
이 두 가지 문제를 설명하려면 먼저 변수 호이스팅이 무엇인지 이해해야 합니다.
하지만 변수 승격을 소개하기 전에 먼저 다음 코드를 통해 JavaScript의 선언과 할당이 무엇인지 살펴보겠습니다.
var myname = '极客时间'
이 코드는 두 줄의 코드로 구성되어 있다고 생각하시면 됩니다.
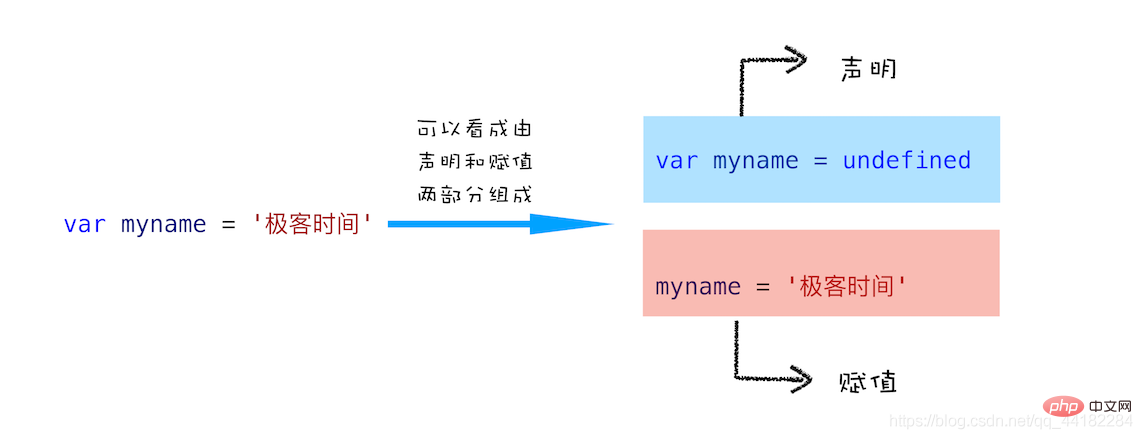
var myname //声明部分 myname = '极客时间' //赋值部分
아래 그림과 같습니다. 
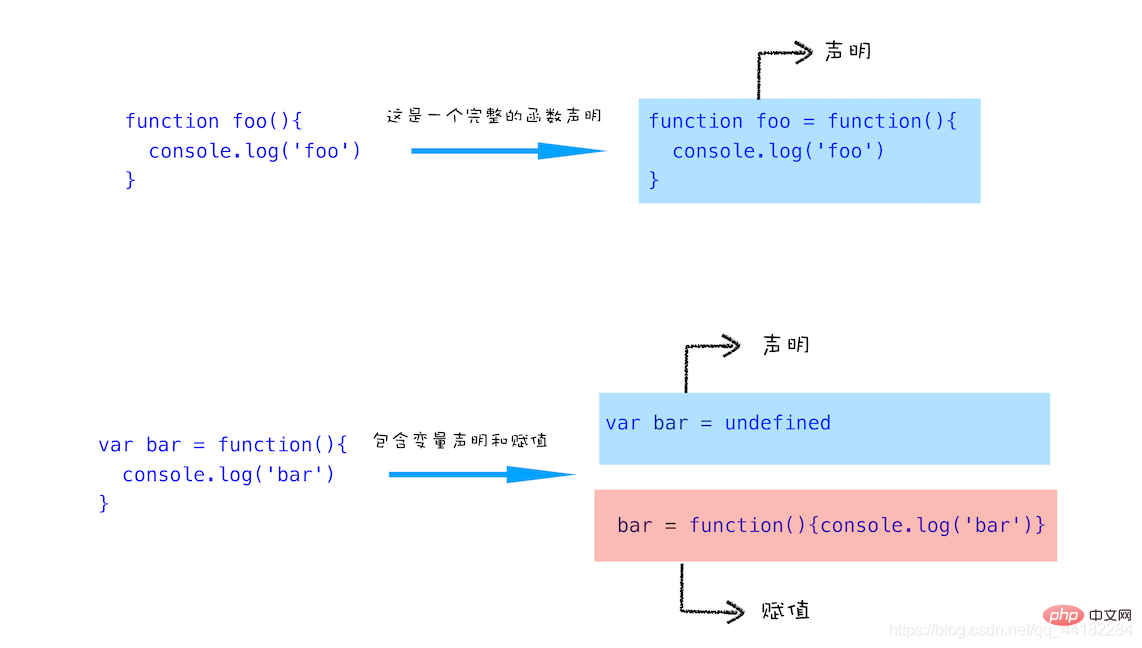
위는 변수의 선언과 할당입니다. 그러면 선언과 할당을 살펴보겠습니다.
function foo(){
console.log('foo')
}
var bar = function(){
console.log('bar')
} 첫 번째 함수 foo는 완전한 함수 선언입니다. 즉, 두 번째 함수가 먼저 변수 bar를 선언한 다음 function(){console.log를 선언합니다. ('bar')}는 bar에 할당됩니다. 직관적인 이해를 위해 다음 그림을 참고하시면 됩니다. 
이제 선언과 할당 연산을 이해했으니 변수 승격이 무엇인지 이야기해 보겠습니다.
변수 승격이란 JavaScript 엔진이 JavaScript 코드 실행 중에 변수 선언 부분과 함수 선언 부분을 코드 시작 부분으로 승격시키는 "동작"을 말합니다. 변수가 승격된 후에는 변수에 대한 기본값이 설정됩니다. 이 기본값은 익숙한 undefed입니다.
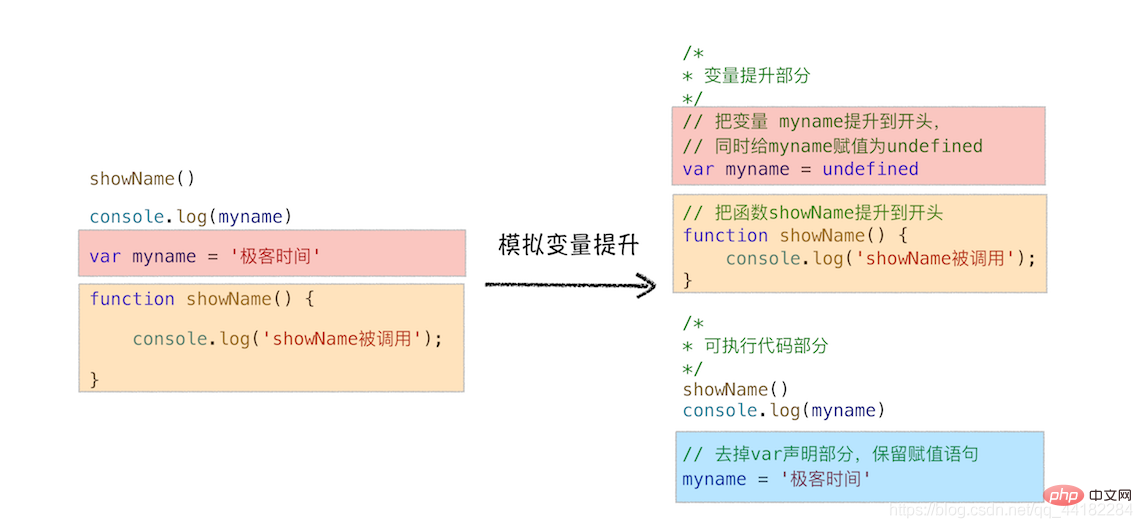
구현을 시뮬레이션해 보겠습니다.
/*
* 变量提升部分
*/// 把变量 myname提升到开头,// 同时给myname赋值为undefinedvar myname = undefined// 把函数showName提升到开头function showName() {
console.log('showName被调用');}/*
* 可执行代码部分
*/showName()console.log(myname)// 去掉var声明部分,保留赋值语句myname = '极客时间' 변수 승격 효과를 시뮬레이션하기 위해 아래와 같이 코드를 다음과 같이 조정했습니다. 
그림에서 볼 수 있듯이 두 가지 주요 변경 사항이 있습니다. 원래 코드로 수정:
通过这两步,就可以实现变量提升的效果。你也可以执行这段模拟变量提升的代码,其输出结果和第一段代码应该是完全一样的。
通过这段模拟的变量提升代码,相信你已经明白了可以在定义之前使用变量或者函数的原因——函数和变量在执行之前都提升到了代码开头。
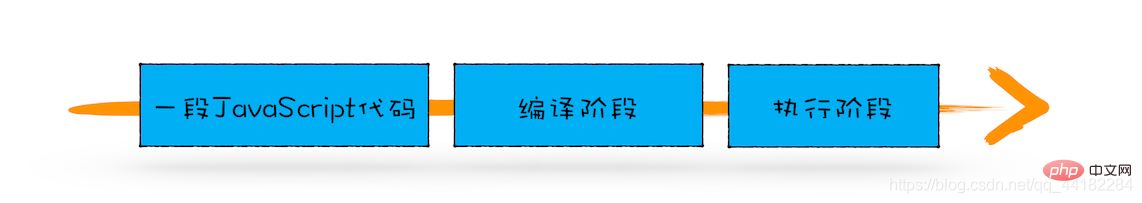
从概念的字面意义上来看,“变量提升”意味着变量和函数的声明会在物理层面移动到代码的最前面,正如我们所模拟的那样。但,这并不准确。实际上变量和函数声明在代码里的位置是不会改变的,而且是在编译阶段被 JavaScript 引擎放入内存中。对,你没听错,一段 JavaScript 代码在执行之前需要被 JavaScript 引擎编译,编译完成之后,才会进入执行阶段。大致流程你可以参考下图:
那么编译阶段和变量提升存在什么关系呢?
为了搞清楚这个问题,我们还是回过头来看上面那段模拟变量提升的代码,为了方便介绍,可以把这段代码分成两部分。
第一部分:变量提升部分的代码。
var myname = undefined
function showName() {
console.log('函数showName被执行');
}第二部分:执行部分的代码。
showName() console.log(myname) myname = '极客时间'
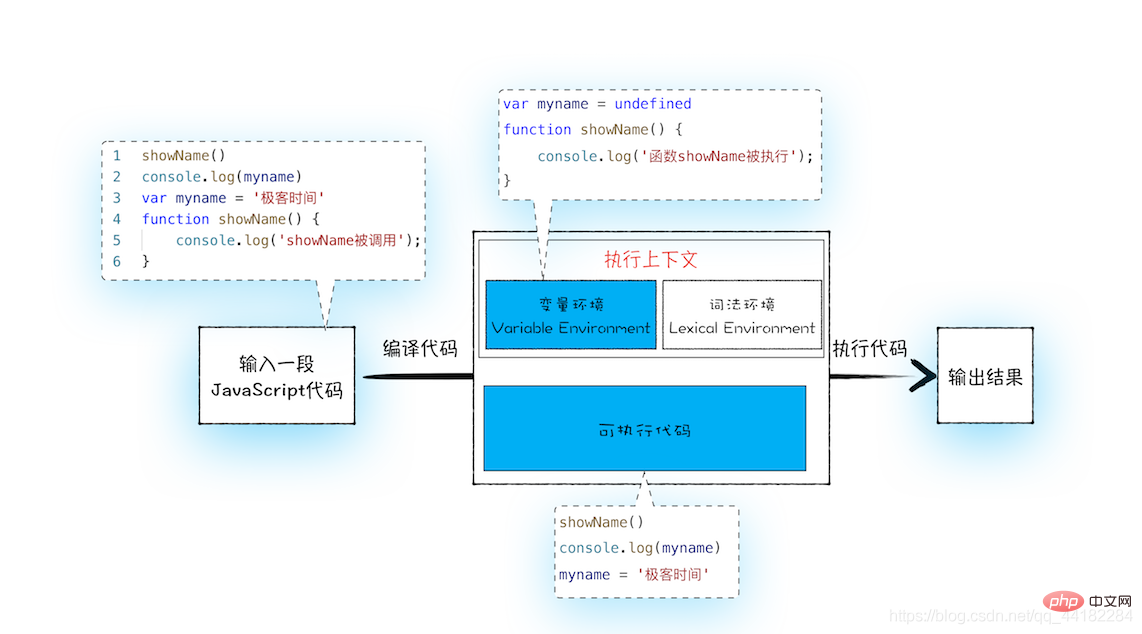
下面我们就可以把 JavaScript 的执行流程细化,如下图所示:

从上图可以看出,输入一段代码,经过编译后,会生成两部分内容:执行上下文(Execution context)和可执行代码。
执行上下文是 JavaScript 执行一段代码时的运行环境,比如调用一个函数,就会进入这个函数的执行上下文,确定该函数在执行期间用到的诸如 this、变量、对象以及函数等。
关于执行上下文的细节,我会在下一篇文章《08 | 调用栈:为什么 JavaScript 代码会出现栈溢出?》做详细介绍,现在你只需要知道,在执行上下文中存在一个变量环境的对象(Viriable Environment),该对象中保存了变量提升的内容,比如上面代码中的变量 myname 和函数 showName,都保存在该对象中。
你可以简单地把变量环境对象看成是如下结构:
VariableEnvironment:
myname -> undefined,
showName ->function : {console.log(myname)了解完变量环境对象的结构后,接下来,我们再结合下面这段代码来分析下是如何生成变量环境对象的。
showName()
console.log(myname)
var myname = '极客时间'
function showName() {
console.log('函数showName被执行');
}我们可以一行一行来分析上述代码:
这样就生成了变量环境对象。接下来 JavaScript 引擎会把声明以外的代码编译为字节码,至于字节码的细节,我也会在后面文章中做详细介绍,你可以类比如下的模拟代码:
showName() console.log(myname) myname = '极客时间'
好了,现在有了执行上下文和可执行代码了,那么接下来就到了执行阶段了。
JavaScript 引擎开始执行“可执行代码”,按照顺序一行一行地执行。下面我们就来一行一行分析下这个执行过程:
VariableEnvironment:
myname -> "极客时间",
showName ->function : {console.log(myname)好了,以上就是一段代码的编译和执行流程 。
现在你已经知道了,在执行一段 JavaScript 代码之前,会编译代码,并将代码中的函数和变量保存到执行上下文的变量环境中,那么如果代码中出现了重名的函数或者变量,JavaScript 引擎会如何处理?
我们先看下面这样一段代码:
function showName() {
console.log('极客邦');
}
showName();
function showName() {
console.log('极客时间');
}
showName();在上面代码中,我们先定义了一个 showName 的函数,该函数打印出来“极客邦”;然后调用 showName,并定义了一个 showName 函数,这个 showName 函数打印出来的是“极客时间”;最后接着继续调用 showName。那么你能分析出来这两次调用打印出来的值是什么吗?
我们来分析下其完整执行流程:
综上所述,一段代码如果定义了两个相同名字的函数,那么最终生效的是最后一个函数。
好了,今天就到这里,下面我来简单总结下今天的主要内容:
相关推荐:javascript学习教程
위 내용은 JavaScript 실행 메커니즘 - 변수 승격(자세한 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!