작업 예시를 통해 Atom에 사용자 정의 단축키를 추가하는 방법을 알아보세요.
atom에 사용자 정의 단축키를 추가하는 방법은 무엇입니까? 이 글은 언어 마크다운을 예로 들어 마크다운 다단계 제목을 빠르게 설정하는 방법을 소개하겠습니다. 도움이 되길 바랍니다!

문제 설명
마크다운을 사용하여 공부노트를 작성할 때 처음에는 에디터로 마크다운패드 2를 선택했는데, 마크다운패드는 라텍스 수식이나 텍스쳐 사용에 매우 불친절한데, 익숙한 단축키도 몇개 있고, 예를 들어 ctrl+1을 사용하면 레벨 1 제목을 빠르게 추가할 수 있고, 텍스트를 빠르게 굵게 표시하고 URL 하이퍼링크를 삽입하는 등의 도구 모음을 설정할 수 있어 초보자에게 더 적합합니다. 그러나 markdownpad 2는 라텍스 및 기타 수학 공식, 그림 붙여넣기 등에 대해서는 잘 작동하지 않습니다. ctrl+1快速添加1级标题,也设置了一个toolbar能够快速的进行对文本加粗,插入网址超链接等操作,比较适合新手。但是markdownpad 2对latex等数学公式、贴入图片等方面使用效果不好。
atom是一款非常好的markdown编辑器,(下载网址),支持多种编程语言格式,同时开源,有很多的第三方package以及theme来使得编辑器更加的人性化。【相关推荐:atom使用教程】
其中的language-markdown是atom必装的markdown增强库,其中设定了一系列的快捷,如:

但atom中却没有快速添加markdown标题的快捷键。为了解决这个问题,需要自定义快捷键。(PS:截至到发博,未见有其他类似教程)现在是我整个分析和操作的思路,如果看官没有时间,建议直接下载我修改好的文件,覆盖覆盖language-markdown目录下的同名文件夹,并重启atom即可:CSDN下载链接
atom自定义快捷键-keymaps解析及应用
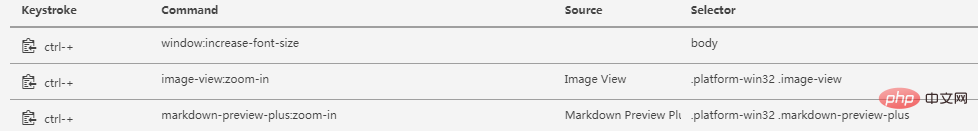
atom中的快捷键功能非常强大, 同一个快捷键,在atom的不同窗口上实现的功能是不一样的,同时还支持自定义。在atom的settings-keybindings中进行查看

可以发现ctrl++就对应着好3条功能,从sorce上在不同的view里确实是实现了不同的功能,按照界面的提示,我们复制在markdown-preview-plus中的快捷键语法,如下:
'.platform-win32 .markdown-preview-plus': 'ctrl-+': 'markdown-preview-plus:zoom-in'
对比一下在keybindings的描述:
我们可以发现,atom快捷键设定的语法特点是:
'Selector': 'keystroke': 'Command'
keystroke是我们要设定的快捷键,Command是快捷键执行的命令,而source指示的是该快捷键在哪个package中,而Selector是选择器,可以认为跟CSS选择器差不多,都是定位元素位置,在atom中大概是识别监测快捷键发生的上下文位置把。重点分析Command,感觉这个好像是引用了包中的一个函数。
修改language-markdown包,实现atom中markdown多级标题快捷设定
查看language-markdown中设定的一个快捷键:
'atom-text-editor[data-grammar="text md"]': '*': 'markdown:strong-emphasis'
在package中,搜索strong-emphasis的关键字,发现在lib文件的’main.js`中有多处匹配记录,并发现有以下的内容(189-202行):
addCommands () {
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:indent-list-item', (event) => this.indentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:outdent-list-item', (event) => this.outdentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:emphasis', (event) => this.emphasizeSelection(event, '_')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strong-emphasis', (event) => this.emphasizeSelection(event, '**')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strike-through', (event) => this.emphasizeSelection(event, '~~')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:link', (event) => this.linkSelection(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:image', (event) => this.linkSelection(event, true)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:toggle-task', (event) => this.toggleTask(event)))
if (atom.inDevMode()) {
this.subscriptions.add(atom.commands.add('atom-workspace', 'markdown:compile-grammar-and-reload', () => this.compileGrammar()))
}
},这一段代码出现了问题描述中所展示的language-markdown包的快捷键描述的Command,并发现strong-emphasis是调用了js中的emphasizeSelection函数。由于strong-emphasis实现了文字的加粗显示功能,而在markdown中的文字加粗显示其实就是在要加粗的文字前后加**,而markdown设定标题其实就是在文本前后加多个#。故可以分析emphasizeSelection函数来达到我们的目的,emphasizeSelection函数如下:
emphasizeSelection (event, token) {
let didSomeWrapping = false
if (atom.config.get('language-markdown.emphasisShortcuts')) {
const editor = atom.workspace.getActiveTextEditor()
if (!editor) return
const ranges = this.getSelectedBufferRangesReversed(editor)
for (const range of ranges) {
const text = editor.getTextInBufferRange(range)
/*
Skip texts that contain a line-break, or are empty.
Multi-line emphasis is not supported 'anyway'.
If afterwards not a single selection has been wrapped, cancel the event
and insert the character as normal.
If two cursors were found, but only one of them was a selection, and the
other a normal cursor, then the normal cursor is ignored, and the single
selection will be wrapped.
*/
if (text.length !== 0 && text.indexOf('\n') === -1) {
const wrappedText = this.wrapText(text, token)
editor.setTextInBufferRange(range, wrappedText)
didSomeWrapping = true
}
}
}
if (!didSomeWrapping) {
event.abortKeyBinding()
}
return
},从源代码中,我们分析得知,在判断一系列条件下:当有选中文字,且为单行时,就在text前后加token,而token正是addcommand函数中设定的**。但是由于markdown设定标题,是文本前后各有一个空格,然后再加#: # header1 #。所以我们可以对这个函数进行非常简单的修改,即在调用的this.wrapText(text, token)时,直接在text然后加上空格符就行了,如复制一份emphasizeSelection代码,并命名为addwords

그러나 Atom에는 마크다운 제목을 빠르게 추가할 수 있는 단축키가 없습니다. 이 문제를 해결하려면 단축키를 사용자 정의해야 합니다. (PS: 게시 당시 다른 비슷한 튜토리얼을 본 적이 없습니다.) 이것이 저의 전체적인 분석 및 작업 아이디어입니다. 독자가 시간이 없다면 제가 수정한 파일을 직접 다운로드하여 파일을 덮어쓰는 것이 좋습니다. 폴더에 동일한 이름을 사용하고 Atom을 다시 시작하세요: CSDN 다운로드 링크🎜🎜atom 사용자 정의 단축키-키맵 분석 및 응용🎜🎜Atom의 단축키 기능은 매우 강력합니다. 아톰에서는 동일한 단축키를 사용합니다. 서로 다른 창에서 구현되는 기능이 다르며, 커스터마이징도 지원됩니다. Atom의
설정-키 바인딩🎜🎜 🎜🎜
🎜🎜ctrl++는 3가지 기능에 해당하는 것을 확인할 수 있습니다. 소스에서 보면 실제로 다른 보기로 구현됩니다. 인터페이스에 따르면 메시지가 표시되면 다음과 같이 markdown-preview-plus의 단축키 구문을 복사합니다. 🎜 addwords (event, token) {
let didSomeWrapping = false
if (atom.config.get('language-markdown.emphasisShortcuts')) {
const editor = atom.workspace.getActiveTextEditor()
if (!editor) return
const ranges = this.getSelectedBufferRangesReversed(editor)
for (const range of ranges) {
const text = editor.getTextInBufferRange(range)
/*
Skip texts that contain a line-break, or are empty.
Multi-line emphasis is not supported 'anyway'.
If afterwards not a single selection has been wrapped, cancel the event
and insert the character as normal.
If two cursors were found, but only one of them was a selection, and the
other a normal cursor, then the normal cursor is ignored, and the single
selection will be wrapped.
*/
if (text.length !== 0 && text.indexOf('\n') === -1) {
//2021年2月4日 14:55:26,这里需要在text文本上前后加空格,不然,不能正常的设定1-3级标题
const wrappedText = this.wrapText(" "+text+" ", token)
editor.setTextInBufferRange(range, wrappedText)
didSomeWrapping = true
}
}
}
if (!didSomeWrapping) {
event.abortKeyBinding()
}
return
} 🎜🎜Atom 단축키 설정의 문법적 특성은 다음과 같습니다. 🎜
🎜🎜Atom 단축키 설정의 문법적 특성은 다음과 같습니다. 🎜 addCommands () {
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:indent-list-item', (event) => this.indentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:outdent-list-item', (event) => this.outdentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:emphasis', (event) => this.emphasizeSelection(event, '_')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strong-emphasis', (event) => this.emphasizeSelection(event, '**')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strike-through', (event) => this.emphasizeSelection(event, '~~')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:link', (event) => this.linkSelection(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:image', (event) => this.linkSelection(event, true)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:toggle-task', (event) => this.toggleTask(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header1', (event) => this.addwords(event, '#')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header2', (event) => this.addwords(event, '##')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header3', (event) => this.addwords(event, '###')))
if (atom.inDevMode()) {
this.subscriptions.add(atom.commands.add('atom-workspace', 'markdown:compile-grammar-and-reload', () => this.compileGrammar()))
}
},키 입력은 우리가 설정하려는 단축키, Command는 단축키로 실행되는 명령이고, source는 단축키가 어느 패키지에 있는지를 나타내고, Selector는 선택기입니다. CSS 선택기와 유사한 것으로 간주될 수 있습니다. 둘 다 요소의 위치를 지정하며 아마도 단축키가 나타나는 상황별 위치를 식별합니다. Command 분석에 초점을 맞춰보면 패키지에 있는 함수를 가리키는 것 같은 느낌이 듭니다. 🎜🎜Atom에서 마크다운 다단계 제목의 빠른 설정을 구현하도록 언어 마크다운 패키지를 수정하세요🎜🎜언어 마크다운에 설정된 단축키 보기: 🎜'atom-text-editor[data-grammar="text md"]': 'ctrl-1': 'markdown:header1' 'ctrl-2': 'markdown:header2' 'ctrl-3': 'markdown:header3'
강한 강조</code를 검색하세요. > 키워드는 lib 파일의 'main.js'에서 일치하는 레코드를 여러 개 찾았으며 다음 내용(189-202행)을 찾았습니다. 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>&#39;.platform-darwin atom-workspace&#39;:
&#39;cmd-alt-ctrl-c&#39;: &#39;markdown:compile-grammar-and-reload&#39;&#39;.platform-win32 atom-workspace&#39;:
&#39;shift-alt-ctrl-c&#39;: &#39;markdown:compile-grammar-and-reload&#39;&#39;.platform-linux atom-workspace&#39;:
&#39;shift-alt-ctrl-c&#39;: &#39;markdown:compile-grammar-and-reload&#39;&#39;.platform-darwin atom-text-editor[data-grammar="text md"]&#39;:
&#39;cmd-shift-x&#39;: &#39;markdown:toggle-task&#39;&#39;.platform-win32 atom-text-editor[data-grammar="text md"]&#39;:
&#39;ctrl-shift-x&#39;: &#39;markdown:toggle-task&#39;&#39;.platform-linux atom-text-editor[data-grammar="text md"]&#39;:
&#39;ctrl-shift-x&#39;: &#39;markdown:toggle-task&#39;&#39;atom-text-editor[data-grammar="text md"]&#39;:
&#39;tab&#39;: &#39;markdown:indent-list-item&#39;
&#39;shift-tab&#39;: &#39;markdown:outdent-list-item&#39;
&#39;_&#39;: &#39;markdown:emphasis&#39;
&#39;*&#39;: &#39;markdown:strong-emphasis&#39;
&#39;~&#39;: &#39;markdown:strike-through&#39;
&#39;@&#39;: &#39;markdown:link&#39;
&#39;!&#39;: &#39;markdown:image&#39;</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>🎜이 코드 조각은 문제 설명에 표시된 언어로 나타납니다. 바로가기 마크다운 패키지의 주요 설명은 <code>Command이며, strong-emphasis가 js에서 emphasizeSelection 함수를 호출하는 것으로 나타났습니다. strong-emphasis는 텍스트의 굵게 표시 기능을 구현하고, 마크다운에서 텍스트의 굵게 표시는 실제로 굵게 표시할 텍스트 앞뒤에 **를 추가하는 것이므로, 마크다운 설정 제목은 실제로 텍스트 앞뒤에 여러 개의 #를 추가하는 것입니다. 따라서 emphasizeSelection 함수를 분석하여 목적을 달성할 수 있습니다. emphasizeSelection 함수는 다음과 같습니다. 🎜rrreee🎜소스 코드에서 분석을 통해 다음을 알 수 있습니다. 일련의 조건 판단: 선택한 텍스트가 있고 한 줄인 경우 text 앞뒤에 token을 추가하면 토큰이 정확히 * * addcommand 함수에 설정됩니다. 그러나 마크다운이 제목을 설정하기 때문에 텍스트 앞뒤에 공백이 있고 #를 추가합니다: # header1 #. 따라서 이 함수를 매우 간단하게 수정할 수 있습니다. 즉, this.wrapText(text, token)를 호출할 때 text에 직접 추가하면 됩니다. 예를 들어 emphasizeSelection 코드를 복사하고 이름을 addwords로 지정하세요. 🎜 addwords (event, token) {
let didSomeWrapping = false
if (atom.config.get('language-markdown.emphasisShortcuts')) {
const editor = atom.workspace.getActiveTextEditor()
if (!editor) return
const ranges = this.getSelectedBufferRangesReversed(editor)
for (const range of ranges) {
const text = editor.getTextInBufferRange(range)
/*
Skip texts that contain a line-break, or are empty.
Multi-line emphasis is not supported 'anyway'.
If afterwards not a single selection has been wrapped, cancel the event
and insert the character as normal.
If two cursors were found, but only one of them was a selection, and the
other a normal cursor, then the normal cursor is ignored, and the single
selection will be wrapped.
*/
if (text.length !== 0 && text.indexOf('\n') === -1) {
//2021年2月4日 14:55:26,这里需要在text文本上前后加空格,不然,不能正常的设定1-3级标题
const wrappedText = this.wrapText(" "+text+" ", token)
editor.setTextInBufferRange(range, wrappedText)
didSomeWrapping = true
}
}
}
if (!didSomeWrapping) {
event.abortKeyBinding()
}
return
}在addCommands中中添加三行关于 addwords的设定,即可完成快捷键Command的设定,当选中文本调用'markdown:header1',便会自动将文本设定为一级标题,修改后的addCommands:
addCommands () {
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:indent-list-item', (event) => this.indentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:outdent-list-item', (event) => this.outdentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:emphasis', (event) => this.emphasizeSelection(event, '_')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strong-emphasis', (event) => this.emphasizeSelection(event, '**')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strike-through', (event) => this.emphasizeSelection(event, '~~')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:link', (event) => this.linkSelection(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:image', (event) => this.linkSelection(event, true)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:toggle-task', (event) => this.toggleTask(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header1', (event) => this.addwords(event, '#')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header2', (event) => this.addwords(event, '##')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header3', (event) => this.addwords(event, '###')))
if (atom.inDevMode()) {
this.subscriptions.add(atom.commands.add('atom-workspace', 'markdown:compile-grammar-and-reload', () => this.compileGrammar()))
}
},现在已经完成快捷键的设定了,然后就可以用我们在分析keybindings分析得的快捷键语法,在keymap文件中设定快捷键,如:
'atom-text-editor[data-grammar="text md"]': 'ctrl-1': 'markdown:header1' 'ctrl-2': 'markdown:header2' 'ctrl-3': 'markdown:header3'
ctrl+数字的方法跟markdownpad2中的快捷键保持一致,但要注意这里只设计到三级标题,可以应对大部分的写作情况。当然,也可分析源码,自定义其他的功能函数,来实现更为复杂的命令。
另外一种设定快捷键的方式,是直接改写작업 예시를 통해 Atom에 사용자 정의 단축키를 추가하는 방법을 알아보세요.配置文件。在atom中,快捷键的自定义设定在keymaps.cson文件中设定,分析language-markdown发现,其存在keymaps中的文件夹,其中有一个cson文件,打开文件,发现果然是有关快捷键的设定:
'.platform-darwin atom-workspace': 'cmd-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-win32 atom-workspace': 'shift-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-linux atom-workspace': 'shift-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-darwin atom-text-editor[data-grammar="text md"]': 'cmd-shift-x': 'markdown:toggle-task''.platform-win32 atom-text-editor[data-grammar="text md"]': 'ctrl-shift-x': 'markdown:toggle-task''.platform-linux atom-text-editor[data-grammar="text md"]': 'ctrl-shift-x': 'markdown:toggle-task''atom-text-editor[data-grammar="text md"]': 'tab': 'markdown:indent-list-item' 'shift-tab': 'markdown:outdent-list-item' '_': 'markdown:emphasis' '*': 'markdown:strong-emphasis' '~': 'markdown:strike-through' '@': 'markdown:link' '!': 'markdown:image'
我们将上述的三条ctrl+数字的命令粘贴在这里,重启atom后,发现成功添加了快捷键,在markdown测试也正常:
 经过对比发现,在keymaps文件中重载快捷键,其Source为user,而在language-markdown中的cson中修改,其Source显示为language-markdown。显然后者看起来更统一,符合强迫症患者的需求…
经过对比发现,在keymaps文件中重载快捷键,其Source为user,而在language-markdown中的cson中修改,其Source显示为language-markdown。显然后者看起来更统一,符合强迫症患者的需求…
【相关推荐:《atom教程》】
위 내용은 작업 예시를 통해 Atom에 사용자 정의 단축키를 추가하는 방법을 알아보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 Atom에서 일반적으로 사용되는 40개 이상의 플러그인 공유 권장(플러그인 설치 방법 포함)
Dec 20, 2021 pm 04:14 PM
Atom에서 일반적으로 사용되는 40개 이상의 플러그인 공유 권장(플러그인 설치 방법 포함)
Dec 20, 2021 pm 04:14 PM
이 기사에서는 일반적으로 사용되는 40개 이상의 Atom용 플러그인과 Atom에 플러그인을 설치하는 방법을 공유합니다. 이 글이 도움이 되기를 바랍니다.
 Intel, 엣지 및 네트워킹 시장을 위한 Atom 프로세서 Amston Lake 시리즈 출시
Apr 09, 2024 pm 09:22 PM
Intel, 엣지 및 네트워킹 시장을 위한 Atom 프로세서 Amston Lake 시리즈 출시
Apr 09, 2024 pm 09:22 PM
4월 9일 이 사이트의 뉴스에 따르면, Intel은 오늘 Embedded World 2024에서 Amston Lake 시리즈 Atom 프로세서를 출시했습니다. Amston Lake 프로세서는 Intel7 프로세스를 기반으로 하며 단일 채널 메모리를 지원합니다. 엣지 지향적인 Atom x7000RE 시리즈와 네트워크 지향적인 x7000C 시리즈를 포함하는 Alder Lake-N 프로세서의 분기 변형이라고 볼 수 있습니다. 2023년에 이 사이트는 최대 4코어 ADL-N 아키텍처 Atom x7000E 프로세서에 대해 보고했으며 오늘날의 x7000RE 시리즈는 사양을 더욱 확장했습니다. 이 프로세서와 4코어 x7433RE 모두 최대 8코어 Atom x7835RE를 선택할 수 있습니다. 32E 장착
 PHP 함수에 대한 Atom 함수
May 19, 2023 am 09:10 AM
PHP 함수에 대한 Atom 함수
May 19, 2023 am 09:10 AM
PHP 함수의 Atom 함수 Atom 함수는 PHP 언어에서 일반적으로 사용되는 함수로, 변수의 원자 값을 얻을 수 있습니다. PHP에서 변수는 매우 중요한 개념이자 매우 널리 사용되는 요소입니다. PHP 변수는 숫자 및 문자열과 같은 기본 유형을 나타내는 것 외에도 배열 및 객체와 같은 복합 유형을 나타낼 수도 있다는 점은 주목할 가치가 있습니다. 따라서 변수 연산을 수행할 때 Atom 함수를 사용하여 변수의 원자값을 구해야 합니다. 다음은 Atom 함수의 구체적인 사용 방법을 소개합니다.
 ATOM은 어떤 코인인가요?
Feb 22, 2024 am 09:30 AM
ATOM은 어떤 코인인가요?
Feb 22, 2024 am 09:30 AM
ATOM은 어떤 코인인가요? ATOM은 서로 다른 블록체인 간의 연결성과 상호 운용성을 촉진하도록 설계된 분산형 블록체인 플랫폼인 Cosmos 네트워크의 기본 토큰입니다. 코스모스 프로젝트의 임무는 "상호 연결된 블록체인"이라는 네트워크를 구축하는 것이며, ATOM 토큰은 이 네트워크에서 중요한 역할을 합니다. ATOM 토큰은 2017년 ICO(Initial Coin Offering)를 통해 처음 발행되었습니다. Cosmos 블록체인의 Tendermint 합의 알고리즘을 기반으로 하는 토큰인 ATOM 토큰은 Cosmos 네트워크에서 노드 참가자에게 인센티브를 제공하고 네트워크 보안을 유지하기 위한 보상으로 사용됩니다. 코스모스 네트워크 코스모스 네트워크는 서로 연결된 독립적인 블록체인의 네트워크입니다.
 Atom 기본 플러그인 권장 사항: 동기화 및 특수 효과 타이핑 구현
Sep 22, 2022 pm 02:16 PM
Atom 기본 플러그인 권장 사항: 동기화 및 특수 효과 타이핑 구현
Sep 22, 2022 pm 02:16 PM
Atom에서 동기화 설정 및 특수 효과 입력을 수행하는 방법은 무엇입니까? 이 글에서는 몇 가지 실용적인 플러그인을 추천하고 어떤 효과가 있는지 살펴보겠습니다.
 Atom에서 Python을 실행하는 방법은 무엇입니까?
Aug 20, 2023 pm 03:45 PM
Atom에서 Python을 실행하는 방법은 무엇입니까?
Aug 20, 2023 pm 03:45 PM
강력한 텍스트 편집기의 장점과 Python 프로그래밍의 적응성을 결합하려는 개발자는 Atom을 개발 환경으로 사용할 수 있습니다. Python을 Atom에서 사용하면 한 곳에서 코드를 작성, 편집, 실행하여 개발 프로세스 속도를 높일 수 있습니다. 이 기사에서는 Atom에서 Python을 빠르게 설정하는 단계를 소개합니다. 1단계: Atom 설치 Atom에서 Python 실행을 시작하기 전에 먼저 Atom 텍스트 편집기를 가져와야 합니다. 전 세계 개발자들은 GitHub에서 만든 인기 있는 오픈 소스 무료 텍스트 편집기인 Atom을 사용합니다. Atom은 공식 홈페이지(https://atom.io/)에서 쉽게 다운로드할 수 있습니다. 2 단계
 코스모스(ATOM) 2025년 이전 강세장 축적 영역 및 기법
Aug 17, 2024 pm 06:06 PM
코스모스(ATOM) 2025년 이전 강세장 축적 영역 및 기법
Aug 17, 2024 pm 06:06 PM
코스모스는 역사적 비용에 비해 매우 낮은 가격으로 매매하고 있기 때문에 멋진 차트를 가지고 있습니다. 장기 구매자에게는 매우 기회적인 시기가 될 수 있습니다.
 코스모스(ATOM) 가격 예측 2024-2025: ATOM은 죽었나요?
Sep 06, 2024 am 06:33 AM
코스모스(ATOM) 가격 예측 2024-2025: ATOM은 죽었나요?
Sep 06, 2024 am 06:33 AM
코스모스 생태계는 ATOM 가격 하락으로 스트레스 조짐을 보이고 있습니다. 그런데 상황이 정말 암울한가요?




