변환은 CSS3의 새로운 속성입니까?
Transform은 CSS3의 새로운 속성으로 요소의 모양 변경을 설정하고 요소의 2D 또는 3D 변형을 구현하는 데 사용됩니다. 속성 값(변환 기능)과 함께 사용하여 회전, 기울이기, 크기 조정 및 이동이 가능합니다. 요소 및 행렬 변환 행렬.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
Transform은 문자 그대로 변형을 의미하며, CSS3의 새로운 속성으로 요소의 모양 변경을 설정하고 요소의 2D 또는 3D 변형을 구현하는 데 사용됩니다.
CSS3의 변환에는 주로 회전 회전, 왜곡 왜곡, 배율 조정, 모바일 변환 및 행렬 변환 행렬 유형이 포함됩니다.
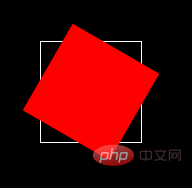
rotate 요소를 회전시킬 각도를 지정하여 회전
각도는 양수 시계 방향 회전입니다. 설정 값이 음수이면 시계 방향 회전입니다. 반시계방향 회전을 의미합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
body{
background-color: #000;
}
.box{
width: 100px;
height: 100px;
border: 1px solid #fff;
position: relative;
top: 100px;
left: 100px;
}
.box1{
width: 100px;
height: 100px;
background-color: red;
transform:rotate(30deg);
}
</style>
<body>
<div>
<div></div>
</div>
</body>
</html>효과:

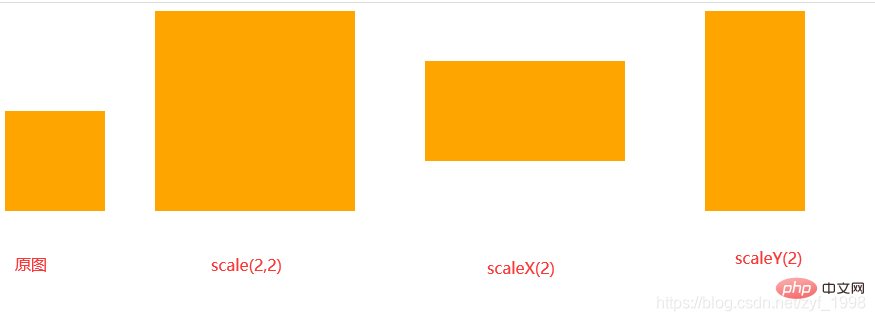
scale scale
scale에는 세 가지 상황이 있습니다.
scale(x,y)는 요소를 수평 방향으로 만들고 동시에 세로 방향으로 크기 조정scale(x,y)使元素水平方向和垂直方向同时缩放scaleX(x)元素仅水平方向缩放(X轴缩放)scaleY(y)元素仅垂直方向缩放(Y轴缩放)
.box{
transfrom:scale(2,2)
}
.box{
transfrom:scaleX(2)
}
.box{
transfrom:scaleY(2)
}效果图:

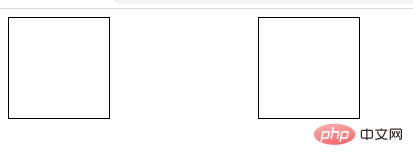
translate 移动
移动translate分为三种情况:
translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动);translateX(x)仅水平方向移动(X轴移动);translateY(Y)仅垂直方向移动(Y轴移动)
translate(x,y)
.box{
transfrom:translate(100px,20px);
}
transform:translateX()
.box{
transform:translateX(100px);
}
transform:translateY()
.box{
transform:translateY(100px);
}
skew 扭曲
skew也分为三种情况
skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形);skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形)
.box{
transform:skew(20deg,20deg);
}
.box{
transform:skewX(20deg);
}
.box{
transform:skewY(20deg);
}


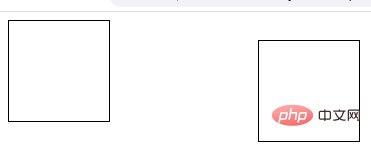
transform-origin 改变元素基点
transform-origin(X,Y)
scaleX(x)요소는 가로 방향으로만 크기 조정됩니다(X축 크기 조정)scaleY(y) 요소는 수직으로만 크기가 조정됩니다(Y축 크기 조정) rrreee
 🎜
🎜모바일 번역
🎜모바일 번역은 세 가지 상황으로 나뉩니다. 🎜🎜🎜🎜translate(x,y) 가로와 세로로 동시에 이동합니다(즉, X축과 Y축이 동시에 이동합니다) 🎜🎜🎜translateX( x)가로 방향으로만 이동(X축 이동) ;🎜🎜🎜translateY(Y)세로 방향으로만 이동(Y축 이동)🎜 🎜🎜translate(x,y)🎜🎜rrreee🎜🎜🎜🎜transform:translateX()🎜 🎜rrreee🎜 🎜🎜transform:translateY ()🎜🎜rrreee🎜
🎜🎜transform:translateY ()🎜🎜rrreee🎜 🎜🎜 🎜skew 왜곡🎜🎜🎜🎜skew도 세 가지 상황으로 나뉩니다🎜🎜🎜🎜
🎜🎜 🎜skew 왜곡🎜🎜🎜🎜skew도 세 가지 상황으로 나뉩니다🎜🎜🎜🎜skew(x,y) 원인 가로 및 세로 방향으로 동시에 왜곡되는 요소(각도 값이 왜곡됨) 🎜🎜🎜skewX(x) 요소를 가로 방향으로만 왜곡합니다. (X축 왜곡); 🎜🎜🎜skewY(y)세로 방향으로만 요소를 왜곡합니다(Y축 왜곡)🎜rrreee🎜  🎜
🎜 🎜
🎜 🎜🎜transform-origin은 요소의 기준점을 변경합니다🎜🎜
🎜🎜transform-origin은 요소의 기준점을 변경합니다🎜🎜 transform-origin(X,Y ) : 요소 이동의 기준점(기준점)을 설정하는데 사용됩니다. 기본점은 요소의 중심점입니다. X와 Y의 값은 백분율, em, px일 수 있으며 X는 X와 같이 왼쪽, 가운데, 오른쪽의 문자 매개변수 값일 수도 있고, 백분율 값 외에도 Y도 문자 값을 설정할 수 있습니다. 상단, 중앙, 하단🎜 🎜(동영상 공유 학습: 🎜css 동영상 튜토리얼🎜, 🎜웹 프론트엔드 입문 튜토리얼🎜)🎜위 내용은 변환은 CSS3의 새로운 속성입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7686
7686
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 사용하여 요소의 회전 배경 애니메이션 효과를 얻는 방법
Nov 21, 2023 am 09:05 AM
CSS를 사용하여 요소의 회전 배경 애니메이션 효과를 얻는 방법
Nov 21, 2023 am 09:05 AM
CSS를 사용하여 요소의 회전 배경 이미지 애니메이션 효과를 구현하는 방법 배경 이미지 애니메이션 효과는 웹 페이지의 시각적 매력과 사용자 경험을 향상시킬 수 있습니다. 이 문서에서는 CSS를 사용하여 요소의 회전 배경 애니메이션 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 배경 이미지를 준비해야 합니다. 배경 이미지는 태양 사진이나 선풍기 등 원하는 사진이면 됩니다. 이미지를 저장하고 이름을 "bg.png"로 지정합니다. 다음으로, HTML 파일을 생성하고 파일에 div 요소를 추가하여 다음과 같이 설정합니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 Vue에서 이미지를 압축하고 형식을 지정하는 방법은 무엇입니까?
Aug 25, 2023 pm 11:06 PM
Vue에서 이미지를 압축하고 형식을 지정하는 방법은 무엇입니까?
Aug 25, 2023 pm 11:06 PM
Vue에서 이미지를 압축하고 형식을 지정하는 방법은 무엇입니까? 프런트 엔드 개발에서는 이미지를 압축하고 형식을 지정해야 하는 경우가 종종 있습니다. 특히 모바일 개발에서는 페이지 로딩 속도를 높이고 사용자 트래픽을 절약하기 위해 이미지를 압축하고 포맷하는 것이 중요합니다. Vue 프레임워크에서는 일부 도구 라이브러리를 사용하여 이미지를 압축하고 형식을 지정할 수 있습니다. 압축기.js 라이브러리를 사용한 압축 압축기.js는 이미지 압축을 위한 JavaS입니다.




